La guía definitiva para diseñar la mejor landing
el 12 de junio de 2016
el 12/06/2016

Para la mayoría de sitios web, la creación y diseño de landing pages es una de las asignaturas pendientes. Confeccionar estas páginas que tienen el objetivo de convertir usuarios, de atraerlos hacia tu marca y hacer que compren tus productos puede ser una tarea mucho más sencilla de lo que parece a simple vista.
Como todo, el diseño de landing page tiene su recetario, formado por los pasos y elementos que no pueden faltar cuando crees tu página. La mejor landing page se crea a partir de una buena idea y siguiendo 5 consejos básicos que harán lucir mucho mejor tu trabajo.
Pero, ¿cuál es la receta para elaborar el mejor diseño de landing page? Te damos las pautas y pasos necesarios para poder crear la landing page ideal de una manera sencilla y rápida:
ÍNDICE DE CONTENIDOS
Receta para el mejor diseño de landing
Como todo en el mundo del marketing, la creación y diseño de landing page está fuera de ser una ciencia exacta. Es imposible decir que al hacer una serie de pasos la landing va a ser exitosa. El éxito de la landing page depende de infinidad de factores.
Existen una serie de componentes que pueden ayudar a crear una landing casi perfecta. Los principios a los que nos referimos son aquellos que deberían estar presentes en todas las landing pages. Son factores y puntos que los usuarios valoran con especial intensidad. Son elementos que les llevan a hacer clic, les dan la idea de que lo que están viendo es de fiar y pueden seguir adelante.
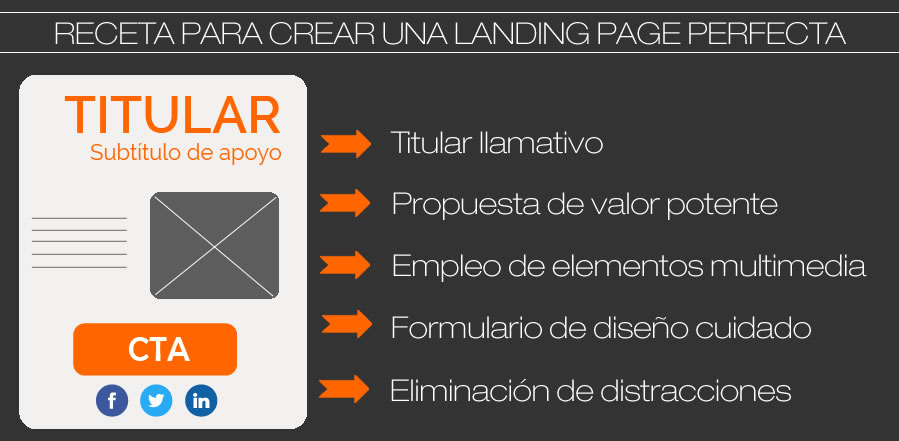
Los elementos que no pueden faltar en una landing son:
- Titular llamativo: la landing debe empezar a convencer desde un primer vistazo, por lo que todo lo que sea crear elementos llamativos y que atrapen desde ese primer instante será la base para poder elaborar la mejor landing page. El titular es uno de esos elementos, quizá el más importante, ya que es lo primero que llega a ver el usuario.
Un titular bien elaborado, es el que tiene la capacidad de transmitir el mensaje global de la landing a primera vista, pudiendo, al mismo tiempo, captar la atención del visitante. El titular debe resumir el contenido y servir de gancho al mismo tiempo. - Propuesta de valor potente: el cliente debe saber cuál es la propuesta de valor, y cuál es el beneficio que obtendrá al contratar tus servicios o hacerse con tu producto. La propuesta de valor debe ser algo que se muestre claramente en todas las landing page que diseñes, ya que de éstas ideas que transmitirás dependerán las posibilidades de obtener una conversión.
- Empleo de elementos multimedia: la creación de una landing page debe ir acompañada de la correcta elección de los elementos que en ella se van a mostrar. Los elementos multimedia actúan como gancho más efectivo que el texto, por eso es ideal incluir vídeos, animaciones o fotos para completar el diseño de la landing page.
- Formulario de diseño cuidado: el formulario es el paso que debe cumplimentar un usuario a la hora de entrar en una landing page. El formulario puede ser de completar datos como el email, la dirección o el número de teléfono, pero también puede ser un simple botón de «cómprame» o «leer más». El formulario es el paso que debe dar el usuario para convertir.
- Eliminación de distracciones: es importante que no haya elementos que puedan hacer que la atención captada se difumine. Evita mensajes contradictorios. Las distracciones son el peor enemigo de las landing pages, ya que su presencia en la landing page es motivo de pérdida de conversiones.
¿Cómo realizar el diseño de landing?
El diseño de landing debe partir de una planificación estudiada de todos los elementos que se van a incluir en ella. El diseño adecuado y correcto de la landing será sinónimo de éxito, independientemente de la marca o producto que esté vendiendo la propia página.
Al estar bien diseñada, el usuario captará y entenderá que hay un trabajo detrás, observará que se trata de una página mejor pensada que otras de la competencia y le dará mucho más crédito y valor. Así, por tanto, el diseño de landing debe seguir una estructura y unos pasos concretos:
1.- Elegir el diseño
Te habrás fijado que la mayoría de las landing pages aprovechan los colores y diseño de las webs de la marca. Es importante elegir un diseño que sea identificable con la empresa y mensaje que se quieren transmitir.
Cuando un usuario ve una landing page con los colores amarillo y rojo y que habla de patatas fritas identifica inmediatamente esa landing con Lay’s, así, en cambio, si ve una landing con colores verdes y blancos puede que te evoque a la conocida marca guíaONGs.
El logotipo de guíaONGs tiene los colores blanco y verde, por eso, es inteligente emplear estos colores en su landing page. El usuario valora que las marcas sean fieles a sí mismas, por tanto, en su landing page deben estar presentes los mensajes que sirvan para evocar la empresa y el mensaje.
La identificación de la marca con un diseño es básica, y saber que esto debe trasladarse a la landing page es fundamental. Tu marca se ahorrará mucho esfuerzo confiando al diseño de la landing page la capacidad de atracción que tienen unos colores, una tipografía y una estética web. Será mucho más sencillo si desde el principio el usuario sabe con qué marca está tratando.
2.- Elige un titular llamativo
El titular es imprescincible. Con el titular se pretende buscar el eslogan, la frase, que resuma el contenido de la landing page, el espíritu del producto y el propósito de toda la campaña.
Adeslas destaca el titular, «Tenemos el seguro ideal para todos» con los colores de la empresa. Así mismo, el empleo de subtítulos va también en el mismo color y tipografía, aunque variando el tamaño. Se trata de un empleo acertado de este recurso, que empasta a la perfección con la imagen y espíritu general del sitio.
La coherencia entre los distintos elementos incluidos en la landing page es fundamental. Adeslas comprende bien este principio. Así, su landing page contiene numerosos elementos, pero todos ellos casan entre sí, formando un conjunto compacto y cohesionado.
3.- Llamada a la acción y botón de acción
La llamada a la acción y el botón de acción son dos elementos imprescindibles en una landing page. La llamada a la acción es la propuesta que la página lanza a los usuarios, qué obtendrán con contratar el producto o el servicio ofrecido.
Así mismo, el botón de acción es el que deben pulsar los usuarios si quieren hacerse con el producto final, el que efectuará la conversión, y que suele ir acompañado de un texto llamativo y destacado. La combinación de los dos elementos es una parte fundamental del diseño de una landing page.
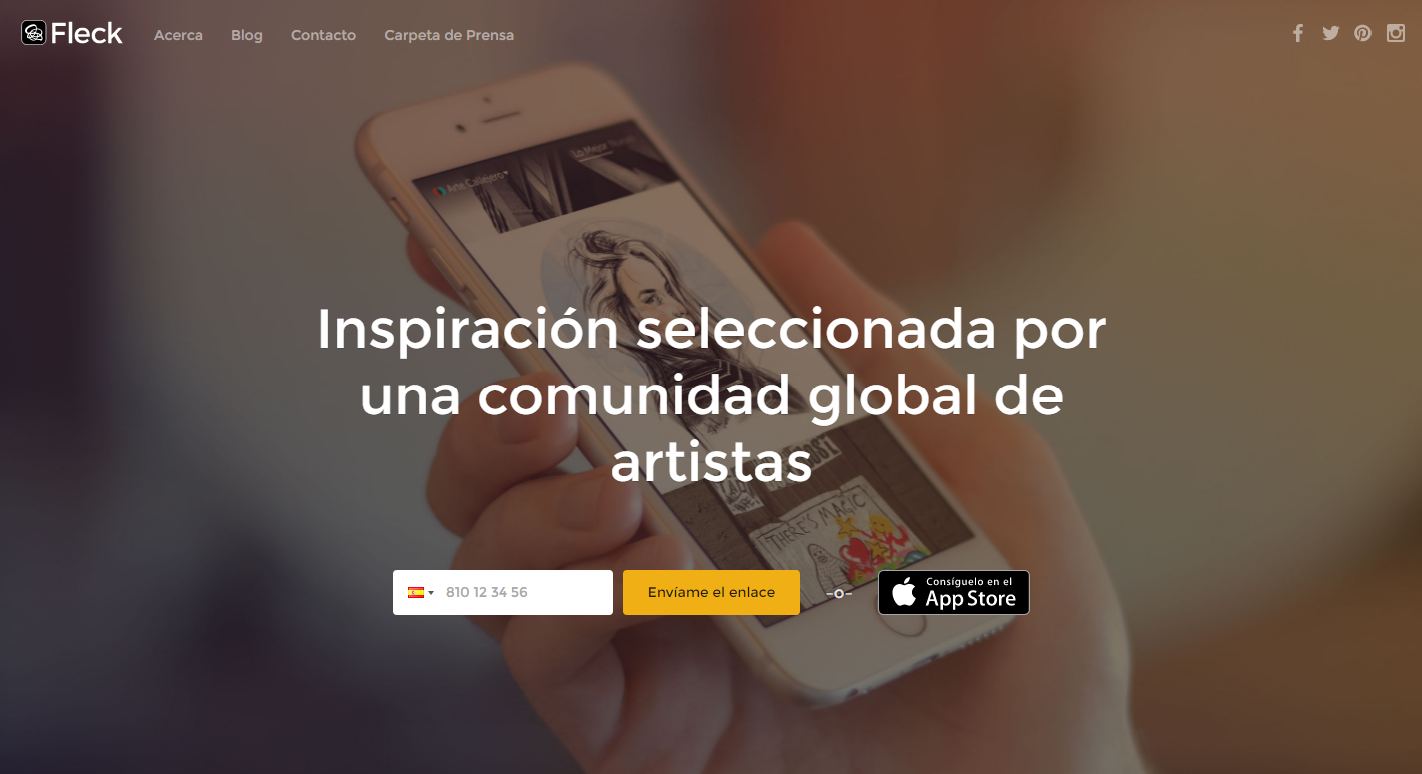
El ejemplo de la landing page de Fleck es perfecto para ilustrar estos dos puntos. La llamada a la acción es la frase destacada en blanco «Inspiración seleccionada por una comunidad global de artistas«, un mensaje que llega rápidamente y que el usuario del sitio web puede comprender sin ayudas externas.
La llamada a la acción de la landing page de Fleck se completa con tres botones. Cualquiera de los botones incluidos en la página convierte y, los tres, destacan sobre el diseño general de la landing page, ya que tienen colores llamativos como el blanco, el amarillo y el negro.
4.- Diseño del formulario
El formulario incluido en una landing page debe ser claro, no dejar en el aire dudas sobre cómo completarla, qué datos son necesarios y, lo más importante, dónde enviarlo. Así mismo, el formulario debe ir acompañado por una propuesta de valor clara, habitualmente en forma de titular o subtítulo.
El ejemplo de MDirector, empresa líder en el sector del Email Marketing y Marketing Automation, es la que muchas empresas ponen en marcha. Se trata de una landing page básica donde se destacan los contenidos del producto, los beneficios, en la parte izquierda de la página, mientras que el formulario queda para el lado derecho.
Lo más detacable del formulario, elemento principal de la landing page, es que resulta un formulario muy sencillo de completar a simple vista. Es un formulario con un mensaje claro y con un botón de acción fácil de ver, sin necesidad de grandes instrucciones o ayudas para el usuario.
5.- ¿Imágenes o vídeos?
La elección de los elementos multimedia es el último paso para completar la landing page. A la hora de realizar el diseño de landing, elegir entre imágenes o vídeos puede ser el paso definitivo para saber cuál será el ancla del usuario en tu landing page.
En el caso de los ecommerce es imprescindible optar por uno de los dos tipos de recursos (imágenes o vídeos), ya que los usuarios suelen demandar poder ver el producto y conocer lo que van a comprar. Para dar respuesta a esta petición lo mejor es utilizar estos recursos multimedia.
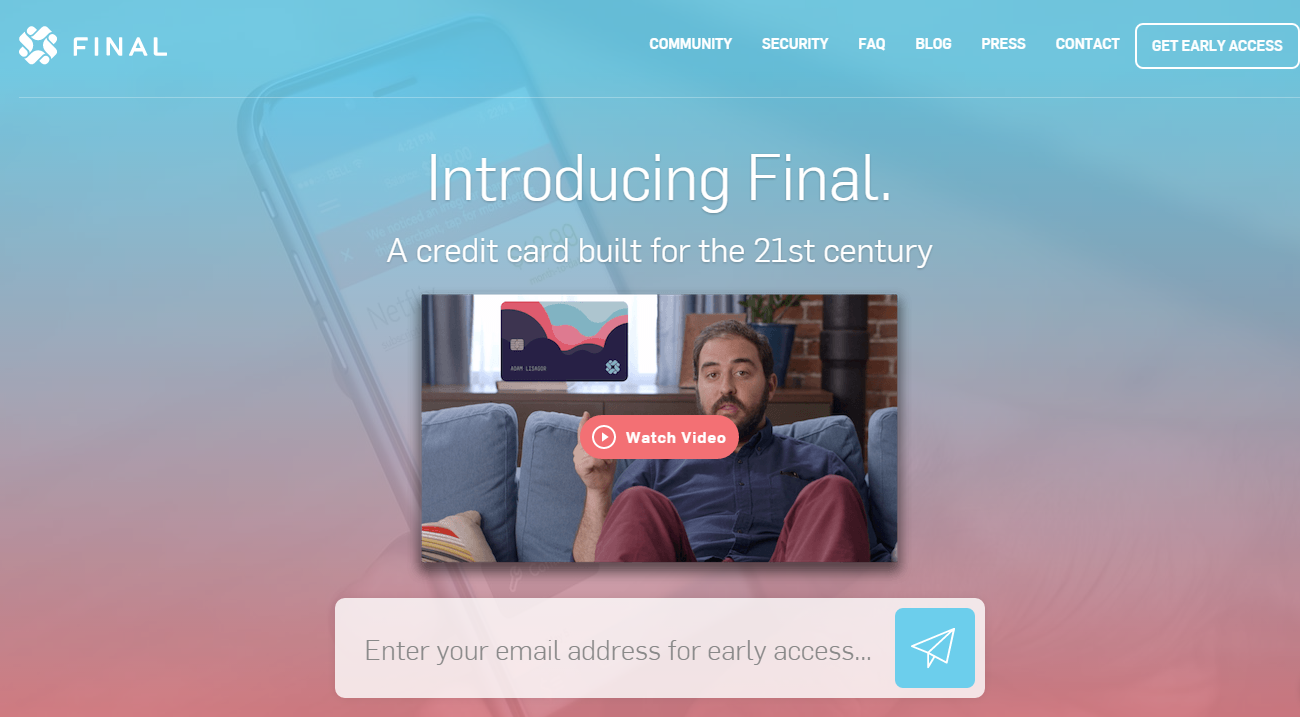
La marca Final emplea el recurso del vídeo como una manera de captar la atención del cliente. Se trata de un vídeo sencillo y que resume la idea que quiere transmitir la empresa. Sirve también, como todo elemento multimedia, de gancho para atraer la atención del visitante.
Prueba el servicio de Landing Optimizer de MDirector. Con esta potente herramienta podrás ultimar la creación de las landing pages y tener el mejor resultado, el que nunca antes te hubieses imaginado para tu empresa. La sencillez en el manejo de Landing Optimizer es su gran potencial, ya que no necesita de conocimientos en programación informática para poder llevarse a cabo.