10 consejos para mejorar la experiencia de usuario en tus formularios
el 24 de agosto de 2021
el 24/08/2021
La experiencia de usuario es un factor fundamental para el éxito de tus estrategias, por eso es necesario mejorar los formularios en tu web o páginas de aterrizaje. Estos son elementos fundamentales para obtener información relacionada a los visitantes de tu página y, por tanto, jamás puedes pasarlos por alto.
Cada vez más los usuarios tienen más presente cada aspecto que conforma un sitio web y como este puede influir en sus navegación. Lo importante es que la experiencia resulte lo más positiva posible para que quieran seguir explorando tu página en otra ocasión.
Por esta razón es tan importante que trabajes en mejorar los formularios que piensas usar en tus landing pages. Recuerda que es en ellas donde los visitantes harán ese primer contacto al suministrarte la información que les estás solicitando. Así que debe ser muy atractivo y cómodo de rellenar para que llame su atención de inmediato.
ÍNDICE DE CONTENIDOS
Aprende a mejorar los formularios
Puedes tener una página de aterrizaje muy llamativa y con excelente diseño, pero cada elemento que la conforme debe ser eficaz. Por lo tanto, es importante que tengas conocimiento de algunas técnicas que puedes implementar para mejorar los formularios:
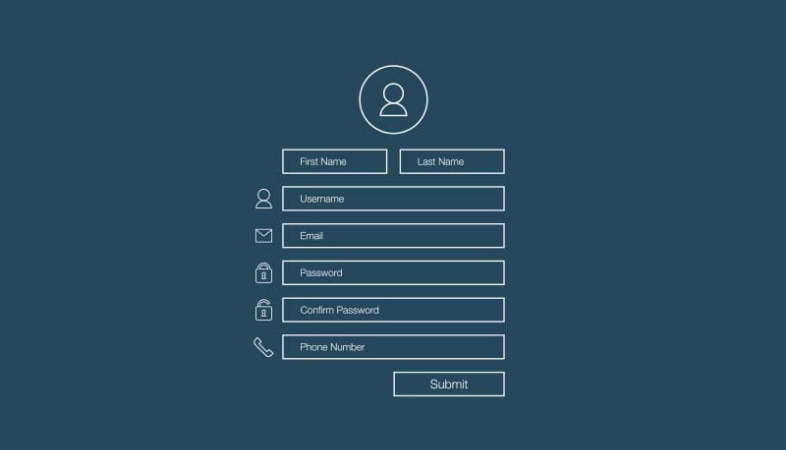
1.- Agrupa los campos del formulario
En este proceso de mejorar los formularios, lo primero que debes tener presente es la estructura y agrupación de los campos de forma lógica. Esto te dará la posibilidad de tener una organización adecuada y que sea coherente, pero a la vez sencilla para tus potenciales leads. Puedes hacerlo de la siguiente manera:
- Información relacionada con el grupo.
- Añade un encabezado a cada grupo, por ejemplo, información personal y datos de contacto.
- Ordena los grupos de arriba a abajo de una forma que tenga sentido para el usuario, como si estuvieras contando una historia.
Si haces todo esto lograrás que al usuario se le haga más sencillo comprender la información que le estás solicitando. Este orden sirve para que el visitante esté seguro de cada dato que está colocando en el formulario.
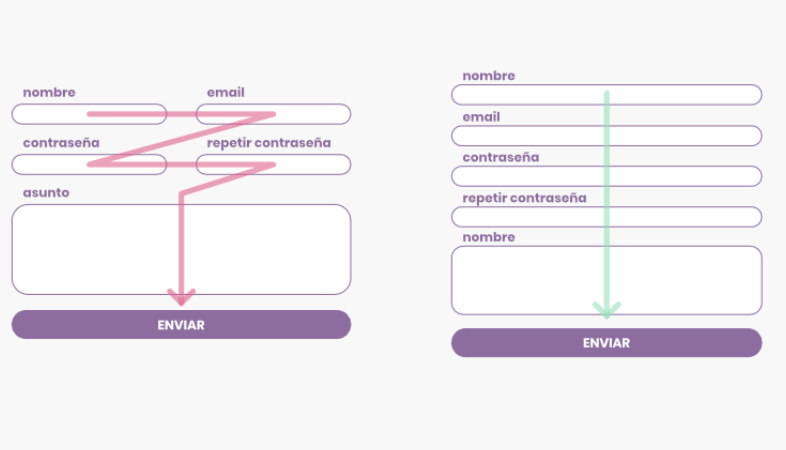
2.- Colocación de los campos para mejorar los formularios

Cabe destacar que los usuarios prefieren los formularios que se puedan escanear en patrones de lectura Z. Este formato genera que haya una carga cognitiva mayor en el formulario que posee dos columnas. Y esto, a su vez, provoca que la comprensión sea más lenta. Por esta razón, es más oportuno trabajar con un diseño de una columna, ya que no genera confusiones.
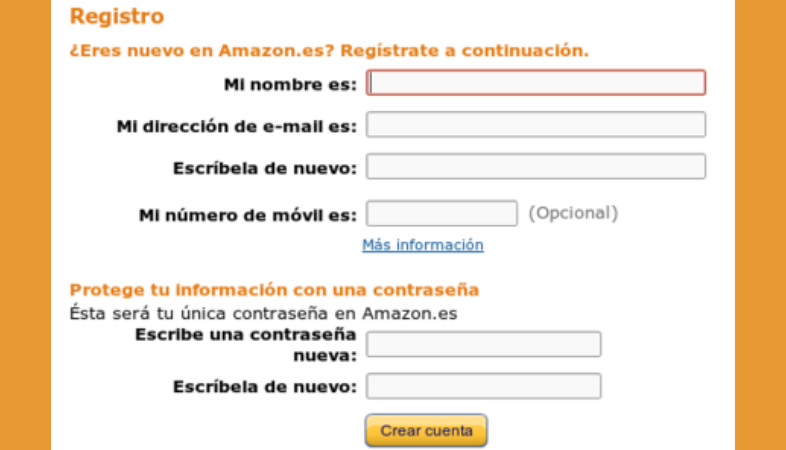
3.- Solicita solo la información necesaria
Un grave error que cometen algunos es usar el formulario como si se tratara de un interrogatorio. Este elemento debe cumplir una función específica: atraer al visitante para que comparta su información personal a cambio de la oferta que le ofreces.
Solo solicita aquella información que necesitas para establecer el primer contacto con el usuario, que en estos casos suele ser dirección de email y nombre. Una vez te comuniques con la persona puedes ir haciendo encuestas u otra dinámica para conocerla más a fondo.
Cuando se piden muchos datos personales, esto puede generar cierto temor en el usuario y preferirá no suministrarlos. Por eso, en esta primera instancia lo mejor es que solo solicites aquellos que te permitan contactarlo. Después ya tendrás tiempo para conocer el resto.
4.- Colocación de etiquetas
Cada detalle cuenta para mejorar los formularios, y uno de ellos es en donde sitúas la etiqueta que preceden al campo. Lo recomendable en este caso es que no dejes mucho espacio de por medio, ya que visualmente no se ve estético y puede confundir a la persona.
Debes colocarla lo más cerca que puedas del campo asociado, estos deben estar muy bien alineados para que el usuario esté seguro de que llena el campo correcto. Como se recomienda trabajar de forma vertical, seguido de la etiqueta debe ir la casilla a llenar, el texto y campo no deben tener mucho espacio entre sí.
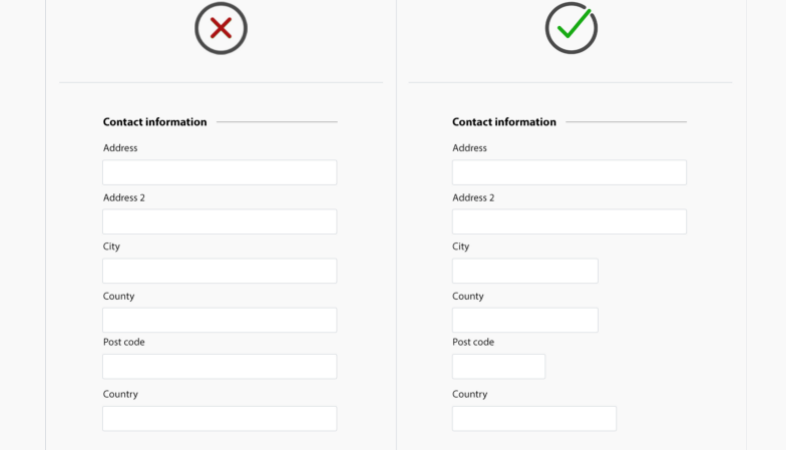
5.- Establece el largo y ancho del campo

Considera que si tu site es nuevo. Puedes enviar una encuesta que te permita recopilar información sobre los datos ingresados. Pero si ya tienes información de un formulario preexistente, revísala para que tomes una decisión en cuanto a la longitud del campo.
6.- Ubicación de la casilla de verificación o el botón de opción
Otra manera de mejorar los formularios para una buena experiencia de usuario, es colocando las casillas de verificación o los botones de opción uno debajo del otro. Ten en cuenta que esto permitirá que haya una legibilidad mucho más óptima.
Como ya sabes, el patrón de lectura preferido por los usuarios cuando escanean el formulario es el patrón Z. Pero ten en cuenta que al colocar la información una al lado de la otra provoca que la comprensión y el llenado del formulario sea más lento.
Por el contrario, si colocas las casillas o botones de opción uno debajo del otro, la escalabilidad de la información se hace mucho más sencilla y esto, a su vez, agiliza el proceso de llenado del formulario.
7.- Añade marcadores de posición o textos de ayuda
Entre los elementos que puedes usar para mejorar los formularios están los marcadores de posición. Estos se usan en forma de sugerencias para la información que se está solicitando en el campo. Ten presente que estos desaparecen una vez que el usuario empiece a ingresar datos en el campo.
Pero si vas a trabajar con texto de ayuda, tienes que saber que este se utiliza cuando la información que se pide en los campos es más compleja. Este debe colocarse inmediatamente después de la etiqueta o pregunta que le haces al visitante.
Estos textos auxiliares deben ser breves, y se deben usar en casos muy particulares como por ejemplo:
- Cuando solicitas datos o información a desconocidos.
- En caso de que un usuario quiera saber por qué se le solicitan los datos.
- Si hay una manera específica en la que deban proporcionar los datos.
8.- Especifica cuándo la información es obligatoria u opcional
A veces a los usuarios se les indica que hay campos obligatorios que deben ser llenados, pero no tienen claros cuáles son. Por eso, es indispensable que los señales. Puedes colocar un asterisco o la palabra en cuestión, por ejemplo, «obligatorio», «opcional».
Siempre identifica a los que son minoría, es decir, si hay más campos opcionales, vas a señalar aquellos que son obligatorios. Es importante que lo muestres junto a la etiqueta, no al campo de entrada. Y es recomendable que dejes la menor cantidad posible de casillas opcionales, ya que puedes obtener menos información.
9.- Coloca la validación de campo
Es común que los usuarios puedan cometer errores de tipeo al momento de llenar los campos del formulario. Y, en ocasiones, no se dan cuenta y lo envían con esos fallos. Por eso, es importante que valides el campo a medida que la persona escribe la información.
La validación en línea te ayuda a detectar errores en campos más concretos como en el de dirección de correo electrónico (si falta el @). Y también es muy usado cuando coloca la contraseña o clave de forma incorrecta, esto le da un aviso al usuario para que verifique.
10.- Agrega un botón de llamada a la acción
Hay un elemento que es fundamental en los formularios, puesto que sin él, toda la información recopilada se perdería. Se trata, nada más y nada menos, que del botón de call to action. Este es el que permite que el visitante pueda ejecutar la acción-objetivo del formulario.
No puede faltar, si no, no habría forma de que el usuario compartiera los datos que llenó en el formulario. Recuerda que la acción que deseas que ejecute debe estar claramente expresada en este elemento, ya sea a través de una palabra como «Suscríbete» o «Regístrate ahora».
Considera que el diseño y la ubicación del botón de acción también es vital. En este caso suele colocarse al final de todos los campos, y este tiene que resaltar del resto, ya sea por el color, frase o diseño que uses para incitar al visitante a realizar lo que deseas.
Puedes ver que hay varios factores con los que debes trabajar para mejorar los formularios de tus páginas de destino. Pero ahora que ya sabes cuáles son los más importantes, tienes la oportunidad de comenzar a crearlos de la forma más apropiada para que den resultados positivos.
Y si también estás pensando en diseñar tus propias páginas de aterrizaje para poner a prueba estás técnicas, puedes hacerlo a través de nuestro software Landing Optimizer de MDirector, en el que te ofrecemos una amplia gama de plantillas que pueden servirte de inspiración. Cabe destacar que las puedes personalizar para darles ese toque característico de tu marca.