4 ejemplos de landing page móvil de los que aprender
el 08 de noviembre de 2015
el 08/11/2015
Las landing pages son esas páginas en las que aterrizamos al introducir una URL o pulsar sobre un enlace o un anuncio digital. Es importante que esta página sirva como presentación del sitio web y que esté adaptada al dispositivo desde el que estamos navegando.
Estos son cuatro ejemplos de landing pages móviles en los que destacan diferentes aspectos como un diseño limpio, fidelidad al diseño visual, adaptabilidad, una llamada a la acción potente,…
ÍNDICE DE CONTENIDOS
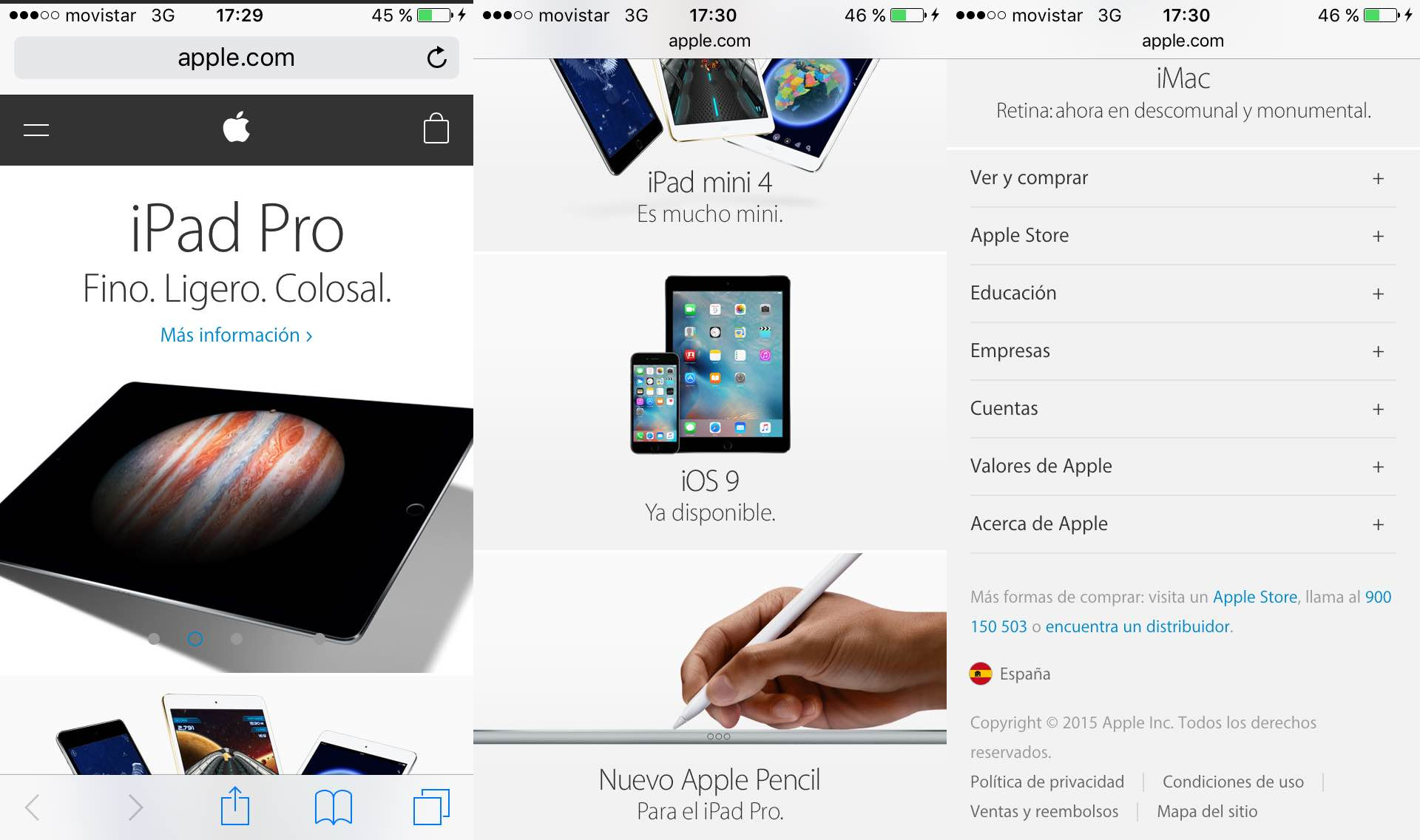
1.- Apple.com
La marca de la manzana siempre se ha caracterizado por tener una cuidada imagen, tanto en sus productos como en sus tiendas físicas y digitales. Su landing page móvil es la versión reducida de su landing page de escritorio, mismo contenido pero presentado de forma distinta.
Apple busca en su landing page móvil la misma pulcritud y limpieza de su diseño minimalista en la versión de escritorio. Apple trata de aportar sencillez, presentando sus productos de forma brillante y clara.
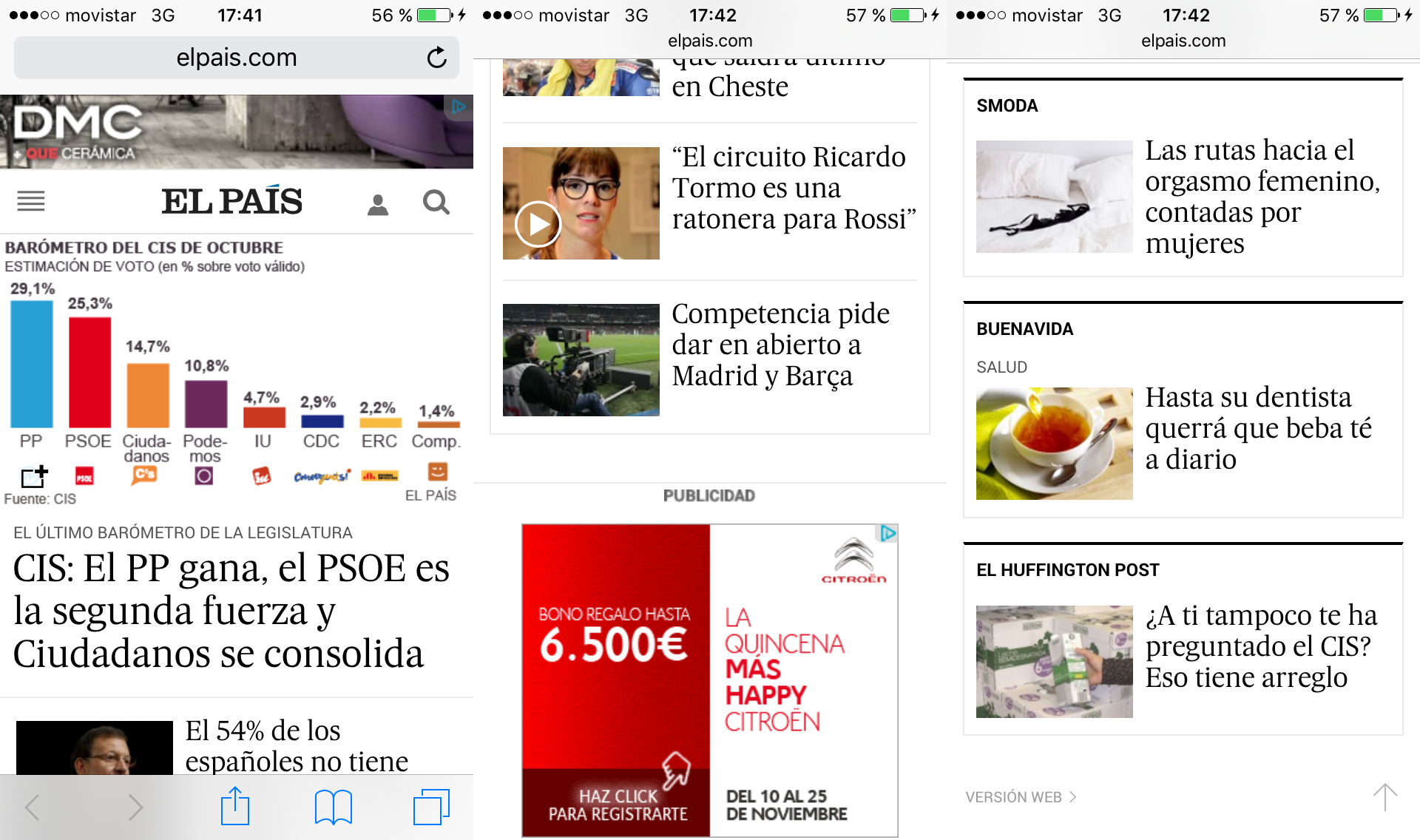
2.- Elpais.com
El País es el medio de comunicación generalista líder en España, y un sitio web de referencia para los hispanoparlantes. Como medio de comunicación generalista, El País ofrece una landing page de escritorio repleta de secciones y apartados, distintivo que mantiene en su versión móvil.
La landing page móvil de El País te ofrece todo el contenido de la landing page de escritorio del medio de comunicación. Una de las mayores ventajas que encontrarás en esta landing page es la variedad de contenidos (desplegables, gráficos, fotografías y vídeos), la claridad de su distribución y diseño y la poca cantidad de publicidad. Además de todo ello, las imágenes no son pesadas, por lo que te facilitará la carga de la página. El País es ejemplo de que no siempre es necesario eliminar contenido para adaptarse al dispositivo móvil, un volcado ordenado puede ser más que suficiente.
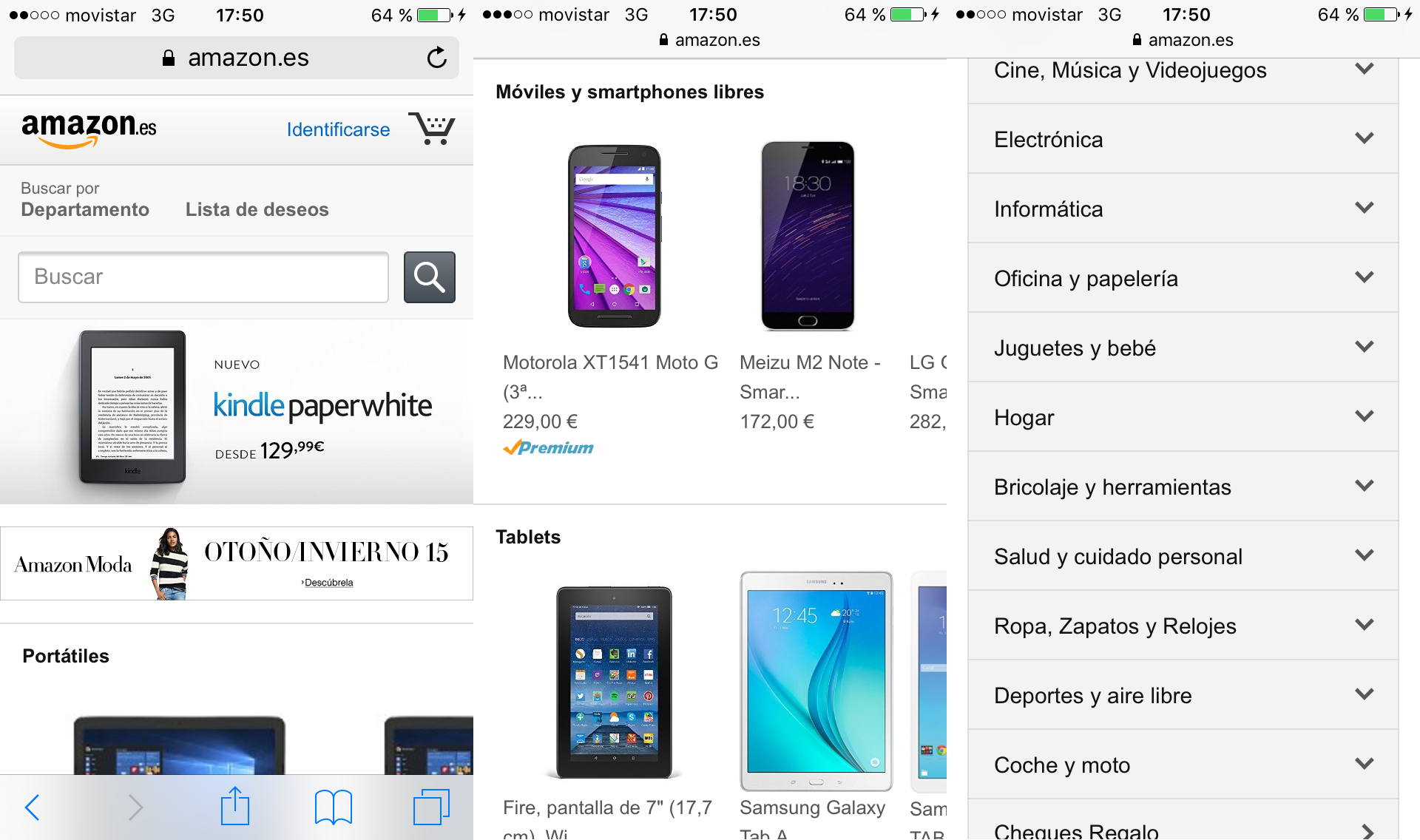
3.- Amazon.es
Amazon es la mayor tienda online del mundo. Ofrece un catálogo de productos muy amplio a precios atractivos e importantes descuentos para sus clientes habituales. La landing page móvil de Amazon mantiene la identidad visual de la landing page de escritorio del sitio.
La principal diferencia que encontrarás entre las dos landing pages está en que la versión escritorio emplea un sistema de ranking (los más vendidos) para atraer al cliente, mientras que la versión móvil ofrece pequeñas píldoras de lo que ofrece en cada sección.
Amazon trabaja la limpieza en su diseño, la claridad y pulcritud, pero incluyendo una llamada a la acción mayor, pero no de forma agresiva. Al ser Amazon un sitio web consolidado su landing page móvil se enfoca en dos direcciones: fidelizar a los clientes convirtiéndolos en Premium e incentivar el consumo de estos con importantes descuentos.
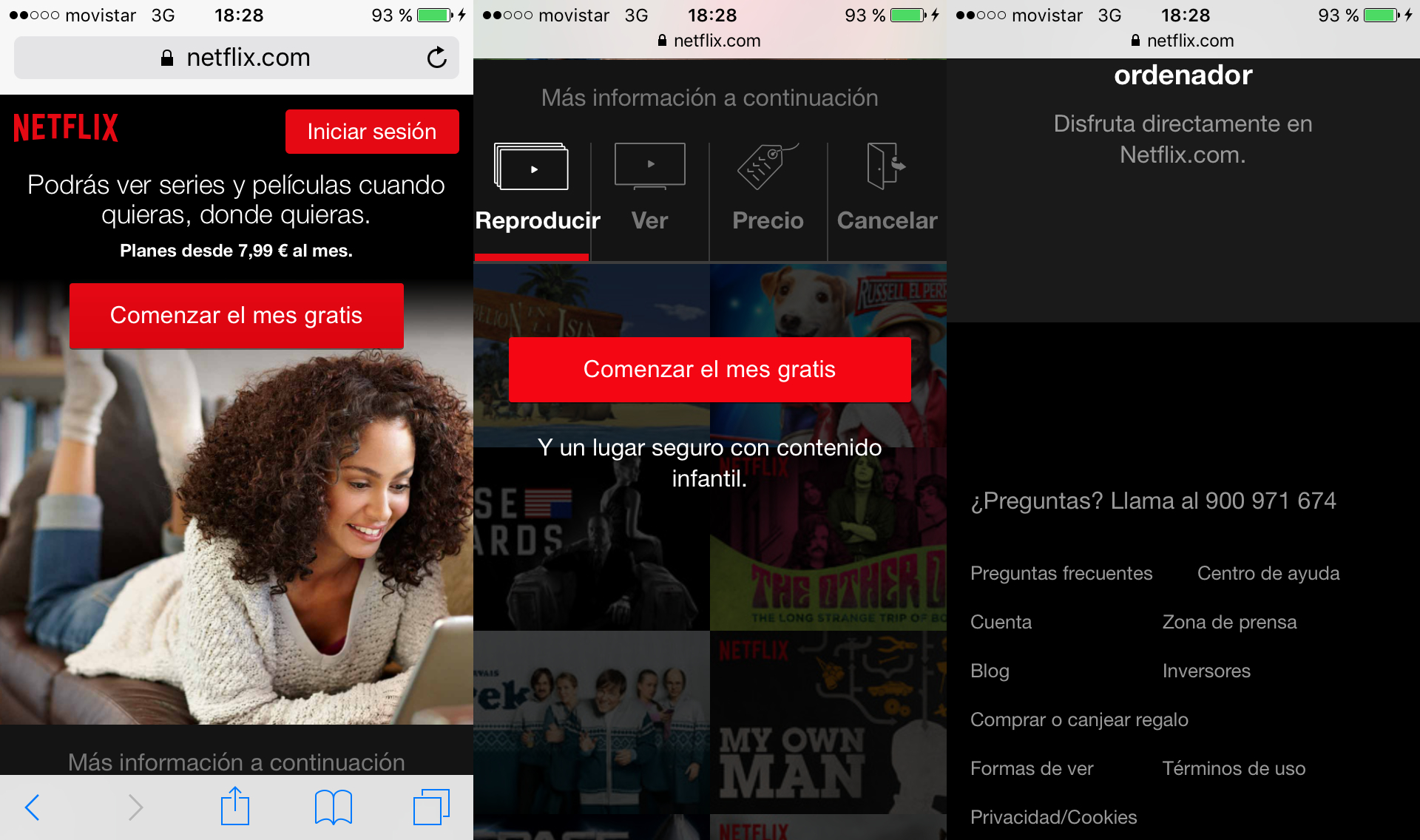
4.- Netflix.com
El sitio web de Netflix, similar a Amazon en ciertos sentidos, busca única y exclusivamente clientes. El principal reclamo del sitio web es que comiences a consumir sus servicios, por tanto destacan una y otra vez los ventajosos precios con los que cuenta. Destaca también la opción de probar el servicio de forma gratuita, opción que remarcan en colores vivos sobre la sobriedad del fondo negro de Netflix.
Netflix tiene única y exclusivamente una llamada a la acción, su landing page tiene un objetivo, buscar clientes. Esto lo diferencia de Amazon, ya que este es un sitio asentado y no tiene la necesidad de buscar clientes de forma inmediata, mientras que Netflix ha aterrizado recientemente en España, por lo que es normal que busque clientes de manera más directa y agresiva.
Regístrate y prueba gratis Landing Page Optimizer. En 2 minutos podrás crear tu landing page móvil.