¿Qué es una landing page? Ejemplos de páginas destino exitosas
el 20 de mayo de 2025
el 20/05/2025
Una landing page tiene una meta principal: conseguir que el usuario convierta. O más claro aún, que ese usuario pase de ser un simple visitante a un cliente. Sabemos la teoría para hacerlo, pero no es tan simple como parece. De hecho, los landing page ejemplos perfectos que mostramos a continuación surgen tras horas y horas de trabajo. Tanto es así que para llegar al resultado final habrán pasado por numerosas buenas prácticas que son la base.
Tendrás que dedicarte a cada aspecto para llegar a construir uno de los landing page ejemplos perfectos a considerar en futuros posts. No existen reglas fijas para hacer que tu landing sea magnífica. De hecho, cada marca le da siempre un toque personal que aporta valor y mantiene la esencia de la propia marca. Observa aquello que te guste y piensa si podría adaptarse a tu negocio.
Crear y promover landing pages que generen conversiones te llevará un tiempo. Pero seguro que estos ejemplos y tips para crear landing pages efectivas consiguen despertar tu parte más creativa.
¿Quieres crear landing pages que conviertan más?
Diseña páginas profesionales optimizadas para desktop y móvil, sin complicaciones.
¡Convierte más con menos esfuerzo!
- ✔ Plantillas responsive
- ✔ Editor Drag & Drop
- ✔ Test A/B sencillo
- ✔ SEO y URLs personalizables
ÍNDICE DE CONTENIDOS
Ejemplos de landing pages perfectas
Una landing page no es simplemente un sitio web; es tu carta de presentación digital que transforma curiosos en clientes. En este apartado vemos algunos ejemplos de landing pages donde el diseño preciso, el copy adecuado y los visuales estratégicos se combinan para producir un efecto inmediato.
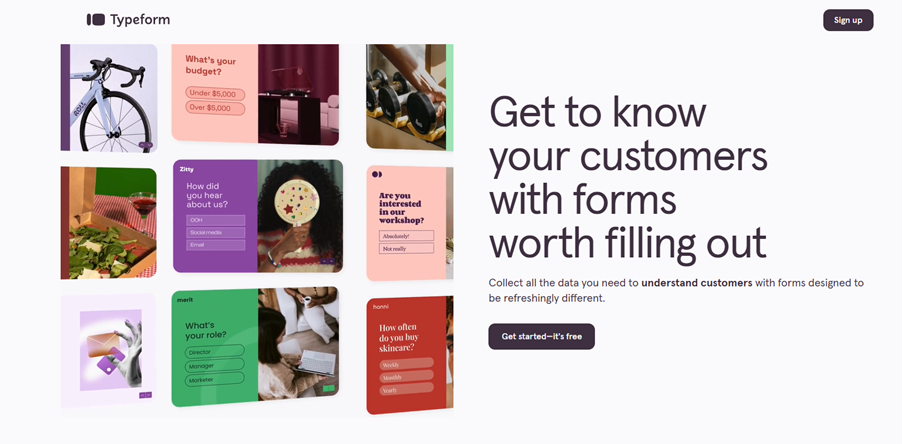
1.- Typeform
Typeform ha conseguido una de las landing pages más efectivas dentro del mundo SaaS. La primera impresión es una demo interactiva embebida, lo que reduce barreras para que el usuario entienda el producto en segundos.
En este ejemplo, apostaron por un título corto, descriptivo y llamativo. El copy es breve, conversacional y centrado en beneficios, y la hero imagen presenta una interfaz real de su producto, fomentando la confianza. Su botón de acción “Get started — it’s free” es visible desde cualquier dispositivo.
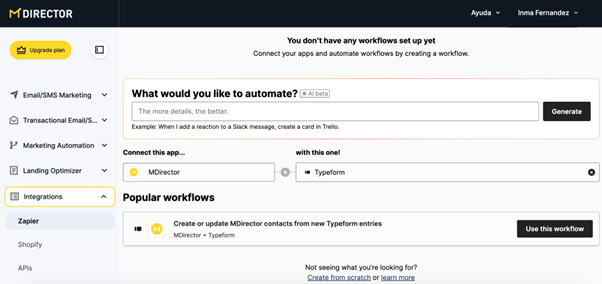
Los servicios de landing pages de MDirector pueden ayudar a potenciar aún más la efectividad de las landings pages. Al integrar soluciones de personalización y automatización, las marcas pueden crear experiencias interactivas y optimizadas que no solo capturan la atención del usuario, y fomentan una mayor conversión.
2.- Patreon
Uno de los ejemplos de landing page más efectivos es el de Patreon, que utiliza un copy aspiracional y que apela a la acción de los creadores de contenido.
Cualquier lenguaje que haga referencia a aspiraciones es una de las armas poderosas del copywriting. En este caso en el subtexto podemos apreciar ese contenido aspiracional: ‘Crea lo que te inspire, conéctate directamente con tu comunidad y construye un negocio próspero en torno a tu arte’.
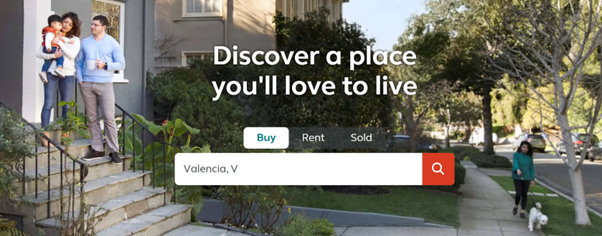
3.- Trulia
Una de las mejores maneras de tentar a tus clientes potenciales para convertir es lanzando una afirmación emotiva en tu landing page. En el caso de Trulia se invita a los clientes a encontrar un lugar del que enamorarse para vivir.
Esto genera una reacción emocional inmediata. Además, la elección visual adecuada es clave: una imagen potente y alineada con el mensaje puede marcar la diferencia aumentando la credibilidad.
Factores a considerar para mejorar tus landings
El poder del diseño visual
Las imágenes en los ejemplos de landing pages dirigen la atención hacia lo más importante. Cuando se utilizan recursos audiovisuales conviene asegurarse de:
- Mostrar imágenes que conecten
- Incluir personas, ya que aumentan la tasa de conversión.
- Mantener coherencia visual con tu identidad de marca.
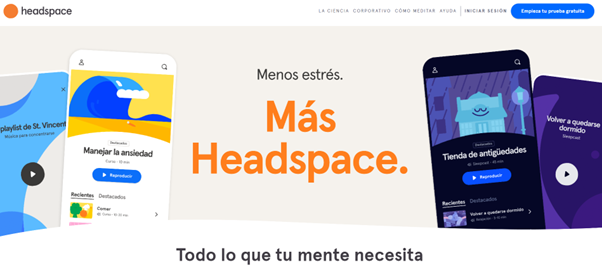
Headspace
Headspace es un ejemplo de landing page que utiliza un enfoque visual limpio, minimalista y centrado en personas reales, en situaciones de calma o meditación. Sus imágenes y colores pastel refuerzan la sensación de tranquilidad, perfectamente alineados con su propuesta de valor: reducir el estrés y mejorar el bienestar emocional.
Esta landing page destaca por apelar a las emociones. Utiliza imágenes y mensajes que sugieren bienestar, activando una respuesta emocional sin resultar intrusiva. Además, crea urgencia sutil sin ser agresivo con un mensaje potente, en este caso: ‘Todo lo que tu mente necesita’.
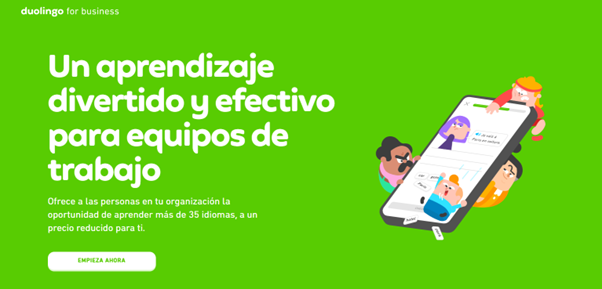
Duolingo
La landing page de Duolingo para Empresas utiliza ilustraciones que representan diversidad y aprendizaje en equipo, con un diseño colorido pero profesional. Refuerza su branding visual (tipografía, personajes, iconografía) en cada sección. La clave está en lograr armonía entre diseño y funcionalidad. En este caso ofrecer al equipo de trabajo aprender más de 35 idiomas.
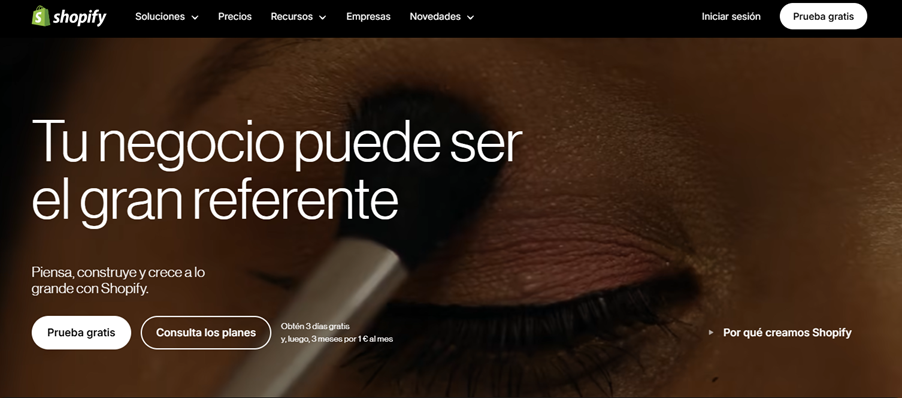
Shopify
Shopify mantiene en su landing page su enfoque visual simple pero efectivo. Utiliza imágenes en movimiento de situaciones de negocios reales, con un contenido de calidad, creado por sus usuarios. Esos pequeños vídeos explicativos, generan confianza y cercanía.
La prueba social, se reafirma al incluir subtextos poderosos pero concisos como el de ‘Piensa, construye y crece a lo grande con Shopify’. Este aparece en puntos estratégicos, destacando, además, con un botón CTA claro: “Prueba gratis”.
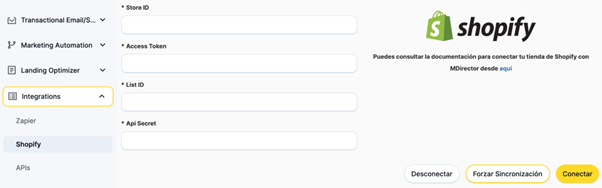
Los servicios de MDirector pueden integrarse perfectamente con Shopify, lo que permite automatizar campañas de Email marketing y SMS Marketing directamente en tus landings pages. Esta integración facilita la creación de experiencias personalizadas para los usuarios, optimizando la comunicación con los clientes y mejorando los resultados de tus campañas en Shopify.
Airbnb
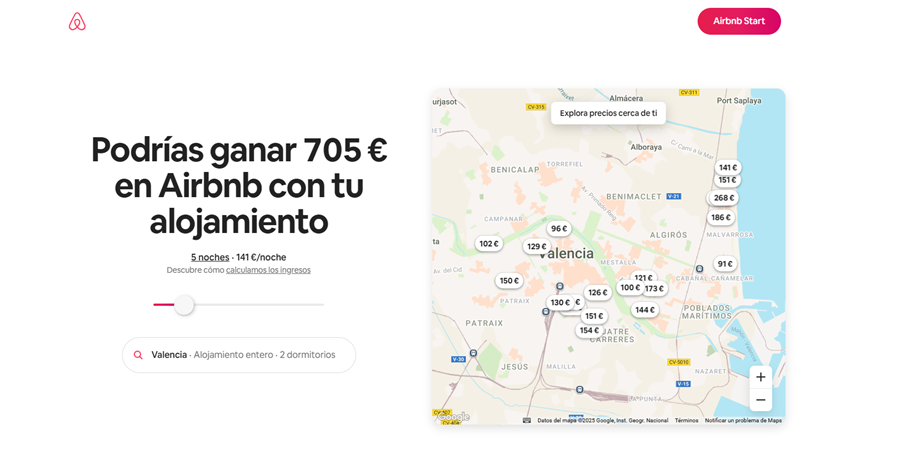
La landing page de Airbnb para anfitriones está completamente optimizada para la conversión emocional de forma personalizada. Principalmente usa imágenes de personas reales en sus hogares, lo que genera conexión instantánea.
La estrategia actual en esta categoría de anfitriones incluye secciones interactivas que personalizan el contenido en función de la ubicación del visitante, mostrando estimaciones de ingresos según la ciudad, así como la visualización
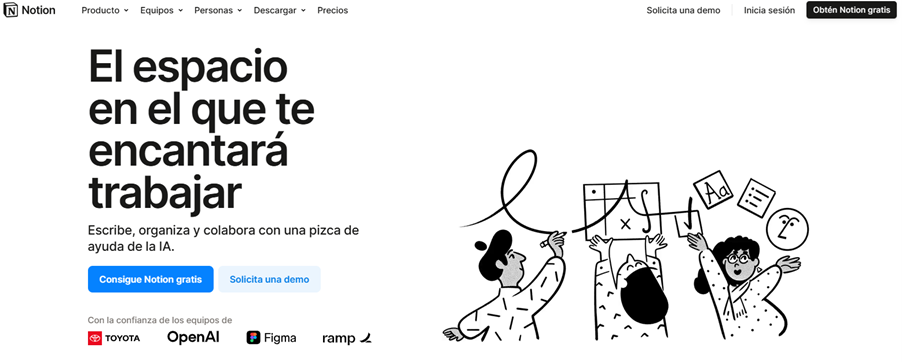
Notion
Notion emplea una estrategia visual limpia, con ilustraciones vectoriales, pequeños vídeos y screen recordings que muestran el uso de su herramienta. Sus landing pages están diseñadas por casos de uso (empresas, estudiantes, freelancers) y cada una mantiene una coherencia visual específica. Incluye un call to action atractivo y sencillo que resume de manera clara los servicios de la marca y conecta rápidamente con la audiencia.
Tipos de landing pages: ¿Qué ejemplos puedes usar en tu estrategia?
Los ejemplos de landing pages anteriores se centran en la ejecución, pero más allá del diseño o el copy, una landing page debe construirse en función de su objetivo. Elegir el tipo correcto es clave para lograr conversiones. A continuación, te mostramos algunos de los tipos más efectivos y cuándo utilizarlos:
Landing pages orgánicas
Ideales para captar tráfico desde buscadores. Se integran en la estructura web, como una página de categoría de producto o un detalle de producto en un eCommerce. Aunque también existen casos menos efectivos como las homepage landing, que desvían la atención al no estar enfocadas.
Landing pages de conversión
Son las landing pages más comunes en campañas de captación. Entre ellas:
- Microsites: pequeñas webs con menú limitado, centradas en una acción concreta.
- Páginas independientes: estas landing pages no se enfocan a la navegación, perfectas para campañas PPC.
- Click Through: sin formulario, derivan al usuario a otra página de conversión.
- Generación de leads: destacan por formularios breves y beneficios claros.
- Infomerciales: largas, informativas y diseñadas para productos digitales.
- Virales: cargadas de contenido útil y visual, pensadas para ser compartidas.
- Campañas de anuncios digitales: donde contenido y CTA deben estar perfectamente alineados con el anuncio.
Landing pages responsives: clave para la conversión móvil
Más allá del contenido o el diseño, los landing page ejemplos actuales tienen un denominador común: la adaptabilidad. Las landing pages responsives son imprescindibles en un entorno donde cada vez más tráfico proviene de dispositivos móviles.
¿Qué debe tener una landing responsive?
El diseño de landing pages responsives hacen que la navegación sea más fácil y eficaz. Si tu landing page no se adapta de forma fluida a distintos tamaños de pantalla, estás perdiendo conversiones… y posiciones en Google. Diseñar con enfoque mobile first ya no es opcional, es imprescindible. A continuación, repasamos los elementos clave que debe tener una landing page responsive para ofrecer una experiencia de usuario impecable y optimizada para convertir.
- Diseño mobile first: prioriza el contenido para móviles.
- Puntos de ruptura efectivos: cambia de diseño según el dispositivo.
- Uso de unidades relativas (% o vh/vw): permite flexibilidad.
- Optimización de imágenes: para carga rápida sin perder calidad.
- Contenido claro y jerarquizado: evita que se pierda en pantallas pequeñas.
Google ya lo dijo en su momento: los sitios que no sean responsive perderán posiciones. Por eso, todas las páginas que crees deben adaptarse de forma fluida a móviles, tablets y escritorios. En MDirector lo sabemos, y por eso te ofrecemos una herramienta profesional de Landing Optimizer para crear landing pages accesibles y efectivas para tu negocio.