5 landing pages adaptadas para móviles
El entorno móvil ya no es el futuro. En países como España ya hay más visitas desde dispositivos móviles que desde PCs de escritorio. De hecho, según el último estudio sobre la Sociedad de la Información en España 2014 de Fundación Telefónica la tasa de penetración de estos dispositivos ha pasado de representar el 63% al 81% de los teléfonos móviles en España en sólo dos años. Además, en 2014 más de 21,4 millones de españoles accedieron a Internet en movilidad, lo que representa 4 millones más que en 2013.
Con estas cifras está claro que si estás pensando en definir una estrategia de marketing online, tiene que estar adaptada al entorno móvil.
Lo importante, con todo, es que todos los elementos de cualquier campaña de email marketing se visualicen adecuadamente en móviles y tabletas, algo que no sólo afecta a los mensajes de correo electrónico sino, sobretodo, a las landing pages que son el paso esencial para la conversión en entornos móviles.
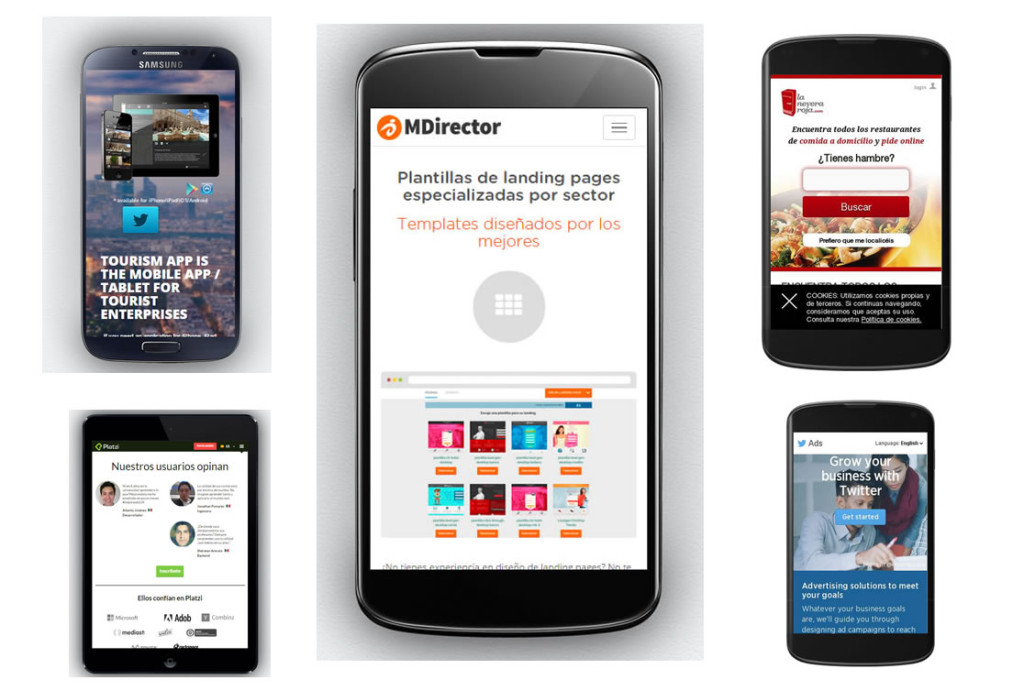
A continuación te mostramos 5 ejemplos de landing pages adaptadas al móvil de las que se pueden aprender los siguientes aspectos:
ÍNDICE DE CONTENIDOS
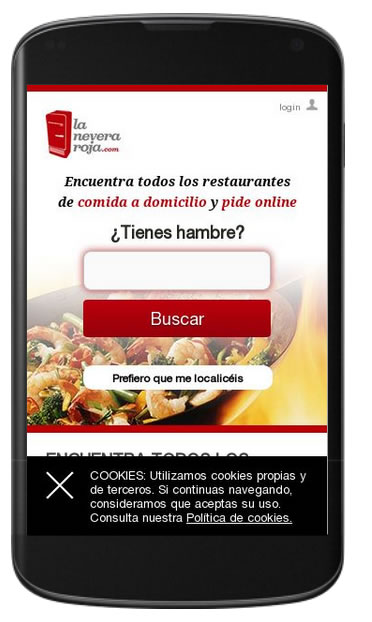
1.- Un formulario sencillo

Uno de los elementos fundamentales en toda landing page es el formulario en el que se pide al usuario que realice una acción. Toda landing page adaptada a smartphones y tabletas debe incluir un formulario breve y fácil de cumplimentar de manera táctil.
Lo ideal es que, como en el caso anterior, los datos que se pidan sean los mínimos posibles. Además, el botón del formulario no sólo debe estar situado en el centro de la página sino que debe ocupar una parte adecuada para ser pulsado con el dedo.
2.- Una llamada a la acción clara y evidente
La pantalla móvil siempre es más pequeña por lo que es vital que los contenidos estén adaptados y, además, sean los mínimos posibles.
En el caso de la llamada a la acción este aspecto cobra aún mayor importancia por lo que la concisión se convierte en un factor básico de éxito en las conversiones.
3.- Layout adaptado a cada dispositivo
Existen múltiples dispositivos móviles diferenciados y una landing page debe adaptarse a todos u cada uno de ellos. El ejemplo más claro es la diferencia en el tamaño de pantalla de un móvil y una tableta.
Si, como en el caso de ejemplo, una landing page funciona mejor con un layout a dos columnas en una tableta, debe poder mostrarse así aún cuando en el móvil se muestre en una sóla columna.
4.- Cuidar el diseño de la landing page
Que tenga menos espacio para mostrar el mensaje no quiere decir que el entorno móvil no permita un diseño moderno y actual.
Por el contrario, una landing page que no trabaje la creatividad de manera adecuada para mostrar el mensaje de manera visual y atractiva no logrará aumentar los ratios de conversión.
5.- Menú desplegable
Tal y como podemos ver en la landing page de Landing Optimizer si necesitas que tenga un menú lo ideal es que respete la manera en la que el usuario se ha acostumbrado a visualizar los menús.
Además, la landing page debe diferenciar adecuadamente cada uno de los elementos tanto con tipografía como con colores diferenciados.