Ejemplos de thank you pages estratégicas que generan ventas
el 21 de julio de 2021
el 21/07/2021
Más allá de los mensajes promocionales es importante que agradezcas a los usuarios, y puedes hacerlo con thank you pages que generan ventas. Este tipo de páginas son ideales para que los visitantes se sientan especiales y valorados por la marca, no solo como un número más.
A ninguna empresa se le olvida promocionar sus productos o servicios, pero muchas pasan por alto algo tan sencillo como dar las gracias. Este gesto de amabilidad puede ser por un registro, compra, visita, siempre habrá una buena razón para agradecer a las personas.
Por esta razón, es importante que cuentes con thank you pages que generan ventas. No solo para lograr que los clientes compren sino también para demostrarles que son importantes para tu negocio. Un simple gracias puede causar efectos positivos que se verán reflejados en las ventas.
ÍNDICE DE CONTENIDOS
Claves para thank you pages que generan ventas
Antes de ver algunos ejemplos de thank you pages que generan ventas, es importante que conozcas algunas elementos que son esenciales a la hora de crearlas. Esto te facilitará el proceso y hará que tus páginas de aterrizaje de agradecimiento sean mucho más efectivas:
- Ten en cuenta el tipo de acción que efectúa el usuario y la información personal que te ha suministrado. Así como los pasos que ha tenido que seguir para ello.
- Usa un titular llamativo y claro en el que muestres tu agradecimiento.
- El mensaje tiene que enfocarse en el diseño de una página que continúe, es decir, la armonía, colores y temática de la landing page. Y en caso de haberlas, en las páginas siguientes.
- Incorpora un mensaje de confirmación que le permita al usuario comprobar rápidamente la acción que realizó. Es oportuno que lo humanices lo más que puedas, intenta aclarar las posibles dudas que puedan generar los próximos pasos a seguir.
- Tienes que saber en qué fase del embudo de ventas se encuentra tu prospecto y cuál sería la siguiente. De modo que puedas establecer la siguiente acción que quieres que realice el usuario.
- Trabaja con contenido adicional y define cuáles serán los otros CTA que le permitirán al usuario seguir interactuando en la web. Puede ser para que te contacten, acceda a tus redes sociales, consulte las novedades sobre las ofertas de productos o servicios, contenido relacionado, y mucho más. Pero recuerda que esto queda en segundo plano, lo primero y central es agradecimiento.
- A diferencia de las landing pages, en la página de agradecimiento puedes añadir el menú de navegación. Esto le brinda a los usuarios la oportunidad de seguir navegando.
Modelos de thank you pages que generan ventas
Las thank you pages no pueden ser un callejón sin salida, deben ser capaces de dirigir a los usuarios hacia otras acciones que te puedan generar más ventas. Para lograrlo es importante que sigas las claves anteriores, pero si no es suficiente puedes usar de guía algunos ejemplos efectivos:
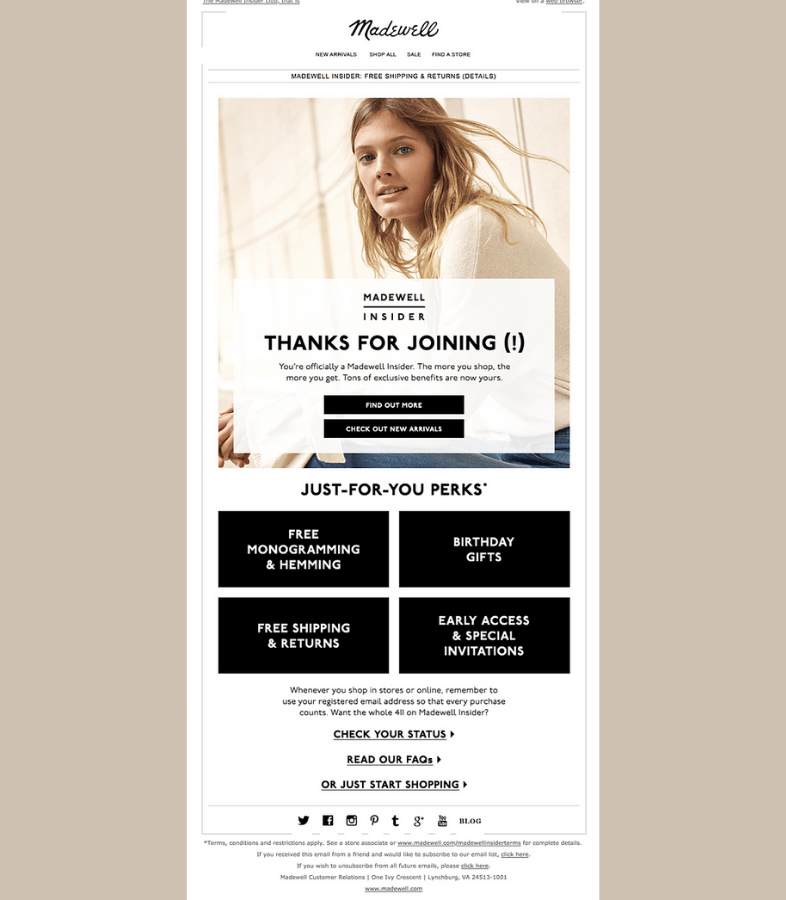
1.- Trabaja con contenidos relacionados – Madewell
Otro buen ejemplo de thank you page que muestra la navegabilidad de la página, con un menú superior, es el de Madewell. Este le da la posibilidad al usuario de acceder de nuevo a toda la web. Seguidamente se refleja el objetivo principal, un mensaje de agradecimiento por haberse registrado.
Asimismo, cuenta con llamadas a la acción complementarias con la intención de redirigir al usuario a contenidos relacionados al que se suscribió. De esta manera, le brindas la oportunidad a la persona que pueda ampliar la información y conocer las últimas novedades. Además, al final colocan botones de redes sociales para redireccionar a sus perfiles.
Se puede decir que trabajan con diseño minimalista, en el que solo usa una gran imagen, y únicamente dos colores neutros, blanco y negro. Esto permite que los usuarios centren su atención en el contenido y no se distraigan con elementos innecesarios.
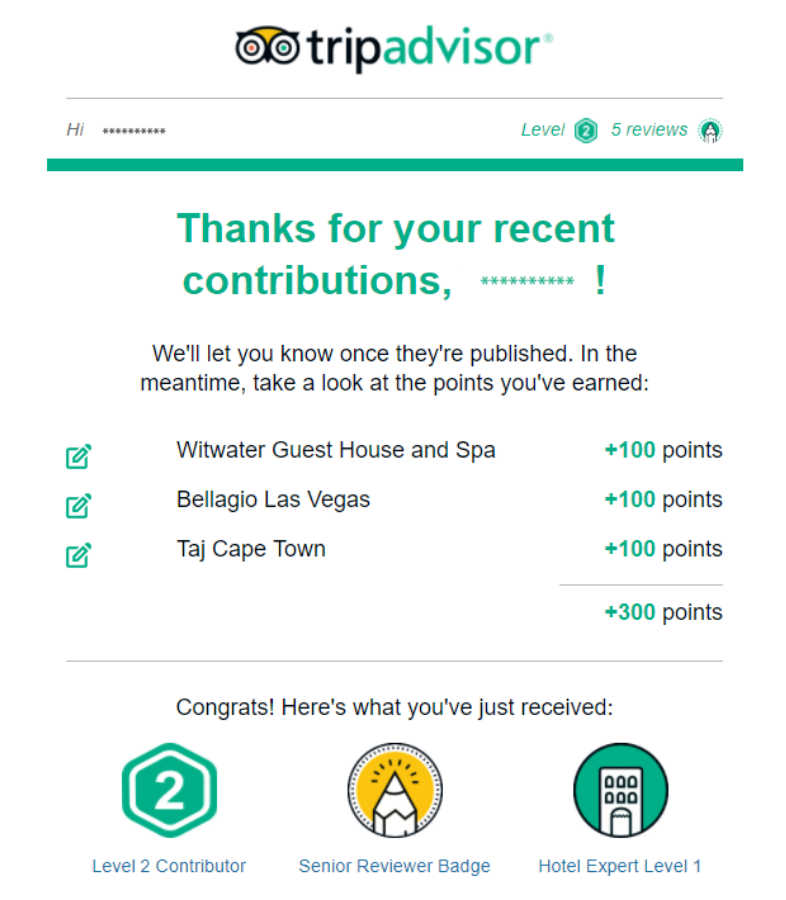
2.- Crea un mensaje personalizado – Tripadvisor
Hay diferentes maneras de crear thank you pages que generan ventas y una de ellas es hacerla personalizada. Un buen ejemplo de esto, es la página de agradecimiento de Tripadvisor, en la que agradece de forma particular a un usuario por haber realizado una contribución.
Se dirige directamente a la persona usando su nombre, pero la personalización de esta página va mucho más allá. Siguiendo los elementos clave, trabaja con un contenido en función a la etapa en la que está el usuario que hizo la contribución.
Tripadvisor también utiliza un diseño muy básico, con la misma paleta de colores que tiene su logo que sale en la parte inicial. Al final colocan unos iconos que muestran los beneficios que el usuario acaba de recibir por la acción que realizó anteriormente.
3.- Agradece por la acción
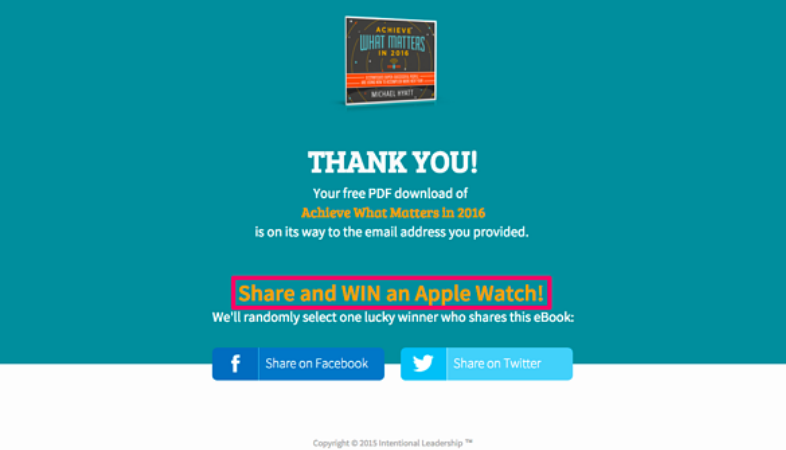
Como ya sabes el objetivo principal de las thank you pages que generan ventas, es agradecer al usuario por la acción realizada. Justamente, esto es lo que hace Social Mood en su página, donde deja el mensaje claro desde el titular «Gracias por interesarte en nuestro ebook…». Seguido de una llamada a la acción que invita a la descarga.
Además, para que la navegación no termine ahí, añaden un menú para que los usuarios puedan continuar explorando otras opciones que ofrece la marca. Así como otras alternativas de contenidos relacionados que pueden interesarles a los visitantes.
En cuanto al diseño, es muy simple, usan un fondo blanco en el que resalta su logo de color amarillo. Este mismo color es usado en las diferentes call to action que hay en la página. Acompañados de una tipografía legible en color negro.
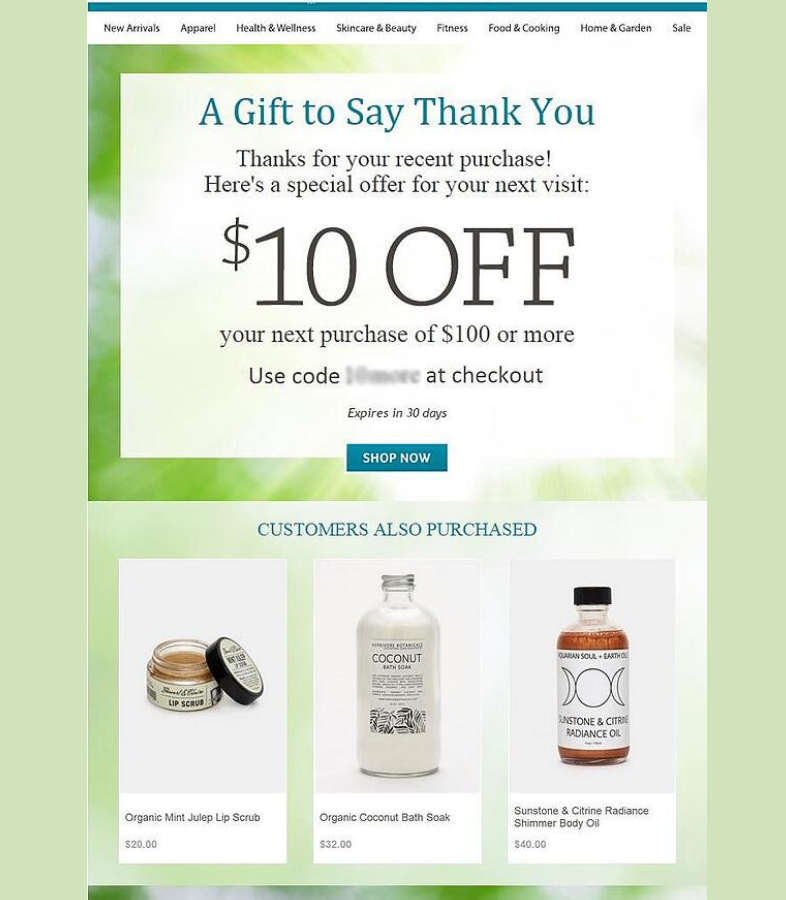
4.- Ofrece un regalo en forma de agradecimiento
El siguiente modelo de thank you pages que generan ventas, corresponde a una marca que vendes productos de cuidado para la piel. Inicia con una barra en la que se pueden observar varias secciones para que el usuario no solo reciba un agradecimiento sino que pueda seguir su navegación.
Seguido de un título que dice «Un regalo para decir gracias», sin duda, es una gran forma de captar la atención. Debido a que el gesto de amabilidad está precedido por una oferta atractiva, un obsequio en señal de agradecimiento. Se trata de un código especial de descuento a aquellos usuarios que acaban de convertirse en leads.
Puedes observar un diseño bastante simple, con un fondo que puede representar a la naturaleza, ya que son productos orgánicos. Cuenta con un botón de CTA que hace el llamado a «Comprar ahora». Además, aprovecha para mostrar las imágenes, especificaciones y costo de algunos productos que pueden interesar.
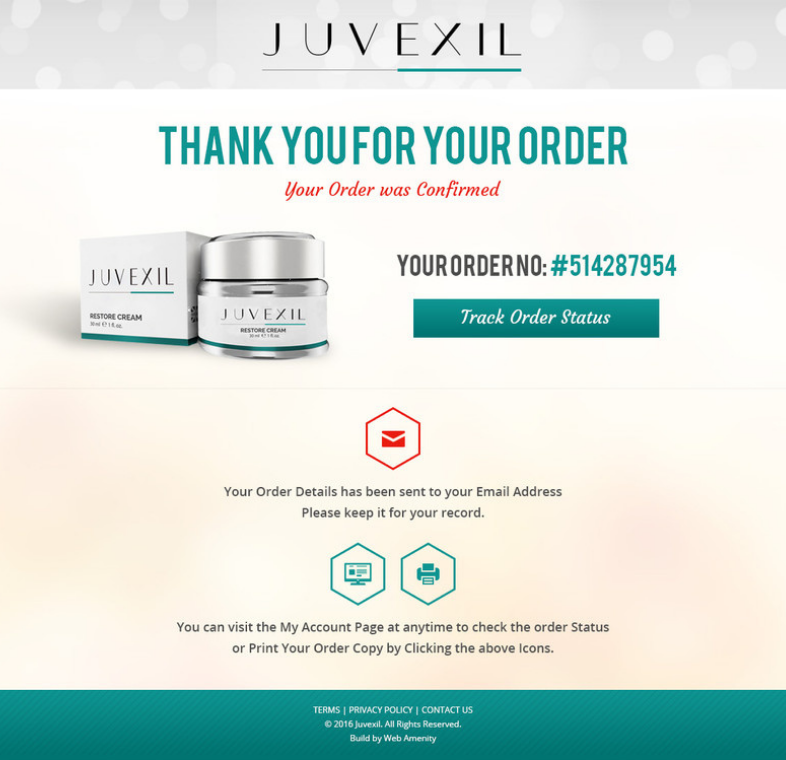
5.- Informa sobre el pedido – Juvexil
¿Por qué es tan importante hacer un seguimiento del recorrido de compra del usuario? Para enviar el mensaje correcto y adecuado en función a la etapa en la que se encuentra. Y esto es lo que hace la marca Juvexil, quien aprovecha el agradecimiento para enviar información relacionada al pedido realizado.
No solo da a conocer que el pedido fue realizado de forma correcta, también le indica que recibirá un correo electrónico con todos los detalles. Asimismo, añade un enlace para realizar el seguimiento del pedido desde la página de perfil de usuario para poder redirigir al cliente a la web.
Considera que mantener informado al consumidor sobre el estado del pedido resulta muy efectivo para producir confianza en el usuario. Esto puede generar que el cliente se anime a efectuar otra compra en cualquier momento.
Verás que el diseño es bastante sencillo, no usa muchos colores y los pocos que tienen armonizan la página. Posee una llamada a la acción que invita a rastrear el estatus del pedido. Y algunos iconos con información extra.
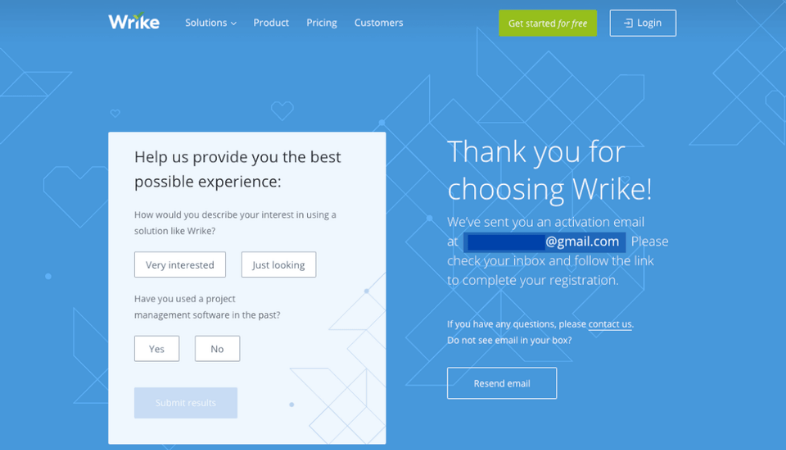
6.- Usa encuestas para saber la experiencia del usuario – Wrike
Recuerda que las thank you pages que generan ventas, no se pueden quedar meramente en el agradecimiento, deben impulsar al usuario a realizar otra acción. Wrike aprovechó para efectuar una encuesta para conocer cómo fue la experiencia que tuvieron los usuarios.
Qué mejor que sea la misma persona que te diga cómo se sintió, las encuestas te suministran información muy valiosa. Asimismo, la página invita a registrarse en la plataforma, lo que impulsa a las personas a realizar más de una acción en la misma página.
Wrike tiene la finalidad de aprender acerca de las motivaciones de los usuarios al convertirse en leads. Además de descubrir las expectativas que tienen con el servicio para poder mejorar la experiencia de los usuarios y las conversiones en el futuro.
Puedes ver que el diseño se basa en tonos azules y letras blancas, resalta un CTA en color verde. A mano izquierda se encuentra la breve encuesta, y a la derecha el formulario de suscripción. Y un llamado final que dice «Reenviar email».
Listo para hacer tus thank you pages
No solo tienes las claves sino también varios ejemplos que te servirán para crear tus propias thank you pages que generan ventas. Solo tienes que recordar que la idea de estas páginas es lograr que el usuario continúe con su navegación.
Por eso, es imprescindible que cuente con un menú mediante el cual las personas se puedan redirigir a otros sitios, así como llamadas a la acción. Esto es lo que te permitirá producir más ventas, las cuales se traducirán en ganancias para tu negocio.
Aunque ya tienes todo lo necesario, en MDirector queremos echarte una mano extra. Por esta razón, te ofrecemos Landing Optimizer, nuestra herramienta de generación de landing pages, con la que podrás crear tus páginas de destino complementarias en tan solo unos minutos.