4 landing pages móviles atractivas
el 16 de julio de 2015
el 16/07/2015
El espectro de resoluciones y tamaños de pantalla aumenta cada día: ordenadores más pequeños, móviles más grandes, tablets de todo tipo… Además, una gran cantidad de ciudadanos son ya usuario multipantalla.
Por eso, es importante adaptar las páginas web para que sean exitosas. Los datos lo demuestran: el 74% de las personas utiliza el móvil para las compras, hay 5 veces más móviles que ordenadores en el mundo y más del 50% de las búsquedas por móvil acaban en venta.
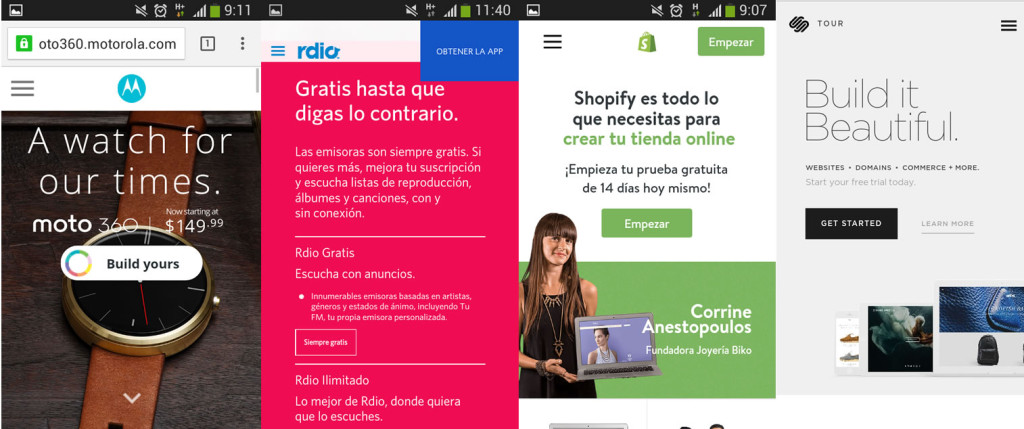
Aquí tienes 4 ejemplos de landing pages móviles que respetan las características adecuadas al entorno móvil:
ÍNDICE DE CONTENIDOS
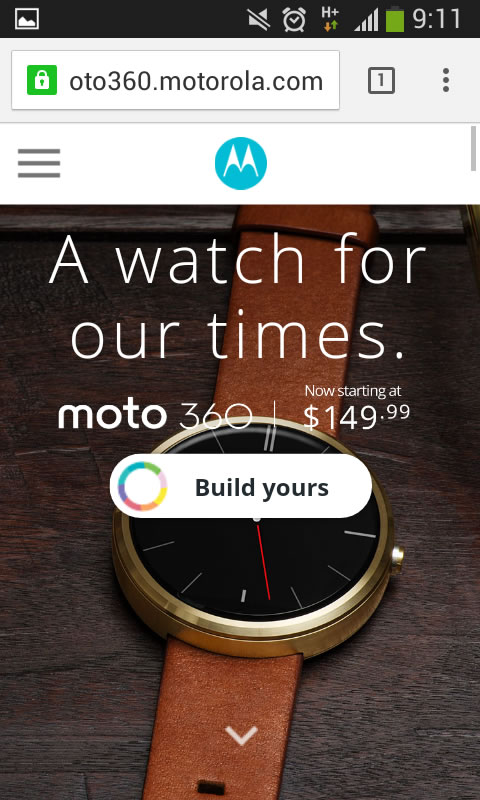
1.- Titular corto y sencillo
El titular es uno de los elementos más importantes de cualquier landing page. Para que sea efectivo debe centrarse en los siguientes 3 aspectos:
- Enfoque: el titular debe ir al grano.
- Relevancia: debe estar relacionado con lo que se ofrece en la página.
- Beneficios: le dirá al visitante qué puede obtener con el producto.
Un reloj para nuestro tiempo (“A watch for our times”) cumple con esas tres claves: el mensaje es claro, es un reloj de última tecnología. Además, el subtítulo ofrece datos adicionales como el precio para completar la información.
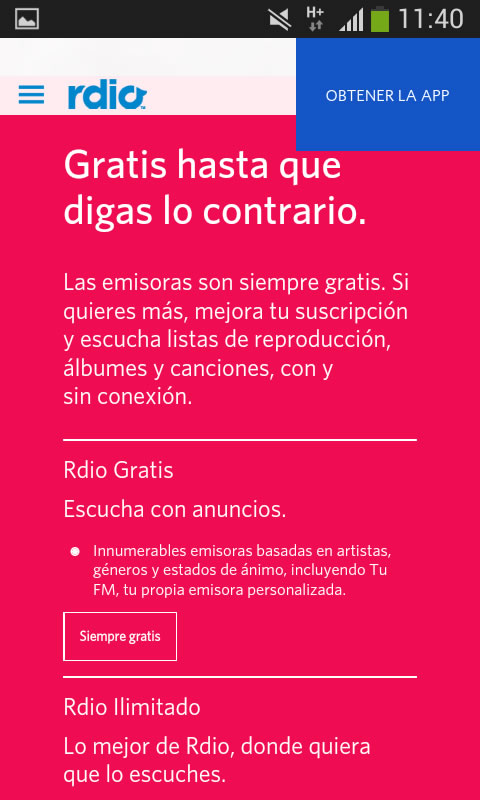
2.- Estructura de una columna
La landing page de la aplicación musical Rdio es un buen ejemplo de cómo debe ser una página responsive. Titulares cortos, tipografía sencilla, y una llamada a la acción (CTA) que encajan perfectamente en una pantalla pequeña. La información ocupa una sola columna, con dos beneficios: la página se carga más rápido y la lectura es más amena.
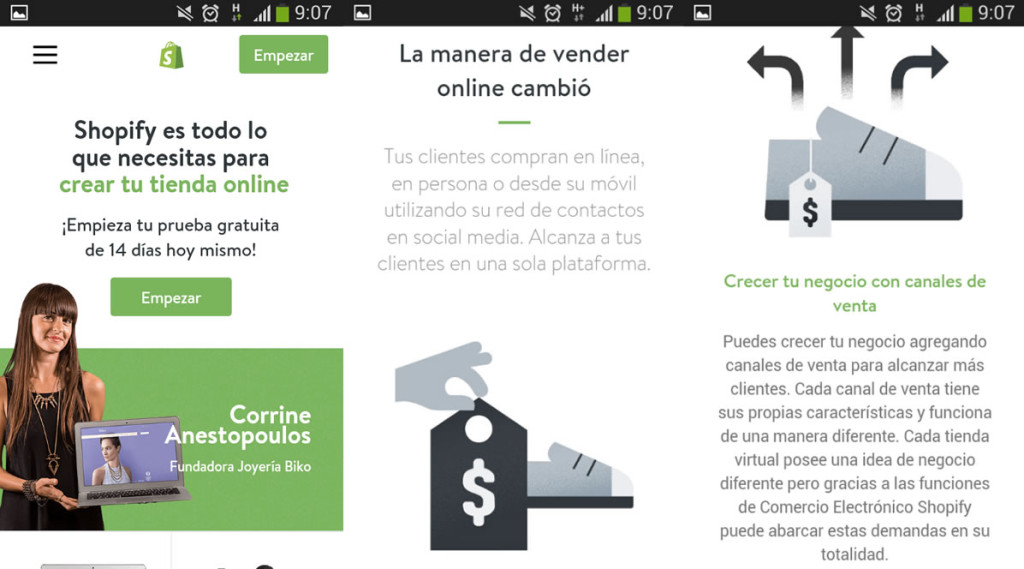
3.- Textos breves y en forma de lista
Abusar de la información en uno de los errores más comunes. En una landing page la regla de oro es menos es más. Por eso, es conveniente escribir textos cortos o resumir la información y dividirla por puntos.
Shopify cumple con esas normas. Si fuese un sólo texto, podría parecer demasiado largo pero la información está separada por puntos por lo que la lectura es clara y amena. Las fotos van acorde a las descripciones y aportan un diseño moderno.
4.- Suficiente espacio entre los diferentes elementos
Otro de los errores más comunes es sobrecargar la landing page con demasiados elementos: fotos, videos, textos, música… Por eso, es importante que haya espacios en blanco colocados estratégicamente en la página para hacer que ciertas áreas destaquen.
Estos espacios ayudan a que los elementos respiren, hacen que la página sea visualmente mucho más atractiva y permiten que los usuarios pulsen sobre ellos sin problemas.
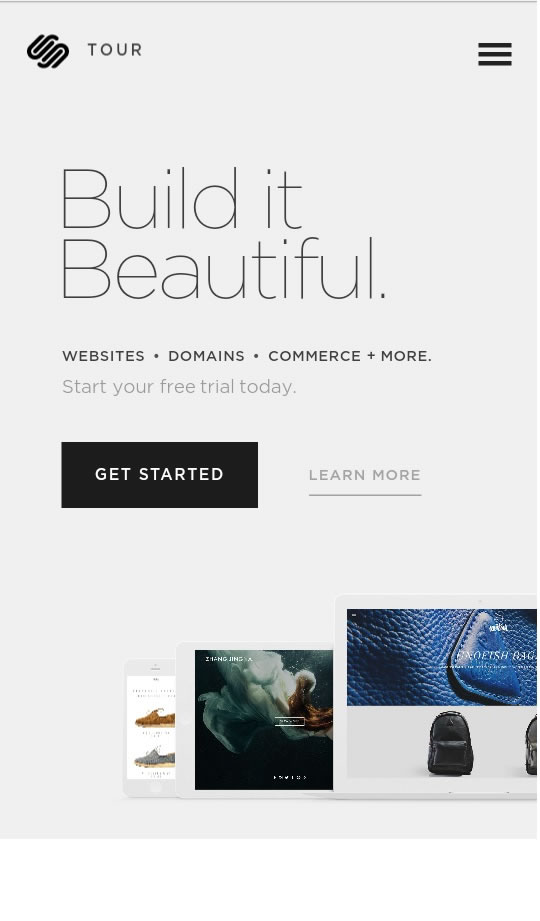
En la landing page móvil de SquareSpace gracias a los espacios en blanco el título y el botón CTA llaman la atención lo suficiente para atraer las conversiones de los usuarios.
¿Quieres probar a realizar landing pages móviles con MDirector Landing Optimizer?