Cómo hacer una landing page perfecta para mobile
el 15 de noviembre de 2022
el 15/11/2022
Una landing page perfecta para mobile es un sitio web convertido para ser visto a través de los dispositivos móviles y prácticamente garantizar una conversión. Un sitio web que tarda menos en abrirse y tiene un diseño con una estructura diferente al habitual.
Puede que no consideres este elemento lo suficientemente importante en tu estrategia de marketing digital. Sin embargo, una landing page perfecta para mobile te ayudará a obtener mejores resultados.
Pero crear una página de aterrizaje ideal para dispositivos móviles no es una tarea fácil. Además, necesitas también tener una estrategia móvil sólida que genere tráfico y te dé visibilidad. Si no la tienes, podrías estar perdiendo oportunidades para obtener mayores conversiones.
ÍNDICE DE CONTENIDOS
¿Qué necesita una landing page perfecta para mobile?
Nunca ha sido tan importante como ahora tener una página de destino móvil perfectamente diseñada. Y eso no significa solamente tener una landing page optimizada. Significa dedicar tiempo y esfuerzo al diseño móvil y la creación de páginas de destino orientadas a usuarios que utilizan móviles de forma habitual. No es simplemente plasmar la misma versión web en formato móvil.
Hay bastantes factores que intervienen en el diseño de una landing page perfecta para mobile. Tu nueva creación tiene que ser capaz de hacer lo mismo que tu sitio web, pero de forma más eficiente. Tiene que ser más rápida y contar con una interfaz fácil de usar. Estas son las principales claves que debes tener en cuenta si quieres conseguir una landing page perfecta para mobile:
1.- Crea una landing page para móvil separada de tu sitio web
Ya no es suficiente con que sea responsive. O que tu página esté adaptada para ser vista también desde el teléfono móvil. Tu landing page para dispositivos de esta naturaleza tiene que estar diseñada específicamente para el uso en cualquier aparato. Sino, no va a convertir como esperas que lo haga.
El problema con el diseño responsive es que todos los elementos están diseñados para ser vistos en ordenadores. Y la usabilidad o experiencia de usuario no es la misma en todos los dispositivos. Tu landing page debe personalizarse para cada momento y espacio en la que se utiliza. Es importante trazar el camino del usuario y construir tu sitio optimizado para cada momento y lugar.
2.- Implementar Click-to-Scroll
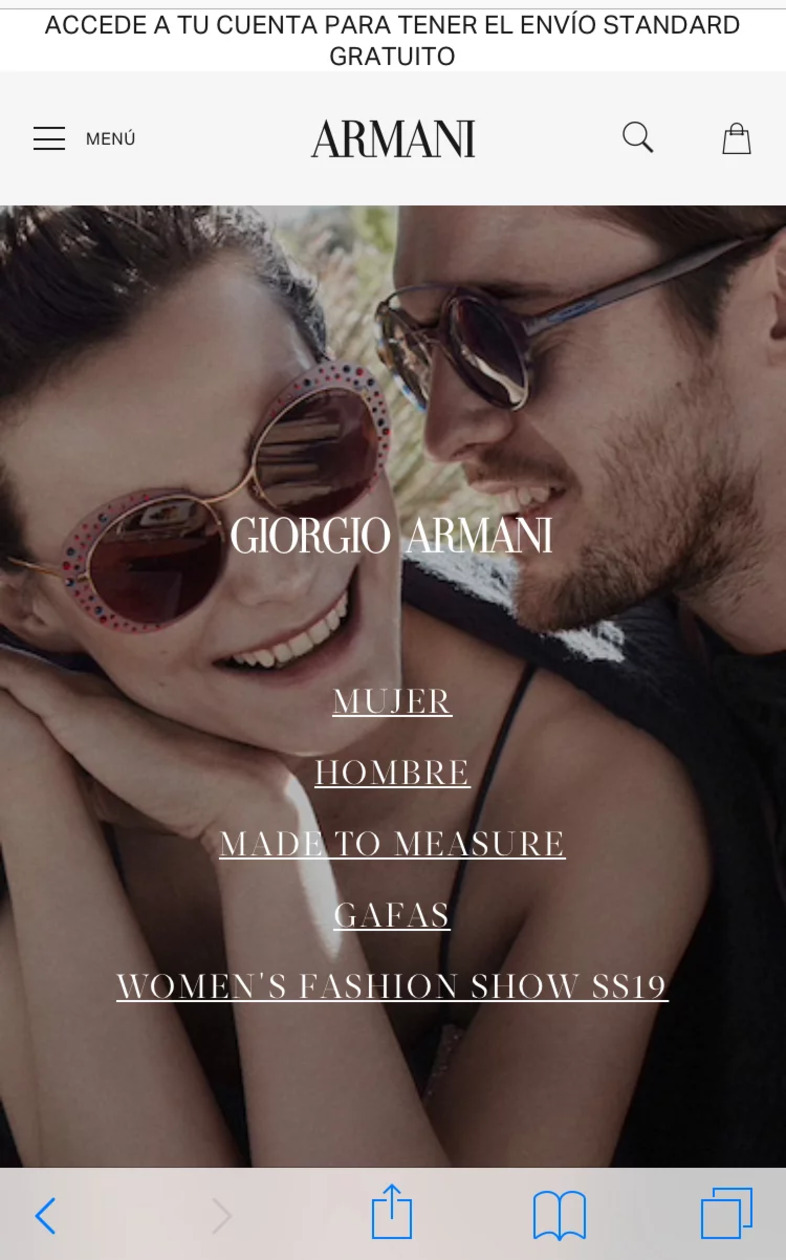
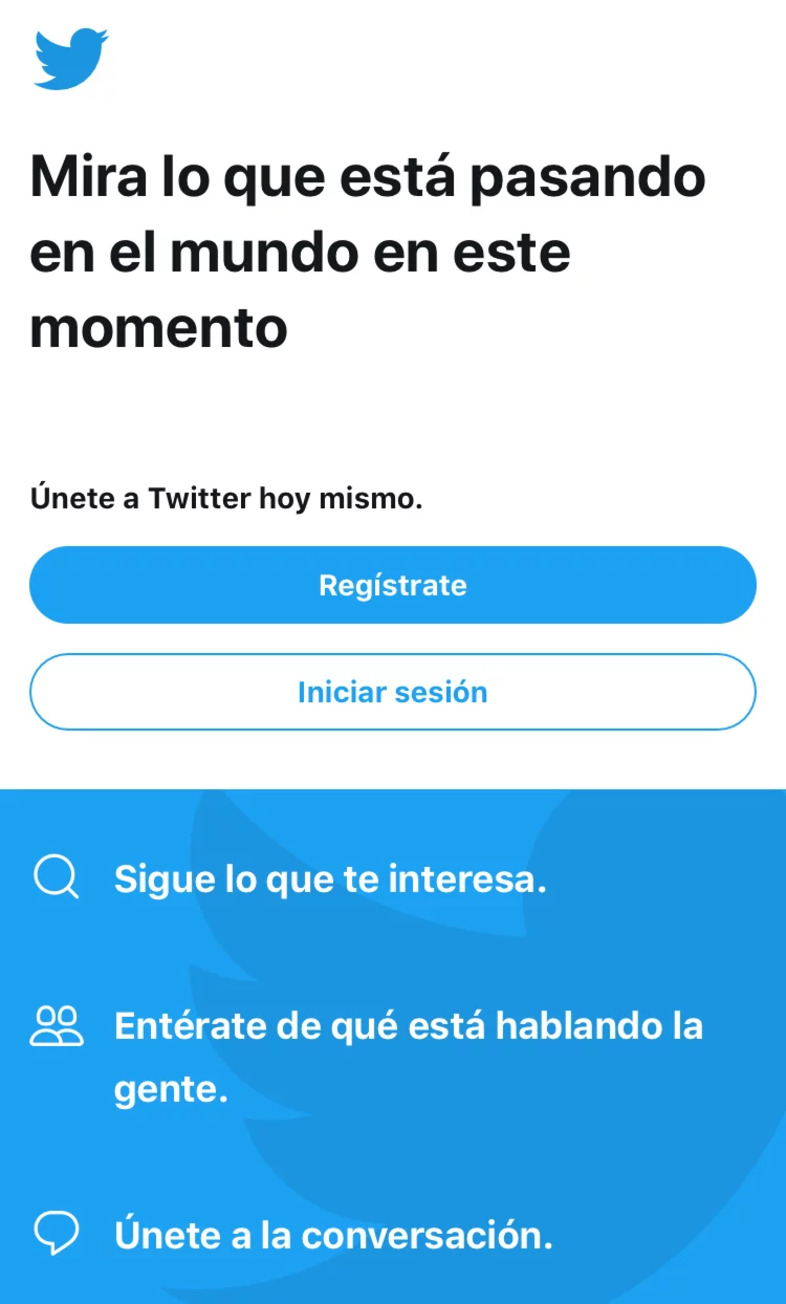
La mayoría de las veces, la landing page, cuanto más corta, mejor. Sin embargo, hay ocasiones en que los usuarios necesitan navegar por ella. Es entonces cuando lo más conveniente es implementar botones que te ayuden a realizar esas acciones. Estos iconos de navegación en los que un usuario puede hacer clic son perfectos para llevar a los potenciales compradores a otros lugares de tu interés.
Tal y como se ve en el ejemplo de Nike, en su landing presentan un producto y te dan la opción de realizar dos acciones más específicas. Según en cual hagas clic llegarás a una sección diferente de la página. Una landing page perfecta para mobile debe por tanto incluir botones Click-to-Scroll.
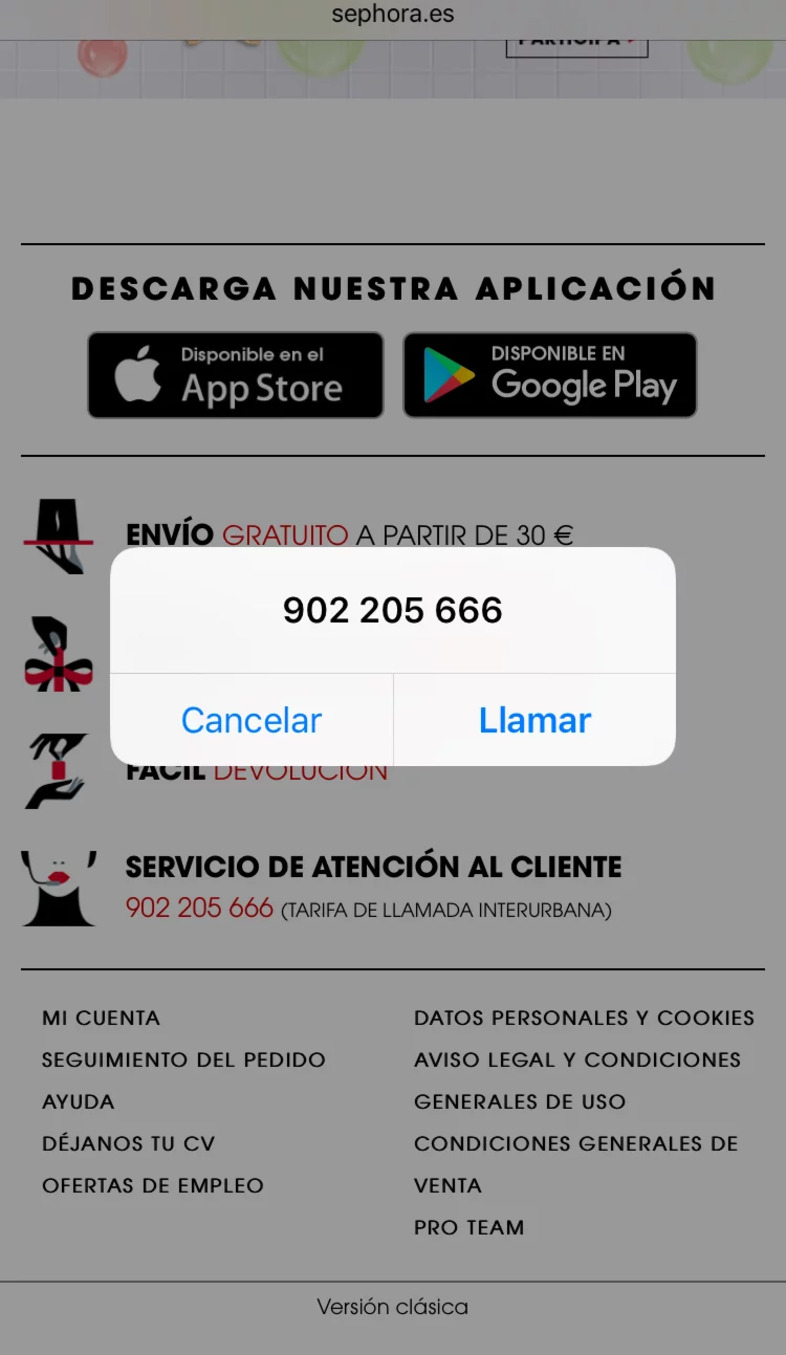
En este sentido los botones de Click-to-Call son igual de importantes. Es un tipo de icono que ayuda a ampliar información sobre tu marca. Puedes crear el botón de llamada al final de la landing para dar la opción a los usuarios de que se pongan en contacto de la forma más inmediata.
3.- La velocidad de carga es clave
Cuando se trata de landing pages para móviles la velocidad de carga lo es todo. Cuanto más tiempo tengan que esperar los clientes para que se cargue una página, es más probable que se vayan a otra parte. Cada segundo cuenta. Mayor tiempo de carga, mayores tasas de rebote.
No utilices tecnologías como Flash u otros complementos que pueden tardar en cargarse o pueden ser incompatibles con los dispositivos móviles de tus clientes. En su lugar, asegúrate de que las imágenes estén en formato .jpg siempre que sea posible y evita las imágenes .png-24 a poder ser. Considera la codificación de las páginas utilizando tecnologías como HTML5 y jQuery para mejorar los tiempos de carga de la página.
Optimiza tu landing page para mobile para mantener la cantidad de solicitudes HTTP al mínimo (eliminando scripts innecesarios, por ejemplo), y usa sprites de imagen CSS siempre que sea posible para reducir aún más el tiempo que tarda en cargar tu landing. Si optimizas tus páginas de destino para que se carguen rápidamente con conexiones malas, serán aún más rápidas en las de alta velocidad.
4.- Utiliza diseños de una sola columna
Los dispositivos móviles no necesitan múltiples columnas. No tienen espacio para ellas. Utilizar una sola columna de navegación es mucho mas efectivo para diseñar una buena landing. Esto hace que navegar por la web y desplazarse por la misma sea más sencillo. Esta no es una regla estrictamente necesaria según qué formato de landing page estés creando, pero la mayoría de veces suele ser lo mejor.
5.- Dale una vuelta a la navegación
Algunos especialistas de marketing consideran que se debería eliminar toda navegación de las landing pages. Sobre todo para centrarse en proporcionar una solución a las necesidades de los usuarios. Poner la diana en el motivo por el que han hecho clic para llegar ahí. De ahí que en una landing page perfecta para mobile la navegación sea casi inexistente.
De hecho se utiliza mucho la técnica de la “hamburguesa” para crear un menú para poder navegar pero que sin embargo casi no ocupe espacio. La mayoría de los usuarios saben qué significa ese símbolo sin necesidad de indicar que ese es el menú.
Sea cual sea la técnica que utilices, piensa que necesitas reestructurar la forma en la que un usuario se mueve por tu landing page para móviles. Ten en cuenta que cualquier cosa que ocupe espacio en exceso en tu página reducirá la velocidad de la interfaz, por lo que siempre es preferible mantener las cosas adicionales fuera.
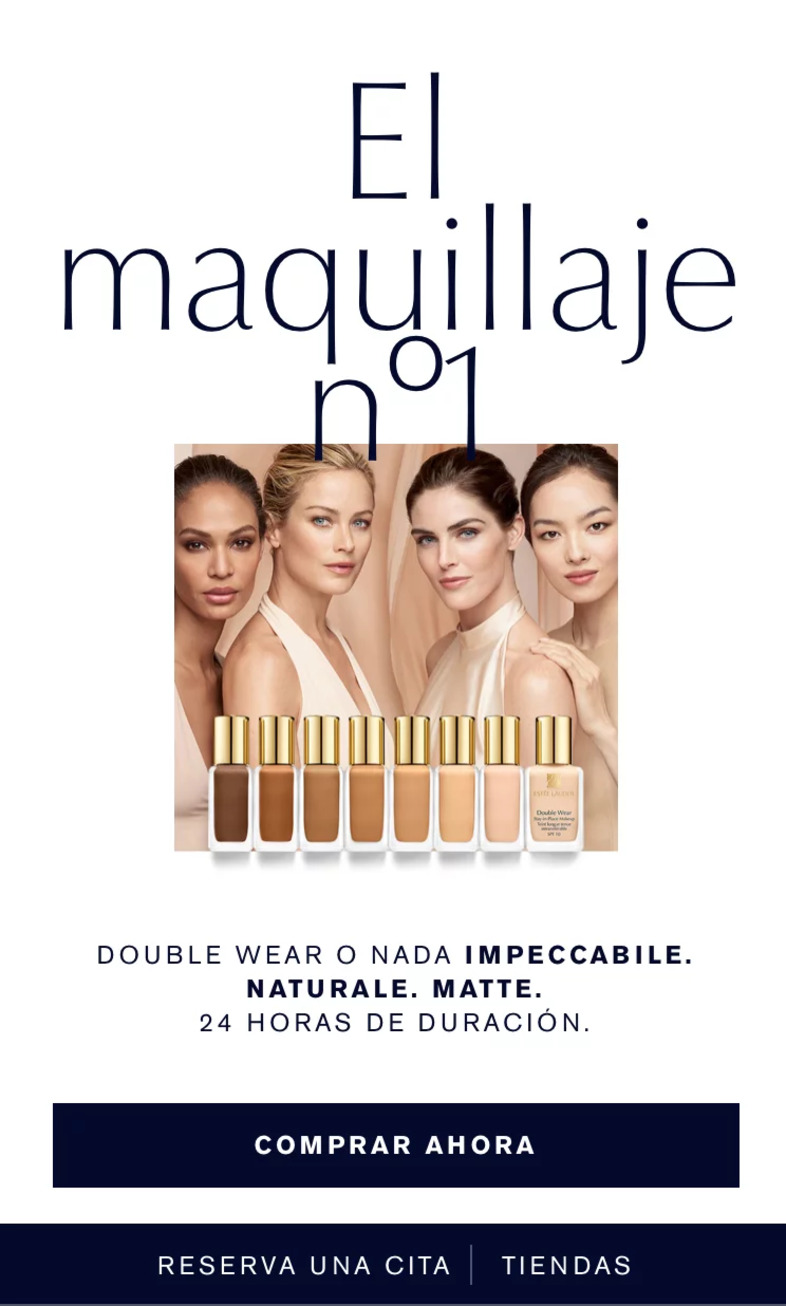
6.- Las llamadas a la acción en la primera parte de la landing
Coloca siempre las CTA en la parte superior de la página de aterrizaje. Aunque los usuarios móviles estén condicionados a desplazarse, el 80% de la atención de un visitante de móvil está siempre en la parte superior de la página. Por eso, ahí es donde tiene que estar tu principal llamada a la acción.
Sin embargo, solamente porque sea visible y esté arriba no significa necesariamente que sea óptima. Si el propósito principal de tu página de destino móvil es la generación de leads, por ejemplo, no puedes pedir a los posibles clientes que completen un formulario largo. Por eso, tan importante como el lugar en el que está tu CTA es como la diseñes.
7.- Optimizar formularios para móviles
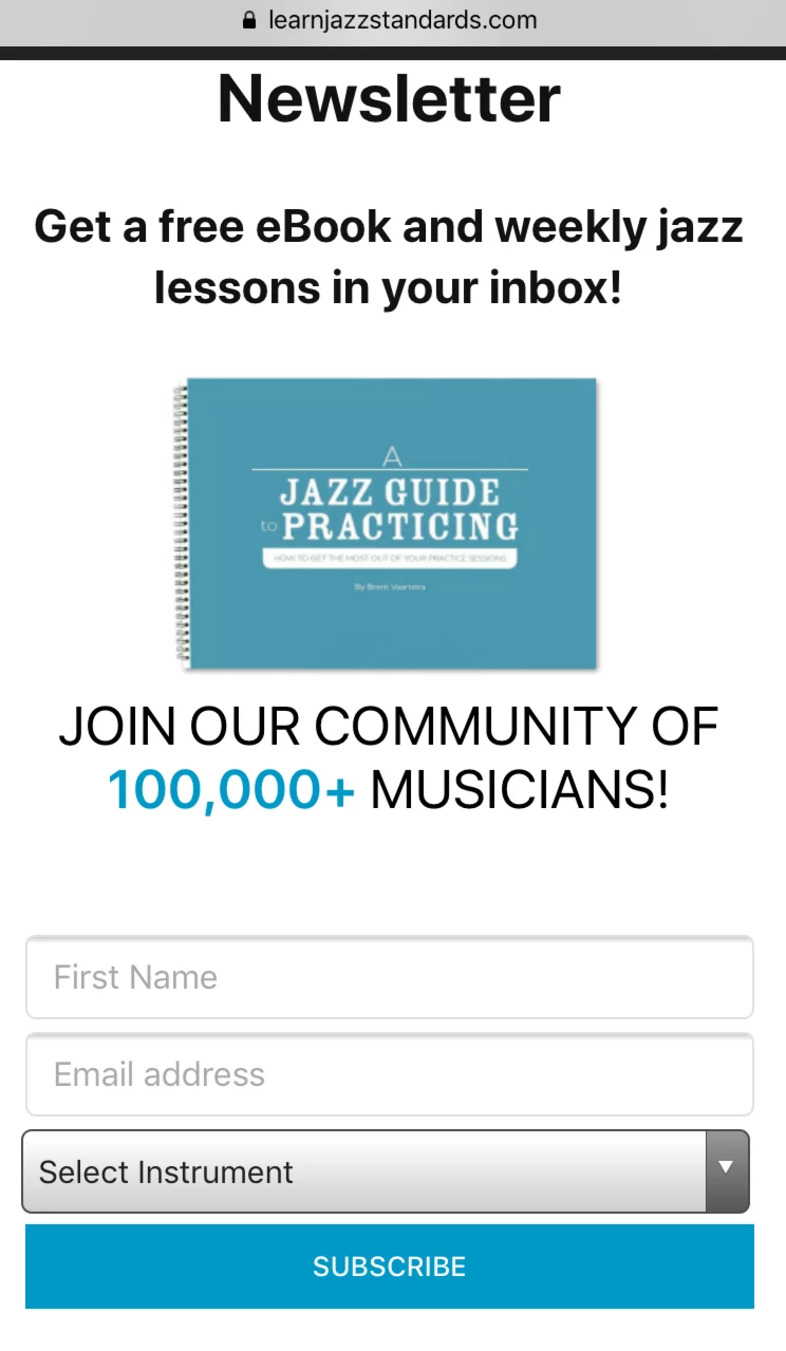
Es muy importante que optimices tus formularios para los usuarios que llegan a tu sitio a través de su móvil. Completarlos en un dispositivo móvil en realidad es algo que nadie quiere realizar. Por eso, asegúrate de pedir la información mínima que necesitas para lograr tu objetivo. Siempre podrás hacer un seguimiento más tarde a través de otras técnicas si lo que quieres es obtener más información.
Este formulario de Learn Jazz Standards es un gran ejemplo de lo que debería ser un formulario móvil. Consta de tres campos: nombre, dirección de correo electrónico y un menú desplegable para seleccionar el instrumento que te interesa aprender.
8.- Los titulares tienen que ser cortos
Deben ser cortos, realmente cortos. Cuatro palabras o menos es lo ideal. Una vez que creas que hayas terminado de escribir tu copy en tu página de destino, date un respiro, vuelve a leerlo y edítalo. Recorta cada palabra que no necesita estar allí. Incluso esas descripciones de productos nuevas y atractivas.
9.- Utiliza el contraste
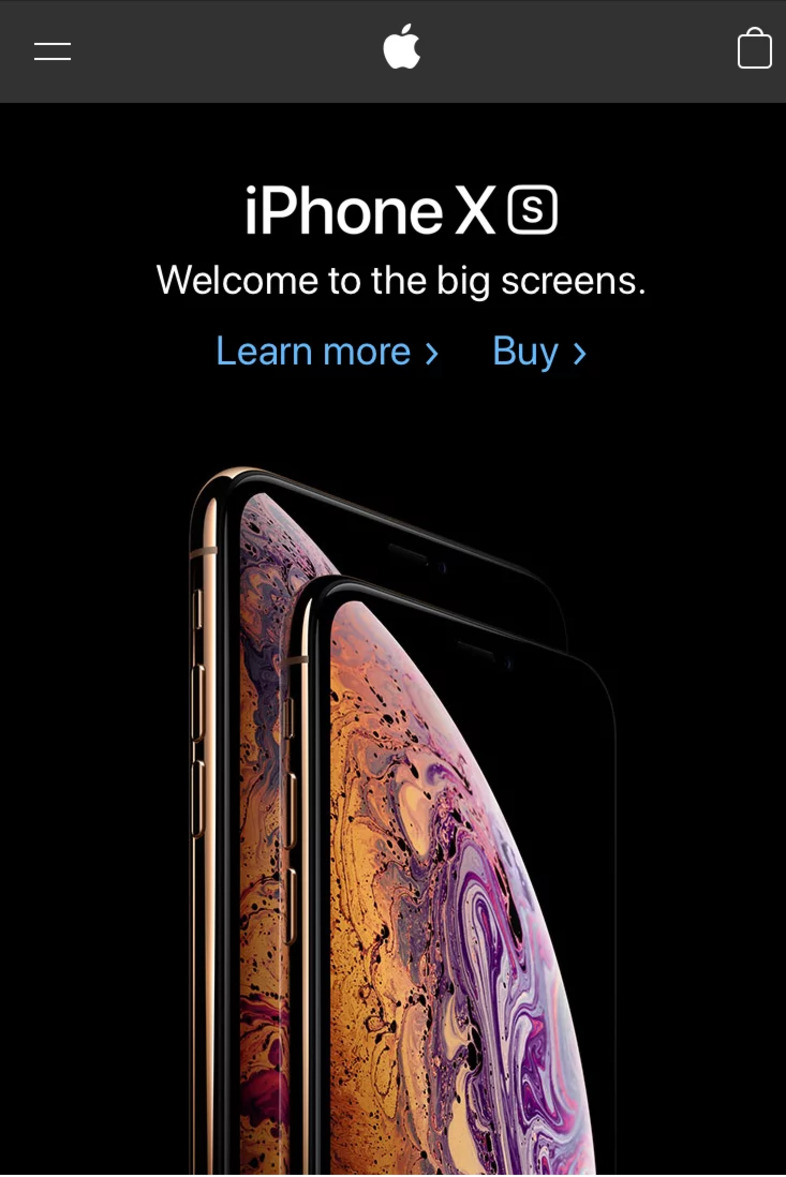
Los colores con alto contraste tienen un doble propósito para la optimización de una landing page perfecta para mobile. En primer lugar, son llamativos. Y en segundo lugar, los usuarios usan sus dispositivos móviles en todas partes y la luz natural al aire libre puede dificultar la lectura o visualización de lo que hay en la pantalla si tienes un diseño de bajo contraste.
Apple hace un excelente trabajo utilizando un alto contraste con texto e imágenes más oscuros sobre un fondo negro brillante.
10.- Usa el espacio en blanco
Aprovechar los espacios en blanco es algo que hace que las landing pages para móviles se vean actualizadas, limpias y sin mucha carga de texto. El espacio en blanco también facilita las interacciones de los usuarios y mantiene al mínimo los clics accidentales.
Un consejo extra: Utiliza los Test A/B al crear páginas de destino para móviles. Comienza con variaciones importantes antes de definir los cambios a niveles cada vez más específicos. No te limites a probar diseños de páginas de destino móviles, experimenta con la redacción de tus llamadas a la acción. Incluso pequeños cambios pueden tener un gran impacto en las tasas de conversión.
Una estrategia de marketing movil junto a un landing page perfecta para mobile es todo lo que necesitas para tener impacto entre los usuarios que navegan con sus smartphones. Utiliza nuestro software de Generación de Landing Pages y crea páginas de aterrizaje dinámicas y optimizadas para captar leads.