Cómo crear una landing page con Landing Optimizer
el 16 de febrero de 2016
el 16/02/2016

¿Quieres aprender cómo crear una landing page de manera sencilla y rápida? En las siguientes líneas verás que ésta es una tarea muy sencilla si utilizas MDirector Landing Optimizer. La interface con la que puedes crear una landing page en Landing Optimizer es la principal ventaja de MDirector frente a otros competidores ya que todos los pasos son intuitivos, rápidos y sencillos.
Así es como puedes crear una landing page con Landing Optimizer:
Una vez estés dentro de tu perfil de MDirector pulsa sobre la opción «Crear mi primera landing page«.
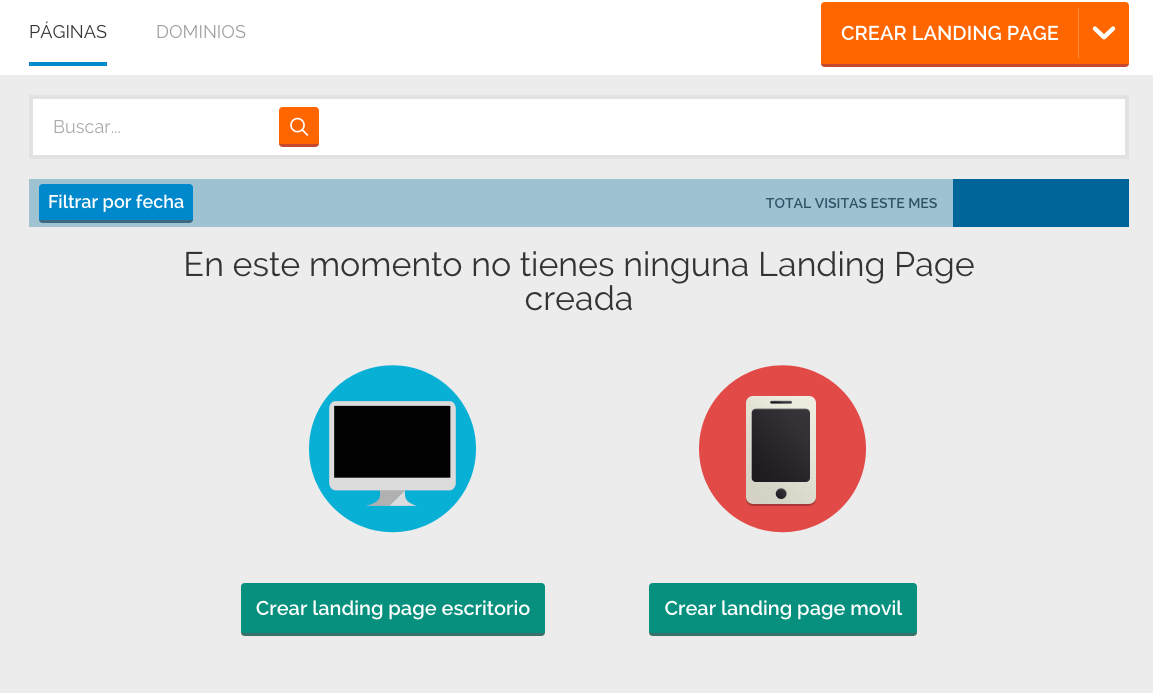
Una vez hagas click sobre la opción «Crear mi primera landing page«, llegarás a un segundo menú en el que podrás elegir si crear una landing page para escritorio o para móvil.
Elige la opción que más te interesa y te accederás a un tercer menú.
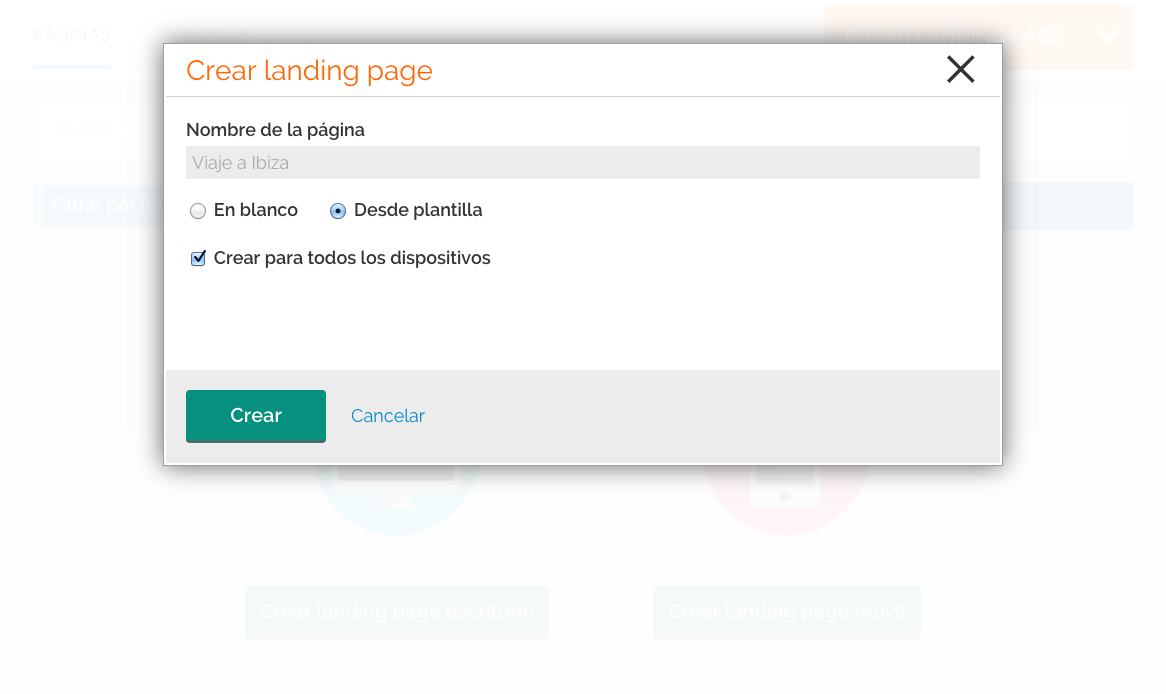
Si eres experto en creación de landing pages elige la opción «En blanco«. Pero, seguramente, tu situación sea similar a la de la mayoría, y no tengas conocimientos expresos para crear una landing page. Por lo tanto, MDirector te brinda la oportunidad de emplear una de sus plantillas. Elige «Desde plantilla» y pulsa sobre «Crear«.
No olvides darle un nombre a la página, tanto si vas a crearla desde cero como si vas a utilizar una plantilla.
ÍNDICE DE CONTENIDOS
Cómo crear una landing page utilizando plantillas
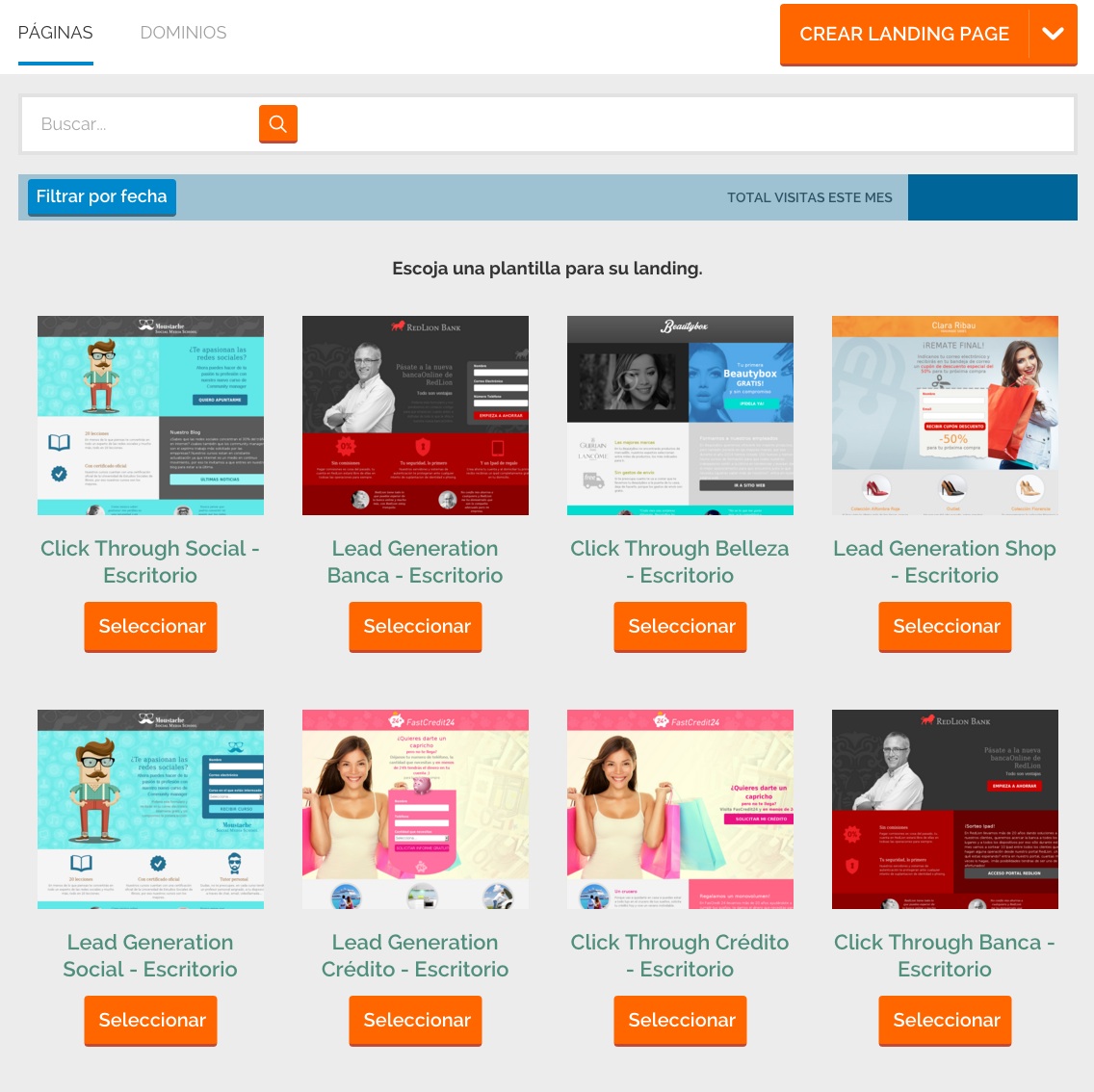
Si has optado por crear una landing page a partir de una plantilla, es hora de seleccionar tu plantilla favorita entre todas las que MDirector pone a tu disposición.
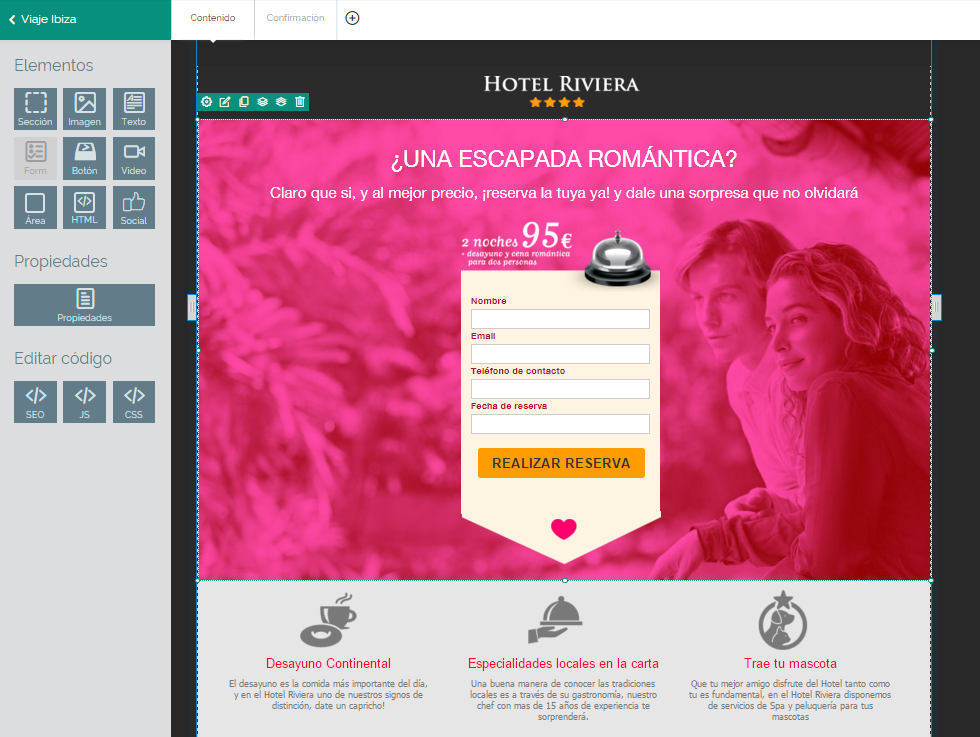
Una vez seleccionada la plantilla entrarás en el editor. A priori, es posible editar todos los elementos ya disponibles en la plantilla haciendo clic sobre ellos y cambiando el texto.
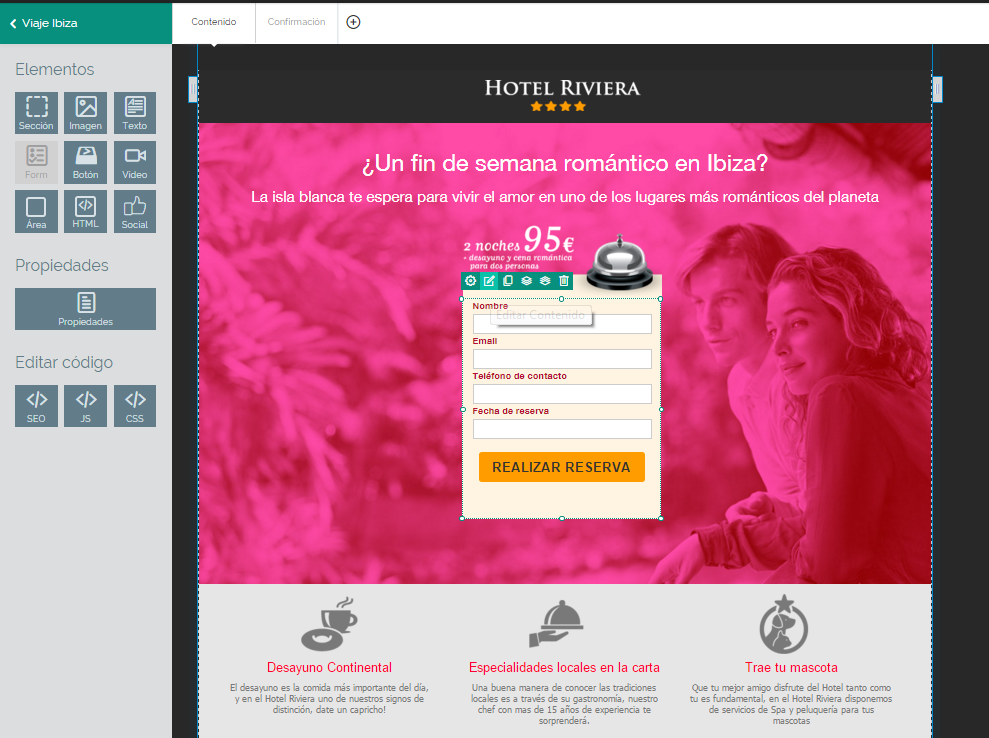
Al pulsar sobre el campo que deseas editar la interface de Landing Optimizer te propondrá una serie de opciones. Elige la de«Editar Contenido«.
Al pulsar sobre este campo las opciones son variadas. La segunda opción que te propone el sistema es la de «Editar Contenido«. Puedes emplear esta fórmula para poder editar todos los campos disponibles en tu sitio.
El tercer y cuarto iconos identifican las opciones por las que envías al frente o al fondo los elementos. A la hora de superponer elementos es necesario disponer de una estructura bien fijada. Los elementos que estén al frente se situarán siempre por delante de los demás, por lo que se taparán partes del sitio que, a lo mejor, no deseas tapar. Modifica la distribución y obtendrás resultados sorprendentes.
La última opción es la de eliminar elemento. Con esta opción puedes borrar del todo cualquier elemento. Si estás seguro de que no te interesa el elemento en cuestión, con borrarlo te libras de él, un problema menos a la hora de editar la landing page.
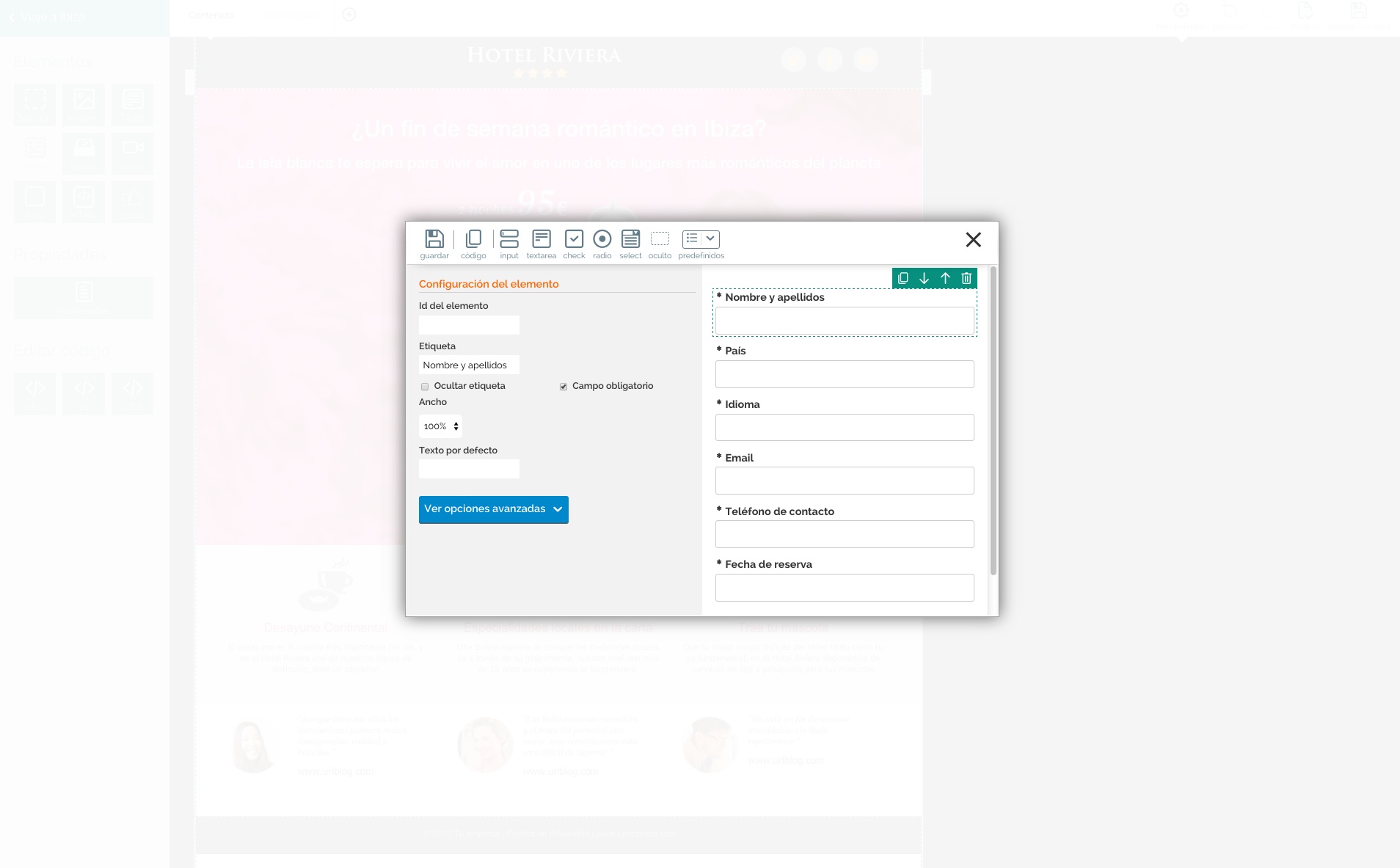
Esta es una interface habitual a la hora de modificar un elemento. El sistema incluye campos con los que es fácil cambiar el nombre, el ancho, los colores y diseños. Una vez tengas todos los campos listos, guarda tu modificación y tendrás el resultado presente en la landing page.
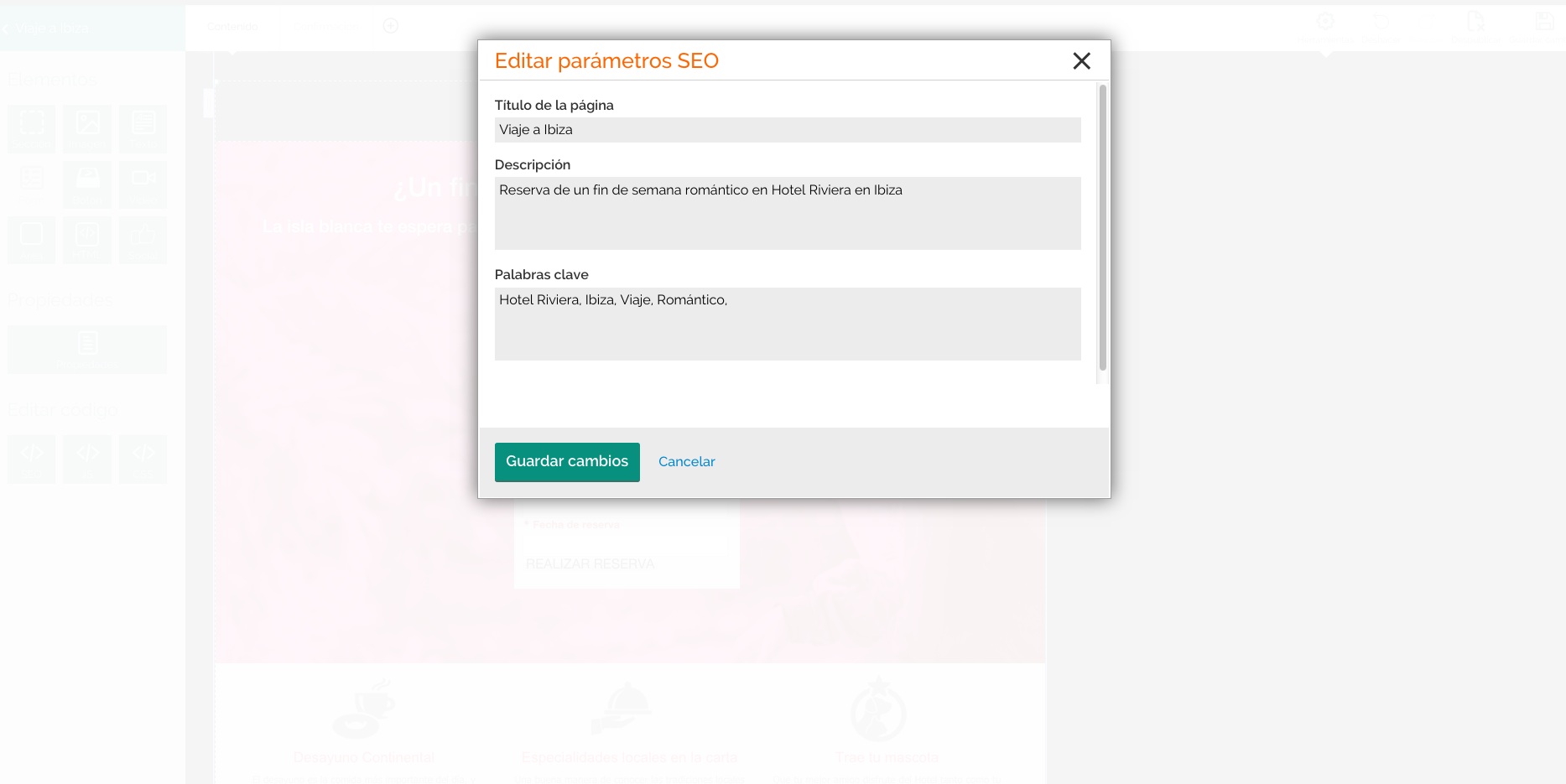
Si además deseas personalizar más detalladamente tu landing page, podrás modificar el SEO, JS y CSS en la misma interfaz de la edición.
Guarda los cambios y publica la página para tener el resultado final en tu mano. Es momento de volver atrás.
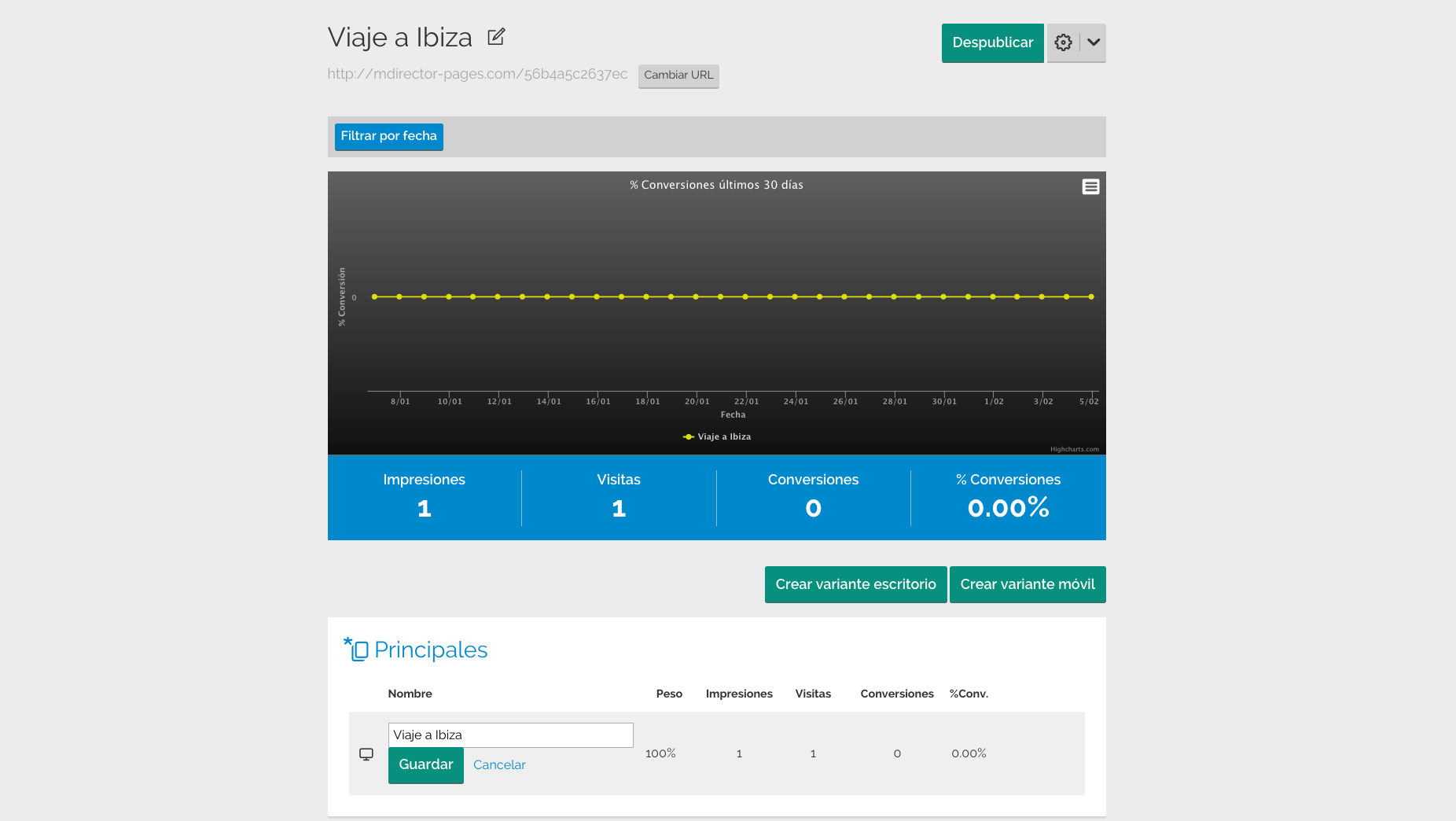
Al volver atrás te encontrarás con que tu landing page está publicada, pero todavía no terminada. Tienes que cambiar la dirección de tu landing page. Con la opción «Cambiar URL» puedes redireccionar tu landing page a tu propio dominio y no al dominio de prueba que MDirector te ofrece.
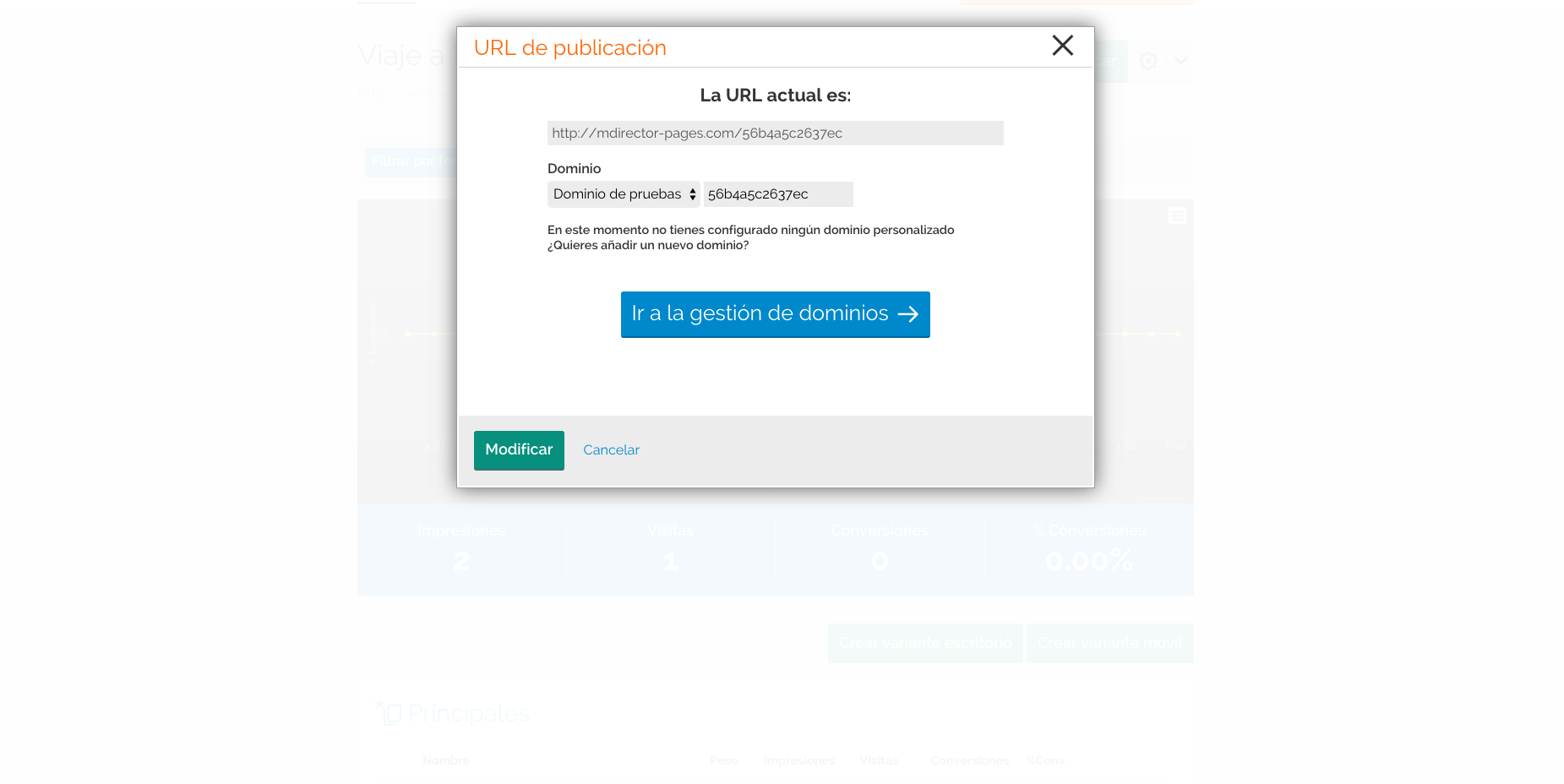
Al pulsar sobre «Cambiar URL» accedes al menú donde poder modificar tu URL. Pulsa sobre «Ir a la gestión de dominios« y posteriormente sobre «Añadir Dominio«, para que puedas incorporar el dominio de tu sitio web.
Una vez hayas incorporado el dominio, ya puedes publicar el sitio web. Haz clic sobre «Modificar» y ya tendrás tu landing page con tu propio dominio.