6 ejemplos de SMS landing pages
el 01 de mayo de 2016
el 01/05/2016
Las landing pages son un reto realmente importante para cualquier campaña de marketing online, ya que en ellas se concentran gran parte de los esfuerzos que los sitios web destinan a convertir a sus usuarios. De entre todas las variedades de landing pages están cobrando especial importancia las SMS landing pages, es decir, aquellas landings a las que el usuario llega después de hacer clic en un enlace dentro de un SMS y que están optimizadas para ser vistas desde un dispositivo móvil.
Las SMS landing pages no son páginas que se abren junto al SMS, sino que es el usuario el que tiene que dar el paso y decidir continuar para poder descubrir el contenido que oculta el enlace que acompaña al mensaje. En estos casos, el contenido del SMS suele invitar al usuario a pulsar en el enlace y, con ello, a descubrir qué se esconde detrás.
ÍNDICE DE CONTENIDOS
¿Cómo tienen que ser las SMS landing pages?
Como todo el contenido que se envía por smartphone o dispositivo móvil, las SMS landing pages deben estar optimizadas para poder verse desde un dispositivo móvil. Las páginas que cumplan las condiciones básicas para poder ser vistas desde el navegador de un teléfono móvil, serán las landings que más oportunidades tendrán para triunfar y, finalmente, convertir al usuario.
Las condiciones que deben cumplir las landing pages móviles son:
- Diseño hecho a escala: Aunque muchas páginas y empresas siguen pensando en sus sitios web como parte de la navegación por ordenadores de sobremesa, hay que tener muy presente que es en los dispositivos móviles donde se encuentra el mayor público en el momento actual. El diseño de la landing page debe poder adaptarse al tamaño y características del smartphone, y hacer posible mostrar un diseño más pequeño si la pantalla es menor y más grande si es mayor. Lo ideal sería diseñar las landing pages no para ordenadores de sobremesa, lo que se conoce como navegación de escritorio, sino teniendo en cuenta las condiciones de la pantalla más pequeña en la que se mostrarán estas páginas, es decir, en la pantalla del teléfono móvil. Partiendo de este primer supuesto, es mucho más fácil hacer que la página web se adapte a una pantalla mayor, incorporando una distribución nueva que teniendo que repensar el diseño en grande para poder ser visto en pequeño.
- Diseño fluido: La ventaja que ofrece la navegación móvil frente a la navegación tradicional es que el contenido se ve de manera mucho más rápida y fluida. Los usuarios pierden menos el tiempo en páginas web o landing pages cuando están navegando desde el móvil por lo que todo en el diseño debe ir encaminado a no entorpecer esa forma de leer y visitar las páginas web. Los usuarios desean una lectura rápida, fácil y fluida y el sitio web debe poder ofrecerle eso.
- Todo debe ir en una columna: Aunque los smartphones permiten la navegación en horizontal, lo habitual es hacerlo en vertical, por lo que el diseño debe amoldarse a esta tendencia. Los usuarios están acostumbrados a hacer scroll y subir y bajar entre el contenido que visitan para encontrar lo que quieren. Esta tendencia obliga a que los sitios web deban plantearse la necesidad de condensar el contenido en una sola columna. Al contrario que en el diseño web de escritorio, el diseño en una columna obliga a que los contenidos importantes estén en la parte superior, ya que el usuario no puede ver varios contenidos a la vez, como sí ocurre en el diseño web. Así, los elementos se distribuyen de manera lineal, situando arriba a los más importantes y, en orden descendente, los demás.
- Titulares cortos: Al igual que ocurre con el resto del contenido, el espacio es limitado, por lo que los titulares tendrán que ser más cortos. La economía del espacio es uno de los fundamentos básicos del diseño de landing pages para móviles.
- Reduce el contenido: Al igual que tienes que reordenar el contenido para que pueda ser leído desde un dispositivo distinto al ordenador, es importante que el contenido que pongas a disposición de tus usuarios sea más breve. Piensa en que la lectura es más fluida y rápida, por lo que será mejor trabajar con textos más cortos, que se puedan leer en un simple vistazo.
- El texto y su tamaño: El tamaño del texto de tus publicaciones tiene que ser posible de adaptar a las necesidades del usuario. Piensa, que los dispositivos móviles permiten al usuario modificar el tamaño del texto, así como el tipo de letra y color, por lo que tu sitio web tiene que estar diseñada para soportar este cambio y que la lectura siga siendo fluida y sencilla.
- Cuida el espacio: Al ser una navegación realizada en una pantalla más pequeña, cuida de los espacios para favorecer la navegación. Los usuarios que navegan desde un dispositivo móvil pulsan en enlaces con los dedos, por lo que no sitúes muchos enlaces juntos, sepáralos y facilita que el espacio entre unos y otros sea el suficiente para que el usuario no pulse un enlace por equivocación.
Con estos principios puedes comenzar a diseñar tu landing page para que sea visible desde el smartphone y puedas enviarla desde un rich SMS. Las SMS landing pages están ganando peso dentro del marketing online por lo que es una buena idea contar con un servicio como MDirector, líder en la gestión y diseño de campañas de SMS marketing.
6 ejemplos de SMS landing pages
Existen numerosos ejemplos de landing pages enviados por SMS y que pueden ser abiertas en un navegador móvil. Estas SMS landing pages, como has visto, están adaptadas a las condiciones de navegación móvil, adaptadas a las necesidades de la pantalla y a lo que los usuarios piden de ellas.
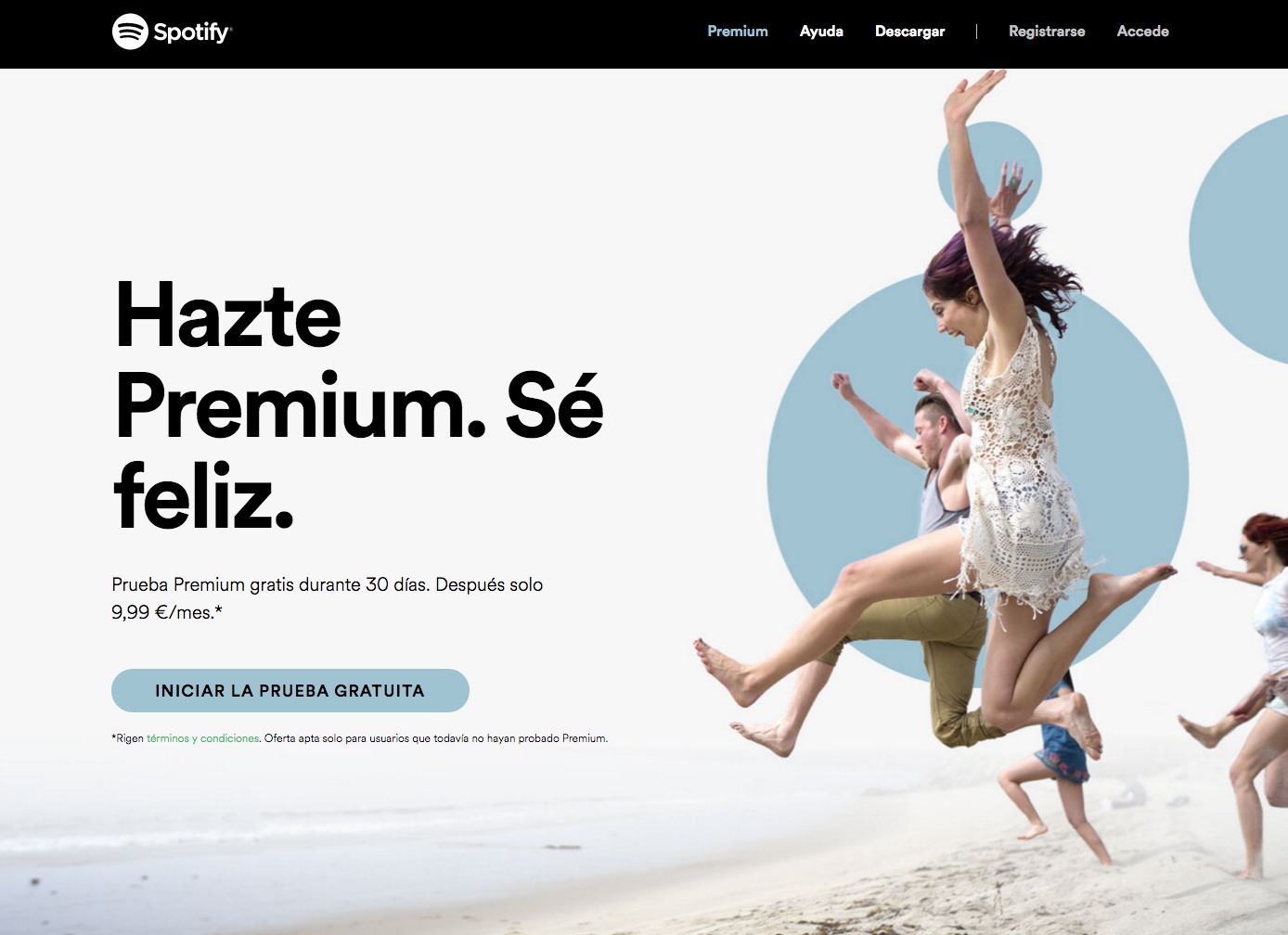
1.- Spotify
Spotify, la conocida marca de música en streaming, emplea diferentes promociones para pasar a sus clientes de una versión gratuita del programa a uno premium. Uno de los reclamos para pasar a esta nueva modalidad de navegación es mediante una cuenta de prueba gratuita.
La landing page está totalmente diseñada para la versión móvil, ya que poco tiene que ver con la versión web. El poco texto empleado, un diseño limpio y fácil de ver en un primer vistazo son los grandes puntos a favor de la landing page de Spotify.
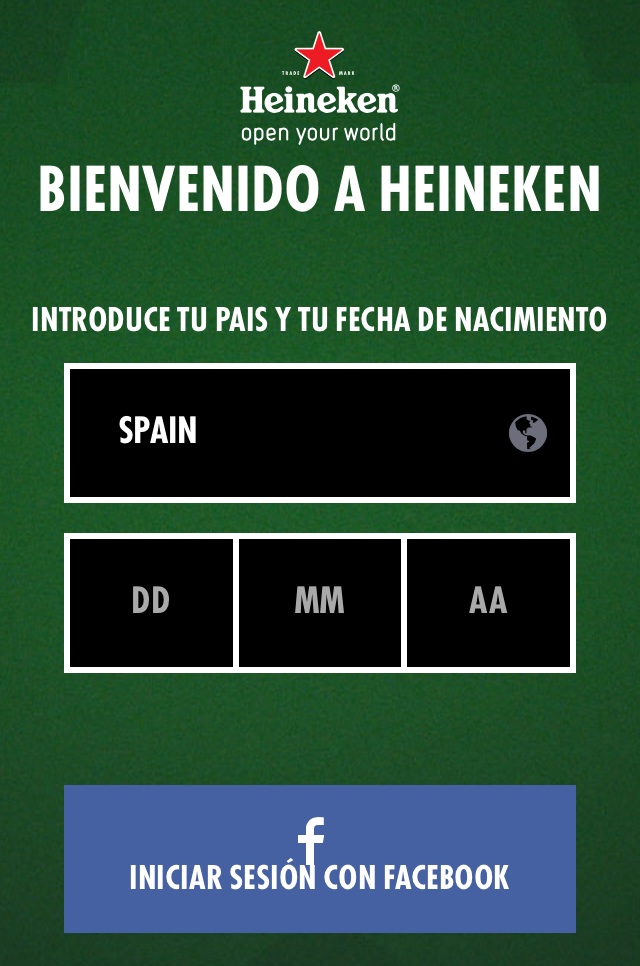
2.- Heineken
Con motivo de las fases finales de la UEFA Champions League, competición que patrocina Heineken, se ponen en marcha numerosas iniciativas para sortear entradas y viajes para ver los encuentros más importantes. Heineken invita a sus potenciales clientes a participar en sorteos, aportando su país de procedencia y fecha de nacimiento, o iniciando sesión con Facebook.
El objetivo de esta landing page es captar nuevos clientes, además de tener en la base de datos la información relativa a ellos y cumplir con la legislación que obliga a las empresas de bebidas a filtrar los usuarios según su edad para garantizar que sean mayores de edad.
El formulario que completa la landing page es sencillo de entender y de completar, por lo que no debería haber ningún problema con los usuarios. Además, al incorporar el botón de iniciar sesión con Facebook se aprecia que Heineken está en multitud de redes, siendo una empresa que se puede encontrar en todas partes.
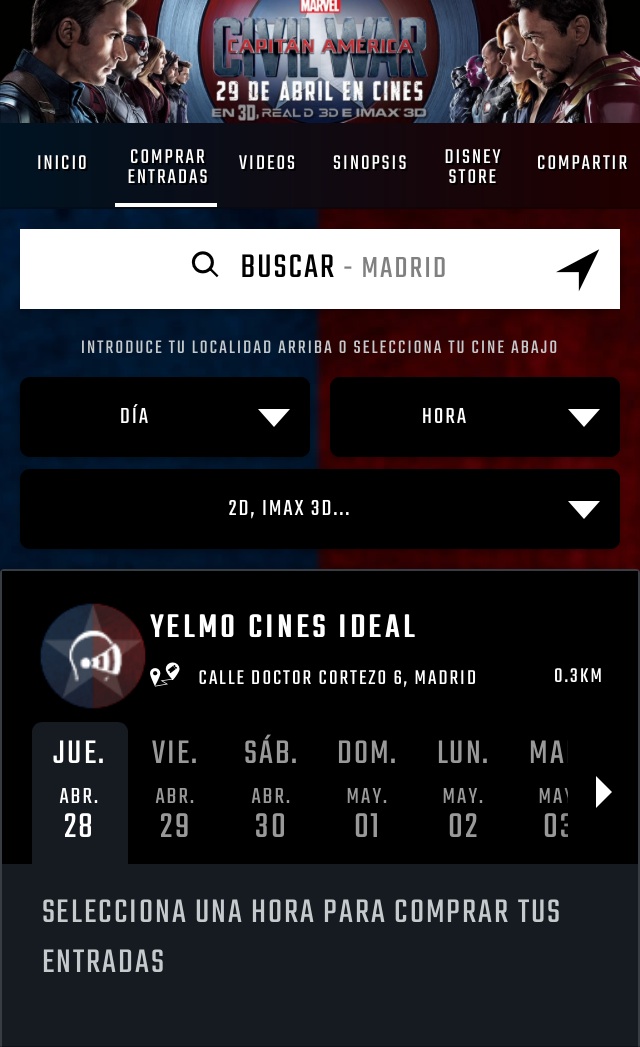
3.- Capitán América: Civil War
Las promociones por SMS de eventos concretos son cada vez más habituales. El caso de Marvel es uno de los más llamativos. La casa de cómics envía mensajes invitando a los potenciales clientes a buscar el cine más cercano y reservar las entradas para ir a ver una de las películas más esperadas del 2016, «Capitán América: Civil War«.
Se trata de una landing page adaptada de la versión web, muy sencilla. La única pega es que tiene demasiada información y puede llevar a confusión entre los usuarios. De todos modos, este problema se puede solucionar enviando un mensaje claro y directo en el SMS, a modo de introducción y situando al usuario en el contexto.
4.- IEBS
La IEBS, al igual que otros centros educativos, suele dar mucha importancia a las sesiones informativas y de puertas abiertas de su oferta de cursos. En este caso se trata de una invitación para que los receptores del mensaje se acerquen a la sesión informativa sobre los masters y postgrados que ofrece esta escuela.
Al igual que ocurre con la promoción de Marvel Comics, la landing page de IEBS es una adaptación de la versión web tradicional. Se trata de una landing page que resume el contenido y la estructura de tal manera que sea visible desde un móvil, permitiendo una navegación fluida, además de ofrecer la misma información en una y otra versión.
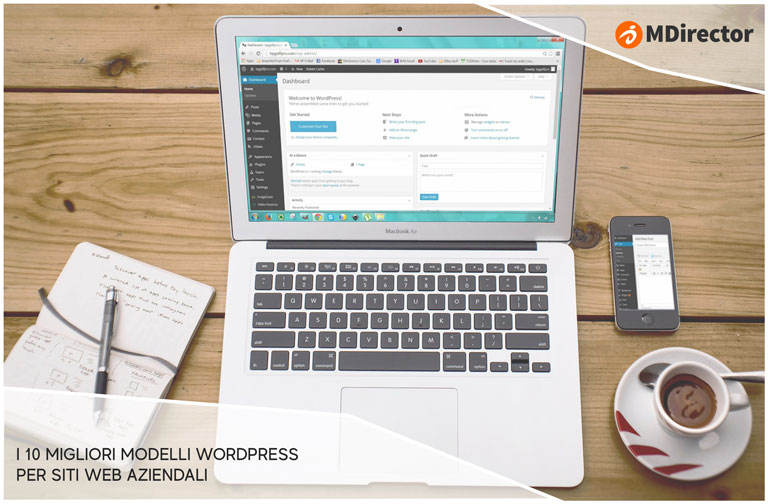
5.- WordPress
La plataforma más utilizada en el mundo para crear sitios web y blogs es de las que mejor trata el tema de las landing pages. En este caso, es posible ver que WordPress destaca una única idea, emplea titulares cortos e imágenes, la forma de destacar tanto el contenido como el continente de la SMS landing page.
En la sencillez de los elementos está el éxito en muchas ocasiones, y por esto, WordPress apuesta por una landing page escueta en cuanto a elementos, pero que condensa y traslada el mensaje esperado al usuario.
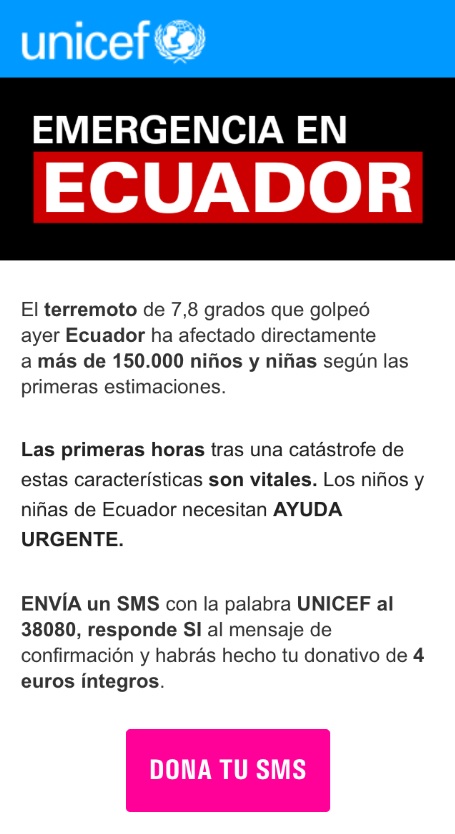
6.- UNICEF
Por último, en el caso de UNICEF la comunicación por SMS suele ser muy habitual. La organización humanitaria suele recoger fondos mediante el envío de SMS por parte de sus clientes y simpatizantes.
En el caso del terremoto que asoló Ecuador, los usuarios que enviaran un SMS donaban 4 euros a ayudar a los más de 150.000 niños que se quedaron sin casa o fueron afectados directamente por esta catástrofe.
Como has podido comprobar, muchas empresas se han unido ya a la tendencia actual del marketing online ¿Te animas a enviar SMS landing pages? Desde MDirector te podemos ayudar a crear tu primera SMS landing page en tan sólo 2 minutos y sin conocimientos técnicos.