Kerning y Keming: ¿Qué son y cómo mejoran la tipografía de tu landing page?
el 02 de enero de 2019
el 02/01/2019
Cuando dos o más letras se unen, los espacios de letras individuales que se combinan a veces requieren un ajuste espacial. Ahí es donde entran en juego el Kerning y Keming.
Cada letra tiene un espacio propio que la acompaña. Cuando escribes en un ordenador, esos espacios están definidos por la configuración de postscript digital. Sin embargo, estas configuraciones comunes no se adaptan al espacio que se forma cuando se combinan determinadas letras. Por lo que el Kerning puede convertirse en «Keming«.
ÍNDICE DE CONTENIDOS
Diferencias entre Kerning y Keming
Para conocer las diferencias entre Kerning y Keming, tienes que saber que el término Kerning se utiliza para referirse al espacio existente entre pares de letras. Probablemente hasta ahora pensabas que el espacio entre todas las letras de una palabra es el mismo.
Pero si le prestas un poco de atención a la tipografía, te darás cuenta de que esto no es cierto. ¿Por qué? Porque la forma de una letra determina la percepción que puedes tener del espacio que hay a su alrededor.
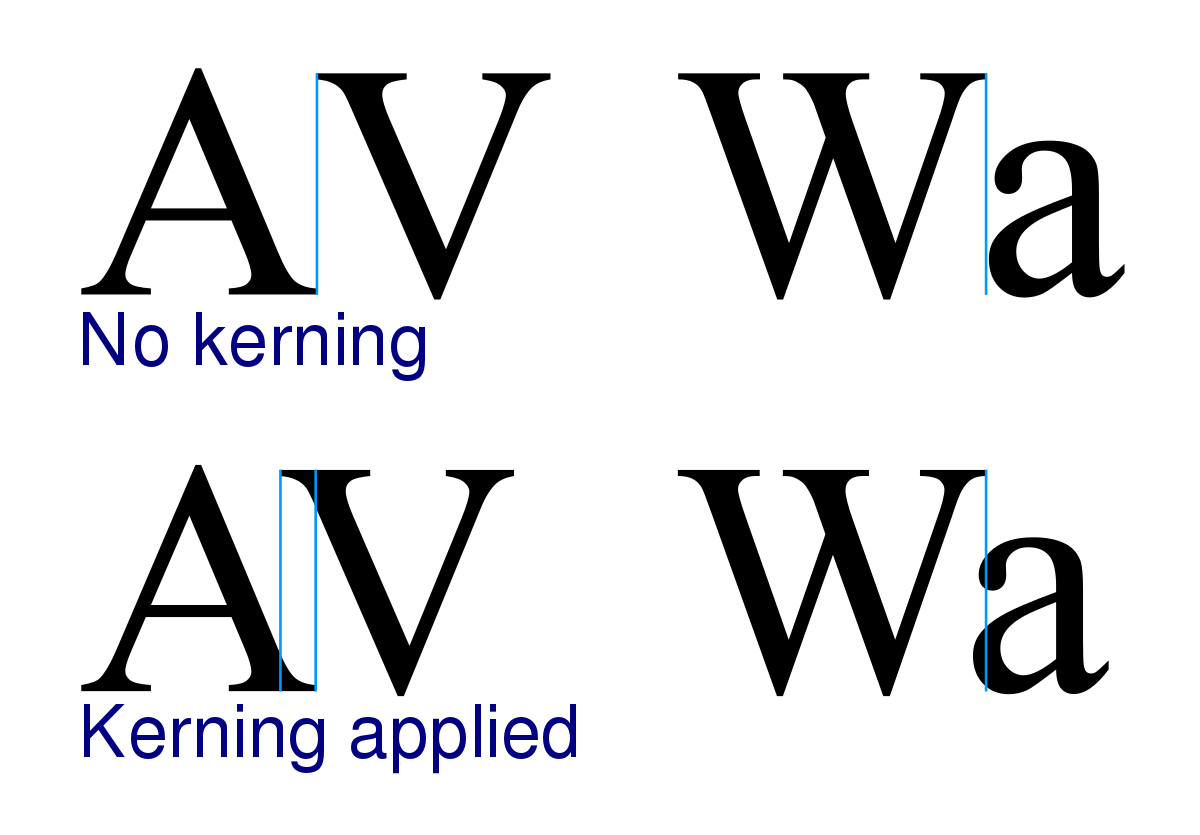
No es lo mismo una M y una N, que una W y una O. En la imagen superior puedes observar que, estando los dos pares de letras con el mismo espacio entre ellas, entre la W y la O parece haber un poco más de espacio. Aquí es donde entran en juego Kerning y Keming.
Las buenas tipografías, las que están bien diseñadas, suelen requerir muy pequeños ajustes de Kerning. Son las malas tipografías las que necesitan mayor manipulación manual del Kerning por parte de los diseñadores. Algo a tener en cuenta a la hora de crear tu landing page, por ejemplo, si quieres utilizar una tipografía específica.
Kerning y Keming son dos caras de una misma moneda

Por otro lado, el tracking a menudo se confunde con el Kerning, pero el concepto es un poco diferente. Tracking implica ajustar el espaciado a lo largo de toda la palabra, una vez que se haya determinado el espacio correcto entre cada letra. Se puede usar el tracking, con moderación, para cambiar el espacio entre cada letra a la vez.
Se utiliza generalmente para llenar un espacio más grande o más pequeño que el que se adapta actualmente a los parámetros del tipo. O para hacer que una sola palabra parezca amplia y más impactante. Debes tener mucho cuidado al cambiar el tracking, ya que puede provocar dificultades en la lectura.
Diferencias entre Kerning y Tracking
El tracking es una alteración temporal del espacio natural entre dos o más caracteres consecutivos seleccionados por el usuario de una tipografía en un programa de autoedición. Por espacio natural se entiende al establecido por el diseñador de la tipografía. Eso que los angloparlantes llaman Set y nosotros Prosa.
Se dice que es una alteración temporal porque solamente sucede en un determinado grupo de caracteres dentro de un archivo informático concreto. Se trata, por tanto, de un parámetro circunstancial y modificable por el usuario. Es posible tanto aumentar como disminuir dicho espacio entre letras (Tracking), que en español recibe el nombre de interletreado (Martínez de Sousa), interletraje o interletrado.
Cómo mejorar la tipografía de tu landing page
Para conocer qué son Kerning y Keming y tenerlo en cuenta al crear una lectura de calidad es indispensable ajustar el espacio entre caracteres. Estos son algunos tips para mejorar la tipografía de tu landing page:
1.- Antes del Kerning, cuida el Tracking y el Leading
Antes de comenzar a ajustar el inteletraje, debes hacer el Leading y el Tracking. Primero deberás ajustar el espacio entre las líneas (Leading), luego entre palabras (Tracking) y después el Kerning (espacio entre los caracteres).
Si trabajas el Kerning antes, todo tu trabajo se irá al traste al hacer tanto Leading como Tracking posteriormente. Y lo tendrás que volver a ajustar otra vez.
2.- No uses el Kerning automático
Generalmente existen dos opciones automáticas, el Kerning óptico y el métrico, uno es por defecto, y el otro es por las formas de las letras.
El Kerning que tienen los programas de diseño pueden ser de gran utilidad para el cuerpo del texto. Pero, no es recomendable utilizarlo para todas las partes del texto. Es decir, no deberías usar el Kerning automático para logotipos o títulos, por ejemplo.
3.- Crea percepción de espacio entre letras
El Kerning no es una cantidad matemática de espacio. Más bien depende más de la percepción del ojo humano. Por lo que la técnica más común es visualizar y rellenar los espacios entre las letras tratando de hacer que los volúmenes se vean iguales.
4.- Comprende la relación espacial entre letras
Todas las letras son una combinación de líneas rectas, curvas y bordes diagonales. Por eso es necesario comprender sus relaciones básicas.
Una forma de hacer el Kerning es ver la distancia entre dos letras rectas como una unidad, la distancia entre las letras rectas y redondas como un poco menos de una unidad, y la distancia entre dos letras redondas como aún más un poco menos de una unidad.
Las letras con diagonales como la “A”, “v” e “y”, son las letras más difíciles por el espacio negativo que crean. Por lo que requieren más atención. No deben utilizarse como una guía para el espaciamiento de la palabra completa.
5.- Haz el Kerning al revés
Hacer el Kerning al revés te ayuda a a ver a las letras como un grupo de formas equidistantes sin afectar el significado de las palabras. Te ayudará sobremanera a entender el espacio adecuado que debe haber para una lectura adecuada.
6.- Haz el Kerning en grupos de tres
Trata de hacer esto con las primeras tres letras de las palabras. Bloquea el resto de las letras con una mano o un trozo de papel. Una vez que hayas ajustado la separación entre las tres primeras letras, cambia la vista con cada una de ellas hasta terminar la palabra.
7.- Usa soluciones diferentes de Kerning para las versiones grandes y pequeñas
Visualiza la palabra con diferentes tamaños. Porque el Kerning en versiones pequeñas y grandes puede diferir. En las primeras se hace más evidente un mal Kerning.
8.- Busca siempre la legibilidad
La legibilidad es fundamental para que tus landing pages sean claras y fáciles de leer. Para ello, es fundamental conocer con exactitud qué hacen Kerning y Keming. Para textos generales, utiliza siempre tipografías muy legibles: Helvéticas, futuras, verdanas, etc. Básicamente letras de palo, sin adornos ni complicaciones.
Recuerda que si, por ejemplo, lo que estás diseñando es algo que se tiene que leer con facilidad, un texto menor a 8 pt, hará que gran parte de tus usuarios tengan dificultades para leerlo. Un buen tamaño de lectura está entre los 9 y los 11 puntos.
9.- Jerarquiza tus contenidos
Una buena comunicación en una landing page exige contenidos jerarquizados. Es la forma que tienes de transmitir al lector lo que es más importante o qué contenidos forman parte de otros. Los títulos y subtítulos deben de ir en cuerpos mayores que los textos generales. Y guardando la jerarquía entre ellos. Es decir, el subtítulo debe ser de menor tamaño que el título.
Una buena relación es darle 1 o 2 cuerpos más al subtítulo que al texto general. Y 1-2 más al título que al subtítulo. O también, por ejemplo, en el caso del título, darle 1 punto más pero ponerlo en negrita.
10.- No utilices muchos tipos distintos de letra en una misma landing
Lo ideal son dos. Ten en cuenta que en cada uno de los tipos dispones de también de negritas y cursivas. Utilizar muchas tipografías distintas provoca confusión y sensación de caos.
11.- No abuses de las mayúsculas
Si te estás moviendo en entorno web, parecerá que estas gritando con el uso abusivo de las mayúsculas. Y lo único que conseguirás es que nada destaque y que resulte muy poco legible.
12.- Cuidado con los subrayados
Los subrayados ensucian el texto innecesariamente, mejor utilizarlos de forma muy restrictiva.
13.- No utilices las negritas sin sentido
Reserva las negritas exclusivamente para los contenidos esenciales que quieras destacar. La mayor parte de las personas leen primero las negritas y, después, si ven que el contenido les puede interesar, leen el resto. Tu texto en negrita debe tener sentido en sí mismo. Además de incluir un mensaje importante.
14.- Ojo con las alineaciones de los párrafos
Debes tener especial cuidado con las alineaciones de párrafos, sobre todo en las landing pages. Un texto justificado por ambos lados, por ejemplo, puede provocar espaciados descompensados que generen efectos no esperados.
15.- Utiliza los ajustes por defecto de las tipografías
Si no eres diseñador, es probable que no hayas oído hablar de Kerning y Keming. Por tanto, no varíes el interletraje, el Kerning o las escalas. Recuerda que no eres un profesional, por lo que es mucho mejor ir sobre seguro.
16.- Observa lo que hacen los profesionales
Puedes inspirarte en cómo combinan las tipografías, cómo juegan con ellas, cuáles son las que más les gustan, etc. Todos los diseñadores tienen alguna fuente que les gusta especialmente. Pero existen las top-10 que pueden ser imprescindibles. Son las siguientes tipografías:
- Helvética.
- Helvética Neue.
- Univers.
- Futura.
- Frutiger.
- Arial.
- Avenir.
- Century Gothic.
- Garamont.
- Times.
Este tipo de tipografías te ayudarán a captar más leads sin ninguna duda.
17.- Intenta usar las fuentes estándar del sistema
Por ejemplo, Arial, Verdana o Futura. Así tu landing no sufrirá alteraciones visuales. Cuando crees una landing y se vea en otro ordenador, el documento se cargará con las fuentes que ese usuario tenga instaladas. Por lo que lo ideal es que generes el documento con los tipos estándar. Evitarás efectos visuales no deseados.
18.- No instales muchas fuentes a la vez
Las fuentes consumen mucha memoria al iniciar el equipo. Una carpeta con miles de fuentes cargadas, ralentizará el ordenador. Mantén tu sistema con tus tipos preferidos y carga los tipos nuevos que quieras utilizar, sólo cuando los necesites.
Puedes guardar todas las tipografías que quieras fuera de la carpeta de Fuentes. Las puedes visualizar haciendo doble click sobre ellas.
19.- Clasifica tus fuentes no instaladas
Coleccionar fuentes está muy bien. El problema es que te puedes juntar con miles de ellas. Lo mejor es establecer una clasificación que te permita localizarlas de forma sencilla. Por ejemplo: De palo seco, divertidas, para titulares, para web, símbolos, … Así te ahorrarás mucho tiempo de búsqueda.
Por último, si quieres crear landing pages dinámicas que no te den problemas tipográficos, confía en un software que te proporcione todas las garantías. Con Landing Optimizer de MDirector podrás crear landings de manera muy sencilla y sin necesidad de tener conocimientos técnicos.