15 técnicas de diseño para landing pages
el 25 de octubre de 2017
el 25/10/2017
¿Qué hace que una landing page sea buena o mala? El objetivo de este tipo de páginas es lograr una conversión. Para ello, no puede faltar un botón de acción. Pero hay otros muchos más elementos que juegan un papel fundamental para conseguir un buen resultado. Diferentes técnicas de diseño para landings que hacen que un visitante convierta o no.
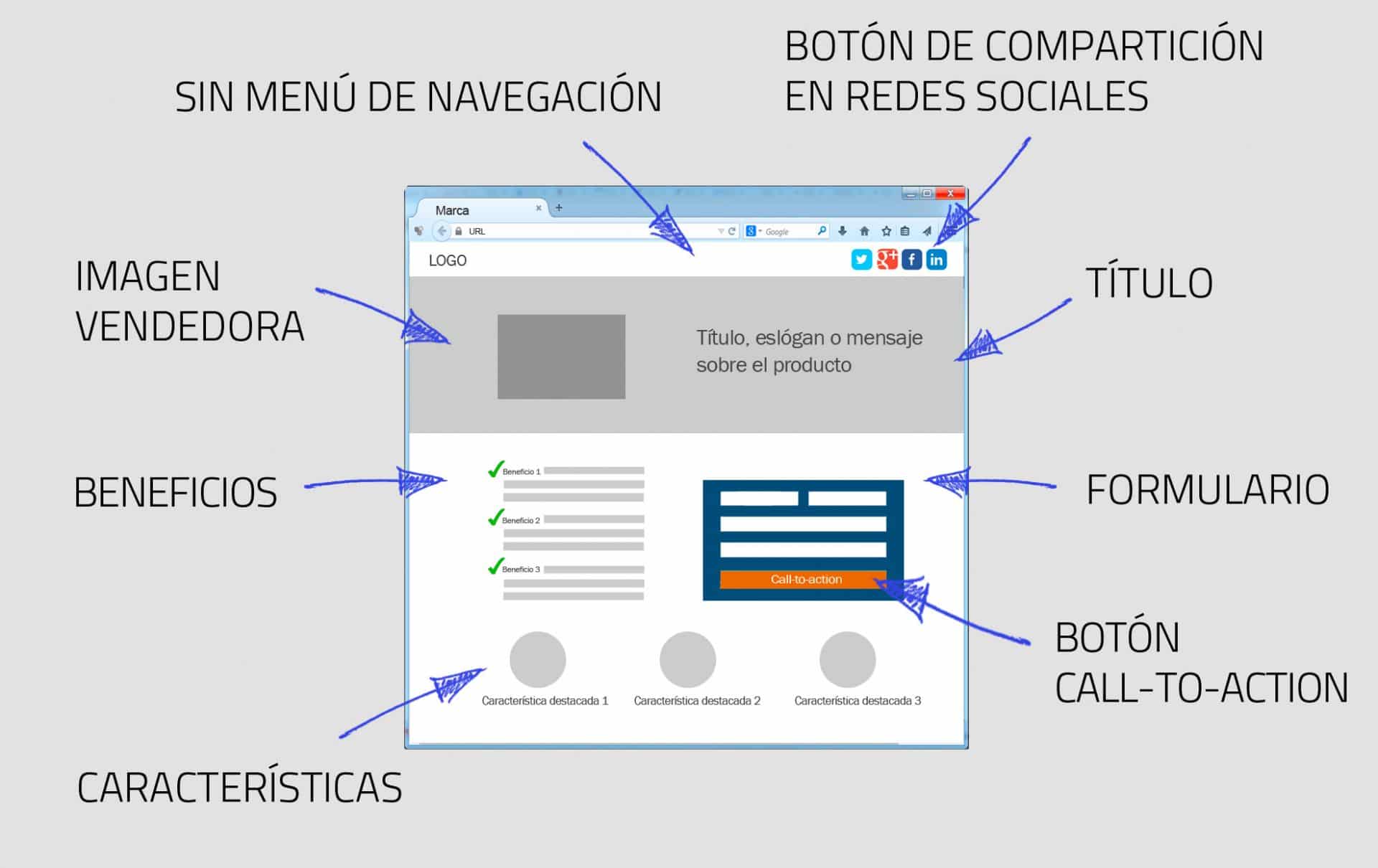
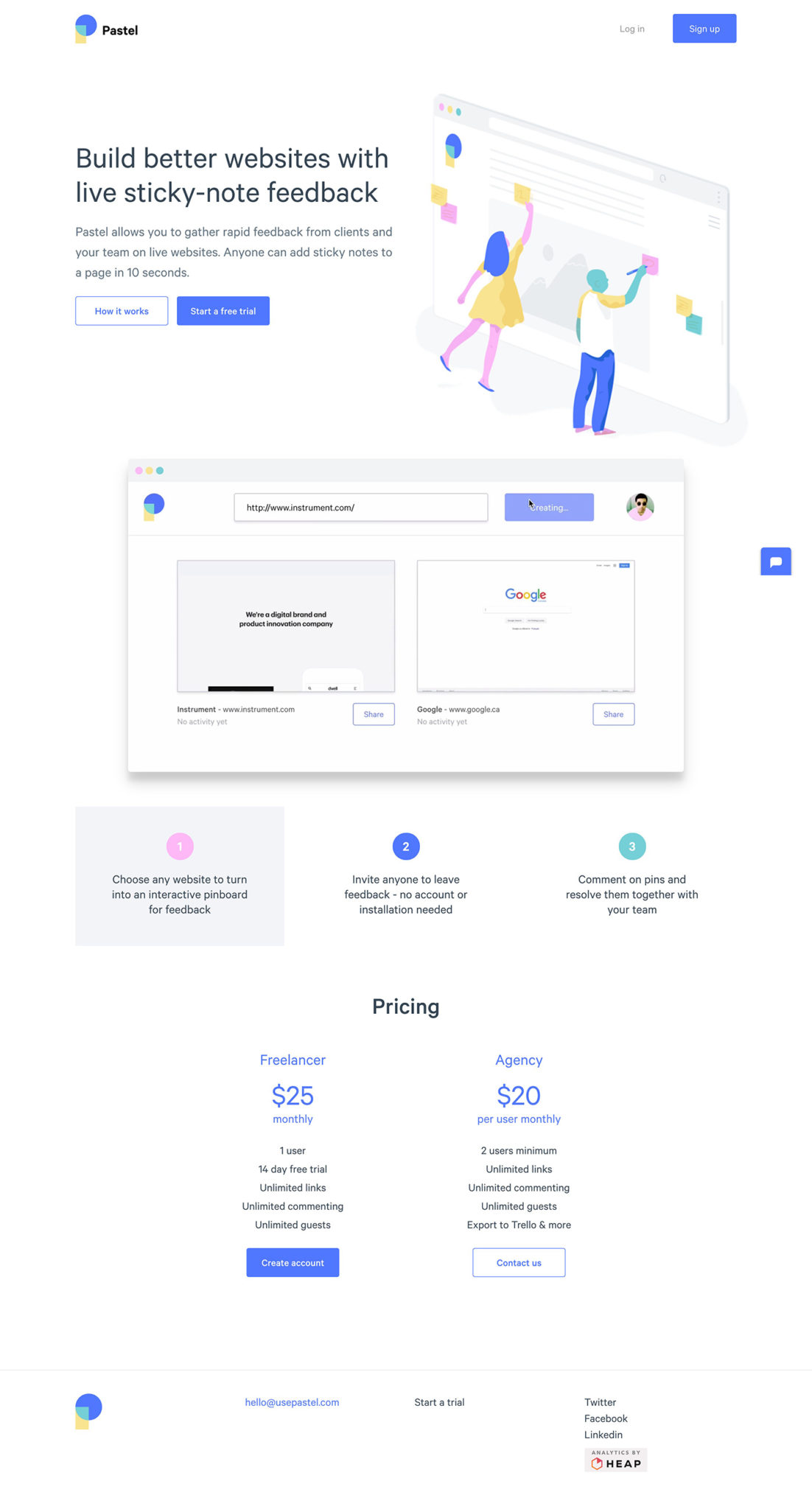
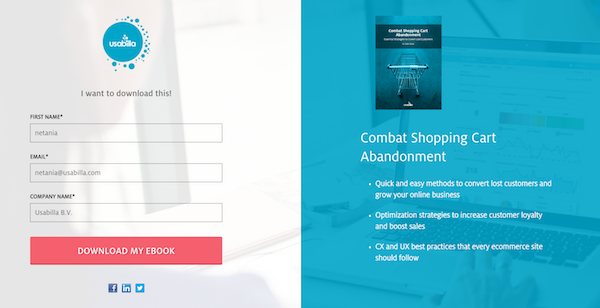
El éxito o el fracaso de una landing depende de cómo esté estructurada la página y de la combinación de todos sus elementos. En la imagen superior se puede observar lo que podría ser una landing page bien realizada.
En ella, se encuentra una llamada a la acción que será determinante para la acción y conversión. Pero son los elementos previos a este botón, desde el titular a las hero images o el formulario, los más relevantes y los que guían al usuario a hacer clic para convertir.
Una página web no es un libro. Si al usuario se le llena la página de muchos elementos que sólo provocan distracciones, abandonará la página de inmediato. Por eso, tienes que facilitar la vida al visitante para que no se pierda en el camino, y realice esa conversión final.
ÍNDICE DE CONTENIDOS
Las mejores 15 técnicas de diseño para landings
Por todo ello, es vital conocer algunas de las mejores técnicas de diseño de landings que consiguen que el usuario sea impactado de la manera correcta. Todas ellas dependen de un buen funcionamiento de los diferentes elementos clave de diseño para landing pages:
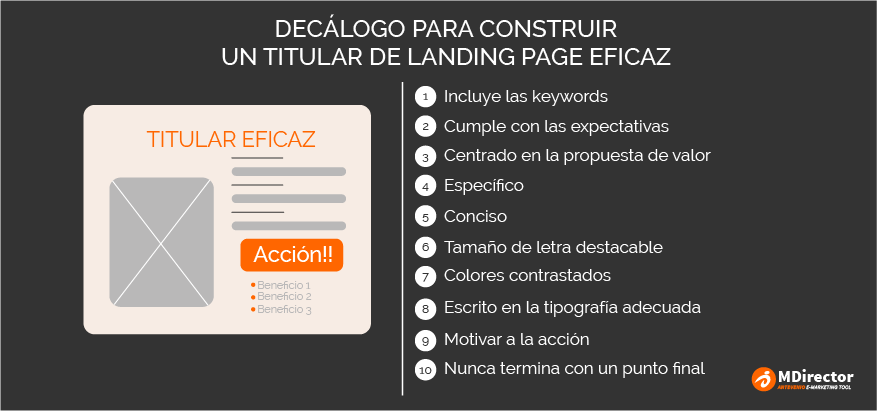
1.- Titular
El titular es un elemento esencial dentro de cualquier estructura de una landing page. Tal y como se visualiza en la imagen de arriba, debe cumplir algunos requisitos para que sea el titular perfecto: incluir las keywords, específico, conciso, con un tamaño de letra que lo destaque o que motive a la acción.
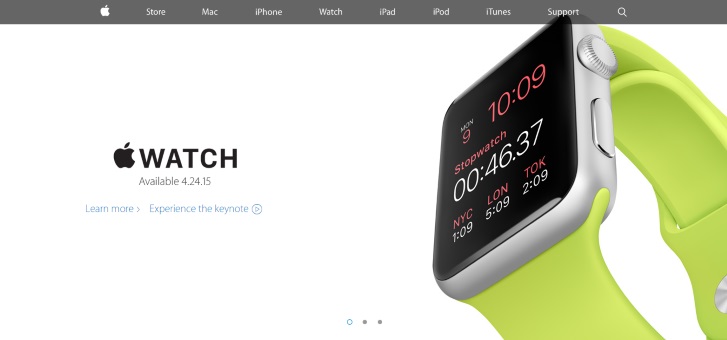
2.- Imagen vendedora
No podía faltar este elemento, que es uno de los obligatorios en cualquier landing. Una imagen puede determinar que un usuario compre un producto o decida finalmente no hacerlo. Por eso, es importante trabajar la imagen a mostrar del producto o servicio que quieras promocionar.
Utilizar hero images impactantes es una de las técnicas de diseño para landings que debes explorar si quieres incrementar tus métricas.
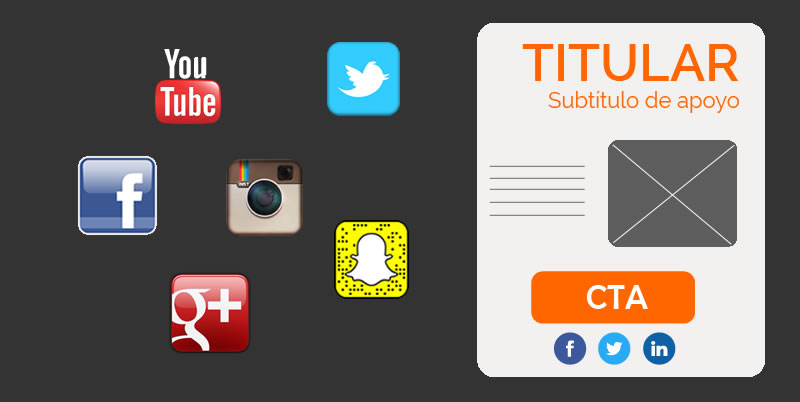
3.- Botón para compartir en redes sociales
No es exactamente una llamada a la acción, aunque sí es cierto que al pulsar sobre ellos se está realizando una acción. Ya conoces la importancia de compartir cualquier publicación en todas las plataformas sociales. Es por esto que añadirlos en una landing page se ha convertido en una de las técnicas más interesantes.
Cuántos más enlaces a redes se añadan mejor. Lo que consigues es tráfico hacia tus espacios en redes así como más visualizaciones. Y, por encima de todo, aporta confianza a los visitantes.
4.- Lista de beneficios corta y clara
Una landing page sin su lista de beneficios es difícil que cumpla con su función. Se trata de dar la información correcta al usuario para que te conozca mejor. Qué mejor manera de hacerlo que explicándole las ventajas y puntos positivos.
Una vez que haya leído los beneficios, se sentirá más convencido de su decisión y estará más cerca de hacer clic en la llamada a la acción prevista.
5.- Un formulario
Aunque muchas veces no se le de la importancia que merece, crear un buen formulario o uno malo determina que el usuario decida convertirse en cliente o no. Lo más importante es que sean accesibles y, sobretodo, que no pidan demasiados datos personales.
A nadie le gusta dar muchos datos en Internet. Hay que empatizar con el usuario para lograr que convierta. La falta de tiempo es otro factor que impide que el usuario pueda estar más de 7 segundos frente a la página, por lo que un formulario corto y de calidad es garantía de éxito. ¿Conoces algunos de los mejores ejemplos para crear el mejor formulario de captación?
6.- La llamada a la acción (CTA)
Este es el elemento al que hay que prestar más atención. De él depende que el usuario convierta o no. Es por ello, que debes pensar bien sobre el mensaje, colores y otras características que determinarán el éxito o el fracaso de la landing page en su conjunto.
Se ha comprobado que hay colores que funcionan y que hacen un mejor contraste que otros. Además, debe ser una frase breve y clara. Y tratar de evitar que sea igual al resto de CTAs. Intenta aportar creatividad para que el botón no sólo destaque adecuadamente sino que incite a los usuarios a que pulsen sobre él.
Por eso, si no tienes tiempo para cuidar nada más que un elemento, una de las mejores técnicas de diseño para landings es centrarse en la CTA y hacer que sea el elemento que domine todo el espacio.
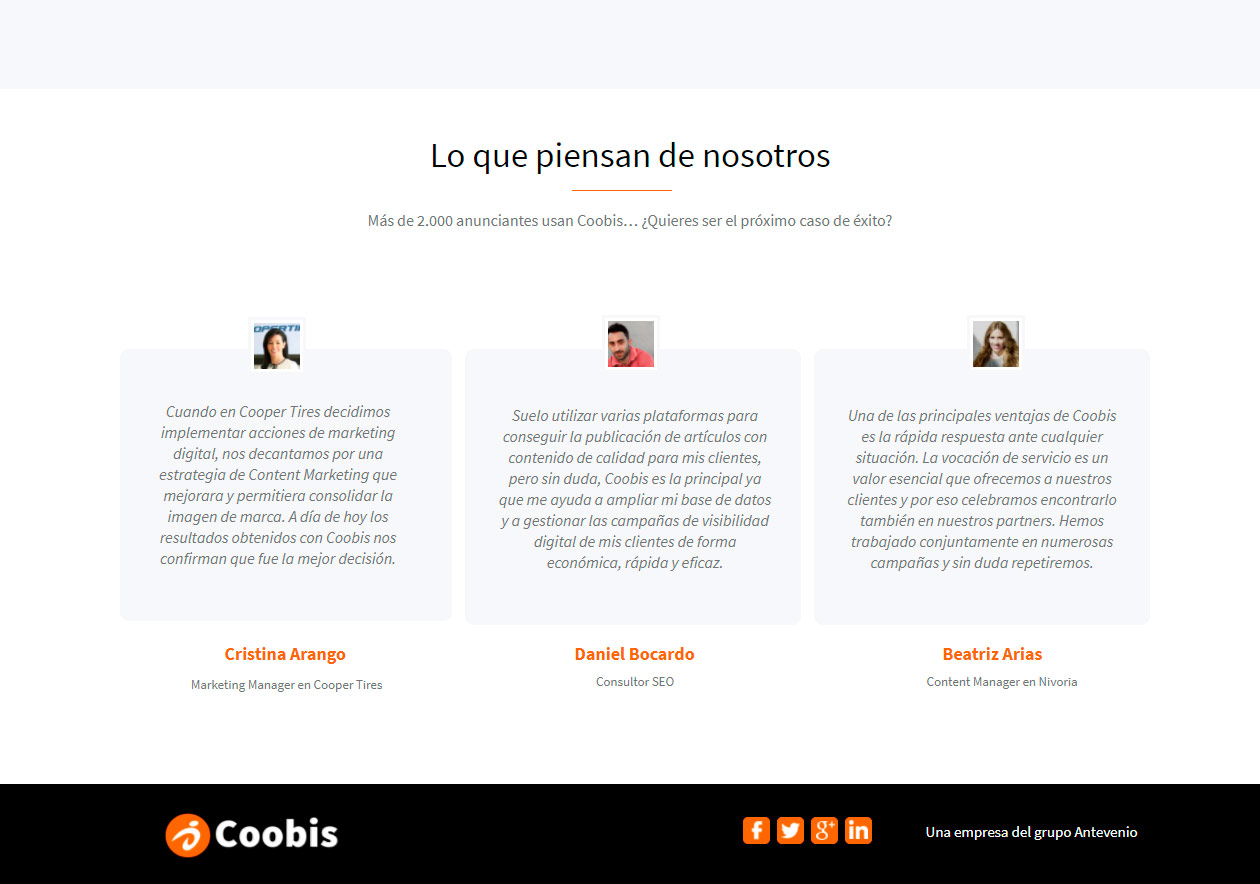
7.- Incorpora testimonios
Vivimos en la era del testimonio y de las reviews. A la hora de comprar un producto o servicio, más del 70% de los compradores online leen primero opiniones de otros usuarios. Y, según estas opiniones, decidirán comprar o no. Es tal la influencia que tienen en las personas, que se han convertido como imprescindibles para una landing page eficaz.
Es vital que se dedique un espacio a buenos testimonios ya que dan confianza al usuario. Pero también crea una confianza en la empresa que oferta ese producto/servicio, que no tiene reparos en mostrar las opiniones de otros, sean buenas o malas. Aunque, por supuesto, las marcas siempre muestran los testimonios más positivos.
8.- Incluye una segunda llamada a la acción
Antes de que el cliente decida marcharse, hay que intentar hacerle cambiar de opinión para que finalmente no lo haga. Quizás no se logre el objetivo de convertir, pero al menos seguirá visitando la página. Y lo más importante de todo, no se olvidará por completo de la marca.
Existen diferentes alternativas que funcionan, como la de compartir información en las redes sociales. Son botones de acción que se pueden añadir tanto al principio como al final, como recordatorio. Otra opción puede ser la de solicitar datos para recibir una newsletter.
O, si se trata de un software, la oportunidad de hacer una prueba gratuita. Para dar una mayor confianza a este usuario, se le puede mostrar información sobre la seguridad del proceso de compra. Finalmente, añadir un número de contacto o email, en caso de requerimiento de soporte.
La cuestión es que añadir otra de las técnicas de diseño para landings a probar es incluir una segunda CTA que aporte otra perspectiva al visitante.
9.- Apuesta por señales visuales
La facilidad que tiene un usuario de perderse en una página web es muy grande. El cómo se le guíe a la persona hacia la CTA será determinante en el éxito o fracaso del resto de elementos. Es una práctica muy utilizada y una de las técnicas de diseño para landings esenciales en cualquier estrategia de marketing. Estas señales se realizan de dos formas distintas:
- Prestando atención a dónde miran los ojos de las personas. Siempre hay lugares en los que el ojo humano centra más su atención. Para lograr que miren al punto que se busca, una buena técnica es colocar determinados elementos estratégicamente.
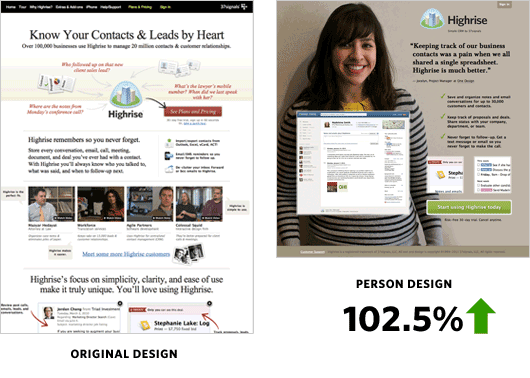
- Mostrar una persona, objeto o animal señalando un punto concreto. Algunos estudios indican que mostrar a una persona señalando un punto en la landing page incrementa los ratios de conversión. El objetivo es que mediante la mirada el usuario quiera hacer clic en el botón de llamada a la acción. Otra alternativa puede ser mediante las flechas y símbolos de siempre que el usuario reconoce y que le dirigen al punto clave.
10.- Crea CTAs contrastadas
Existen unos colores que son más idóneos para utilizar en los botones de acción. Pero no sólo los colores son importantes. No es lo mismo un color naranja, que refleja alegría y positivismo, que el azul, que aporta tranquilidad y que es el más empleado en los negocios.
También es fundamental el contraste entre colores para que el mensaje sea legible para el usuario. Para conocer cuáles son las mejores mezclas de colores, es recomendable hacer uso de la tabla de colores de la imagen superior que muestra los colores primarios, secundarios y complementarios.
11.- Las personas son fundamentales en una landing
Otra de las técnicas de diseño para landings que debes poner en práctica es incluir personas. En el mundo offline, las personas se basan en lo que dicen otras para comprar un producto o servicio. En el digital, en cuanto un usuario observa a una persona, ya sea un cliente que ya ha utilizado lo que se está promocionando o un trabajador de la propia empresa, la respuesta a la hora de decidir es más rápida por la confianza que le da.
Por eso, incluir fotografías de personas puede ayudarte a aportar valor y autenticidad a la propuesta global.
12.- Una landing que respire
Una web ordenada y limpia marca la diferencia. Cuidar los espacios en blanco es otra de las técnicas de diseño para landings interesantes. Se trata de mostrar al usuario lo que realmente quiere ver y no incluir más contenidos. Ya que, lo único que harán es distraerle y que abandone.
Y cuidar que el espacio entre los diferentes elementos sea el adecuado. La sensación de que todo está claro es vital para que la persona se quede. Además, los espacios en blanco sirven para destacar las zonas más importantes de la landing page y, así, que el usuario las identifique más fácilmente.
13. Utiliza elementos audiovisuales
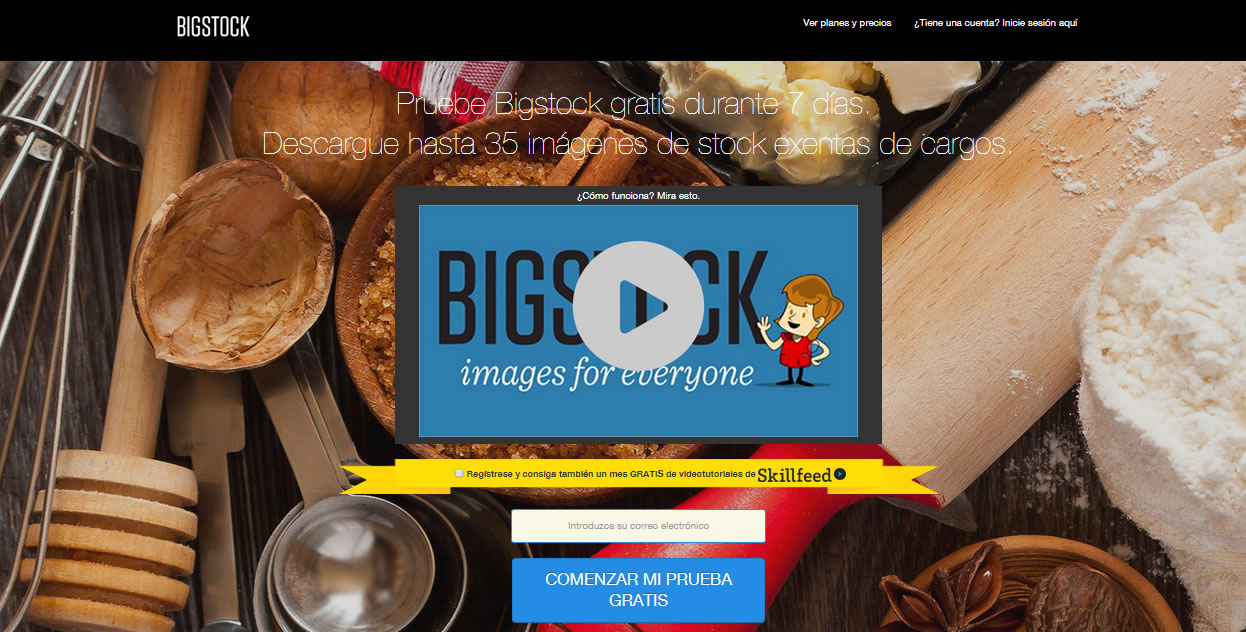
La trascendencia que pueda tener el contenido de vídeo e imagen es indiscutible. Así que, ¿por qué no utilizarlo en una landing page? Cada vez son más los especialistas que muestran un vídeo a su audiencia para influir en su decisión final. ¿Hay algo que llame más la atención que un vídeo impactante?
Por eso, esta práctica es clave. Una de las técnicas de diseño para landings más potentes es incluir un vídeo a cabecera completa. De su impacto dependerá que el visitante siga interesado en la oferta o no.
14.- Urgencia y escasez
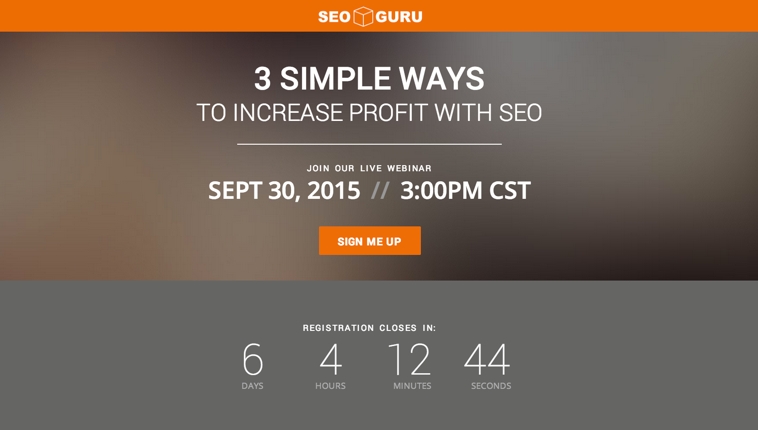
La urgencia y la escasez siempre han funcionado como una de las técnicas más eficientes. Por eso, se trata de una de las técnicas de diseño para landings más eficaz. Cuando el usuario lee «últimas horas«, «últimas tallas» o «compra ahora» tiende a hacer clic. Y es que cuando hay pocos productos o son los últimos, parece que son mucho más atractivos a ojos del usuario.
En el ejemplo superior, se puede ver claramente mediante una cuenta atrás en la que se invita al usuario a que se de prisa o perderá la oferta. Esto hará que la persona decida rápido y convierta.
15.- La usabilidad es esencial
El entorno multidispositivo en el que se vive hoy en día hace que todos los contenidos de la web tengan que adaptarse a tabletas y móviles. De lo contrario, el usuario abandonará la página o, lo que es peor, no convertirá. Es por ello que la adaptación responsive es obligatoria.
Pero además de la propia landing page, se debe prestar atención a los formularios. Es importante que sean de fácil acceso y que el botón de la CTA se muestre de forma clara. Para una óptima experiencia de usuario, es necesario tener una landing page manejable desde cualquier dispositivo.
Trabaja con cuidado todos los aspectos que inciden en la usabilidad de la landing page si quieres que cumpla con su función. Para lo que puedes contar con la ayuda de plantillas profesionales predefinidas que marcan los elementos básicos.
MDirector Landing Optimizer es un software de generación de landings que te permite poner en práctica estas 15 y muchas otras técnicas de diseño para landings más. ¡Regístrate y comienza a generar las mejores páginas de aterrizaje para tus futuros clientes!