Explota el potencial de las imágenes en landing pages
el 01 de septiembre de 2015
el 01/09/2015
El aspecto visual de una landing page es uno de los factores que mayor incidencia tienen en la conversión. El diseño, la tipografía y las imágenes que utilices son los ejes que marcan este aspecto gráfico.
Dado que el cerebro procesa las imágenes 60.000 veces más rápido que el texto el valor que adquieren las imágenes en landing pages se incrementa a la hora de conseguir que los usuarios acaben convirtiéndose en clientes.
Sin embargo, toda imagen en una landing page debe tener un propósito. Si no aporta valor, debes eliminarla. Ninguna imagen debe aparecer simplemente para rellenar espacio.
Por tanto, una landing page debe utilizar una o, como máximo, dos imágenes para evitar que el usuario se distraiga del mensaje principal que se muestra en la call to action (CTA) además de mantener una relación evidente con el mensaje que se transmite.
ÍNDICE DE CONTENIDOS
Características de imágenes en landing pages
Las imágenes en landing pages deben cumplir con los siguientes aspectos si quieres que te ayude a convertir:
1.- Dirigir la atención del visitante hacia lo importante
Una de las imágenes en landing pages que mejor funcionan son las fotografías con personas que miran hacia el espacio donde se encuentra la CTA. Otro recurso interesante es utilizar elementos gráficos como flechas para dirigir la mirada del visitante, tal y como se observa en este ejemplo de Securibath.
2.- Aportar profesionalidad y confianza
El diseño de tu landing page influirá en la imagen que tienen los usuarios sobre tu empresa. Así, una landing page de diseño pobre y sin trabajar transmitirá la sensación de poca profesionalidad. Al elegir las imágenes en landing pages procura que transmitan a tus clientes credibilidad y los convenza de que tu empresa es de confianza y profesional.
La landing page de Squareup es un buen ejemplo que utiliza una imagen sencilla pero que aporta información al resto del contenido.
3.- Respetar la imagen corporativa
Toda imagen debe respetar la identidad corporativa de la marca. Además, asegúrate de que existe el suficiente contraste entre colores y con el color del texto.
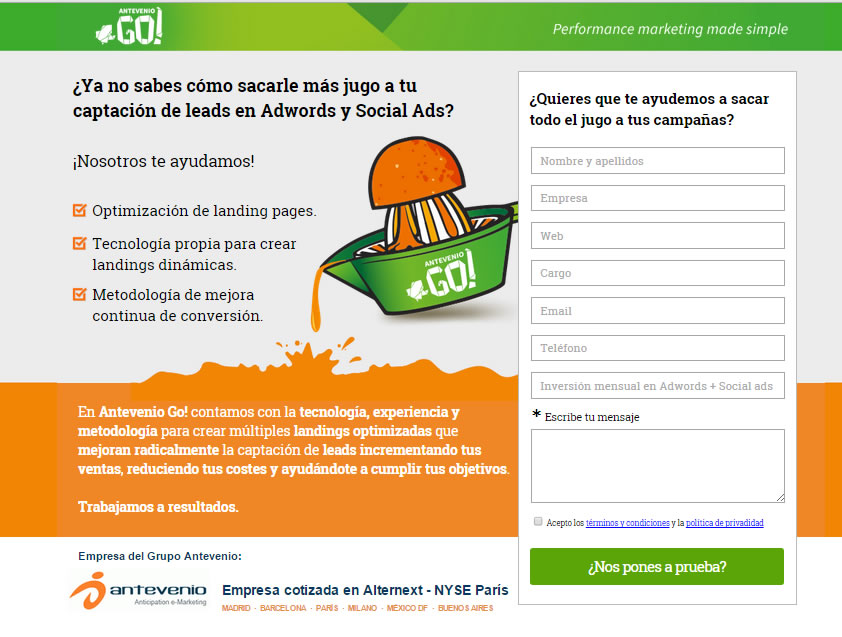
Una manera de reforzar el branding es que toda la landing page respete el esquema de color de la marca. En el ejemplo de Antevenio Go! vemos que el naranja es el color corporativo lo que se refuerza incluso en el gráfico del exprimidor. Además, el círculo se cierra con una CTA en un botón verde, un color de contraste evidente.
4.- Gánate la confianza del usuario con imágenes de personas reales
Este factor, que es absolutamente necesario en los testimonios, debes aplicarlo a todas las imágenes. Muchos estudios han demostrado que las fotos con personas convierten mejor. Como seres humanos tenemos tendencia a mirar a las caras, algo que puedes utilizar de manera positiva. De hecho, es un tipo de prueba social.
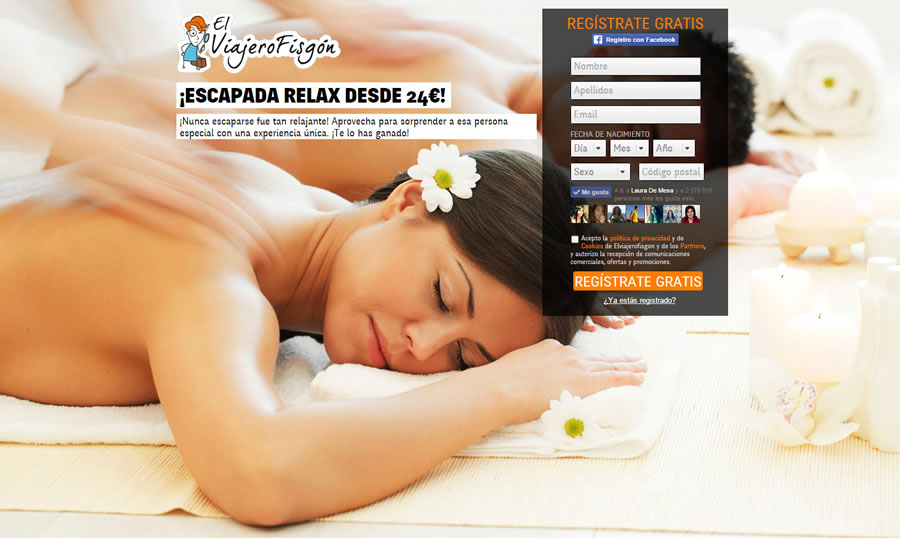
Las personas, como la chica que recibe el masaje en la landing page de El Viajero Fisgón, apoya el mensaje general y atrae la mirada del usuario justo al lado de la llamada a la acción que se utiliza para convertir.
5.- Mostrar emociones
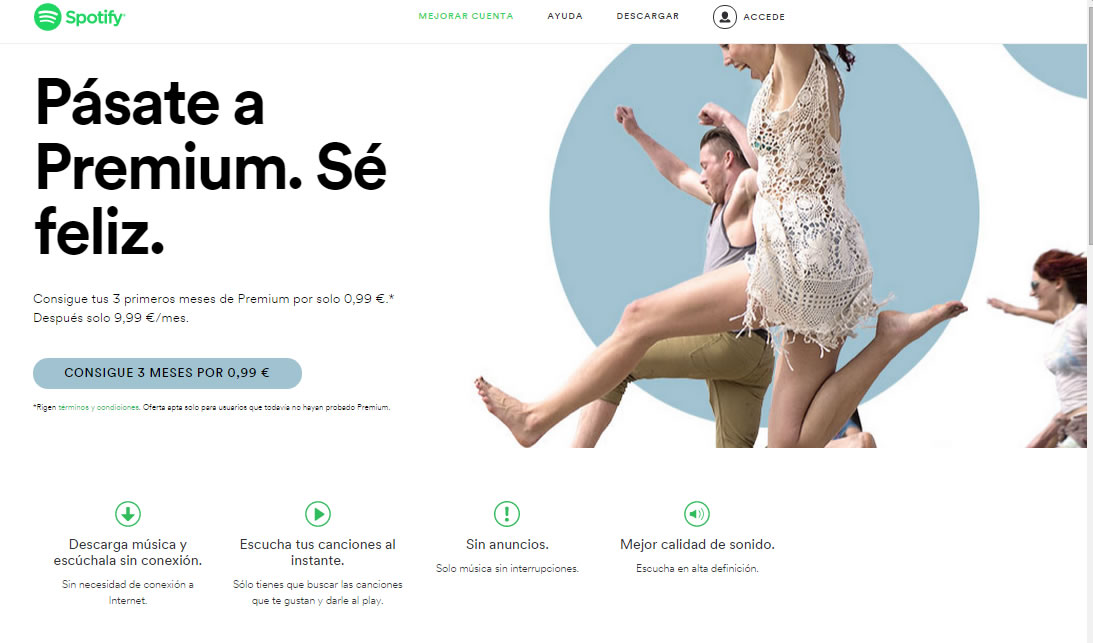
De todos es sabido que una buena imagen puede evocar sensaciones de todo tipo. Además, las personas compramos basándonos en las emociones. Las imágenes en landing pages pueden hacer generar emociones positivas que hagan que los usuarios acaben convirtiéndose en clientes, algo que sólo conseguirás con fotografías que generen confianza.
El ejemplo de la landing page de Spotify recalca el mensaje del titular: “Sé feliz”.
6.- Potencia visual
El atractivo y potencia visual de tu landing page es otra de las claves para conseguir optimizarla. Lo ideal es mostrar una imagen relacionada con el producto o servicio que ofreces. Procura que la imagen sea agradable y atraiga al usuario al tiempo que dirija la mirada donde deseas. De esta manera animas al usuario a realizar la acción mostrada en la CTA con la posibilidad de conseguir un incremento del número de conversiones.
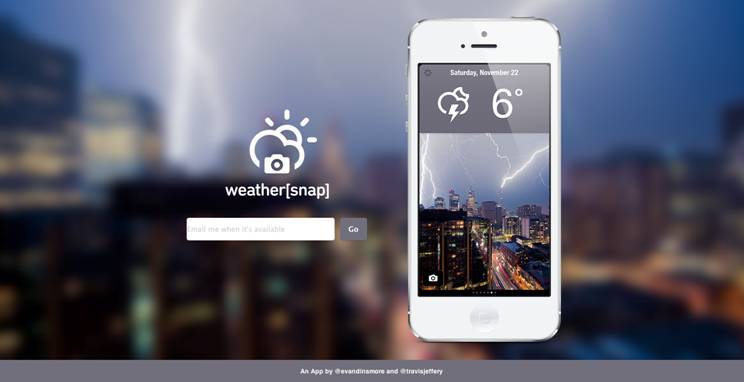
WeatherSnap muestra una landing page muy sencilla, con una imagen de la propia aplicación y un cuadro de texto para añadir el email del usuario. La clave está en el fondo, que muestra la misma imagen que en el móvil pero desenfocada lo que evita distraer al usuario aunque gana en potencia visual al dirigir la atención a la imagen principal.
¿Quieres aprovechar el poder de la imagen en tus estrategias de emarketing? Prueba MDirector Landing Optimizer durante 15 días.