6 landing pages para vender complementos de moda
el 22 de marzo de 2016
el 22/03/2016

En este post vamos a analizar 6 landing pages para vender complementos que te darán las pautas básicas para crear una buena landing de producto, que debe contar con los siguientes elementos:
- Formulario sencillos e intuitivos. En muchos casos se tratará simplemente del botón de comprar con el que se llega al formulario de compra.
- Muy visuales. Estás tratando de vender un producto, complementos de moda en este caso, por lo que debes mostrarlo al menos en una imagen. Sin embargo, se está estandarizando la opción de mostrar diferentes vistas del mismo producto.
- Una descripción muy breve pero atractiva. Gran parte de la conversión se conseguirá con este texto que, curiosamente, es de los que menos se suele cuidar.
- Sencillez. Cuanto más esté centrada la página en el producto, mejor. Al ser una landing page de producto integrada en el ecommerce es muy difícil eliminar la navegación general pero sí que deberías hacer desaparecer otros elementos como navegación lateral o banners para centrarte en el complemento de moda que estás vendiendo en esa landing concreta.
- Lista de beneficios para el comprador.
Vamos con los seis ejemplos de landing pages para vender complementos de moda que ilustrarán estos conceptos:
ÍNDICE DE CONTENIDOS
1.- Zalando
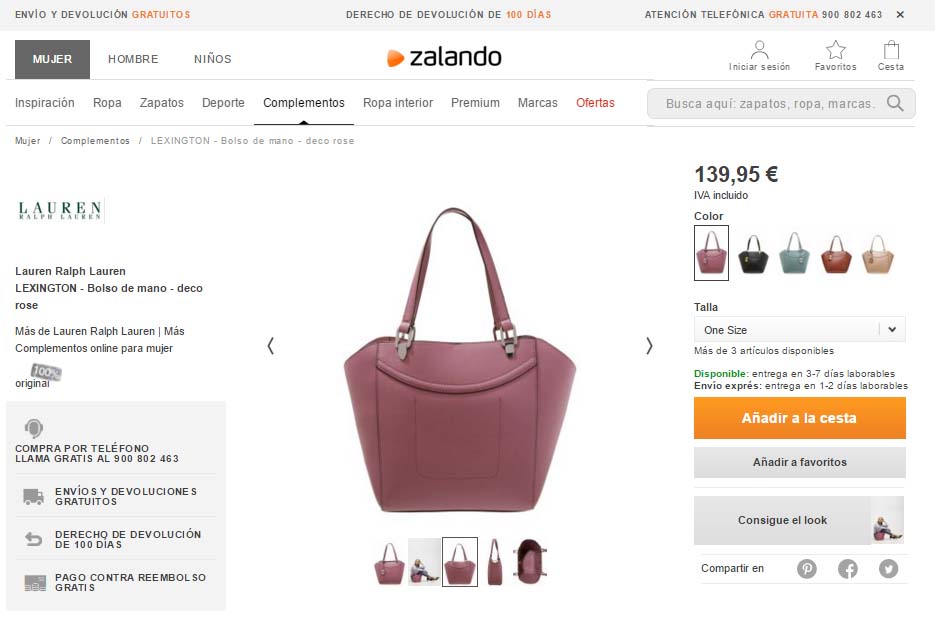
Esta landing page para vender complementos de moda de Zalando destaca porque, además de destinar todo el espacio bajo el menú principal a cada producto en concreto aprovecha la misma estructura de su página web corporativa pero para incluir:
- El nombre de la marca y una lista de beneficios en la columna izquierda.
- El precio junto a diferentes opciones de color y la llamada a la acción destacada, «Añadir a la cesta«, en la columna derecha.
- La zona central se dedica a la imagen del producto que va acompañada de otras fotografías que muestran diferentes perspectivas del bolso.
2.- Tous
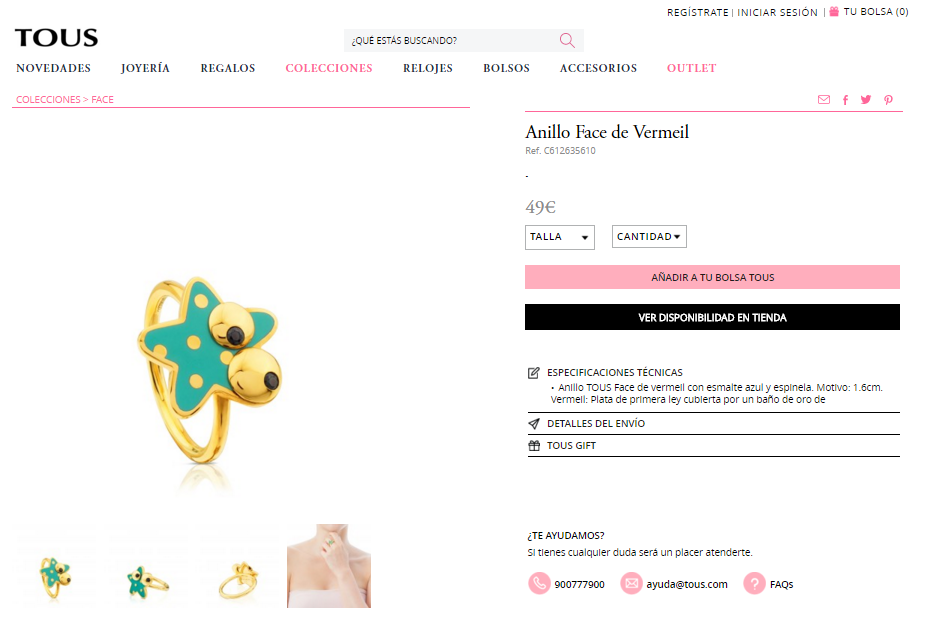
Tous ha elegido una estructura a dos columnas en sus landing pages para vender complementos. De nuevo se dedica una zona de manera completa a las diferentes imágenes del producto, un anillo en este caso.
Por su parte, dentro de la sencillez de la página en la que se utilizan muchos espacios para diferenciar los elementos y que cobren aire, destaca la llamada a la acción en color rosa, y el botón de ver la disponibilidad en tienda para todos aquellos que prefieran seguir haciendo sus compras de manera física.
De esta landing de Tous son destacables otros dos aspectos:
- El titular es el nombre del producto, algo que se ha convertido en un estándar en este tipo de páginas.
- Se incluyen los diferentes canales de contacto para ayudar y ganarse la confianza de los usuarios.
3.- Michael Kors
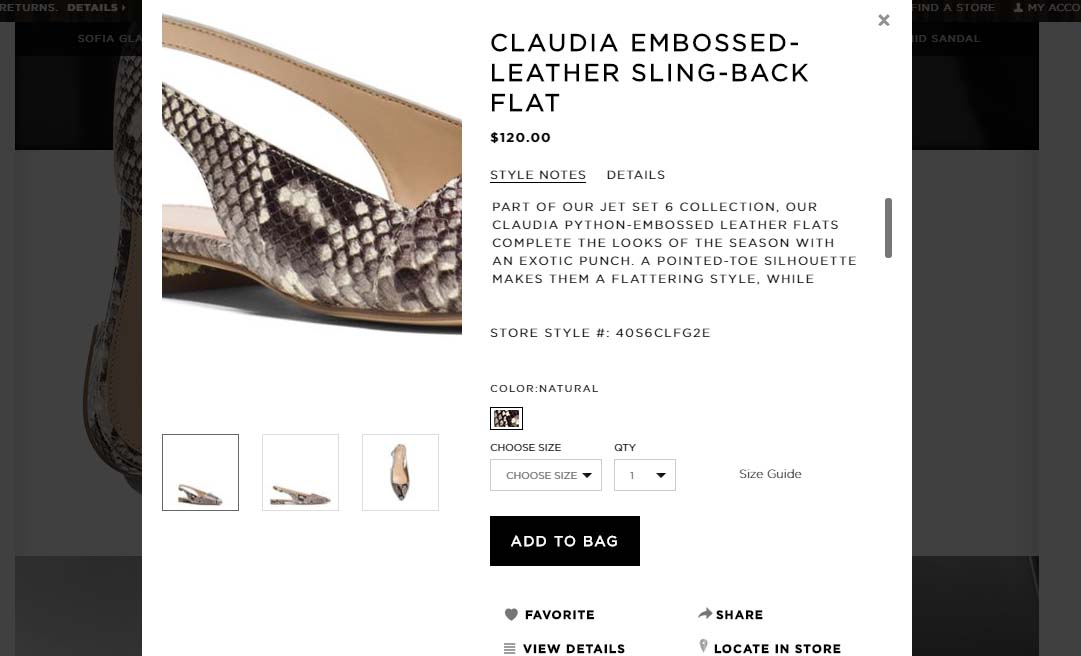
Por su parte, Michael Kors opta por una manera muy diferentes de mostrar las landing pages de producto. Como se ve en el ejemplo de estos zapatos, al llegar a la landing se abre una ventana que contiene todos los elementos necesarios para hacer la compra:
- Un titular destacado que incluye el nombre del producto.
- Un párrafo descriptivo.
- Varias imágenes que muestran diferentes perspectivas del zapato.
- El botón de la llamada a la acción destacado en fondo negro.
- Una lista de opciones que cualquier usuario puede realizar: dar a favorito, compartir, ver más detalles y localizar el producto en una tienda física.
4.- Desigual
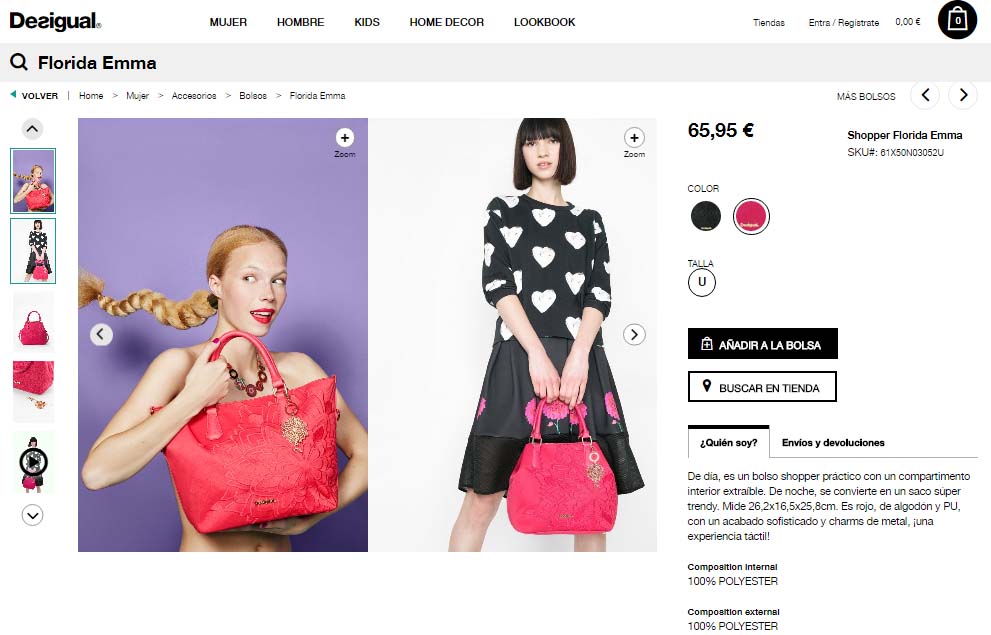
Las landing pages par vender complementos de moda de Desigual mantienen una estructura similar a las landings de Tous aunque muestran 2 fotografías unidas en lugar de una sola. Además, las imágenes destacadas inicialmente son fotografías en las que se ven a personas con el producto, en este caso, un bolso.
Por su parte, en esta landing cobran mayor importancia tanto el precio como la llamada a la acción bajo la que se ha incluido otra llamada menos destacada en la que se da la opción de buscar en tienda para todos aquellos que no quieran comprar online.
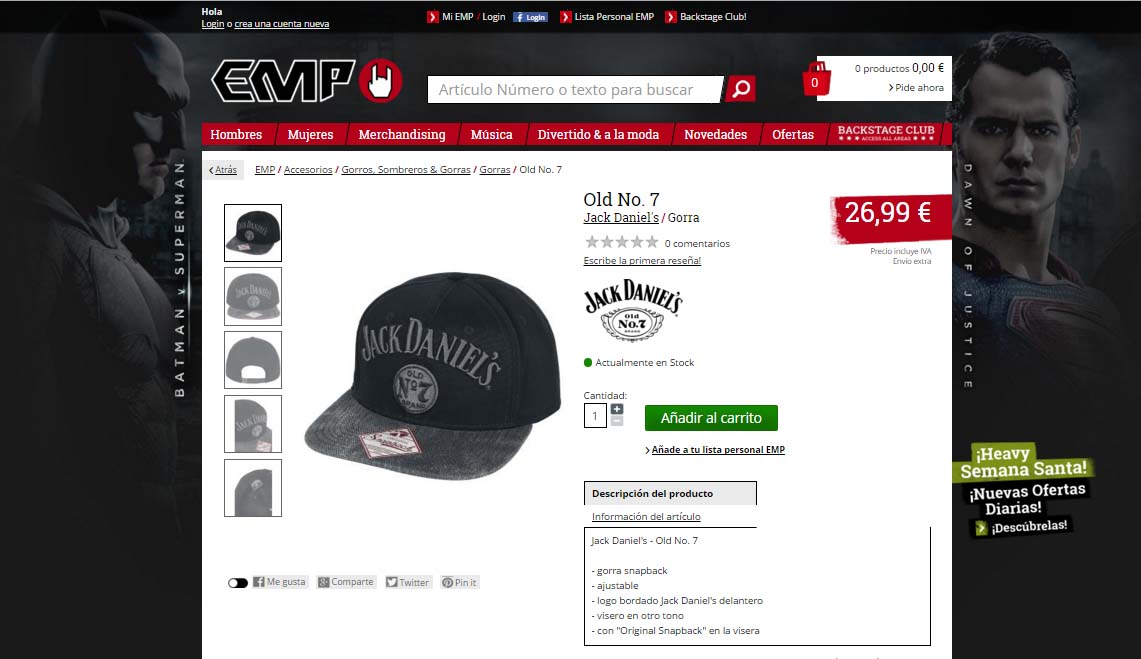
5.- EMP
EMP es una tienda online de camisetas y accesorios que mantiene el patrón que se ha visto tanto en Tous como en Desigual, optando por dedicar todo el área de contenido al producto en la que destaca a dos columnas:
- Una fotografía del producto, en este caso una gorra, acompañada de una selección de imágenes que se pueden pulsar para ver más grandes.
- El nombre del producto y el logotipo de la marca a la que pertenece ya que vende productos de diferentes marcas.
- Una llamada a la acción destacada al ser el único elemento en color verde en una página creada en rojo, blanco y negro. Además, el texto del botón, «Añadir al carrito» es el estándar.
Lo único que diferencia a esta página del resto de landing pages para vender complementos de moda es que se mantiene, de fondo, la publicidad general de la página lo que puede hacer que el usuario pierda su atención en el producto.
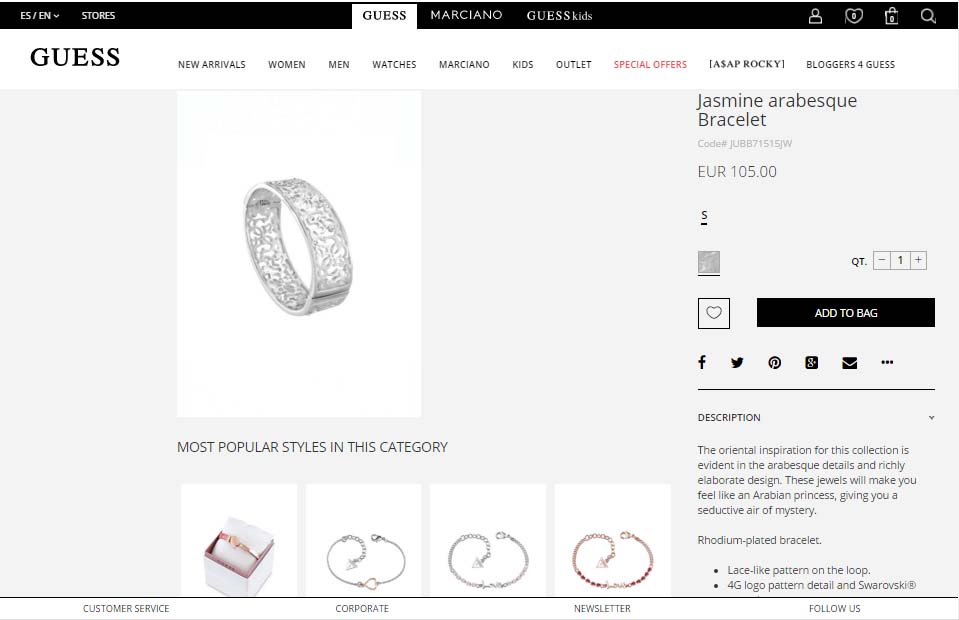
6.- Guess
De nuevo, se repite en Guess el modelo típico de landing pages para vender complementos a dos columnas:
- Un espacio destacado para la imagen del producto con un pequeño menú, en este caso debajo del brazalete, con otras versiones fotográficas.
- Una columna derecha con el titular que es el nombre del producto, el precio, una breve descripción y la llamada a la acción que mantiene el mismo copy que el resto. Además, en esta columna se añaden los iconos para compartir en redes sociales o por correo electrónico.
Como se puede observar las landings de producto mantienen una coherencia en casi todas las marcas que utilizan este tipo de espacio como landing, una estructura que funciona para un usuario que sabe lo que tiene que hacer en cada caso para realizar la compra.
¿Te dedicas a la venta de complementos de moda y no tienes un ecommerce desde el que puedas vender tus productos? Con MDirector Landing Optimizer podrás crear landings de producto personalizadas que respeten las mismas claves que hemos desgranado.