Guía de SEO para landing pages móviles
el 05 de julio de 2016
el 05/07/2016
El SEO es un aspecto fundamental de toda landing page, pero cada vez lo es más para los móviles. A medida que crece la navegación en móviles es imprescindible contar con el SEO para landing pages móviles.
Aunque algunos creen que se trata de aplicar las mismas fórmulas que en el SEO para el ordenador, nada más lejos de la realidad. El SEO para landing pages móviles tiene sus propias normas, su forma de actuar y de posicionar. Para que sepas cómo trabajar el SEO para landing pages móviles, hemos elaborado una guía con la que ayudarte en esta labor:
ÍNDICE DE CONTENIDOS
¿Cómo optimizar el SEO para landing pages móviles?
Una preocupación habitual a la hora de realizar landing pages móviles es cómo poder trabajar el SEO para dichas landings. Existen mitos y creencias alrededor de la creación y optimización de éstas landing pages que hacen que los usuarios piensen que se trata de algo complicado de hacer, pero nada más lejos de la realidad.
Trabajar el SEO para landing pages móviles puede ser igual de fácil que para el ordenador, o versión de escritorio. Lo único que tienes que hacer es tener presente qué factores debe cumplir la página o el sitio web para posicionar.
Pero algo que hace que la optimización del SEO para landing pages móviles sea imprescindible es que el tráfico móvil de Internet supera ya a la versión escritorio. El mundo navega desde el móvil. Y con esta tendencia en la mano, las empresas deben adaptarse a ello.
Es básico saber que buscadores como Google valoran independientemente el SEO para móviles del SEO para escritorio. Puede que en una de las versiones tu sitio web esté bien posicionado, pero en otro no. Todo esto realizando lo mismo en uno y otro. Puede que estés poniendo todo el esfuerzo en el SEO de escritorio, pero se te pasa por alto que en el móvil son otras las normas que rigen.
Por ello, es imprescindible y necesario saber qué aspectos son los que Google y otros buscadores valoran con especial interés. La importancia de estos factores te puede ayudar a la hora de elaborar tus propias landing pages de conversión para móviles:
1.- La importancia del diseño
El diseño es algo básico, fundamental incluso, en la navegación móvil. Tener un sitio web preparado para poder ser visto desde un dispositivo móvil ayudará en la futura navegación. Los usuarios valoran mucho encontrarse con sitios web pensados para poder ser vistos desde un dispositivo móvil.
La recomendación de Google es la de adaptar el sitio web de escritorio mediante un diseño responsive. Este tipo de diseño es el que busca una correcta visualización de la página en distintos dispositivos. El sitio web diseñado bajo un diseño responsive es el que redimensiona y sitúa los elementos de tal manera que se puedan adaptar al tamaño de la pantalla desde la que se está navegando.
La adaptación a un diseño responsive no siempre es fácil, por ello, muchas empresas optan por crear diseños específicos para móviles de sus landing pages de captación. Es importante saber que ningún buscador va a penalizar los diseños para móviles, los van a seguir posicionando.
Las pegas hacia aquellos que optan por un diseño específico para móviles vienen, sobre todo, por el contenido duplicado que se genera. Hay que tener en cuenta que hay que elaborar el mismo contenido para que sea posible verlo desde un navegador u otro, etiquetas, sitemaps específicos o redirecciones.
Pero independientemente del formato escogido, lo importante del diseño es que permite una óptima navegación. La navegación en sitio web debe estar centrada en la experiencia del usuario. Así, un sitio web con errores en su navegación, con titulares que no se ven, con colores que no resulten coherentes o que no permita avanzar o retroceder serán páginas penalizadas.
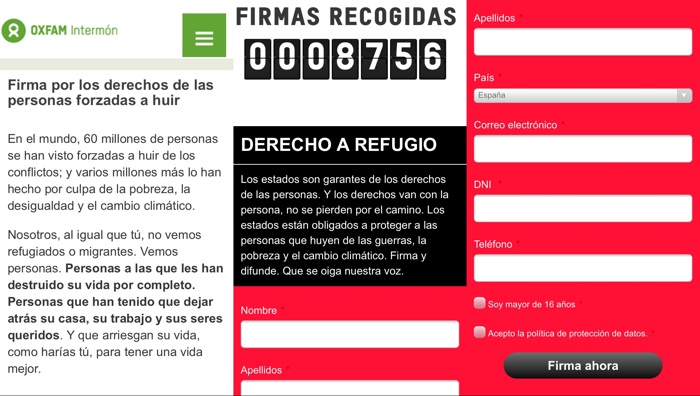
En el caso específico de las landing pages, la experiencia de navegación se buscará desde el momento en que el usuario pueda encontrar condensado en esa página todo el contenido. Al ser una landing page de conversión, es necesario que el formulario (de varios campos o con botón de compra) esté presente. El ejemplo de Oxfam Intermón es el de una landing page que busca usuarios comprometidos, que cumplimentado su formulario se unirán.
2.- Velocidad de carga
La velocidad de carga es fundamental. Los usuarios tienen cada vez menos paciencia a la hora de cargar una página. La navegación móvil ha hecho que la impaciencia general se vuelva una norma, ya que la inmediatez es la base de todo sitio web.
El objetivo de una velocidad de carga rápida es la de mejorar la experiencia de navegación del usuario. Cuanto antes reciba en su dispositivo el contenido, menos opciones tendrá la empresa de perder al cliente.
Google recomienda que todos los elementos de las landing pages estén optimizados de tal manera que su peso sea el mínimo y permita una carga inmediata. Hay dos aspectos sobre los que Google pone mucho empeño en la velocidad de carga, ya que son claves a la hora de mejorarla o empeorarla:
- Imágenes: Son la razón principal para ralentizar la carga de una página. Una imagen con un peso menor supone un ahorro de muchos segundos en la carga. Para esto es imprescindible contar con imágenes en tamaño reducido. El formato de las imágenes puede ser también una causa para su excesivo peso. Cuida qué imágenes subes a tu landing page para que el resultado final sea el mejor.
- Pocas redirecciones: Cada vez que el usuario tiene que pasar por una redirección la carga se ralentiza. Se estima que la velocidad de carga se incrementa en 0,6 segundos por cada redirección. Cuantas más redicciones tenga tu sitio web, mayor será la velocidad de carga final. ¿Cuál es la solución? Hacer la navegación más directa, para no tener que contar con múltiples redirecciones.
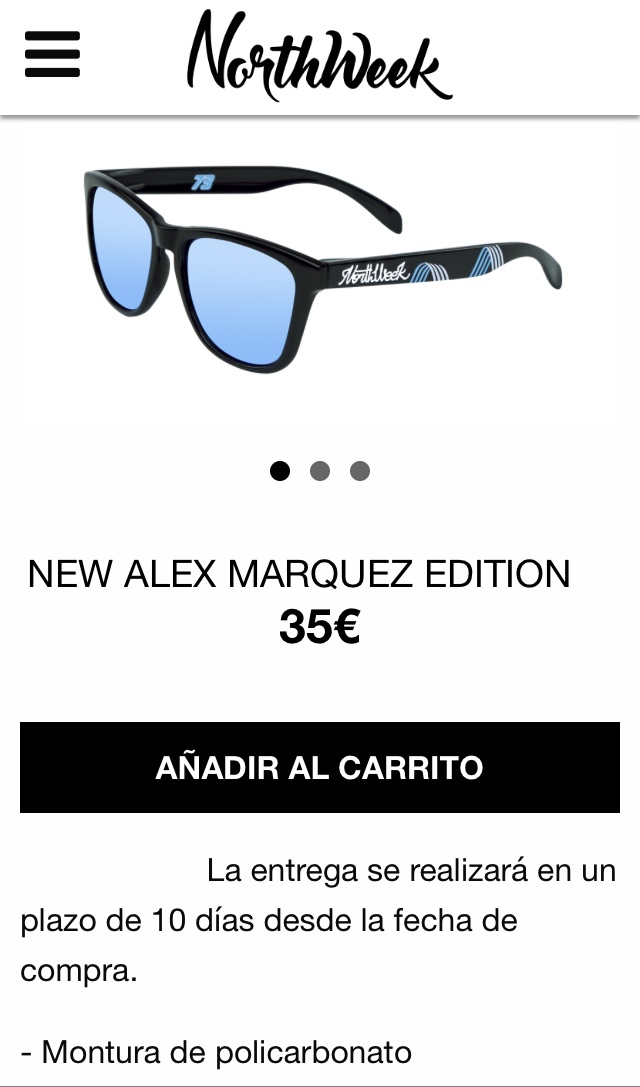
La landing page de Northweek es una landing page bien optimizada como piden los motores de búsqueda. La marca de gafas de sol opta por un diseño simple, con pocos elementos que puedan ralentizar la carga: imágenes y redirecciones.
Las imágenes incluídas en ésta landing page no son de gran peso. Optan por destacar el producto sobre un fondo blanco, lo que reduce su tamaño. Finalmente, el diseño se completa con el botón que ejerce de formulario. El formulario es el botón de compra de producto.
3.- Jerarquía clara
El SEO para landing pages móviles, al igual que para escritorios, valora positivamente una jerarquía bien fijada del sitio web. Un sitio web ordenado, con los elementos clave a la vista y con los menos importantes en una posición menos visible, será una landing page de conversión bien valorada.
La jerarquía clara cobra especial importancia al tener una versión propia de la landing page para móvil. Al tener que hacer una versión del sitio web distinta a la de escritorio, será imprescindible mover los elementos y elegir su sitio cuidadosamente. Disponiendo de menos espacio, tienes que tener claro qué elementos destacar y cuales descartar. Al tener estas dos versiones es importante trabajarlos bien por separado. Obtener el mejor resultado y posicionamiento con ambas es fundamental.
En ocasiones la jerarquía va muy ligada al propio diseño de la página. Así, por ejemplo, en la Escuela de Negocios y Comercio Internacional en Barcelona (TBS Barcelona), existen pocos elementos, pero a simple vista se puede apreciar la jerarquía y cuáles son los elementos importantes.
La jerarquía es posible trabajarla bien si se prescinde de elementos. Muchas landing pages de conversión optan por incorporar muchos elementos, pero menos es más. Por eso, una landing page móvil con una estructura bien planteada y clara para el visitante es suficiente para que la jerarquía quede evidente y esto repercuta en una mejor experiencia.
4.- Evita los «errores habituales»
Un error habitual a la hora de trabajar el SEO es la de caer, valga la redundancia, en los errores habituales. El diseño de landing pages móviles es ejemplo de caer en estos errores habituales.
Algunos de los errores más importantes en el diseño de las landing pages móviles, y que repercuten en el SEO, son:
- Elementos multimedia que no se pueden ver: Es un error de todos los dispositivos. Un contenido que no se puede reproducir o abrir es un punto negativo para la página. Especialmente importante es este error cuando se trata de vídeos, ya que el usuario que llega espera poder saber qué hay detrás. El error puede venir de la necesidad de tener JavaScript, CSS o Flash para reproducirlos. Si el reproductor necesario para ver el vídeo no está disponible para ese móvil, estarás perdiendo a muchos usuarios.
- Redirecciones que no llevan a ningún sitio: Generan frustración, mucha frustración. Cuando haces clic sobre un botón esperas llegar a la página que quieres ver, no a otra. Una página que no redirige bien al usuario es una página fallida. Toma por sentado que el usuario espera una experiencia de navegación óptima, y se la tienes que proporcionar.
- Error 404: Este error suele darse en móviles cuando el contenido no está disponible para verse desde un smartphone. Un error importante que los usuarios penalizan, y Google también. Todos los enlaces y redirecciones deben llevar a buen puerto. Los errores son lagunas que el sitio web debe subsanar.
- Ventanas emergentes o elementos que tapan el contenido: Molestan. Los usuario no valoran positivamente las ventanas que se abren y entorpecen la lectura. Los intersticiales, elementos situados sobre el contenido, impiden al usuario realizar acciones. El consejo habitual es incorporar banners, que se complementen al contenido y permitan una adecuada lectura.
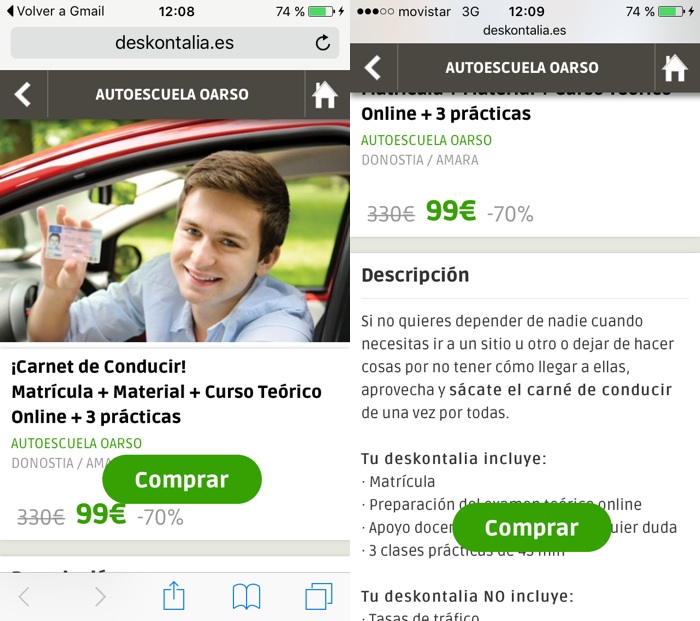
- Elementos superpuestos al contenido: Un error importante es la existencia de elementos que obstaculizan a otros. Es un error parecido al de las ventanas emergentes, pero, en este caso, imposibles de evitar. Los elementos superpuestos pueden ser botones para compartir en redes sociales o, incluso, botones de acciones o formularios. Este error, visible en el ejemplo de Deskontalia, hace que la experiencia de navegación se pierda, perjudicando el posicionamiento de la página también.
Elaborar landing pages es un trabajo cuidadoso y que requiere de la mejor herramienta. Contar con las mejores plantillas y poder diseñar tus landing pages sin necesidad de conocimientos avanzados puede ser clave.
Por eso, desde MDirector recomendamos probar Landing Optimizer, una herramienta con la que podrás crear en pocos minutos landings optimizadas para escritorio y móvil, de forma sencilla y sin necesidad de conocimientos técnicos. Y todo esto sin olvidar el SEO para landing pages móviles, aspecto que también podrás trabajar con Landing Optimizer.