Flat design para páginas web, ¿ha perdido su atractivo para los usuarios?
el 13 de abril de 2021
el 13/04/2021
Cualquier usuario de Internet que haya navegado de modo activo durante los últimos años se ha encontrado con algún sitio basado en este diseño. El flat design para páginas web no necesitó mucho tiempo para convertirse en tendencia en todo el mundo. A pesar de ello, no son pocos los expertos que han puesto el foco sobre sus límites.
Aunque sus virtudes son conocidas y han llevado que el flat sea algo común incluso para mastodontes como Apple y Microsoft, el minimalismo puede que esté viviendo el fin de su hegemonía.
ÍNDICE DE CONTENIDOS
¿A qué se refiere exactamente el flat design?
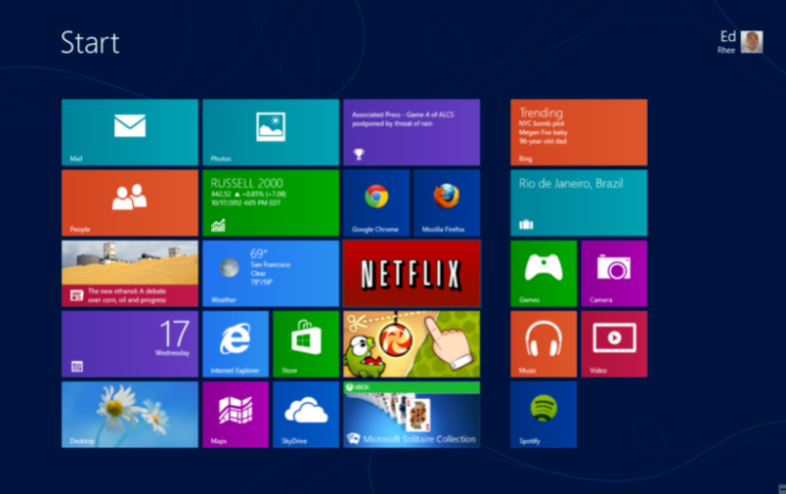
Puede que no estés totalmente familiarizado con este concepto. En el flat design los elementos carecen de características como sombras, degradados, texturas o cualquier otro estilo destinado a hacer que el diseño parezca tridimensional.
Lo que empezó como un furor poco a poco ha ido recibiendo críticas negativas por su uso excesivo. El también conocido como diseño plano ha sido catalogado como un estilo moderno, más centrado en el mensaje a transmitir que en el diseño del sitio web.
Si el fin es hacer llegar una idea o producto a la comunidad, apostar por un estilo plano parece una buena idea. Pero, como sucede con todas las modas, los aspectos negativos no tardaron en aflorar. Lo que significó liberar el diseño del desorden en ha terminado en confundir a gran parte de los internautas.
Flat design para páginas web: razones para dejarlo atrás
Durante años no pocos programadores y creativos han apostado por el flat design para sus sitios web. Aun así, hay varias razones que explican su posible declive y su cada vez menor aplicación:
1.- Opción algo obsoleta y con poco sentido
Para un desarrollador web, el funcionamiento y planteamiento de una página web no tiene ningún secreto. El flat design busca simplificar al máximo todos los elementos que la componen. Pero esto, para un profesional experimentado, no es un aliciente para apostar por él. Sus conocimientos son suficientes para garantizar que todo vaya OK en una web.
Igualmente, este diseño simplificado puede resultar realmente confuso para el usuario. Algunas personas necesitan pistas de diseño, por ejemplo, sombras paralelas, para saber cuándo se puede hacer clic sobre algo o en qué espacios pueden escribir.
No todos los navegantes por la Red tienen los mismos conocimientos de usabilidad. Eliminar estas «ayudas» puede derivar en la fuga prematura del visitante.
2.- No siempre se ajusta a la «realidad» de los usuarios
Se ha demostrado que el flat design no es práctico para todo el mundo. Si el diseño general del sitio web es complejo, llevarlo a diseño plano es complicado, con altas probabilidades que salga mal.
Uno de los principios básicos de un desarrollador es crear un espacio en el que la navegación sea cómoda y sencilla. Simplificar en exceso puede llegar a ser contraproducente. Lo aconsejable es ir probando distintos diseños y funcionalidades hasta dar con la tecla adecuada. A veces, una buena idea requiere de un desarrollo prolongado, aunque te de miedo parecer demasiado ambicioso.
El flat design ha sido catalogado como poco práctico a veces, pero no siempre es así. Hay situaciones en los que proporciona muy buenos resultados. Si en su momento muchos dieron el paso por ser la moda imperante, ahora no lo descartes porque algunas voces se han alzado en su contra.
3.- Una opción no adecuada para todo el mundo
Nadie conoce mejor a tus usuarios potenciales que tú. Por eso, tienes que adaptar el diseño y usabilidad de tu sitio web a sus habilidades. Huir de opciones abstractas suele ser una gran idea. Evitar las frustraciones ha sido una de las razones poderosas por las que cada vez se ve menos el flat design en la Red.
Nunca hay que perder el sentido de la realidad. Es posible que pienses que tu web es una obra maestra cuando, en realidad, es una mezcolanza de ideas inconexas. Lo bonito, si no es práctico, no sirve de nada. Lo incómodo cansa rápido, y esto deriva en pérdida de usuarios y la consiguiente reducción de ganancias.
Todas las páginas web que diseñes, sean para tu marca o para otras, tienen que ser fácilmente utilizables por todo el mundo.
Es preciso encontrar el equilibrio entre el diseño plano y el interactivo
Todavía no ha llegado el momento de enterrar el flat design para páginas web. Hay una ocasión adecuada para cada estilo. Pero, lo cierto es que quizás no sea la opción a escoger para diseñar los menús, botones y enlaces importantes del sitio web de tu empresa.
Pero hay otra idea que debes tener clara: todos los estilos pueden proporcionar malos resultados. El diseño plano necesita encontrar un equilibrio entra la extrema simplicidad y mostrar áreas interactivas. Lo que te lleva como diseñador a realizarte las siguientes preguntas:
- ¿Es éste el estilo que necesitas para abordar los posibles problemas que puede tener el cliente o que pueden surgir en tu web?
- ¿El estilo visual se corresponde con lo que quieres decir?
- ¿La navegación y la interacción con la interfaz es sencilla de comprender y desarrollar?
Diseño que favorezca la navegación
Independientemente del estilo que acabes seleccionando, si la respuesta a estas cuestiones es positiva, el diseño será bueno.
En resumidas cuentas, el diseño plano no es tan malo como podrás leer en algunos sitios. Ni tan bueno como lo vendían cuando irrumpió.
Actualmente, un óptimo diseño web tiene que favorecer la navegación, ser visualmente atractivo y ser acorde con los valores de la marca. Al final, queda en mano del diseñador lograr eso y decidir qué camino seguir para ello.
Cómo aprovechar el flat design para páginas web
El flat design para páginas web bien desarrollado puede ser muy útil para tus intereses. Tienes que plantearte cómo mostrar la manera de hacer clic sobre botones, enlaces, etc.
1.- No uses nunca el mismo tratamiento visual para texto estático y texto enlazado
En el flat design para páginas web es importante no usar el mismo color para los botones de acción principal y el fondo de un encabezado. Aprovecha el su diseño visual de tu sitio web para ayudar a los usuarios a comprender en qué espacios y lugares pueden hacer clic. En este apartado, ser coherente es esencial.
2.- Apuesta por diseños y plantillas tradicionales siempre que puedas
Lo sencillo y fácil de entender es lo que proporciona una excelente experiencia de usuario. Y esto es un factor importante en el flat design para páginas web. Con una opción estándar, el visitante no debería tener ningún problema para entender el fin de cada elemento. Incluso sin hacer uso de elementos llamativos.
Combinar diseño estándar con un diseño visual claro en un amplio espacio en blanco ayuda todavía más. De esta manera, cada sección del sitio web se destaca aún más y su comprensión se ve favorecida.
3.- No le tengas excesivo respeto a los hipervínculos
Hay situaciones en las que el propio texto «pide» el acompañamiento de un enlace. Puede ser para poner contexto o para conducir al usuario a un contenido específico.
Por ejemplo, si un enlace tiene un texto descriptivo, un título y una imagen en miniatura, todos esos elementos conjuntos tienen que llevar al usuario a la misma página.
4.- Introduce algo de profundidad
No tienes que ceñirte al máximo al término flat. Puedes probar a introducir algunas sombras en 3D o efectos especiales para mejorar la relación entre los elementos de la página.
Actualmente, en una rápida búsqueda en Google puedes encontrar manuales con reglas, comportamientos de usuarios y elementos visuales concretos que te ayudarán en tu tarea. Aunque si sigues estas directrices para mejorar la apariencia en vez de la usabilidad, perjudicarás la navegabilidad de tu web.
5.- El contraste es importante en el flat design para páginas web
Sería una lástima trabajar con mimo los contenidos y los textos y que estos pasasen desapercibidos para los que entran a tu sitio web. Para evitar que todo lo hecho no caiga en saco roto, procura que todo lo que te interesa mostrar sea claramente legible. Y, por supuesto, que sea perfectamente visible.
Hay cosas que funcionan peor de lo que parecen a primera vista en el flat design. En este grupo se encuentra, por ejemplo, la tendencia de usar el enfoque gris claro sobre gris oscuro. Normalmente, no suele funcionar muy bien. Además, ten mucho cuidado si deseas poner imágenes de fondo debajo del texto.
Cómo has podido ver, el flat design para páginas web todavía sigue teniendo cosas interesantes que aportar. Un buen diseño puede ser la clave para mejorar la visibilidad de tu marca e, incluso, captar leads que en el futuro pueden terminar llevando a cabo conversiones. El primer paso para el éxito es dejar de lado la idea preconcebida de que el diseño es territorio de diseñadores expertos.
Gracias al software de Generación de Landing Pages de MDirector podrás crear páginas de aterrizaje dinámicas que te ayudarán a atraer valiosos leads a tu sitio web. Necesitarás escasos minutos para diseñar tu landing optimizada para ordenadores y dispositivos móviles. Y sin tener grandes conocimientos sobre la materia. No esperes más y dale un empujón a tus conversiones.