7 nuevas tendencias de diseño para tu comunicación online
el 03 de marzo de 2017
el 03/03/2017
Ha llegado el momento de mirar hacia adelante y descubrir lo que está por venir. Hoy te descubrimos algunas de las tendencias de diseño para la comunicación online para que logres diferenciarte de la competencia desde el minuto uno.
Y es que aunque siempre nos estemos fijando en las novedades en tecnología, el diseño es uno de los factores más importantes para el éxito de la comunicación. Y, en definitiva, será el que determine la manera en la que el receptor perciba los mensajes que le envíes.
Toda estrategia de marketing se basa en utilizar diferentes vías para comunicar y lanzar impactos a un determinado target. Por eso mismo no todas las tendencias que te compartimos son sobre los canales mediante los que comunicar. Hemos querido ir un paso más allá y contarte cómo puedes ir adelantándote a la competencia desde dentro. Desde el propio diseño.
¿Cuáles son las nuevas tendencias de diseño para la comunicación online? En 2016 los diseños más planos se convirtieron en el modelo estándar a seguir. Las apariencias minimalistas y simples eran protagonistas. Mientras que los cinemagraphs ganaban terreno.
ÍNDICE DE CONTENIDOS
¿Qué tiene 2017 para los apasionados del diseño?
La tendencia hasta ahora pasaba porque lo simple gana a lo sobrecargado. Los contenidos con diseños simples se entienden mejor, se visualizan más fácilmente y te permiten una navegación más sencilla. En cambio si incluyes muchos elementos en un mismo diseño jugarás al despiste. Las ideas por lo general quedan difusas y no se entiende cuál es el mensaje principal.
Teniendo en cuenta esta realidad, ¿crees que puede cambiar? ¿Esperas alguna técnica innovadora que dé un giro a los diseños? Antes de desvelarte las tendencias de diseño para la comunicación online analizadas queremos hacer hincapié en otro aspecto: Aunque para este año hayan surgido nuevas técnicas que más adelante veremos, también hay otras que están viviendo su auge. Y por esa misma razón queremos que sepas que no debes dejar de trabajarlas en tus diseños.
Es decir, aunque estas fórmulas no formen parte del catálogo de «novedades» porque surgieron hace tiempo, no están pasadas de moda. Se siguen utilizando para dar vida a los contenidos. Y, probablemente, las seguirás utilizando durante bastante tiempo. Estas son algunas de estas técnicas:
1.- Diseños basados en tarjetas
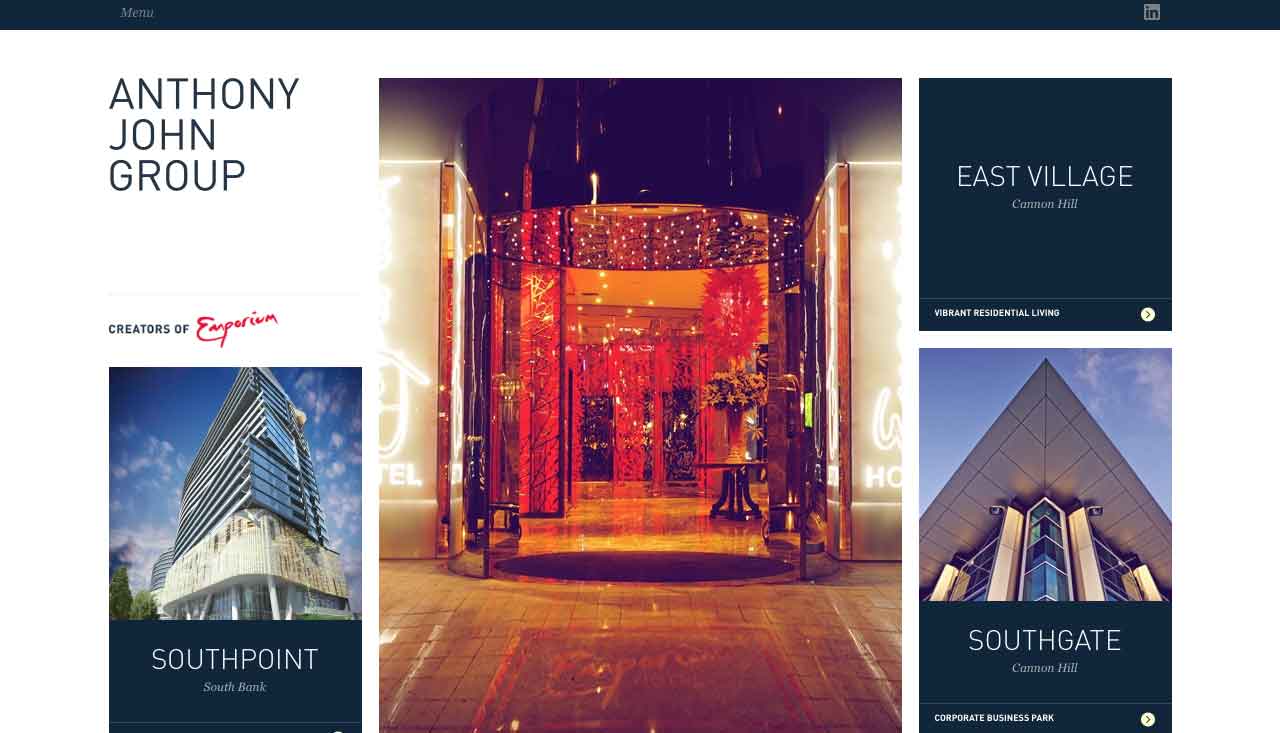
Los diseños basados en tarjetas permiten una organización más clara de los contenidos web. Esta es una de las técnicas que forma parte de las tendencias de diseño para la comunicación online. Y aunque lleve tiempo utilizándose, durante este año también la encontrarás en mucho sitios web.
Las tarjetas ordenan la información con el fin de que resulte más atractivo, fácil y «digestivo«. Es decir, que no de una sensación de sobrecarga. Asimismo, es una muy buena opción para priorizar la información que quieres hacer llegar a tu público objetivo.
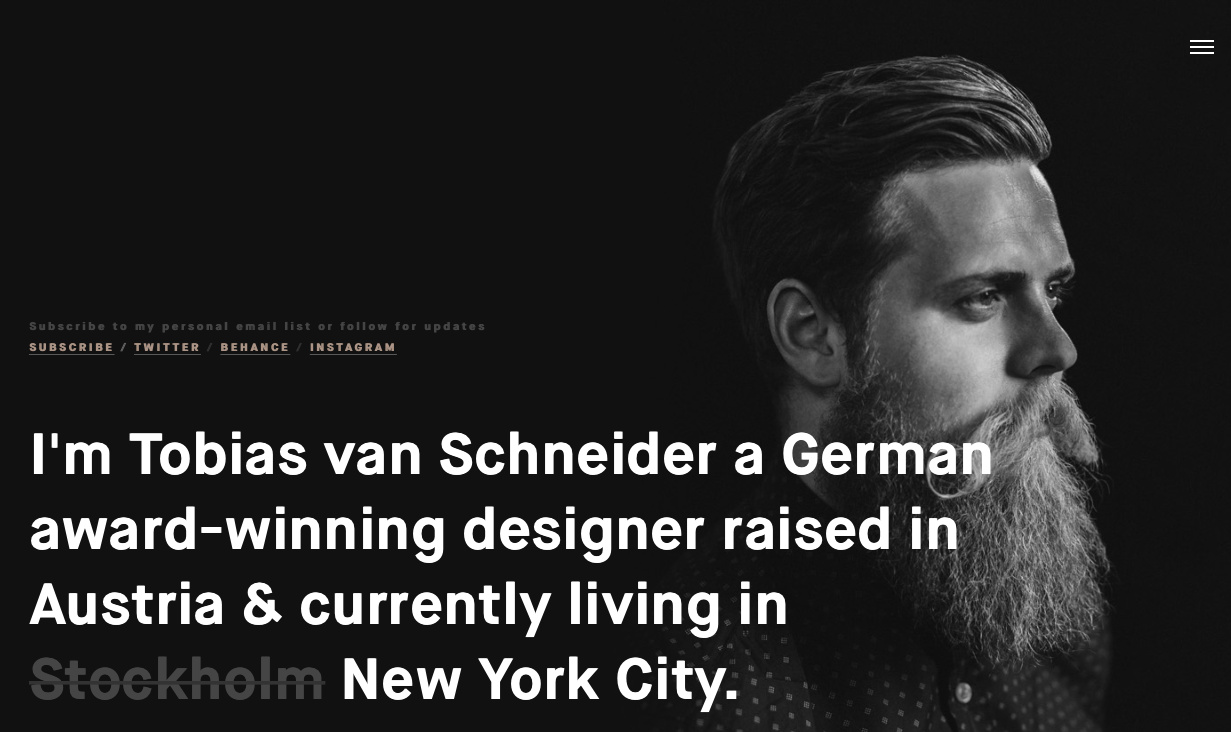
2.- Tipografía Bold
Hace poco te contábamos cuáles eran las tipografías más utilizadas en publicidad. Aquí tienes a la reina de la corona. Independientemente de la tipografía que escojas, la negrita conseguirá ocupar más espacio y llamar la atención con mayor efectividad.
Así que sigue usándola. Pero nunca en exceso. Y lo mejor es que utilices fondos planos para conseguir que destaquen más y sean más legibles.
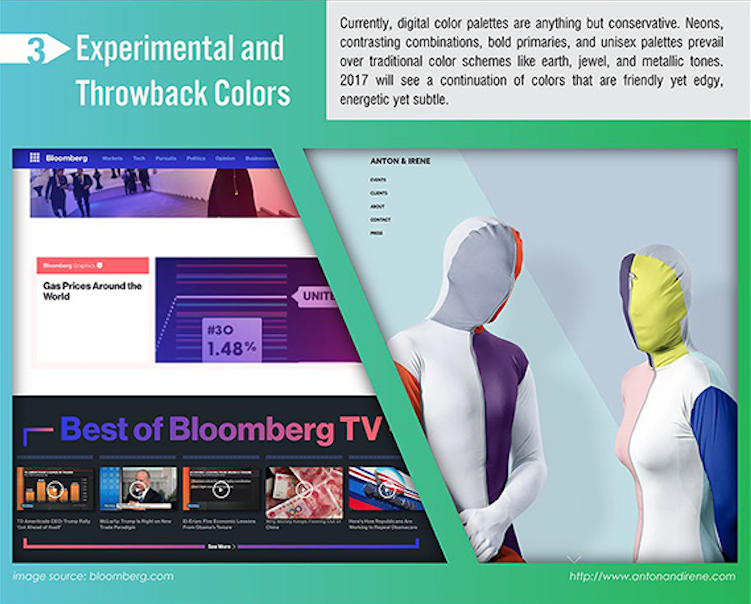
3.- Colores experimentales
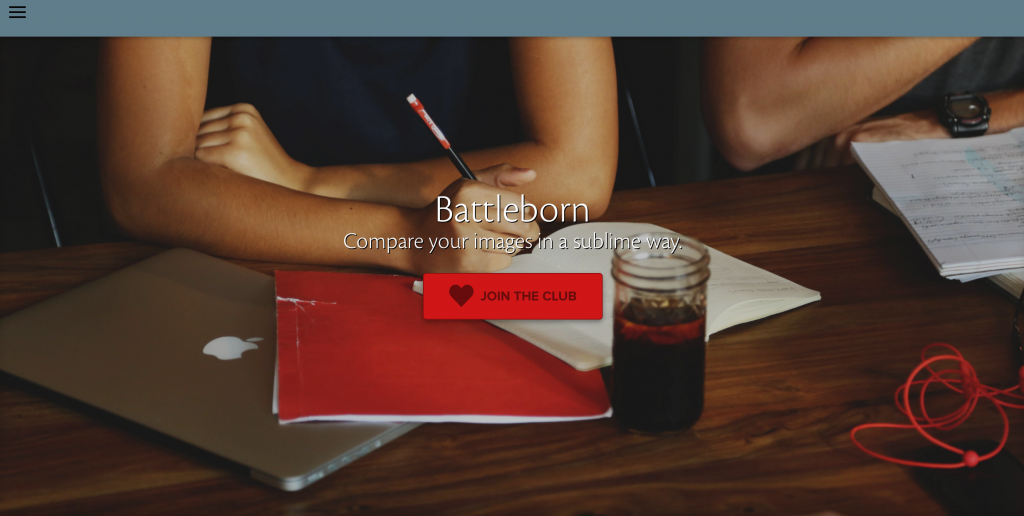
Esta es tu oportunidad para ser creativo y dar un toque de personalidad a tus diseños. Desde hace un tiempo los colores nuevos y experimentales están protagonizando la mayoría de sitios web. Los metalizados o los contrastes destacados como los de la imagen superior forman parte del ecosistema digital. Y seguirán estando de moda.
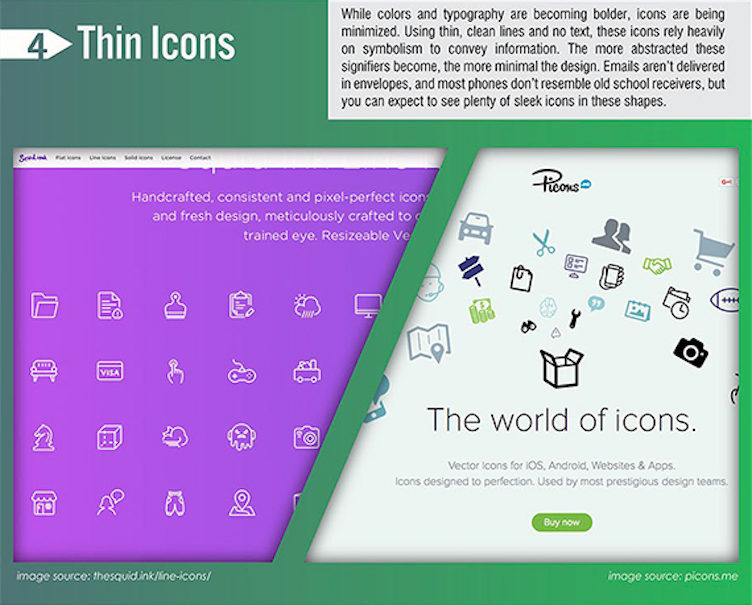
4.- Figuras minimalistas
Durante los últimos tiempos siempre se ha hecho hincapié en que el hecho de incluir textos largos no iba con el entorno web. El usuario debe tenerlo todo claro y debe captar el objetivo de cada mensaje a simple vista. Sin necesidad de estar un tiempo excesivo mirando a la pantalla.
Pues bien, hemos ido reduciendo la cantidad de texto hasta llegar a los diseños de figuras que lo sustituyen completamente. Las líneas finas sobre fondos lisos han ganado terreno durante los últimos meses. Tanto es así que prometen también este 2017.
Tendencias de diseño para la comunicación online en 2017
¿Utilizabas alguna de las técnicas anteriores? Probablemente sí. Por eso queríamos dejarte claro que aunque hayamos identificado nuevas tendencias que llegan, hay algunas que puedes seguir incorporando a tus diseños. Porque coexistirán con las que te acabamos de contar. Pero, ¿cuáles son las nuevas tendencias de diseño en las que fijarse en 2017? A continuación tienes 7 de las más interesantes:
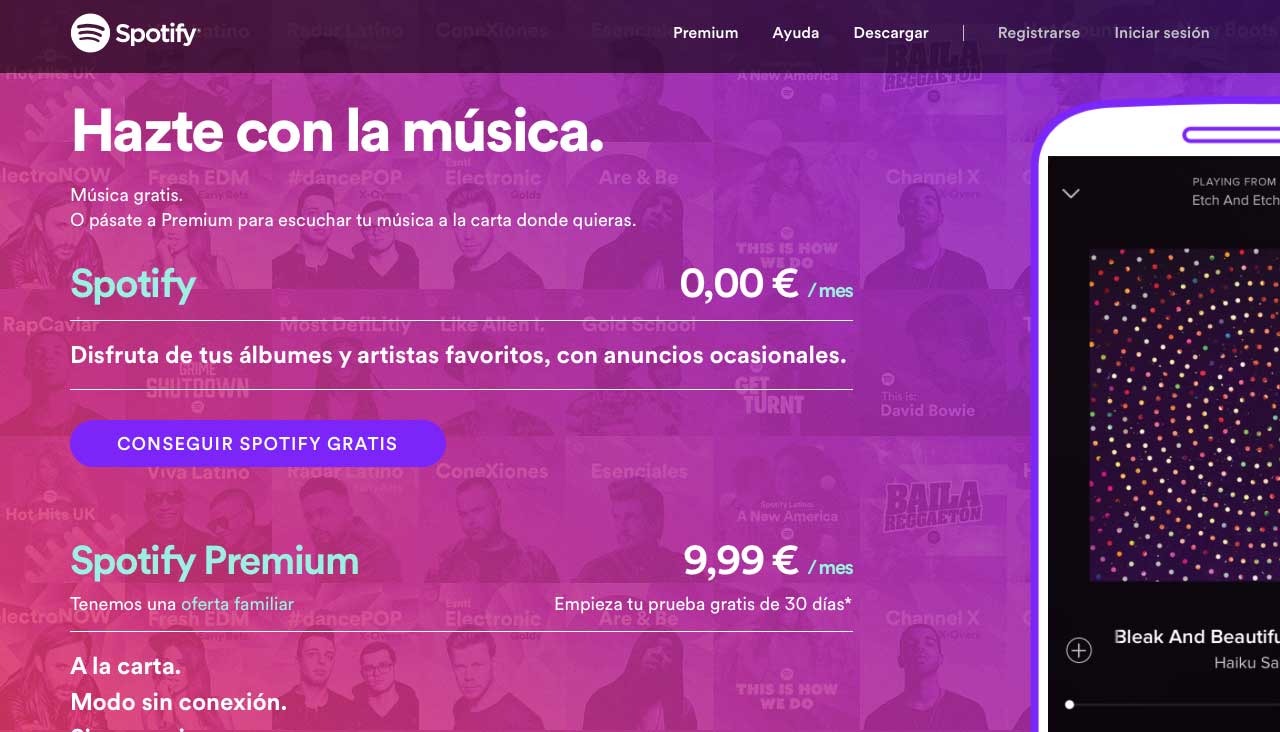
1.- ¿Querías colores vivos? El neón ha llegado para quedarse
Este 2017 encontrarás en muchos sitios web los colores fluorescentes o neones. La principal ventaja de estos colores es que aportan un toque de dinamismo y cargan de energía tu página. Lo ideal para resaltar tus contenidos.
Spotify no ha perdido el tiempo y su web incluye varias secciones con colores de neón. Pero no es la única. Fíjate y encontrarás muchas más.
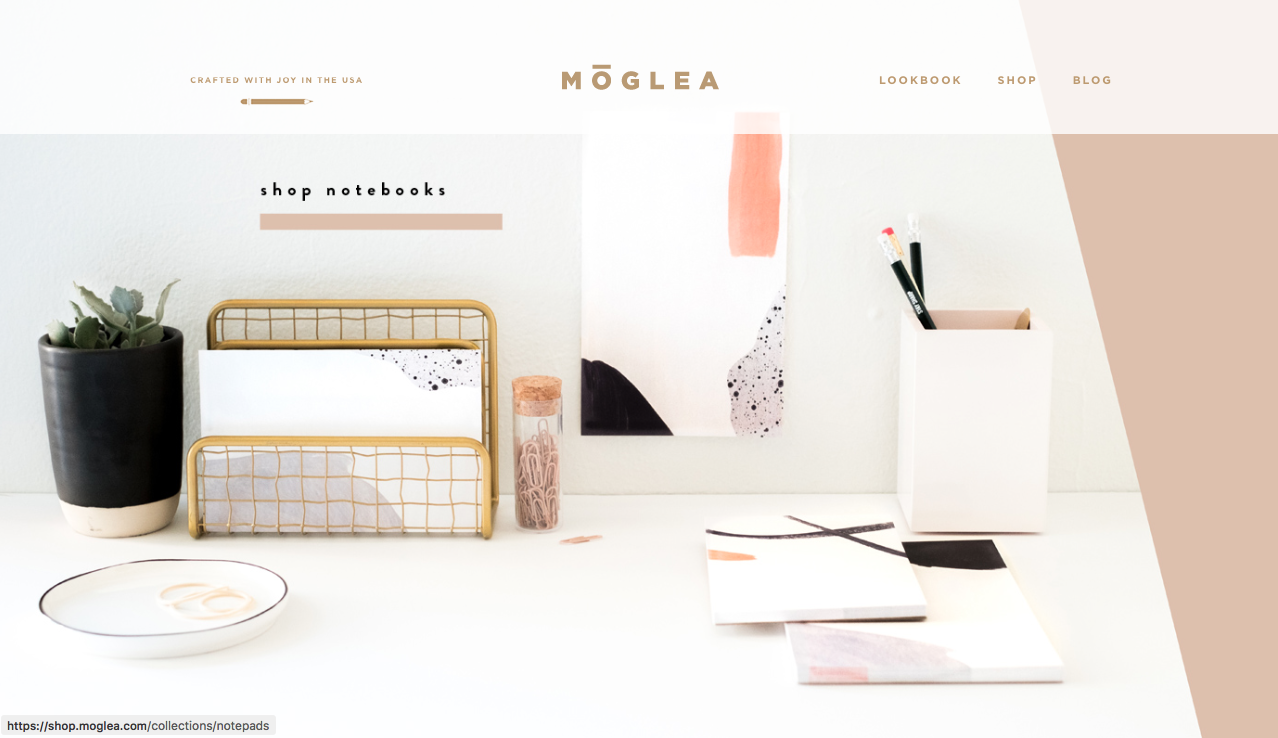
2.- Vuelta a lo Retro
En cualquier moda hay siempre una dinámica. Las tendencias pasadas siempre vuelven. Y en este caso no es para menos.
Entre las tendencias de diseño para la comunicación online actuales está retomar el estilo retro. Lo que empezó como una tendencia que se aplicaba únicamente a los logos ahora se está expandiendo a todos los ámbitos del diseño gráfico y web.
Aquí predominan los colores pasteles. Los rosas, azules o tonos claros que se consideraban femeninos ahora son unisex. Aporta una sensación de claridad, orden y paz a la web. ¿Es éste tu estilo?
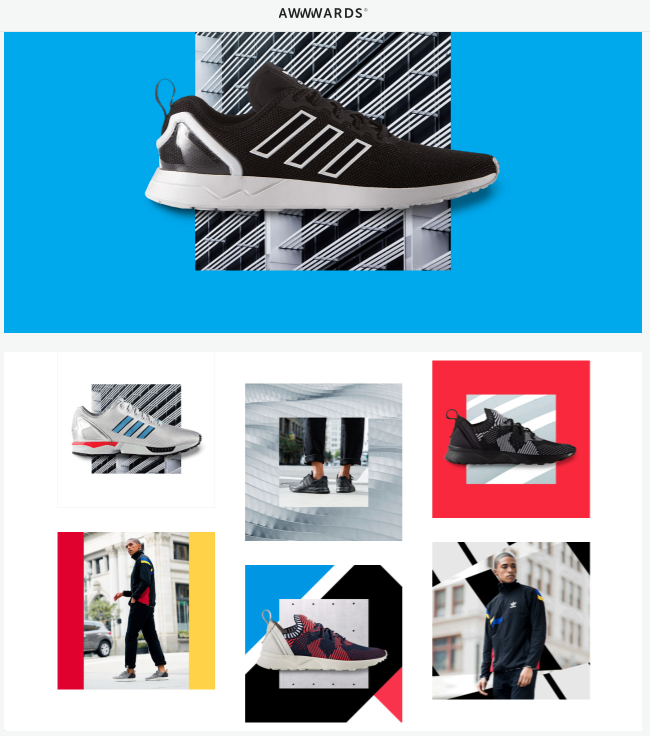
3.- Creatividad en las formas. Cuanto más extrañas, mejor
¿Cuáles son las formas típicas? Los cuadrados, los triángulos y los círculos. Acudir a estos elementos de manera individual no te permitirá jugar con tus diseños ni innovar en formas.
Arriésgate. Es el momento de dar rienda suelta a tu creatividad y utilizar las formas que jamás pensaste que usarías. Fíjate en Adidas. Sus diseños ya están adaptados a esta nueva moda y consiguen captar la atención del usuario.
Sal de tu zona de confort y sorprende con tus diseños.
4.- Material Design
Google sigue apostado por el Material Design. Esto quiere decir que la limpieza de las interfaces, los efectos de profundidad y la división por tarjetas seguirán manteniéndose este 2017.
Entre las tendencias de diseño para la comunicación online encontramos los efectos de sombras, las animaciones y efectos que simulan profundidad. Y todo esto se hace para que al usuario le resulte más realista lo que le cuentas.
5.- ¿Quién dijo adiós al scroll?
Gracias al scroll se ganan más clics. Además, con el crecimiento del uso de dispositivos móviles se han buscado técnicas para favorecer la navegación.
De esta manera llegamos al scroll infinito. Las pantallas más pequeñas y el desplazamiento táctil han demostrado que los usuarios prefieren hacer scroll que hacer clic en los enlaces del menú y esperar a que se cargue una página nueva.
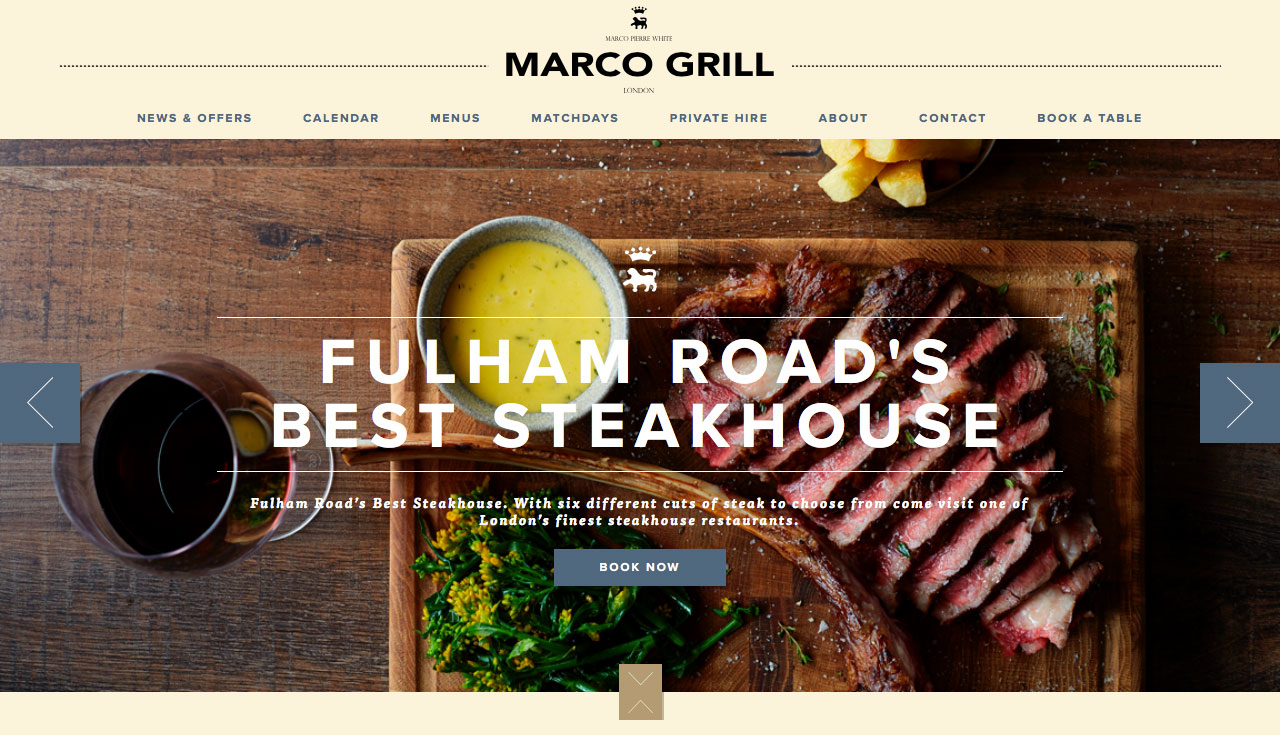
Los sitios web de una sola página son tendencia. El ejemplo más claro es Apple. No obstante, muchas otras marcas como este restaurante londinense, ya apuestan por este modelo de página web. Como ves, no es necesario pulsar en el menú para desplazarte por ella. Apúntate este factor entre las tendencias de diseño para la comunicación online de este año.
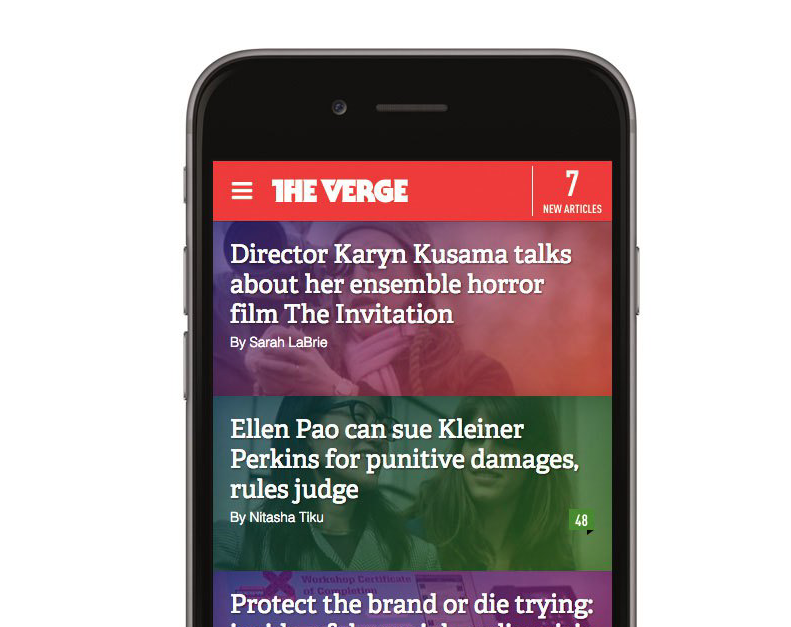
6.- Diseños inspirados en APPs
Uno de los mayores problemas actuales es que no todos se han adaptado al entorno móvil. Ya sea por desconocimiento o por falta de recursos. Pero es una realidad que hay que afrontar porque lleva con nosotros mucho tiempo.
Los usuarios utilizan cada vez más los dispositivos móviles para todo. Desde encontrar productos hasta realizar compras. Por eso un diseño que no esté adaptado quedará totalmente apartado. Por este motivo, los diseñadores llevan tiempo queriendo que las páginas web adopten incluso los diseños de las apps. Que son:
- Diseños más sencillos.
- Sin distracciones.
- Con menús ocultos.
- Contenido modular.
- Más rápidos.
- Experiencias personalizadas.
Adoptar un comportamiento mobile first será lo que garantice el éxito de tu sitio web. Sé breve, céntrate en el contenido y aprovecha características como la movilidad, el GPS o la pantalla táctil para crear experiencias. En 2017 veremos el crecimiento continuo del desarrollo del diseño web móvil.
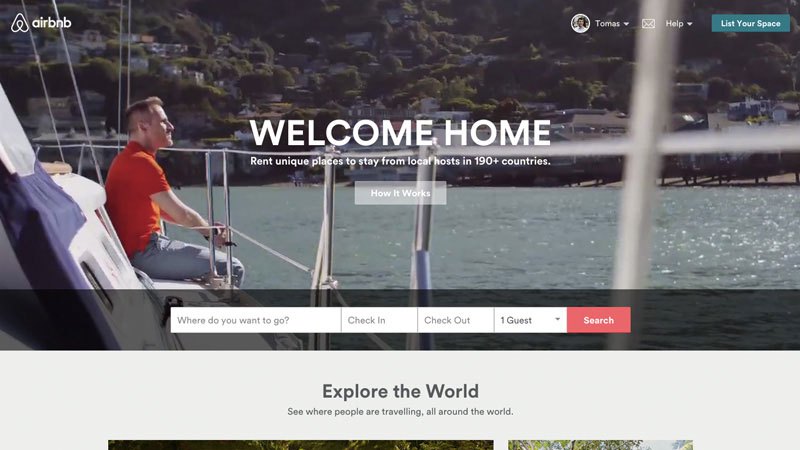
7.- Los vídeos son los protagonistas de 2017. Ahora también en los fondos de pantalla
Conocemos la potencia de este tipo de contenido y no se podía esperar menos de él. Actualmente se están incorporando como hero images. Y con razón.
Los sitios web generalmente son herramientas para contar historias. Y el storytelling puede ser más eficaz cuando se utilizan imágenes y movimientos. Las ideas y emociones pueden transmitirse al visitante más fácilmente. Los usuarios también prefieren los contenidos visuales y los procesan mejor. Por eso, este año te tocará grabar más de un vídeo.
Ante todo, originalidad
Pero cuidado. Las tendencias se convierten en una «plaga de contenidos iguales» en cuanto pasan un par de meses. Lo que debes hacer es ponerte a ello cuanto antes y ser quien rompa las reglas primero. Dentro de un tiempo lo nuevo se habrá convertido en mainstream.
Así que, sin duda, entre las tendencias de diseño para la comunicación online predomina la originalidad. Debes encontrar un equilibrio entre lo familiar e intuitivo y la novedad.
Con todo, muchas de estas tendencias de diseño serán imposibles de ejecutar sin una adecuada estrategia de marketing digital. Que pasará, en muchas ocasiones, por la utilización de plataformas de marketing que centralicen todos tus esfuerzos. Y que, sobre todo, te ayuden con los diseños de una manera fácil.
La ventaja de herramientas de Email Marketing y Marketing Automation como MDirector es que podrás crear una estrategia y trabajarla de manera conjunta. Además, la plataforma de Landing Optimizer es la perfecta para ayudarte a diseñar landings innovadoras y adaptadas sin necesidad de tener conocimientos de diseño. ¿Nos ponemos a ello?