Efecto parallax: qué es y cómo aplicarlo en tus landing pages
el 02 de febrero de 2021
el 02/02/2021
El efecto parallax se trata de una característica muy concreta que forma parte del diseño, y que actualmente es muy popular en los sitios de web creados con WordPress y en la creación de landing pages. Este efecto apareció hace un tiempo en el mundo de los juegos, pero actualmente se ha incorporado al diseño web.
Hoy en día sigue evolucionando, puesto que cada vez son más las personas que lo usan y lo implementan para la creación de sus sitios. Pero muchos se deben estar haciendo la pregunta de qué es este efecto y por qué tendrías que considerarlo para incluirlo en sus landing pages.
Si quieres conocer la respuestas a todas tus preguntas sobre esta técnica, así como los beneficios que le va a generar a tu sitio web y a tu negocio, estás en el lugar adecuado. Además, también aprenderás a aplicarlo en tus páginas de aterrizaje.
ÍNDICE DE CONTENIDOS
¿Qué es el efecto parallax?
También conocido como efecto paralaje, hace que el fondo de un sitio web tenga un movimiento mucho más lento que el primer plano. ¿Y esto para qué? Para que así la página tenga ilusión de profundidad, mientras que el contenido se puede visualizar en un formato 3D cuando las personas se van desplazando hacia abajo.
Muchos de los temas que tiene WordPress vienen con este efecto ya incluido en su página de inicio. Incluso, esta plataforma cuenta con un tema predeterminado que es gratuito: el WordPress Twenty Seventeen, el cual también incorpora esta función de paralaje.
Muchos de los diseñadores web siempre utilizan buenas herramientas para crear este efecto parallax. Esto les va a permitir agregar el efecto a cualquier página que estén realizando o a cualquier publicación del sitio web.
Y por si no lo sabías, para la creación de las landing page existen muchos complementos que pueden ser instalados en WordPress. Así, también podrás agregar elementos que tengan efecto a tu landing.
¿Para qué te va a servir el parallax?
Este efecto parallax sirve para que logres un mejor aspecto y el atractivo visual a tu página web alcance un nuevo nivel. Su utilidad también es algo indispensable y funcional que está orientado al SEO, puesto que busca estar posicionado en lo que se refiere a las tendencias de diseño web.
Esto es algo completamente útil para tu negocio. Hacer uso de este efecto tan llamativo, y mucho más para aquellos sitios que tienen diseños responsive, va a ser muy efectivo para que logres captar la atención del usuario mientras lo invitas a permanecer navegando en tus contenidos.
Puede que este recurso parezca ser más pasivo que activo. Sin embargo, cuenta con una ventaja competitiva frente a otros recursos, y es que va a permitir atraer a más visitantes.
¿Qué beneficios aporta el efecto parallax?
Son muchos los beneficios que te puede aportar el utilizar un efecto paralaje para tu landing page. El primero de ellos, y el que resulta ser mucho más obvio de todos, es que el aspecto visual es mucho más impactante.
Contar con este efecto resulta ser algo estéticamente agradable, lo que le va a dar a tu página un aspecto moderno, elegante y fresco y, también, muy profesional.
Tu contenido resultará más relevante y puede destacar ante los demás fácilmente, creando una experiencia de navegador y del usuario bastante interesante para ellos. Otra de las razones es que ayuda a que tu sitio esté dividido. Por ejemplo, la página de inicio, en la que aparecerán fragmentos legibles separados por bloques de información.
Por otro lado, puedes utilizar este efecto para que hagas énfasis en las diferentes secciones que tiene tu sitio web y los contenidos que quieres mostrar. Esto ayudará en gran medida a que tu página cuente con diferentes aspectos, mientras estás compartiendo información importante para que los usuarios naveguen por el sitio y vean el contenido que quieren elegir.
Por si no lo sabías, este efecto lo podrás usar en cualquier página que desees, así como en cualquier publicación que vayas a realizar en tu web. Pero, por lo general, es más habitual en las páginas de inicio y en las landing pages.
Te puedes llegar a sorprender de la cantidad de efectos visuales con que cuenta. Y lo más positivo de esto es que la experiencia del usuario hará que las personas que te visitan puedan permanecer mucho más tiempo en tu sitio. A su vez, esto implica una mayor probabilidad de que aumenten tus tasas de conversión.
¿Cuándo es conveniente hacer uso del efecto parallax?
Es un recurso estético que vas a poder utilizar para muchas cosas. Una de ellas es que es ideal para contar historias. ¿Y esto por qué? Debido a que te brinda una línea del tiempo donde el usuario va a estar involucrado en una experiencia que resultará divertida y muy interactiva.
Asimismo, junta la belleza visual que tienen los videojuegos con los gráficos de los cómics. Si en tu negocio quieres contar una historia interesante y atractiva para los visitantes de tu página, este efecto te ayudará a que expongas por completo tu personalidad y emplees el storytelling.
¿Cómo el efecto paralaje va a afectar al SEO?
Dentro del SEO es muy importante que cuentes con varias URL’s, ya que esto te permite que cada página esté optimizada al poseer un número de palabras claves diferentes. Recuerda que hacer una investigación de palabras clave te ayudará a definir keywords con gran volumen de búsquedas en tu público objetivo.
Al nivel de lo que es el SEO, y al aplicar este efecto, es fundamental que conozcas la dificultad que vas a tener al momento de posicionar tu web, puesto que no contarás con muchas URL’s que estén completamente separadas y en las que puedas desarrollar su propia estrategia de keywords.
Tienes que saber que el efecto parallax posee de cuatro a cinco secciones en donde se va a poder acceder desde una página, por lo que no vas a tener que estar cambiando la URL bloque.
¿Cómo afectará a la analítica web?
En el caso de la analítica web, con este efecto va a suceder lo mismo que en el caso del SEO y el posicionamiento web.
Al contar con una sola URL dificulta que puedas conseguir los principales datos que te arroja tu seguimiento web. ¿Y cuáles son estos datos? Nada más y nada menos que: páginas visitadas, número de páginas vistas o porcentaje de rebote.
¿Y para el porcentaje de rebote qué sucede?
El porcentaje de rebote se encarga de medir las visitas que solo estuvieron en una página de tu sitio, sin haber interactuado con otras páginas y con una duración de tiempo muy breve.
Una web que se encuentre programada con este efecto y cuente únicamente con una sola página, no le dará la opción a Google Analytics de que registre la actividad que se puede encontrar entre páginas, a no ser que las páginas sean recargadas.
Es por ello que, aunque el sitio completo sea visitado, Analytics solo va a registrar la visualización de una sola página o de tu landing page, obteniendo un porcentaje de rebote que alcanza el 100%.
Algunas técnicas para aplicar el efecto parallax en tus landing pages
Diseñar un sitio con la técnica del efecto paralaje scrolling es un proceso que lleva bastante tiempo y resulta ser muy complicado, puesto que se necesita tener conocimientos avanzados en CSS, Javascript y diseño web.
Pero no te preocupes por ello, ya que esto también lo puedes realizar con los plugins que están especializados para este tipo de efectos, lo que resultará ser mucho más fácil.
Además de que te da la opción de que crees tus landing page con este diseño, también te da la oportunidad de contar con una librería de efectos paralaje, con los cuales el aspecto de tu página va a estar mejorado en gran medida. Aquí tienes algunos de los efectos más populares para que sepas cómo aplicarlo a tu página de destino.
1.- ScrollMagic
ScrollMagic forma parte de uno de los plugins de jQuery que cuenta con más funcionalidades y es el más popular de todos. Su función te permite crear efectos de animación.
Dependiendo de la posición en que se encuentre el scroll, vas a poder dejar objetos fijos, moverlos o animarlos, mientras los usuarios se van desplazando por la pantalla.
Una de las ventajas que tiene es que resulta ser totalmente personalizable, no pesa mucho y su documentación es muy buena junto a recursos externos.
2.- skrollr
Lo mejor que tiene este plugin lo vas a encontrar en su simplicidad. Y es que no van a ser necesarios los conocimientos en Javascript ni jQuery. Con solo saber aspectos básicos de HTML y CCS va a ser más que suficiente.
Skrollr emplea datos para que cualquier elemento HTML sea animado. Sin embargo, sus efectos solo van a ser visibles y durarán mientras la persona que visita tu landing page está haciendo scroll.
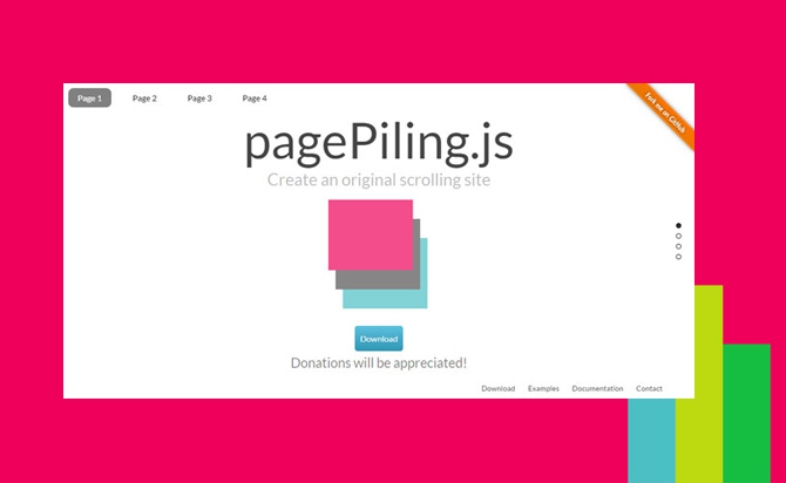
3.- Page Pilin
Otra de las formas de aplicar el efecto parallax a tu landing page es gracias a Page Piling. Se trata de un plugin de jQuery, el cual te va a dar la opción de crear diferentes capas para el diseño que tendrá tu página, para colocarlas unas sobre otras.
Cuando los usuarios acceden a la URL o hacen scroll, les va a aparecer una animación de deslizamiento que va revelando todas estas capas. Una de las ventajas que tiene Page Piling es que es compatible con cualquier dispositivo, sea ordenadores, móviles y tablets. Y lo mejor es que funciona con casi todos los navegadores.
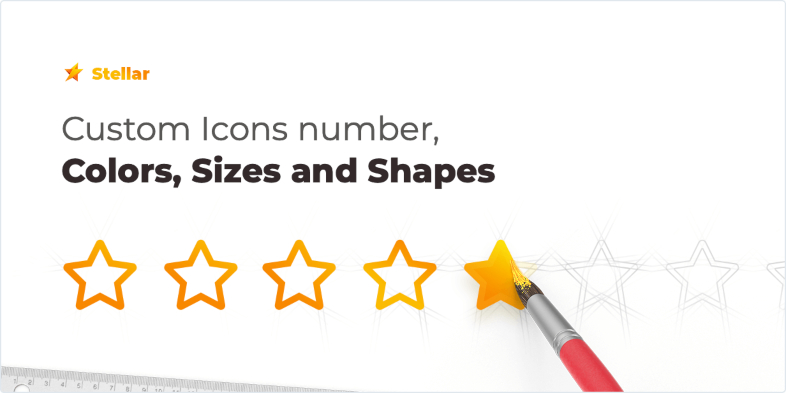
4.- Stellar
Este plugin de jQuery se creó con la intención de hacer mucho más fácil la implementación del efecto paralaje. La animación de cada uno de sus elementos la vas a poder configurar de forma individual, mientras utilizas atributos de datos.
Asimismo, te da la opción de crear fondos que se reposicionen al momento de que el usuario haga scroll, luego volviendo a su posición original cuando llegan a cierto punto.
En resumen, con este efecto lograrás distinguir el diseño que tiene tu web mientras vas añadiendo algunas técnicas de profundidad y dinamismo.
Siempre es recomendable que compruebes cuál es el plugin que estás empleando, para que te asegures que es el adecuado, sino tu página va a tener problemas en el rendimiento y en la carga.
Pero si no sabes cómo hacer esto, en MDirector te ofrecemos Landing Optimizer, nuestro potente generador de landing pages. Con él vas a poder crear tus propias páginas de destino con efecto parallax en solo minutos. ¡No esperes más y pruébalo!