¿Qué es Growth Driven Design?
el 19 de mayo de 2017
el 19/05/2017
¿Sabes por qué debes aplicar el Growth Driven Design? Tu web es tu mayor activo de tus estrategias de marketing online. Es tu carta de presentación, tu catálogo, el primer lugar al que los usuarios acuden esperando conocerte. En definitiva, la sede central de todas tus actividades digitales.
Pero también es tu mejor representante de ventas. Como sabes, el sitio web es el primer lugar al que acuden los usuarios buscando conocer tu marca, tus valores, tus objetivos y tus ofertas. Teniendo en cuenta la importancia de mantener tu web actualizada, ¿te has parado a pensar cómo es el diseño de tu página web?, ¿Es un diseño que está al día? O, por el contrario, necesita una adaptación.
Ponte en la situación de que tu sitio web está obsoleto y necesitas darle un lavado de cara. Probablemente una de las soluciones más rápidas será acudir a diseñadores y desarrolladores.
Pero tras un largo proceso en el que vas escogiendo opciones y aportando ideas, ¿cuándo crees que tienes la web perfecta? ¿Llega ese momento alguna vez? ¿Existe algún resultado que realmente te deje satisfecho? Una web debe estar en constante actualización para lograr cumplir tus objetivos. Pero debido al trabajo, tiempo y recursos que supone no se suele hacer mucho hincapié en su renovación.
Es aquí donde el Growth Driven Design (GDD) entra en juego. Desarrollando y gestionando tu web de manera óptima. En líneas generales, el Growth Driven Design no te hace perder el tiempo.
ÍNDICE DE CONTENIDOS
¿Por qué deberías aplicar el Growth Driven Design?
Plantéate las siguientes cuestiones:
- ¿Cuántas veces has dejado tu web inactiva mientras realizabas cambios?
- ¿Puedes asegurar que en ningún momento has dejado la web disponible sin estar completamente optimizada?
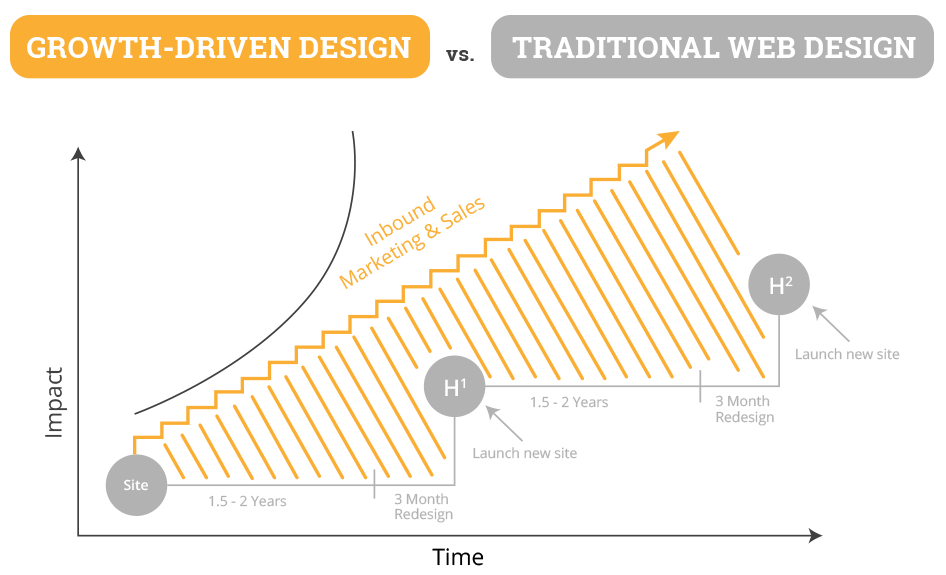
Lo que el Growth Driven Design hace es acelerar el proceso. En lugar de esperar meses a que la estructura y diseño estén completamente terminados, gracias al GDD puedes lanzar tu web desde el momento en el que los elementos más importantes que quieras adjuntar estén listos.
A partir de aquí, el resto de elementos se van incluyendo de manera continua. Lo que convierte el diseño y gestión de tu sitio web en un proceso muchísimo más ágil y eficaz. Ya que trata justamente tus puntos fuertes y prioridades.
Por esto mismo nunca debes dar una web por concluida. Siempre hay algo que mejorar. Si trabajas el Growth Driven Design significa que continuamente estás abierto al cambio, a mejoras y que te adaptas a las nuevas preferencias de tu target.
¿Cómo funciona el Growth Driven Design?
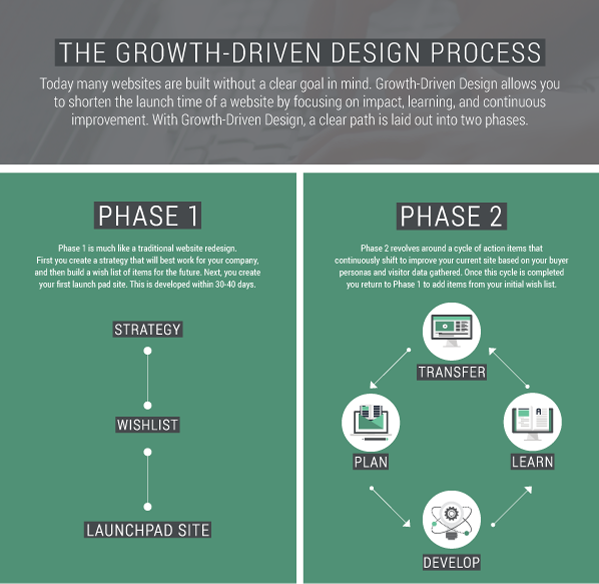
Tal y como puedes ver en la infografía de Synecore, el proceso de Growth Driven Design se divide en dos partes. La primera tiene una duración de un mes. Y es cuando se determina la estrategia y el lanzamiento. La segunda fase, dedicada al desarrollo iterativo y mejoras continuas, se lleva a cabo durante los siguientes once meses.
Fase 1: Estrategia y plataforma de lanzamiento
En la primera fase de un proceso de Growth Driven Design es importante tener en cuenta los siguientes aspectos:
1.- Estrategia y Buyer Personas
Al igual que con cualquier diseño web más tradicional, el proceso de Growth Driven Design comienza con una estrategia. Para ello es vital fijarse unos objetivos que guíen todo el proceso. Y cómo no, determinar quiénes son los Buyer Persona que identifican al tipo de usuario al que se está tratando de llegar.
2.- Auditoría del sitio web
Teniendo esta información clara, el siguiente paso será realizar una investigación para explorar cómo han llegado los usuarios a tu sitio web. Si hay interacciones, cómo está la tasa de rebote, qué funciona, qué no,…
Además de recurrir a los comentarios de los usuarios acerca de por qué visitan tu sitio, esta investigación te ayudará a evaluar y determinar qué oportunidades tienes para mejorar la experiencia de los usuarios.
De hecho te guiará a determinar:
- Las razones por las cuales los usuarios van a tu sitio.
- Cuál es la propuesta de valor que reciben.
- Cómo acceden a la web: Desde qué dispositivo, en qué momento, etc.
En general, sabrás por qué tu audiencia está realizando una acción en concreto en un determinado momento. Y podrás incorporar esa visión en tu estrategia global y en el diseño de cualquier landing page.
3.- Whislist (Lista de deseos)
El siguiente paso para aplicar una estrategia de Growth Driven Design consiste en crear una lista de deseos de todo lo que tanto tú como tu audiencia penséis que se puede mejorar. Y, así, poder incrementar el impacto del sitio web.
Para ello se pueden proponen nuevos módulos, ampliar las características de diseño, mejorar la navegación, añadir páginas adicionales,…
Este proceso comienza con una lista de deseos 80/20, en la que se pruebe el 20% de la acción que inspirará el 80% del impacto. A través de este proceso de reducción llegarás al objetivo central de tu sitio web. Lo que es y lo que no es.
El siguiente paso implica el trabajo estándar que haces con un diseño web tradicional. Que incluye aspectos como:
- Diseñar el contenido y los mensajes.
- Arquitectura web.
- Wireframing y diseño.
- Programación y desarrollo.
- UX testing.
Tendrás que seguir configurando ideas durante el proceso de wireframing y comprobando los datos para asegurarte de que vas en la dirección correcta.
Lista de mejoras en un sitio web
Completando el proceso de la fase uno, las ideas que no pasaron el primer corte se pueden clasificar en estos pilares:
- Oportunidades para aumentar la conversión. Incluye diferentes rutas de usuarios, proposiciones de valor en el sitio web, puntos de conversión, pruebas A/B, etc.
- Mejoras en la experiencia del usuario. Puede que exista alguna coincidencia con las oportunidades para aumentar la conversión. Pero este apartado podría incluir ideas UX para mejorar la navegación.
- Personalizaciones basadas en el usuario. Si eres un responsable de marketing inteligente habrás aprendido las claves para optimizar tu estrategia de email marketing y no caer en los errores más comunes. Una estrategia de Growth Driven Design proporciona un sistema que actualiza tu lista de deseos y adapta tu sitio en base a la personalización del usuario.
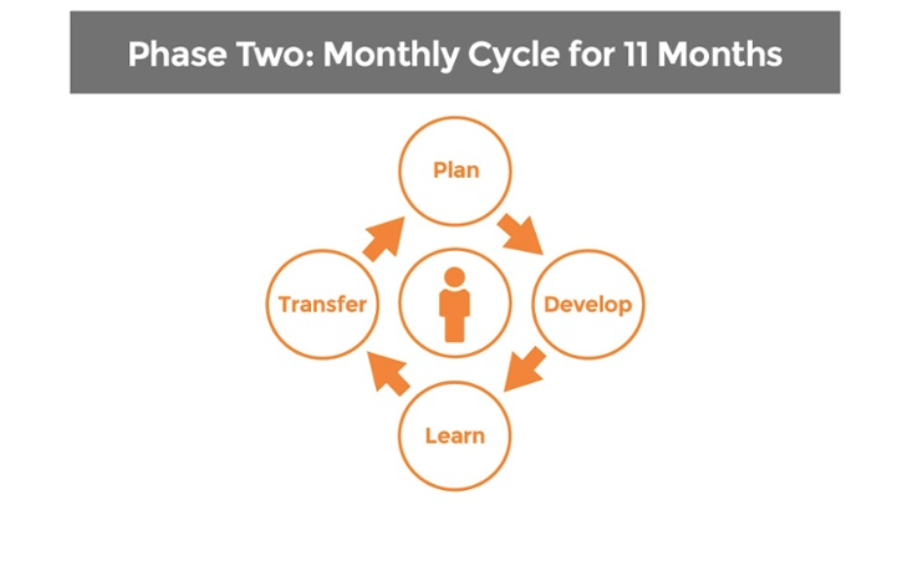
Fase 2: Desarrollo iterativo y mejoras continuas
La segunda fase del Growth Driven Design se centra en el desarrollo iterativo, lo que requiere de un cambio fundamental. Es decir, deberás asimilar que no se trata de un rediseño de un sitio web tradicional.
En este caso tus usuarios se convertirán en el centro de todos tus movimientos. Por lo tanto, necesitarás descubrir cómo las actualizaciones del sitio afectan al usuario en cada momento: Qué piensa acerca de ellas, cómo se adapta, qué le molesta. Para llevar a cabo toda esta segunda fase se pueden identificar cuatro procesos:
1.- Planificar
En este primer punto descubrirás lo que habrás logrado en tu primer mes. Y esto se debe a que te dará tiempo a comparar el rendimiento actual de tu sitio con tus objetivos de rediseño.
Una vez más, es muy posible que en esta parte del proceso de Growth Driven Design necesites recopilar datos. O realizar alguna que otra investigación. Imagina que un post en particular tuvo un gran impacto. Podría haber sido compartido en redes sociales y eso generaría más tráfico a tu sitio. Ten en cuenta que toda la información que tengas acerca de cómo y por qué llegan los usuarios a tu sitio y qué hacen en él, es vital.
Tras esto puedes utilizar esa información para generar ideas y actualizar tu wishlist.
2.- Desarrollo
El segundo paso de esta fase de desarrollo consiste en crear tareas basándote en las percepciones de los usuarios que trabajan con los departamentos pertinentes. Entre ellos, desarrolladores, comerciales, etc.
Lo ideal es que configures códigos de seguimiento de validación en tu sitio para aplicar unas métricas efectivas. Y así podrás desarrollar campañas de marketing bien orientadas. Que, cómo no, te permitirán atraer tráfico a las nuevas páginas y a los lugares que acabas de construir en tu sitio web.
3.- Aprender
¿Qué has aprendido del usuario? Revisa los datos de tus investigaciones. Así podrás decidirte mejor sobre qué validar o qué eliminar de todos tus pasos anteriores. De esta manera cambiarás el contenido de tu sitio. Pregúntate lo siguiente:
- ¿Tus cambios han tenido el impacto que esperabas?
- ¿Por qué?
- ¿Qué cosas nuevas has aprendido de tu audiencia sobre la base de datos obtenida?
- ¿Hay algo importante que hayas descubierto sobre tu audiencia que antes no conocías?
Es recomendable que, llegado a este punto y una vez que sepas si tus hipótesis son o no válidas, compartas los resultados con tu equipo para que esté al día de cómo marcha el proceso de Growth Driven Design.
4.- Transferir
El último paso del proceso de Growth Driven Design consiste en transferir la información y todos los conocimientos que hayas adquirido a tu empresa. Cuando tengas varios ciclos completados podrás revisarlos para encontrar patrones sobre el comportamiento de tus usuarios.
Con tu lista de recomendaciones puedes reunir a tu equipo con los componentes de marketing y ventas para educarles con lo aprendido. Así podrás determinar de qué forma se pueden integrar y transferir estas ideas a sus departamentos.
No te olvides de probar todos los elementos con Test A/B que aseguren que has tomado la decisión adecuada. La herramienta Landing Optimizer de MDirector ha sido diseñada para simplificar el proceso de realizar test A/B para landing pages. Con ella resulta muy sencillo crear un número infinito de landing pages con diferentes colores de fondo, tamaños de botones, títulos, colores de los botones, etc., y ponerlos a competir.
Así encontrarás cuál es la página de aterrizaje que más convierte y qué elementos han empujado a que consiga éxito. ¿Quieres que el proceso de realizar un test A/B para landing pages se convierta en una tarea fácil, sencilla y rápida?