Guía para aplicar la ley de proximidad en diseño web
el 10 de diciembre de 2024
el 10/12/2024
La ley de proximidad es uno de los principios fundamentales de la teoría Gestalt y juega un papel crucial en el diseño web. Este principio establece que los elementos cercanos unos a otros tienden a percibirse como un grupo, mientras que los separados parecen independientes. Su correcta aplicación en diseño web no solo mejora la experiencia del usuario (UX), sino que también facilita la navegación y fomenta la interacción con la interfaz.
Aprende con este artículo cómo aplicar la ley de proximidad en diseño web, con ejemplos claros y consejos prácticos para estructurar visualmente la información de manera efectiva.
ÍNDICE DE CONTENIDOS
¿Qué es la ley de proximidad y por qué es importante?
La ley de proximidad forma parte de los principios de la psicología Gestalt, que estudian cómo percibimos patrones visuales. Según esta ley, los elementos cercanos se interpretan como relacionados, mientras que los distantes se perciben como independientes.
En diseño web, este principio es especialmente relevante porque:
- Simplifica la comprensión visual: Al agrupar elementos relacionados, como botones o menús, los usuarios procesan mejor la información.
- Reduce la carga cognitiva: Los usuarios no necesitan esforzarse para interpretar conexiones entre elementos.
- Aumenta la conversión: Interfaces claras y organizadas fomentan la interacción y las acciones deseadas, como compras o clics.
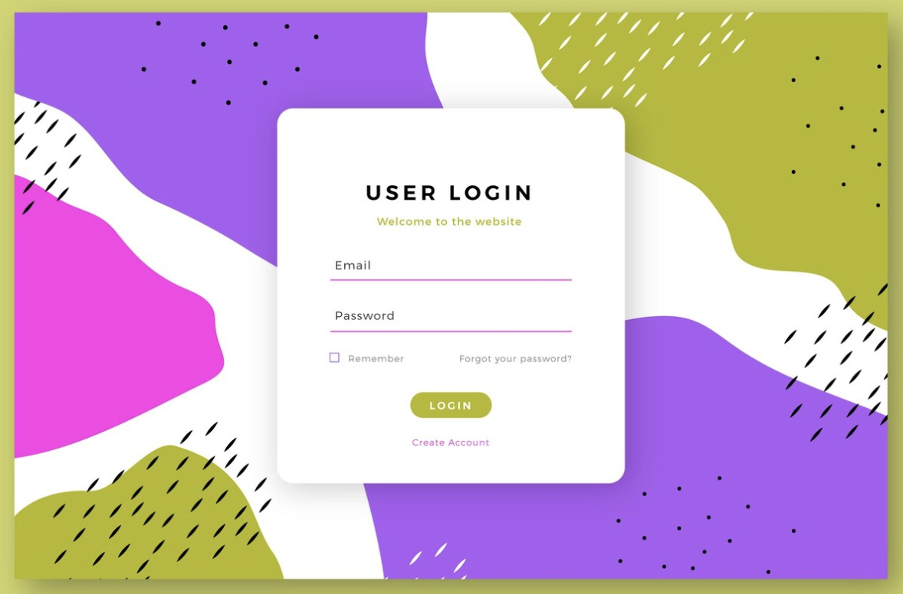
Ejemplo práctico: formularios web
Imagina un formulario con campos como «Nombre», «Correo electrónico» y «Mensaje». Si están dispersos sin relación aparente, el usuario puede sentirse confundido. Al aplicar la ley de proximidad, agrupas estos campos relacionados, lo que mejora la claridad y reduce la probabilidad de errores.
Cómo aplicar la ley de proximidad en diseño web
Para implementar este principio de forma efectiva, es importante considerar tanto el espaciado como la alineación de los elementos en la página. Aquí te dejamos algunas estrategias clave:
- Usa el espaciado para definir relaciones:
El espacio entre elementos es un recurso poderoso. Por ejemplo, si colocas un título cerca de su párrafo correspondiente, los usuarios comprenderán que están relacionados. - Agrupa elementos con funciones similares:
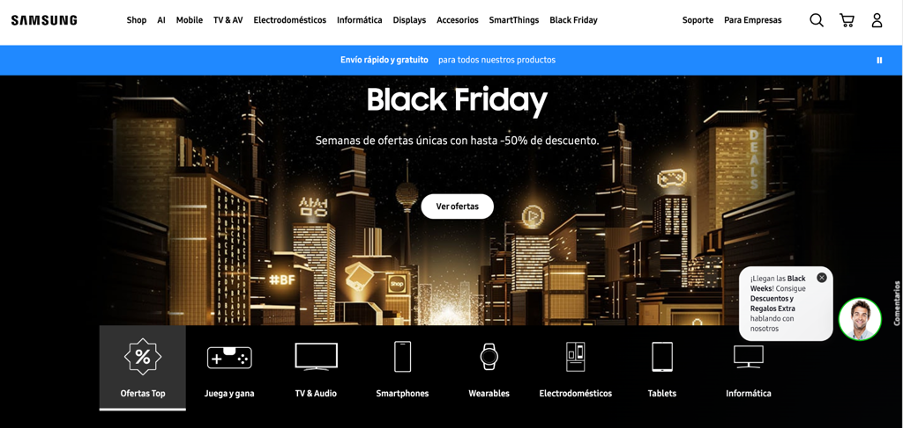
En un sitio de comercio electrónico, es común ver productos agrupados por categorías. Esto facilita la navegación y mejora la experiencia del cliente. - Destaca elementos principales:
Usa la proximidad combinada con colores o tamaños para resaltar información clave, como botones de llamada a la acción (CTAs).
Ley de proximidad aplicada a menús de navegación
Los menús son un excelente ejemplo de cómo la ley de proximidad puede guiar la experiencia del usuario. Agrupar opciones similares, como «Inicio», «Servicios» y «Contacto», ayuda a los usuarios a encontrar lo que necesitan rápidamente. Evita colocar elementos no relacionados cerca entre sí, ya que puede generar confusión.
La ley de proximidad en imágenes y gráficos
Otro ámbito donde este principio es esencial es el diseño de imágenes y gráficos. La ley de proximidad ayuda a estructurar elementos visuales para que sean más comprensibles.
- Galerías de imágenes: Agrupa fotos similares en secciones o categorías claras para facilitar la navegación.
- Gráficos informativos: En gráficos de barras o tablas, los elementos deben estar lo suficientemente cerca para resaltar su relación.
Ley de proximidad Gestalt en infografías
En el diseño de infografías, aplicar la ley de proximidad Gestalt asegura que el contenido sea claro y atractivo. Por ejemplo, colocar iconos junto a sus respectivas descripciones permite al usuario comprender rápidamente la información.
Diferencias con otros principios Gestalt
Aunque la ley de proximidad es uno de los pilares de la Gestalt, hay otros principios que también influyen en el diseño, como:
- Ley de semejanza: Agrupa elementos similares en forma, color o tamaño.
- Ley de cierre: Completa automáticamente las formas incompletas en la mente del usuario.
Estas leyes, en combinación con la ley de proximidad, pueden llevar tus diseños a un nivel superior.
Consejos avanzados
Aquí tienes algunos consejos adicionales para aprovechar este principio en diseño web:
- Aplica alineaciones coherentes: Evita distribuciones desordenadas. Una alineación clara mejora la percepción de agrupación.
- Evita saturaciones visuales: No agrupes demasiados elementos en un mismo espacio, ya que puede dificultar la comprensión.
- Combina proximidad con jerarquía visual: La proximidad debe trabajar en conjunto con otros elementos, como el tamaño o el color, para dirigir la atención del usuario.
Herramientas útiles
Algunas herramientas populares que facilitan la aplicación de este principio son:
- Figma y Sketch: Permiten ajustar espaciados y trabajar con agrupaciones visuales.
- Adobe XD: Ideal para probar prototipos interactivos con estructuras organizadas.
La ley de proximidad es un principio indispensable en el diseño web, que mejora la usabilidad y la claridad visual. Desde formularios hasta menús y gráficos, su aplicación ayuda a estructurar la información de manera intuitiva, guiando al usuario hacia una navegación más eficiente y agradable. Incorporar este principio en tus diseños es clave para construir experiencias digitales que realmente funcionen.
Recuerda que la ley de proximidad no actúa de forma aislada: combínala con otros principios Gestalt y técnicas de diseño para maximizar su impacto. Diseñar para la percepción humana no solo es arte, sino ciencia aplicada.