Ejemplos de formularios de contacto
el 15 de junio de 2022
el 15/06/2022
Tener bajo la manga varios ejemplos de formulario de contacto es vital para cualquier responsable de marketing que busque inspiración. Y sí, sirve para todos.
El fin de cualquier sitio web es hacer que los usuarios que forman parte de un público objetivo determinado se interesen en lo que se ofrece. Y, como consecuencia, conviertan.
Cualquiera de los ejemplos de formulario de contacto que encontrarás en este artículo está pensado de la siguiente manera: es el último paso que dará el usuario antes de convertir. Por lo tanto, en esta fase está prácticamente en tu mano esa decisión.
ÍNDICE DE CONTENIDOS
Cómo debe ser el ejemplo de formulario de contacto perfecto
El formulario es un elemento que bien merece que le dediques tiempo. Aunque a veces parece que su aportación es mínima, realmente puede proporcionar información muy relevante a tu marca.
Pero para confeccionar un formulario efectivo, tienes que tener en cuenta determinados aspectos:
- Diseño adecuado. El formulario que utilices tiene que integrarse perfectamente con el diseño de tu sitio web. Además de no molestar la navegación, tiene que ser agradable a la vista y cómodo de rellenar.
- CTA original. Tiene que tener la capacidad de captar la atención. Cuida el diseño, que sea simple, pero atractivo a la vez (regístrate ahora, acceder, entra ya, etc.).
- Deja claro los campos obligatorios a rellenar. Aunque incluyas numerosas casillas, seguro que hay determinados datos que pretendes obtener sí o sí. En ese caso, al lado del campo incluye entre paréntesis las palabras obligatorio. Y, si es una información de segundo nivel, añade opcional, también dentro del paréntesis.
- Orden lógico. La atención del usuario es limitada. Y las ganas de proporcionar información personal, también. Por eso, los campos donde solicitas lo que realmente te interesa tienen que estar en la parte superior del formulario. Y bien visible.
- Información clara sobre el uso de los datos. Vas a pedir datos personales de los usuarios, por lo que tiene que quedar claro para qué los vas a usar. Esto proporcionará seguridad al usuario, que se mostrará más abierto a completar tu formulario.
Ejemplos de formularios de contacto de los que tomar nota
En la actualidad en la Red puedes encontrar infinidad de casos de éxito que puedes usar como inspiración para tus cuestionarios. Aquí tienes una selección de 20 ejemplos a tomar como modelo:
1.- Survicate
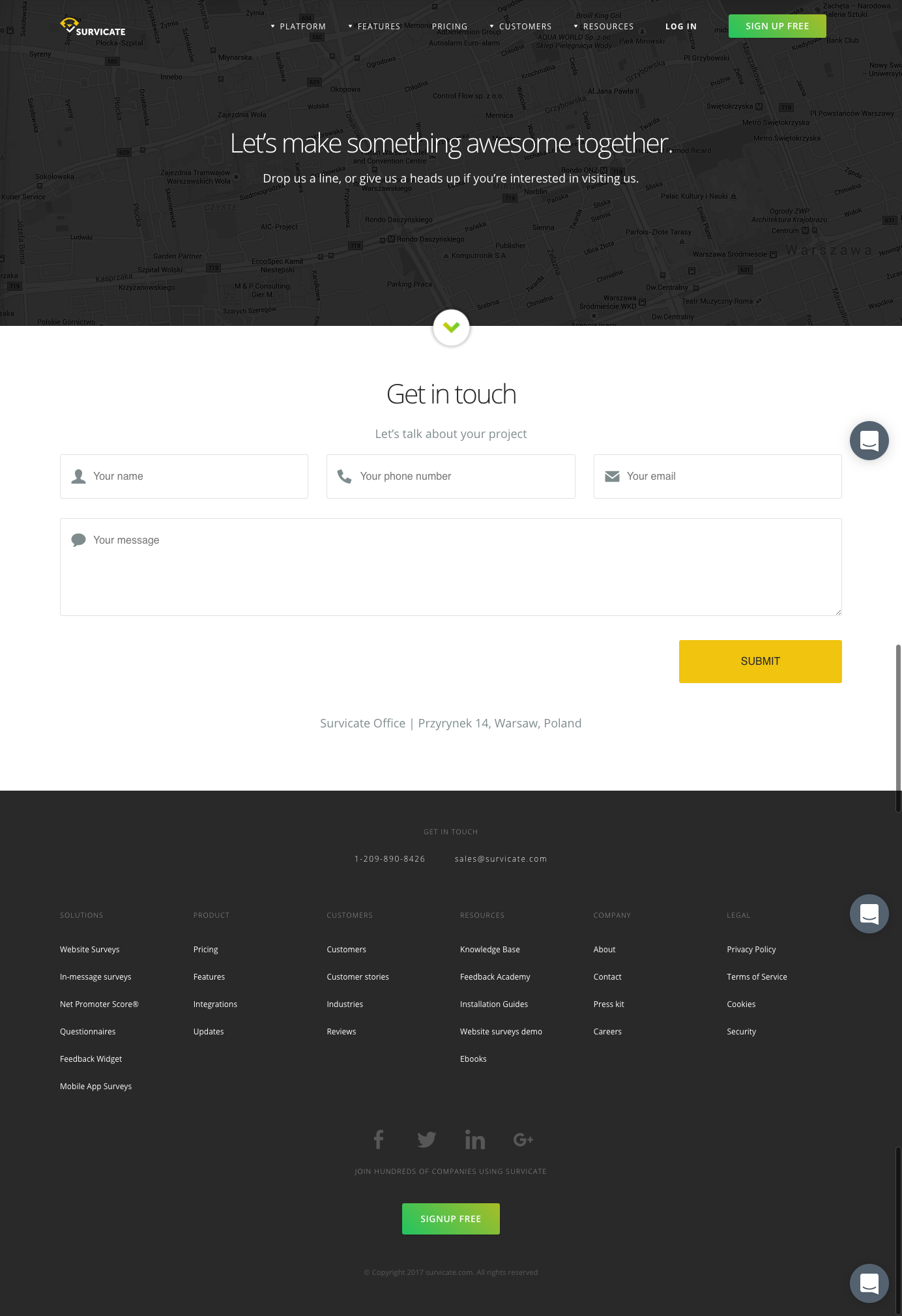
La página de contacto de Survicate sirve para entender cómo se puede hacer un buen formulario e integrarlo en un diseño correcto. Pero, sobre todo, muestra la manera de llevar a cabo todo y que quede absolutamente coherente bajo una misma línea corporativa, sin despistar o saturar al usuario de información.
El copy que aparece sobre el formulario «Hablemos de tu proyecto» es inspirador para el visitante. Cuando una persona va a rellenar el formulario y se encuentra con esa frase siente que alguien tiene ganas de escucharlo. Este tipo de lenguaje coloquial crea los textos que realmente inspiran y venden.
El formulario en sí es muy simple. Incluye únicamente cuatro campos para no saturar a nadie y conseguir que quien se plantee ponerse en contacto con la marca lo haga sin complicaciones y sin dedicarle mucho tiempo.
Por último, cabe destacar que los iconos de la página de contacto y la CTA principal incluyen el color amarillo del logotipo. Y son estos detalles los que deberías tener en cuenta a la hora de crear tu propia landing page de contacto.
2.- Mostly Serious
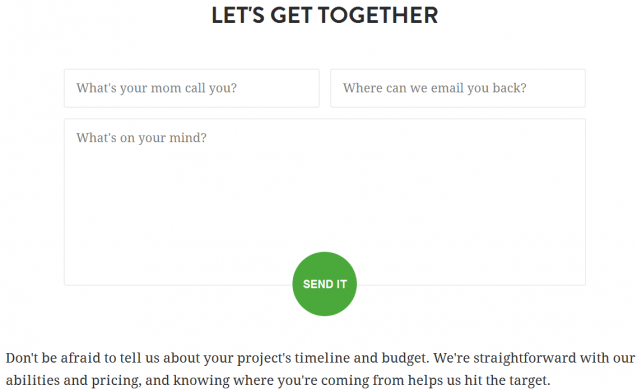
También existen ejemplos de formulario de contacto divertidos que generan más engagement con los visitantes.
En este caso, el formulario de Mostly Serious ha optado por dar otra imagen y salirse de los típicos casos que piden «Nombre», «Apellidos» e «Email». Y en este caso, los copys que incluye en cada campo son más llamativos, cercanos y, en definitiva, atractivos.
3.- Denise Chandler
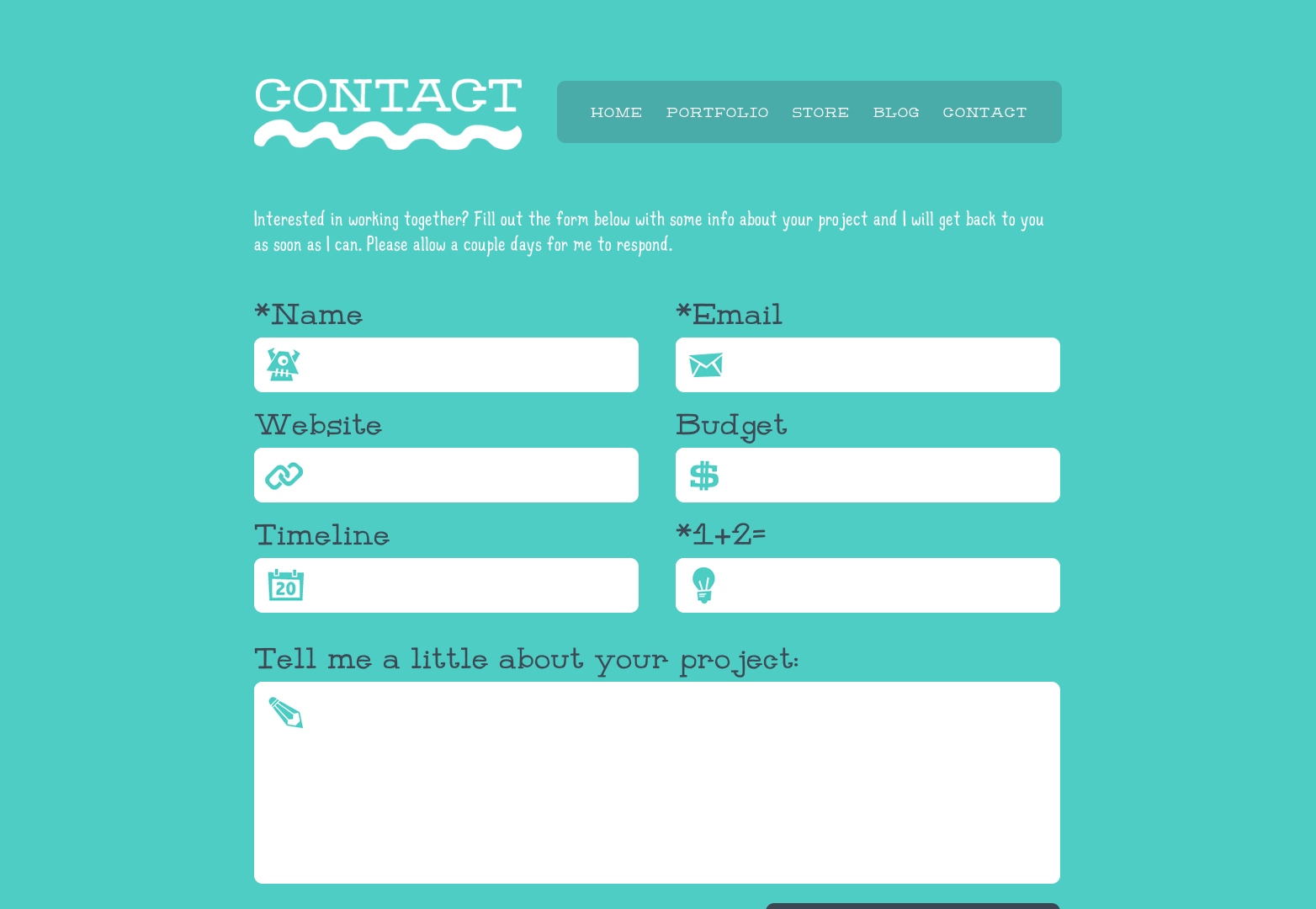
Lo que Denise Chandler está haciendo no es pedir a los usuarios que se comuniquen con ella. Va más allá. Está preparando a su publico para pensar en su proyecto de futuro.
De hecho, en el momento en el que te encuentras con este formulario no estarás tomando una decisión acerca de si quieres responder. Estás dando por hecho que quieres emprender un proyecto. Y con esto, Denise Chandler está consiguiendo leads de calidad que realmente quieren y necesitan sus servicios.
4.- Choice Screening
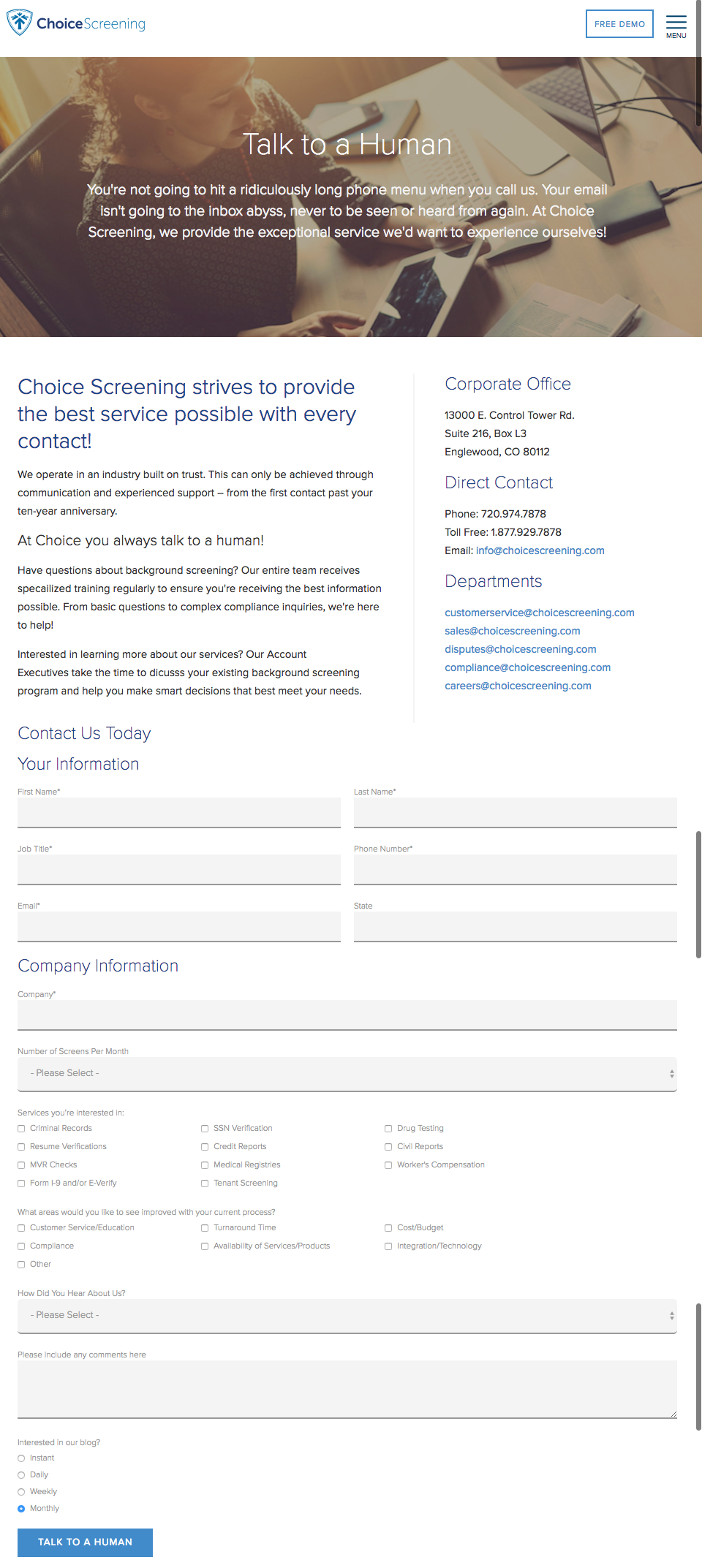
Desde un principio se está humanizando la landing page para preparar el terreno al usuario hasta llegar al formulario de contacto. Por eso el copy inicial de este ejemplo es uno de los elementos más potentes que puede ayudar a conseguir conversiones: «Habla con un ser humano»:
Después de este copy inicial hay una página bien organizada con información de contacto, que incluye correos para cada uno de los departamentos de la empresa. Y, por último, el formulario.
Aunque siempre es recomendable crear formularios breves que no saturen al usuario, en algunas ocasiones se apuesta por los largos. Sin embargo, para empresas en las que se necesite todo tipo de información para organizar las consultas, estos formularios son muy útiles.
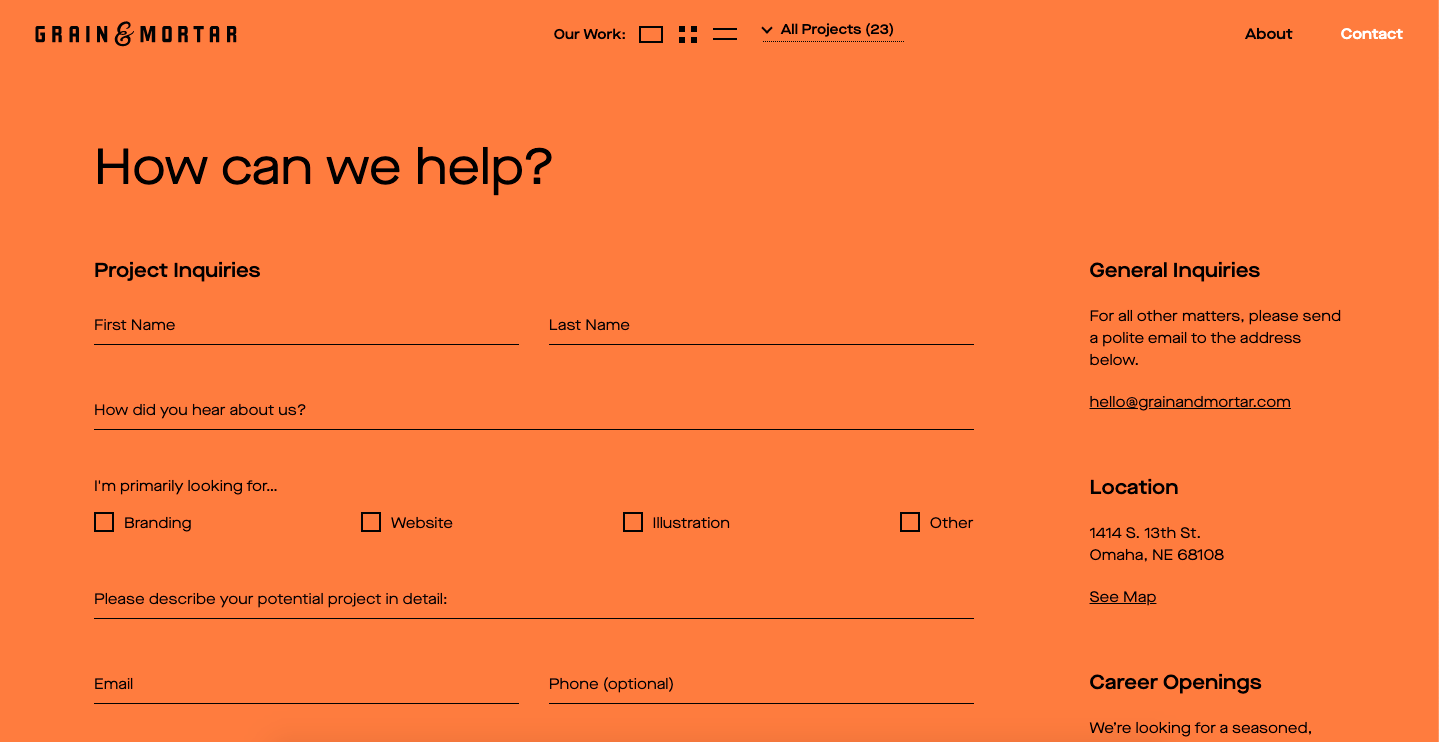
5.- Grain and Mortar
Una de las primeras reglas de diseño es mantener una jerarquía visual. Para lograrlo existen muchas técnicas y elementos que puedes utilizar.
En este caso, Grain and Mortar muestra lo más importante primero: la información que desea conocer sobre ti. El resto vendrá después.
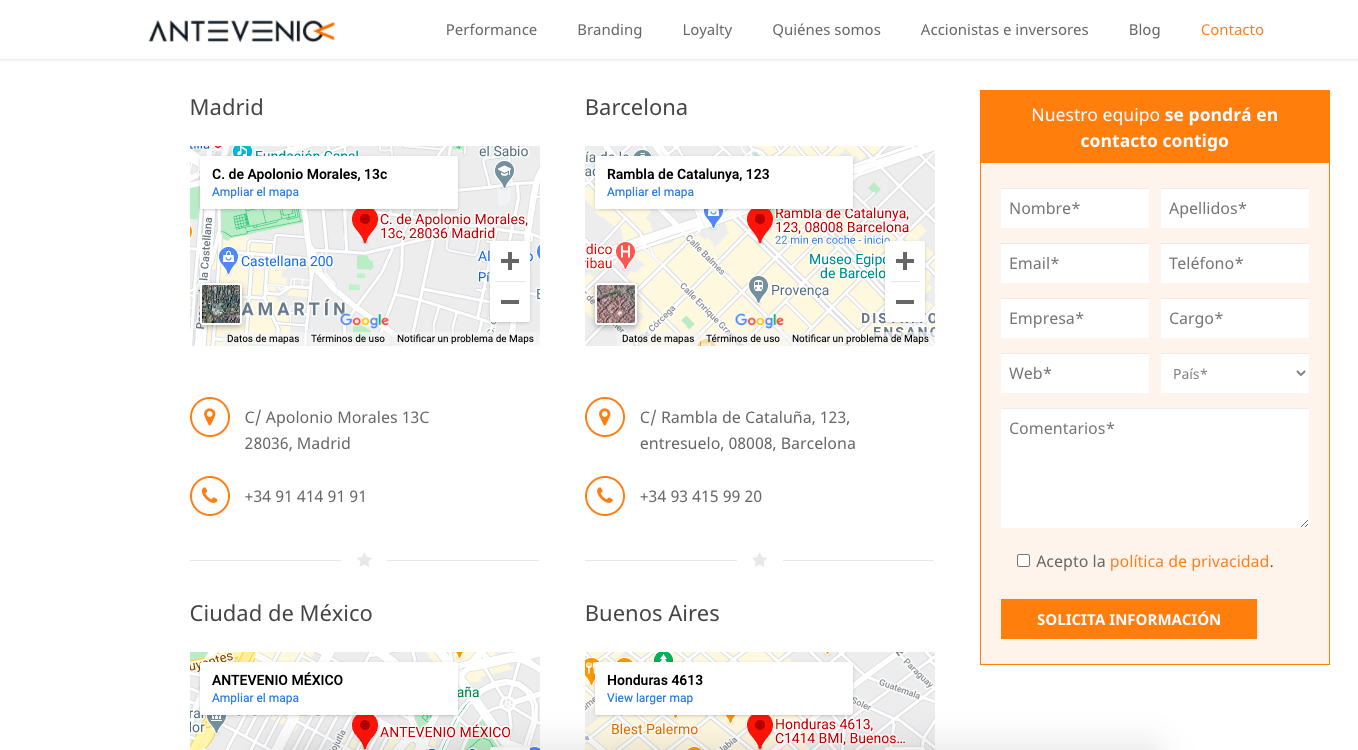
6.- Antevenio
Siguiendo con la jerarquía que se acaba de mencionar, otro de los elementos que también ayudan mucho a conseguir contactos son los mapas.
Todo lo que hagas debe favorecer al usuario. No complicarle la vida. Antevenio, en este caso, es uno de los mejores ejemplos de formulario de contacto, ya que la información que incluye es fácil.
Pero, además, el diseño acompaña. Es limpio, ordenado y utiliza los colores corporativos para estar en armonía con la empresa
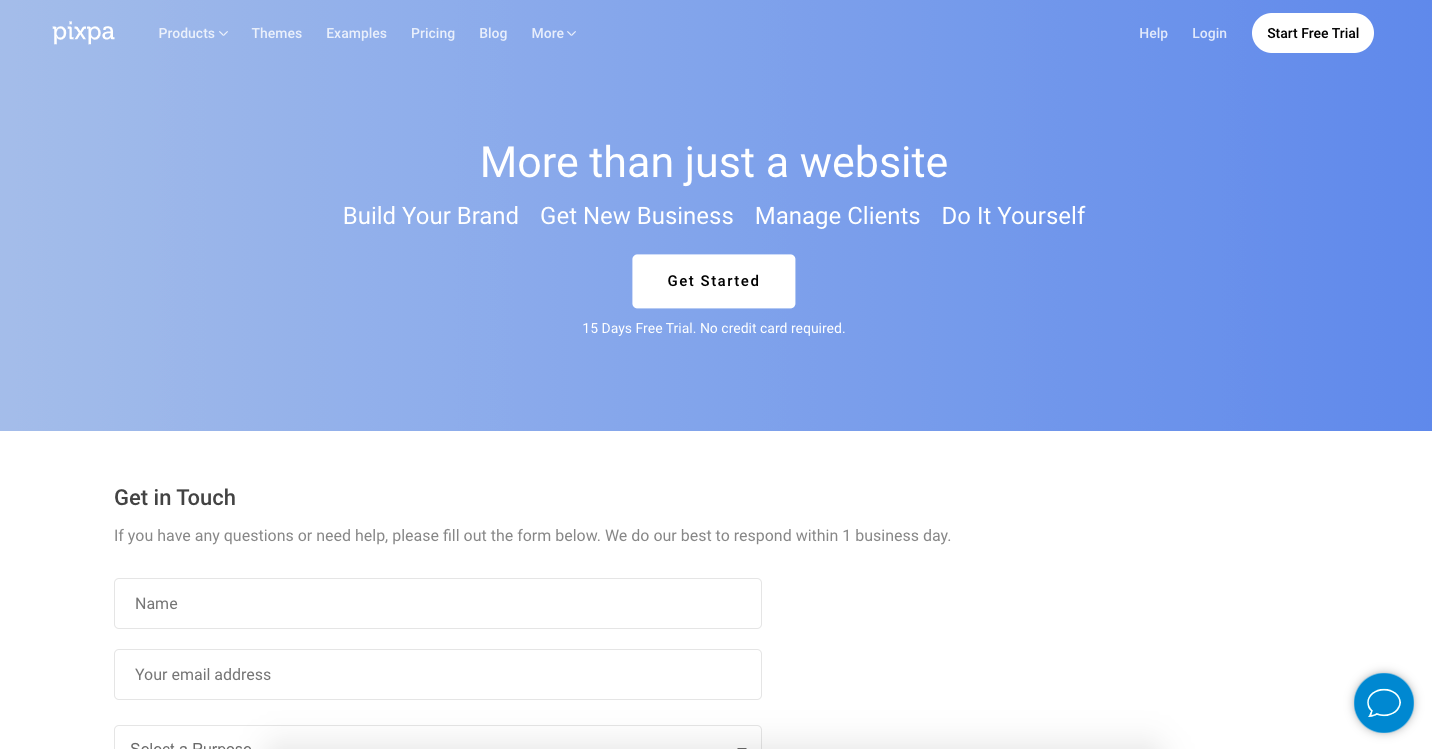
7.- Pixpa
Te sorprendería saber cuántas páginas de contacto no incluyen una llamada a la acción. Sobre todo porque el objetivo principal de una página que incluya un formulario de contacto es ayudar a las personas a establecer una primera comunicación.
En este caso, Pixpa cambió la mecánica y escogió incluir una CTA en la parte inferior de su página para proporcionar una prueba gratuita.
En cuanto al formulario, es breve y muy cómodo.
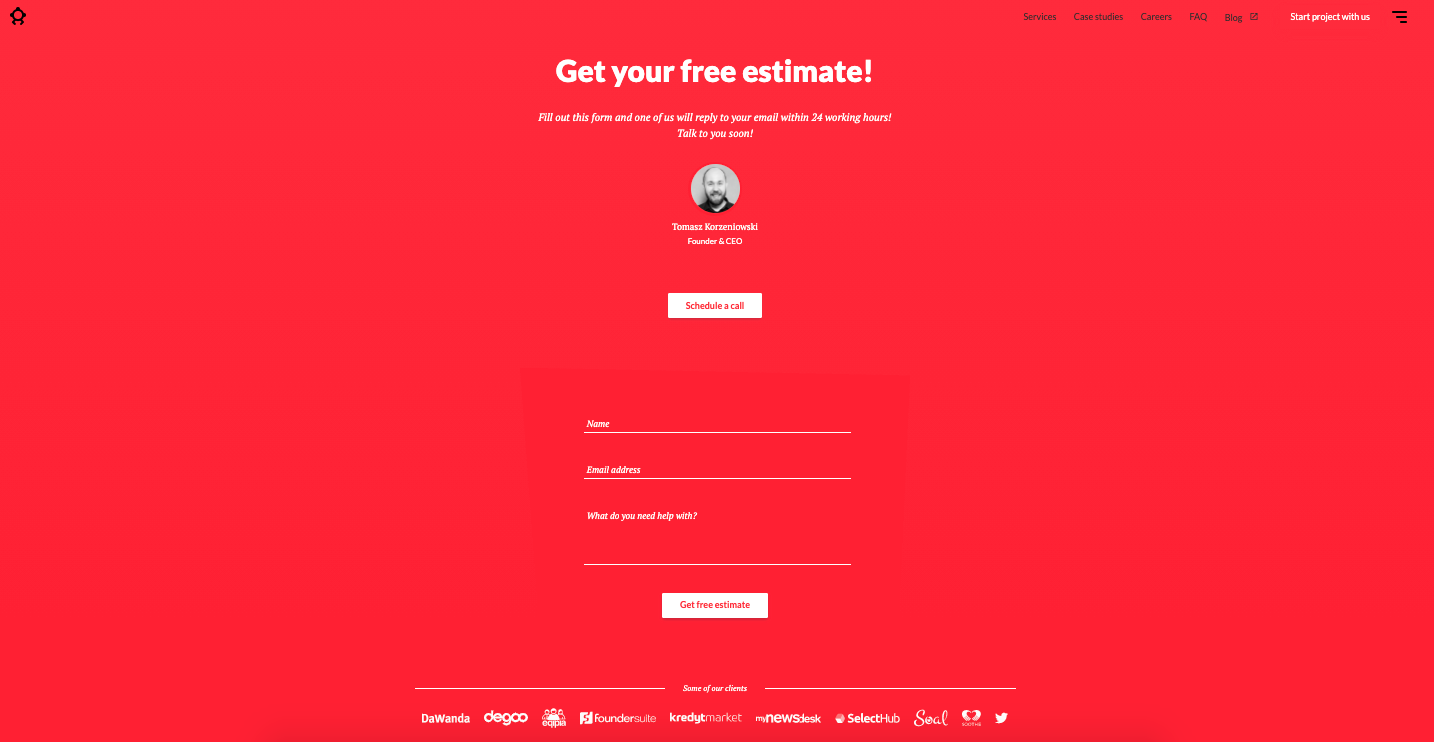
8.- Code Quest
Otro de los ejemplos de formulario de contacto más particulares es este de Code Quest, que no solo te invita a tomar un café en su oficina, sino que plasma toda la información con un diseño creativo y atractivo en general.
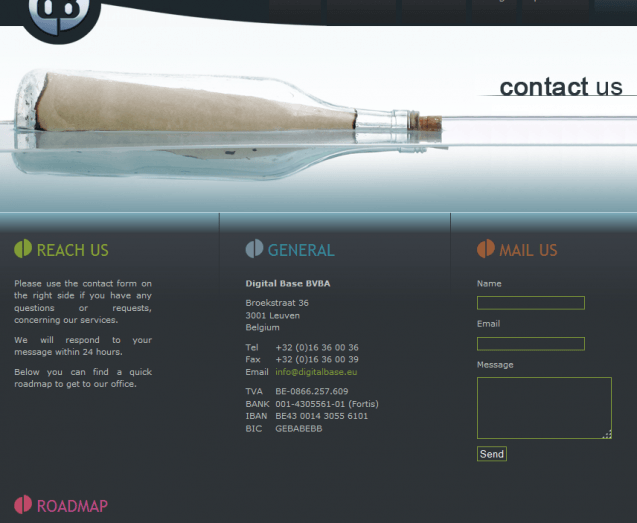
9.- Digital Base
Los mejores ejemplos de formulario de contacto son aquellos que están incluidos en una landing page que incorpora toda serie de elementos valiosos para llamar a la acción.
Aquí, como puedes ver, la Hero image predomina y capta toda la atención. El diseño de la landing es limpio, ordenado y totalmente entendible. El formulario es sencillo, lo que invitará a más de un usuario a incluir su información.
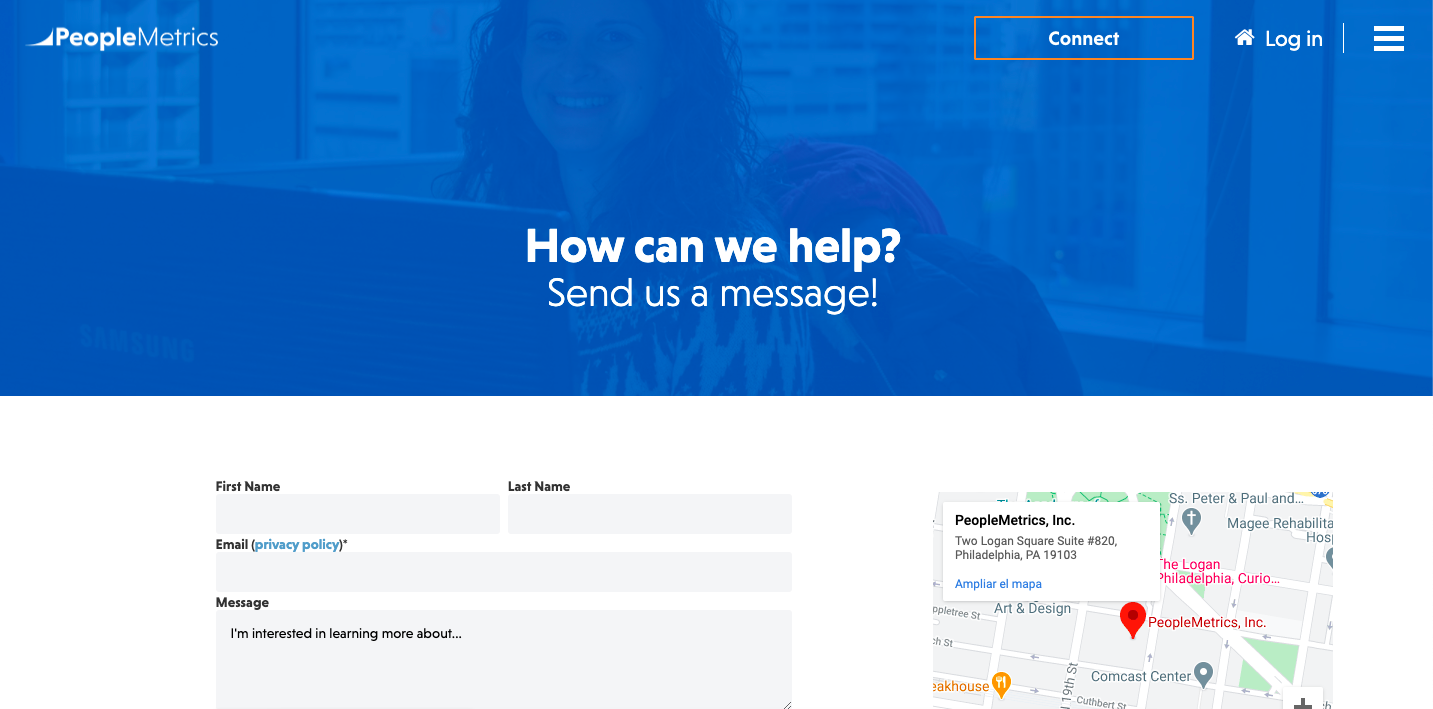
10.- PeopleMetrics
En marketing digital, el camino más seguro hacia el éxito es la simpleza. El enfoque más simple siempre prevalece ante las complicaciones. La mayoría de los ejemplos de formulario de contacto cumplen con esta idea.
En este caso, la página de aterrizaje de People Metrics está limpia, bien escrita y lleva al usuario directamente donde quiere. De hecho, te permite utilizar tus redes sociales para iniciar sesión y acatar aún más la ruta de conversión.
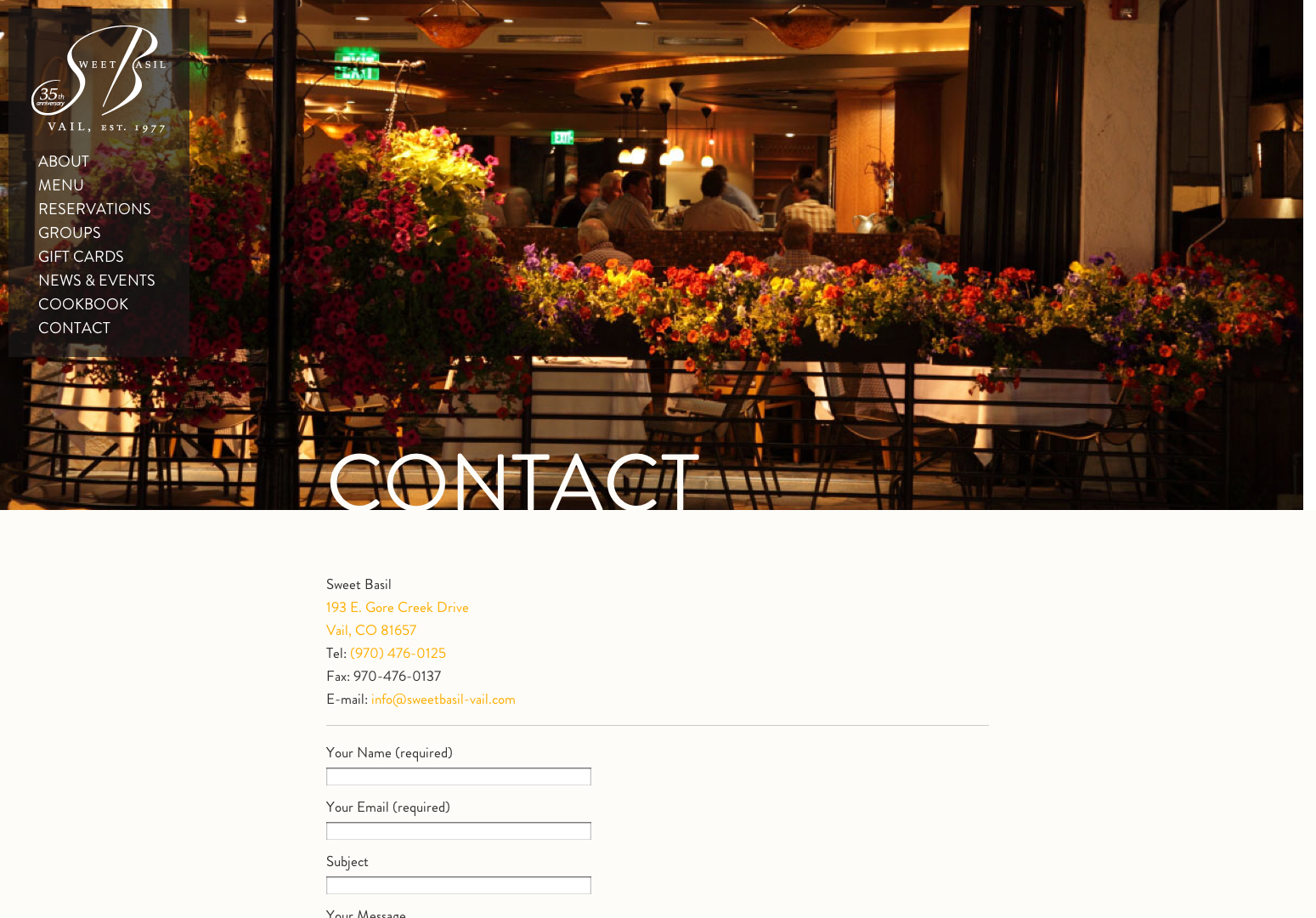
11.- Sweet Basil
Sweet Basil es un restaurante que se caracteriza por preparar todo tipo de platos creativos a sus clientes. El contacto aparece en la parte inferior con un formulario breve, pero suficiente.
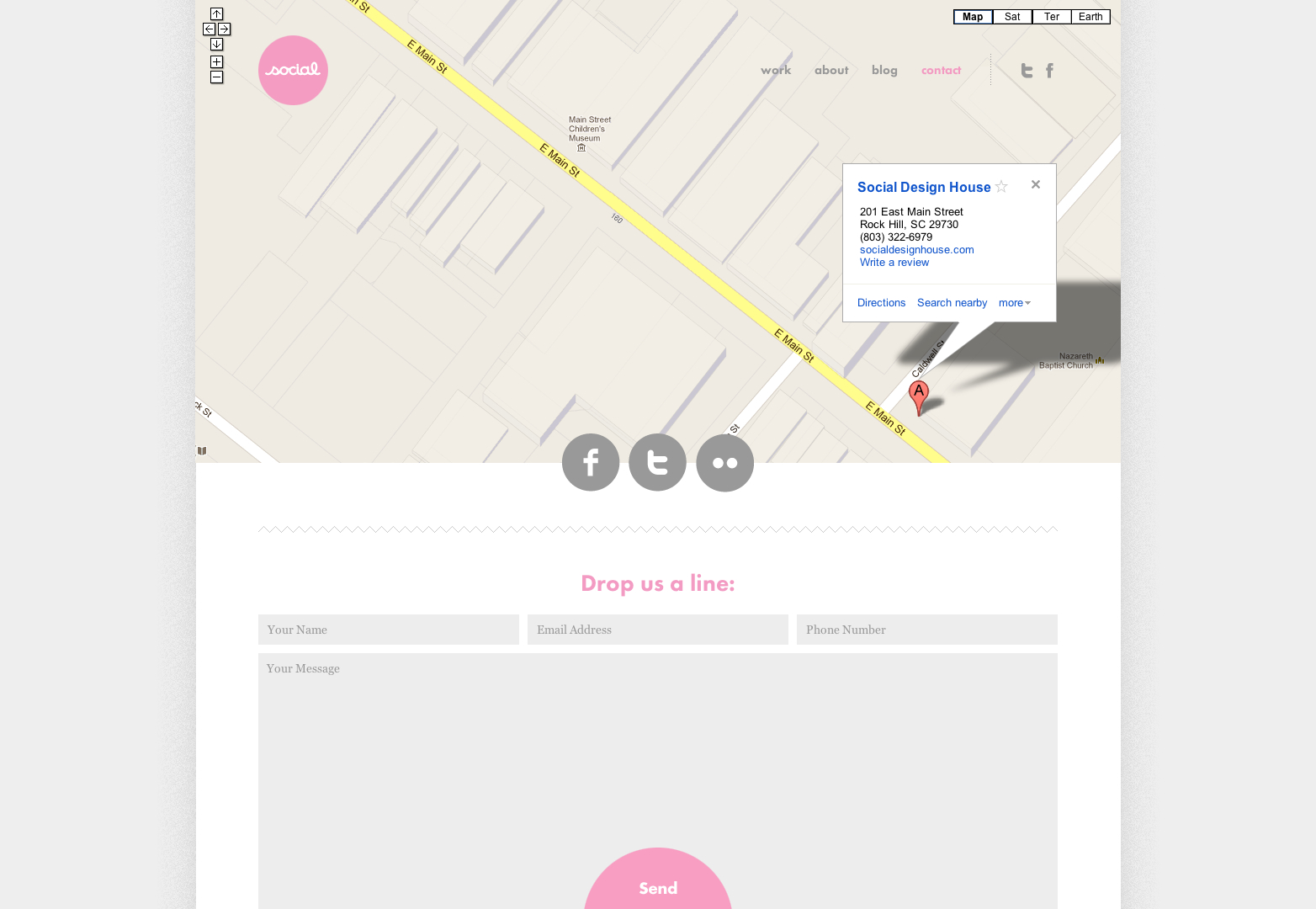
12.- Social Design House
Entre las tendencias de diseño para la comunicación online actuales está retomar el estilo retro. Lo que empezó como una tendencia que se aplicaba únicamente a los logos ahora se está expandiendo a todos los ámbitos del diseño gráfico y web.
Aquí predominan los colores pasteles. Los rosas, azules o tonos claros que se consideraban femeninos ahora son unisex. Aporta una sensación de claridad, orden y paz a la web. Esto es precisamente lo que predomina en uno de estos ejemplos de formulario de contacto.
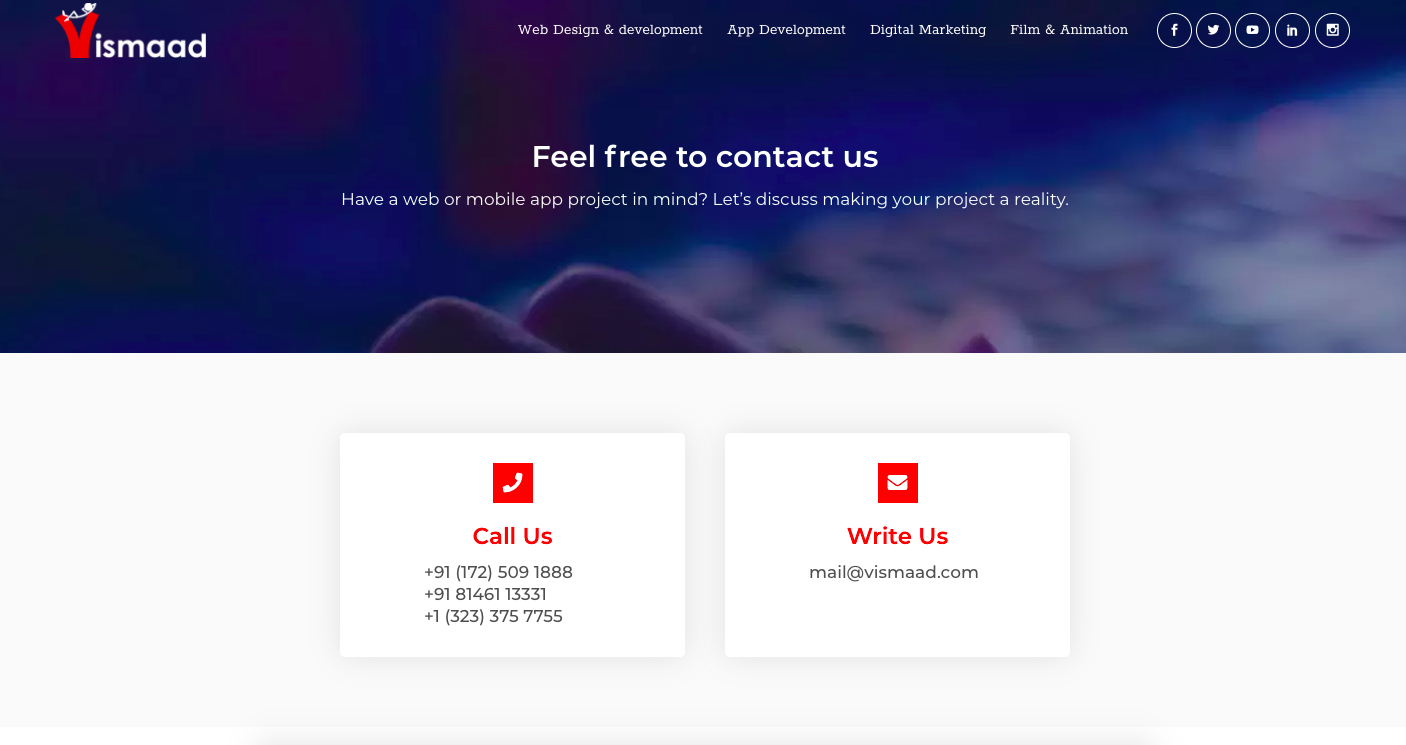
13.- Vismaad
Son cuatro los campos que tiene este formulario de contacto. Directo, claro y sencillo. Pero quizás lo más característico es el pequeño mapa de Google que incluye en la parte superior izquierda.
Este pequeño elemento puede generar confianza en los usuarios.
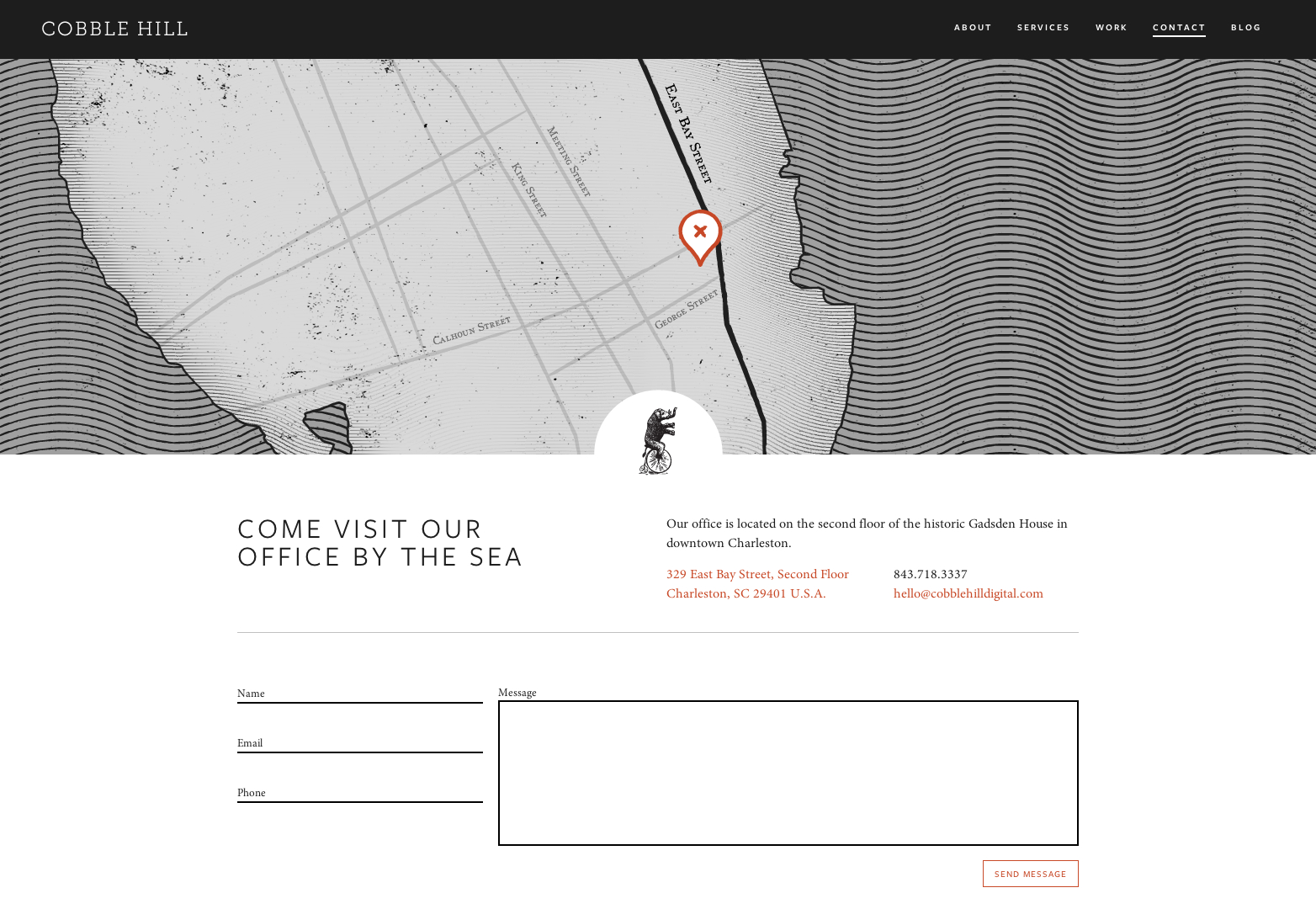
14.- Cobble Hill
Todo en esta página de contacto encaja muy bien con la dirección de diseño de todo este sitio web. Tienes el mapa que parece hecho a mano e ilustrado, y un formulario de contacto e íconos que también resultan atractivos.
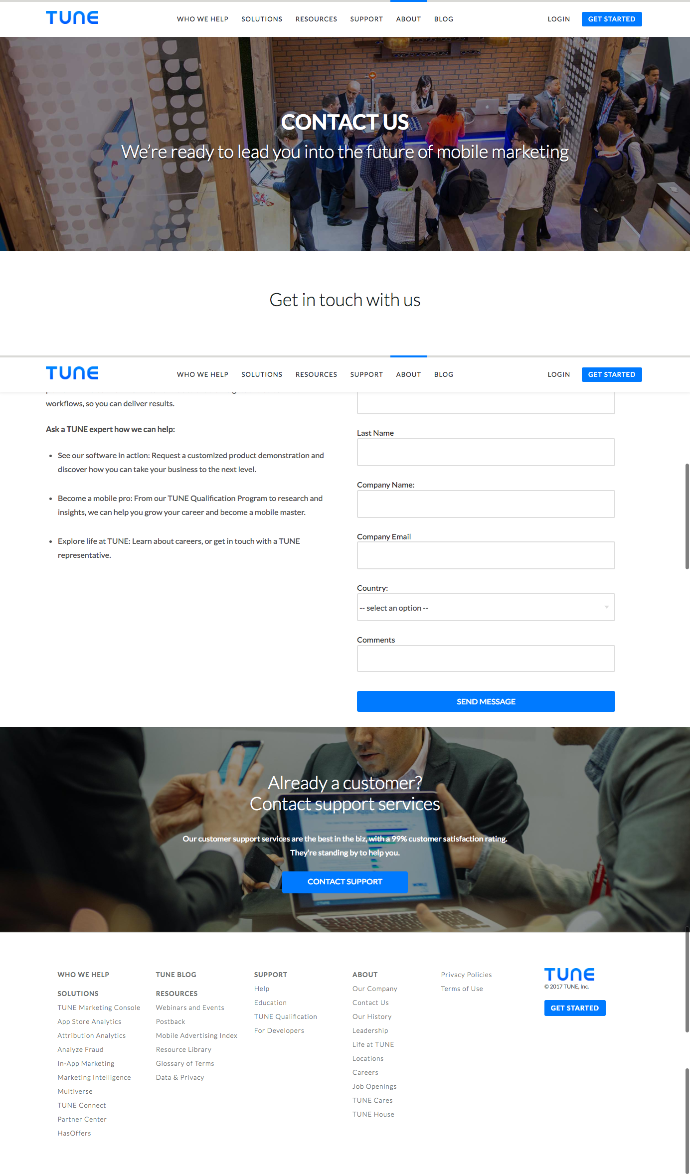
15.- Tune
Esta página de contacto tiene varias cosas buenas que se pueden destacar.
Para empezar, el diseño es limpio, ordenado y está en armonía con los colores de la compañía. Por otra parte, las llamadas a la acción, la información de contacto y el formulario están bien explicados y son coherentes.
Pero lo más llamativo de este formulario y de toda la página es el copy: «Estamos listos para guiarte hacia el futuro del marketing móvil».
Ten en cuenta que cualquier formulario debe ir acompañado de un copy que le de fuerza y que incite y convenza al usuario a incluir sus datos.
16.- Alex Arts
Aunque los campos queden claros, el texto introductor puede resultar confuso por la elección de los colores.
Cuando vayas a crear tu formulario asegúrate de probar cada uno de los elementos que incluyes para garantizar su legibilidad.
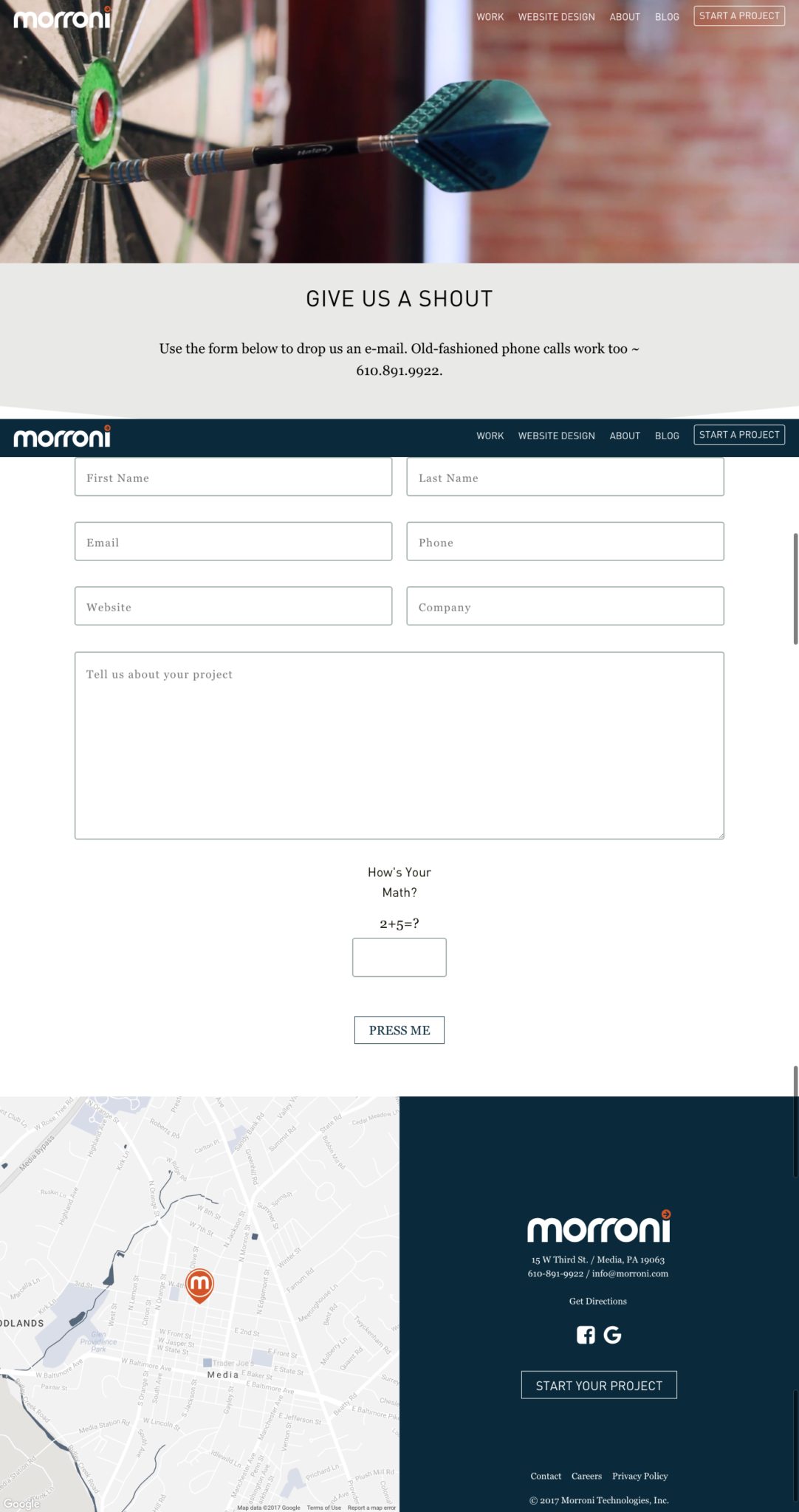
17.- Morroni
Los usuarios prefieren rellenar formularios antes que llamar por teléfono. Pero los formularios, al tener que ser breves, corren el riesgo de ser demasiado genéricos y no responder a necesidades específicas. Por eso debes asegurarte de hacer algo al respecto.
Este es uno de los ejemplos de formulario de contacto que incluye la opción de que el propio visitante cuente su problema. De esta manera el formulario no se extiende de los 4 campos a rellenar pero tampoco se queda en un plano superficial.
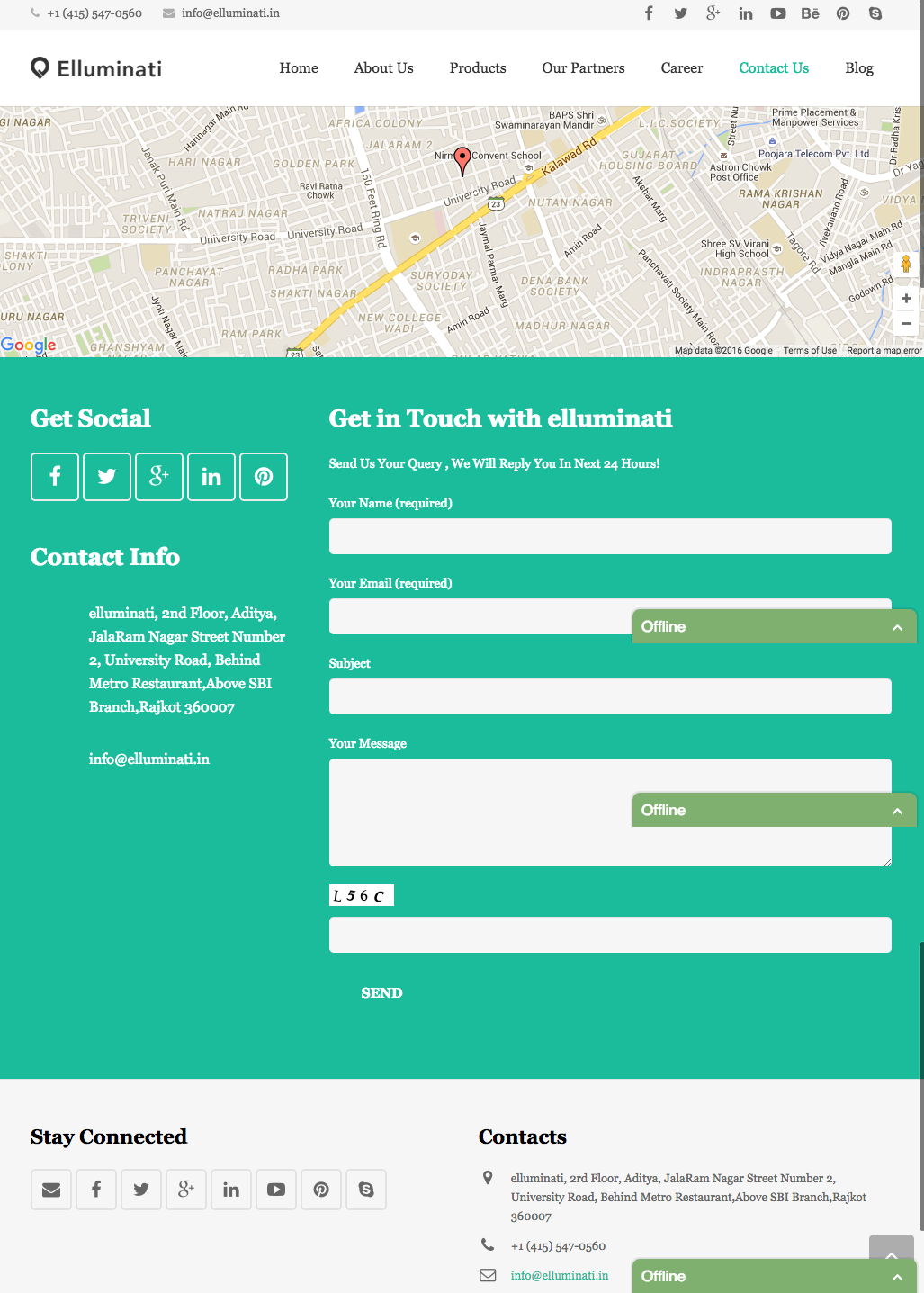
18.- Elluminati
Elluminate ha escogido un mapa como introducción a su página de contacto, antes de llegar al formulario.
Lo más destacable del formulario es la elección de los colores. Obviamente, es una de las partes más importantes de la landing, y, por lo tanto, no puede dar lugar a dudas y confusiones. Los contrastes en este caso son más que necesarios para que la letra sea legible
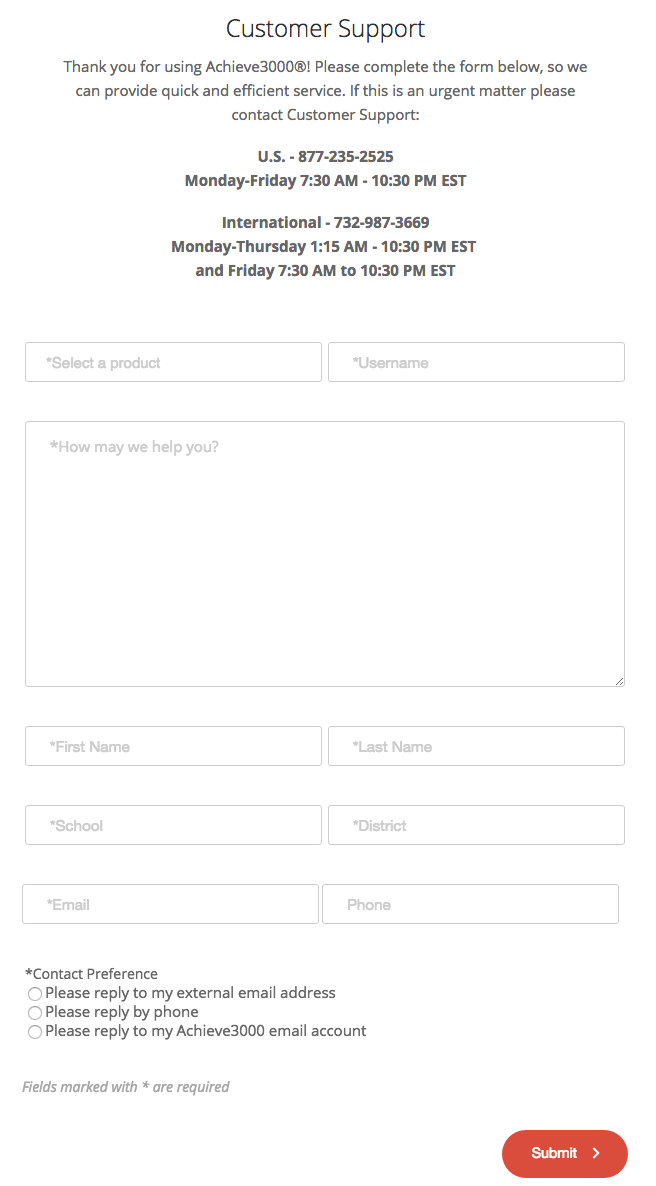
19.- Achieve3000
Al igual que muchas empresas, Achieve3000 tiene muchos perfiles diferentes de personas visitando su sitio web. La razón por la que cada perfil quiera contactar con ellos puede ser totalmente opuesta. Por eso, su formulario va más allá que el típico formulario de «talla única».
Debajo de la Hero Image que tiene la página de aterrizaje antes de llegar al formulario, el sitio web permite:
- Solicitar una demostración.
- Ponerse en contacto con un representante de ventas.
- Ponerse en contacto con el servicio de atención al cliente.
Según la opción que escoja cada usuario, el formulario será diferente.
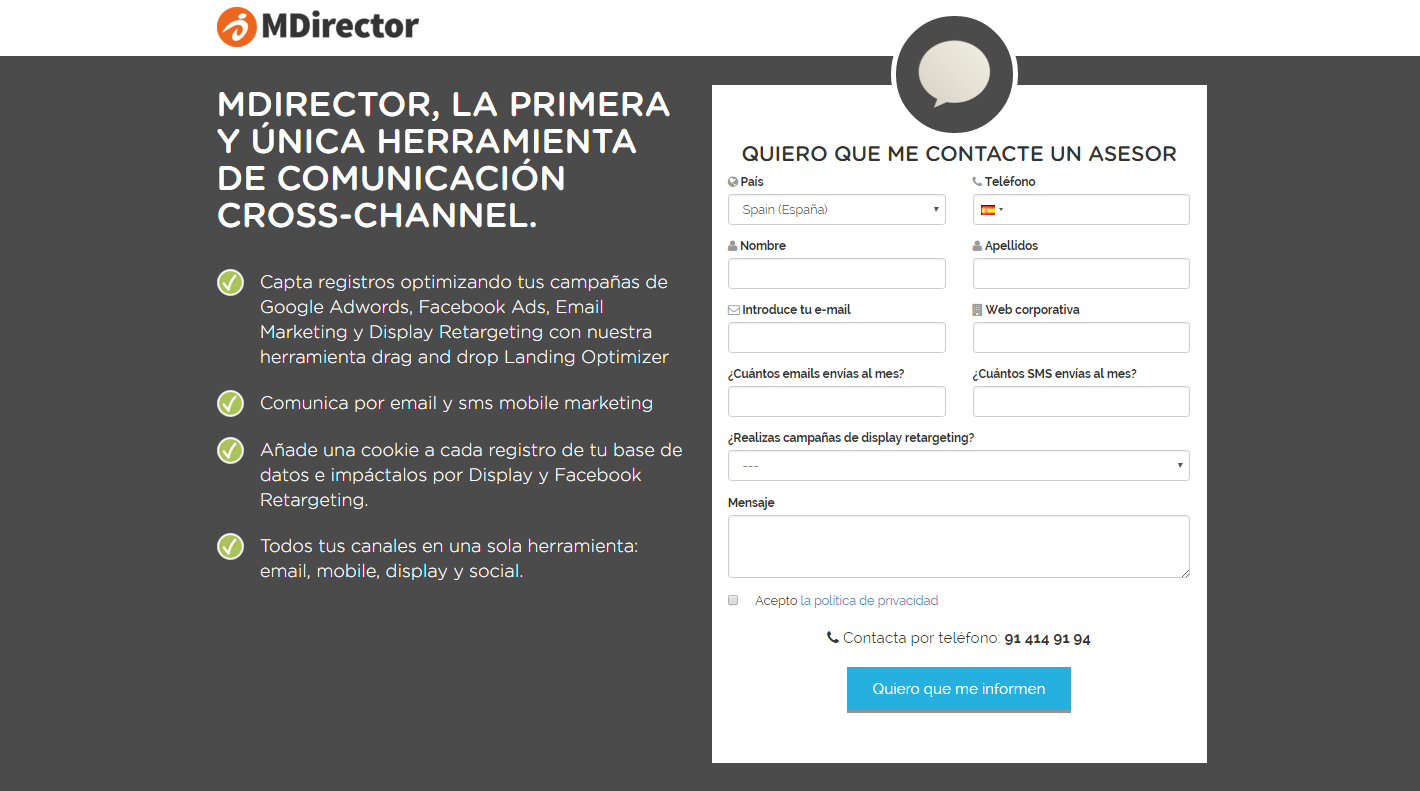
20.- MDirector
En este caso cabe destacar varios aspectos que siempre deberías tener en cuenta a la hora de diseñar un formulario:
- El orden.
- La elección de los colores. Deben estar en armonía.
- Utilizar una letra legible.
- Una CTA potente.
El software de generación de Landing Pages de MDirector se encargará de facilitarte las herramientas y los medios por los que podrás crear tus páginas de aterrizaje y diseñar los mejores formularios
Con Landing Optimizer, el software de generación de landing pages de MDirector podrás crear en pocos minutos landings optimizadas para escritorio y móvil.