Cómo sacar partido de la tipografía en tus landings
el 08 de mayo de 2018
el 08/05/2018
La tipografía de landings afecta a las conversiones. Y lo peor es que se tiende a ignorar.
Solo tienes un puñado de herramientas para comunicarte de la mejor manera posible online y transmitir todo aquello por lo que trabajas. Las palabras, las imágenes, los colores o la propia organización y estructura se llevan toda la atención cuando se trata de optimizar landing pages. Lo que implica que muchos elementos se quedan de lado.
Cyrus Highsmith, autor de Inside Paragraphs, apunta que la tipografía de landings representa la voz de una marca. O hasta logra transmitir en qué contexto se utilizan ciertas palabras. Pero también es algo más.
La tipografía es el lenguaje no verbal en el mundo digital
Crea primeras impresiones. Mejora o empeora el carácter de un sitio web. El tono de voz refuerza las palabras o las echa a perder. Por eso se hace tanto hincapié en conocer las últimas tendencias en diseño web y, sobre todo, en las mejores tipografías del momento.
De hecho, es probable que tus landings no resulten exitosas precisamente por obviar este elemento y no prestarle atención. Y es un grave error.
Muchos responsables de marketing invierten todos sus esfuerzos en optimizar las palabras clave, las meta etiquetas o los enlaces para aumentar las conversiones. El SEO y la optimización de varios elementos se llevan toda la atención, sobre todo porque se cree que algunos tienen más prioridad a la hora de mejorar la experiencia del usuario.
Aunque si tras la optimización de los mismos no se consigue el resultado esperado, considera si realmente estás actuando bien.
ÍNDICE DE CONTENIDOS
¿Por qué es importante la tipografía de landings?
Verás, antes de entrar en el efecto que tiene la tipografía de landings en las conversiones, es importante entender por qué resulta tan importante.
Harald Weinreich y Jakob Nielson lanzaron un estudio que midió 45.327 páginas vistas de 25 usuarios diferentes. Se descubrió que, de las personas analizadas, la mayor parte hacía scroll hacia la mitad de la página para consumir el contenido. Es decir, solo se detenían para leer menos del 20% del contenido total.
Estos hallazgos fueron tan consistentes que se creó una fórmula capaz de encontrar la cantidad de texto que un usuario estaría dispuesto a leer: entre 200 y 1250 palabras.
Como puedes ver en el gráfico, a medida que aumenta el número de palabras, el porcentaje de personas que lee no solo disminuye, sino que además se vuelve más errático en la mitad del camino.
Por otra parte, Josh Schwartz descubrió que cuanto más se escribe, menos se lee.
No crees contenidos más cortos. Hazlos atractivos
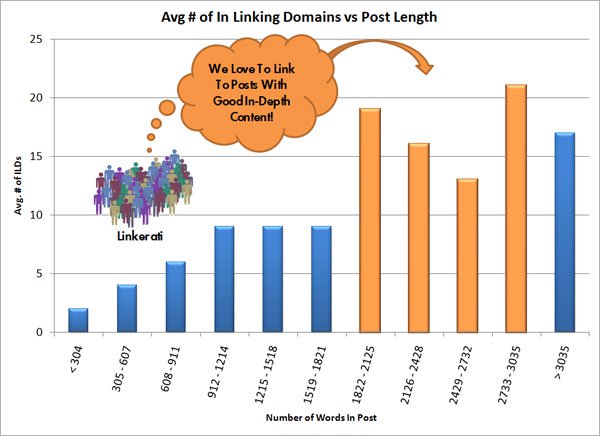
En un análisis de todos los contenidos con más links en Moz, se descubrió que el contenido que más se enlazaba tenía un conteo de palabras alto.
Aunque no hay forma de saberlo con certeza, el 20% de los usuarios están dispuestos a enlazar tu contenido si es más largo. Y he aquí el quid de la cuestión.
Si tu contenido va a ser largo, debes asegurarte de que sea legible y agradable a la vista. Por eso la correcta tipografía de landings es fundamental.
Aunque la tipografía de landings no es uno de los elementos que más se trabaja, juega un papel importantísimo a la hora de generar conversiones.
La tipografía de landings se suele definir como el estilo o la apariencia que tiene el texto. Pero no solo se trata de qué fuente usar. Sino que incluye elementos que también son decisivos.
- Tipo de letra. Hace referencia al grupo de caracteres y letras que tienen el mismo diseño. Equivocadamente, nos referimos al tipo de letra como «fuente«. Pero no lo es.
- Fuentes. Una fuente es un estilo particular de tipo de letra que tiene un tamaño y peso específico. Por ejemplo, la negrita de Times New Roman.
- Longitud de la línea. Hace referencia a la distancia entre los márgenes derecho e izquierdo entre los cuales se coloca el texto.
- Leading. El espacio entre dos líneas de texto.
- Kerning. El espacio en blanco que está presente entre las letras.
Usos de la tipografía de landings
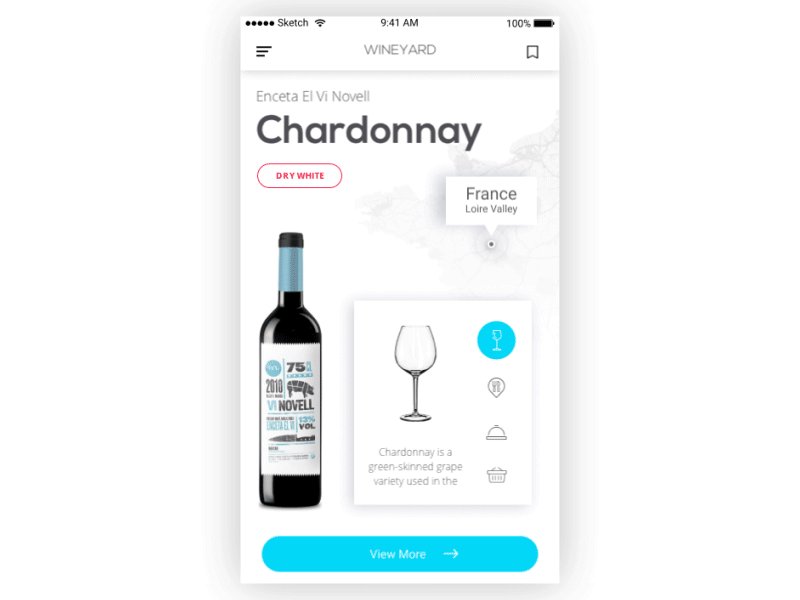
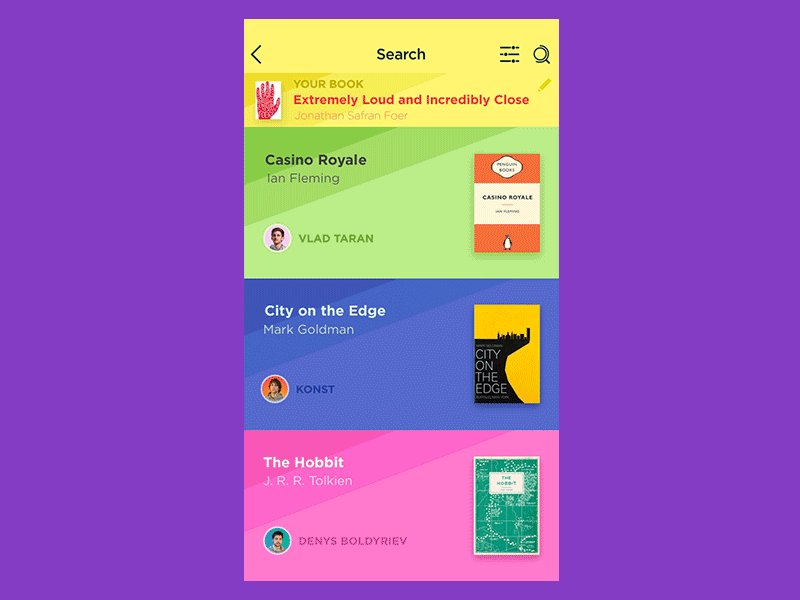
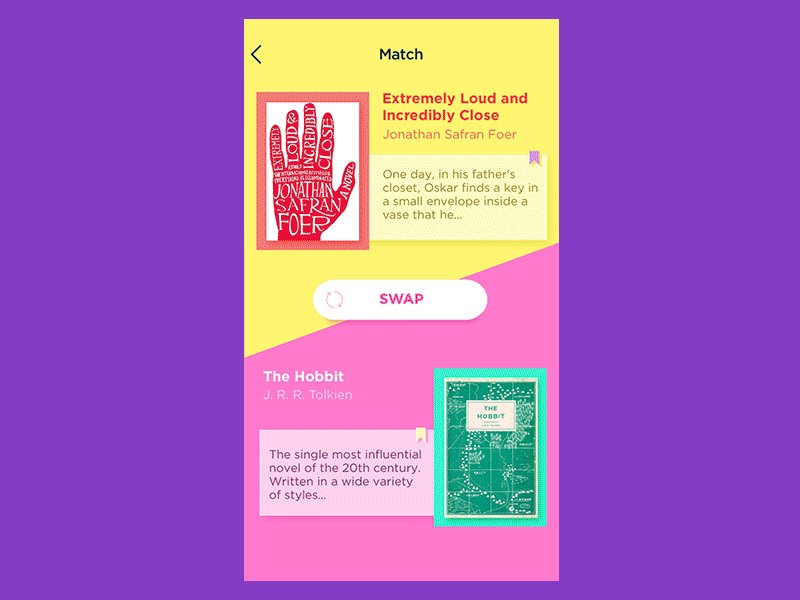
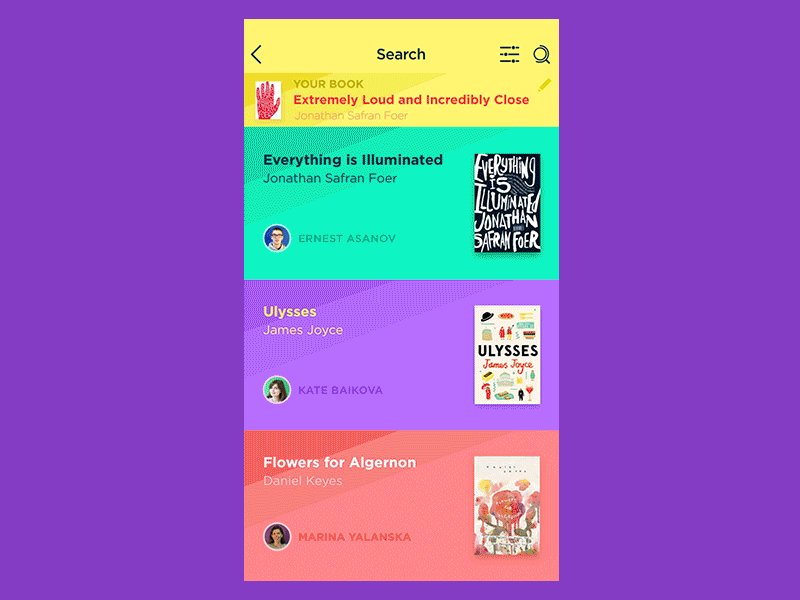
Existen muchas razones por las que consigues reconocer una pieza publicitaria de Apple inmediatamente. Las marcas trabajan su branding para mejorar su imagen corporativa, haciendo hincapié en elementos como las imágenes y el diseño. Y sí, la tipografía de landings, deja de pasar desapercibida para convertirse en un factor decisivo.
De hecho, muchas de las marcas mejor posicionadas a nivel mundial tienen una gran estrategia de diseño. Lo que hace que se distingan fácilmente a través de su estética.
En el momento en el que diseñes una landing, necesitas que tu público objetivo respire tu marca y reciba todas las ideas que quieres transmitir. Un diseño efectivo de una landing es sinónimo de marketing sofisticado. Y la tipografía de landings es uno de los elementos que más versatilidad aporta.
Por eso no debes perder la oportunidad de adentrarte en herramientas como Google Fonts, donde encontrarás miles de opciones de tipografías.
1.- Ten en cuenta tu audiencia potencial
Y el contexto en el que se lanzan determinadas campañas.
Cuando se trata de la elección de una tipografía de landings, todo esto resulta esencial. Cada fuente aporta su propio estado de ánimo a un diseño. Hay tipografías amigables, divertidas, serias, de negocios, etc. Por eso, antes de escogerla, debes tener en cuenta a tu audiencia y tus propios objetivos.
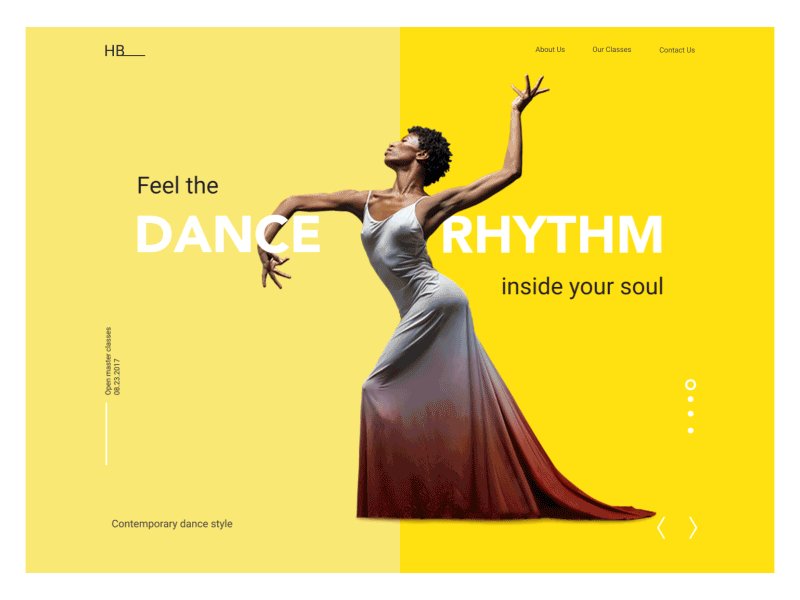
2.- Rompe las reglas
Una buena tipografía para landings que represente tu marca no es sinónimo de seriedad ni aburrimiento. A veces es importante lanzarse a probar cosas nuevas y dar un nuevo toque comunicativo a tu negocio.
Por eso en el momento en el que diseñes landings diferentes para acciones más atrevidas o innovadoras, intenta salir de tu zona de confort. De hecho, siempre y cuando utilices los test A/B para comprobar su aprobación, estarás haciendo el trabajo correcto.
Por ejemplo, una opción sería utilizar más de dos tipos de tipografías en un mismo párrafo o jugar con tus cabeceras.
A simple vista puede parecer una locura, pero si se quieren diseños arriesgados, debes jugar con ellos.
3.- Cuidado con las tipografías móviles
La tipografía de landings requiere una atención especial cuando se trata de diseños responsive.
Las pantallas móviles son pequeñas, lo que plantea nuevos desafíos para diseñadores que quieren hacer frente a las restricciones sin perder la funcionalidad. Por eso la tipografía móvil requiere tanta atención y cuida tanto los detalles.
De hecho, en comparación con el diseño web, la tipografía de landings móviles es más compleja porque cuesta más lograr una legibilidad óptima. Además, si el texto es demasiado grande, tampoco se ajustará al tamaño de la pantalla.
4.- El minimalismo siempre resulta positivo
En muchas ocasiones, cuando los diseñadores pretenden mostrar todas las facetas de un producto, hacen uso de muchos estilos diferentes. Y todos ellos se plasman en un mismo diseño.
Como resultado, se encuentran landings sobrecargadas con detalles que distraen. Por eso los expertos en diseño siempre intentan mantener un número de tipografías reducido (entre 2 o 3) para un mismo diseño.
Además, la tipografía de landings ideal debería tener el mínimo de diferentes estilos. Es decir, no jugar mucho con negritas y cursivas. Y es que, aunque son buenos para enfatizar partes importantes, su uso en exceso puede crear desorden.
5.- El texto necesita respirar
El nivel de legibilidad no solo depende de la tipografía de landings, sino también del espacio que dejes entre las letras y líneas de texto.
La falta de espacio en blanco puede dar lugar a una mala experiencia, ya que dificultará la distinción de palabras. Y por el contrario, un espacio en blanco apropiado brinda un alivio visual al usuario, lo que permite pasar de una palabra a otra sin problemas.
6.- Diseña tu tipografía como un artista
La tipografía de landings forma parte de una ciencia compleja que reúne muchas reglas.
Los usuarios siempre buscan originalidad y emoción en los contenidos, la mala noticia es que no puede conseguirse únicamente con la tipografía.
Sin embargo, nunca deberías enterrar tu parte artística. La imaginación aporta la singularidad necesaria a cualquier proyecto. Por eso, deberías apostar por un juego entre letras e imágenes que dé lugar al diseño óptimo.
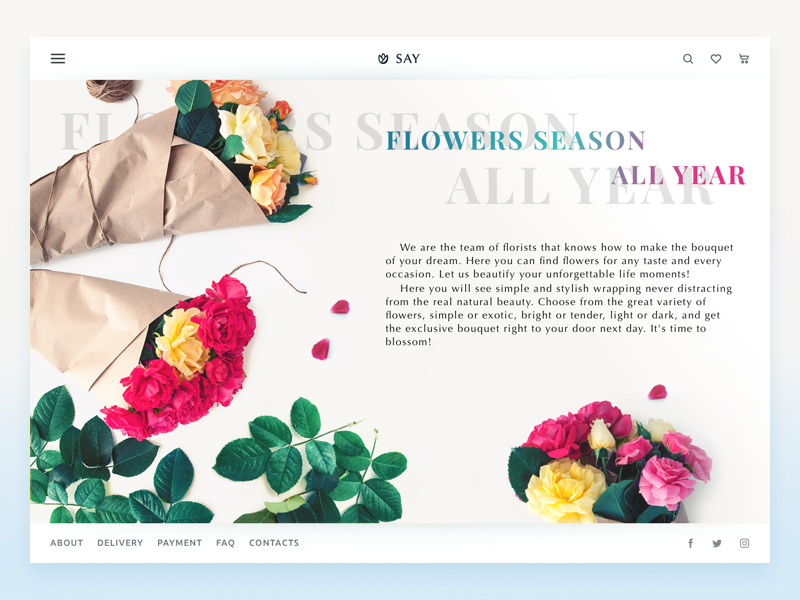
7.- Cuidado con las tipografías de colores
Algunos piensan que no hay lugar para el color en la tipografía de landings, mientras que otros afirman que es vital para un diseño atractivo.
Entre las ventajas de la tipografía de color, destaca la emoción que se incluye a cualquier interfaz, así como la capacidad de resaltar puntos de interés para el usuario. Además, cada color puede transmitir nuevos mensajes. Sin embargo, si quieres utilizar colores, deberías tener en cuenta estos consejos:
- Asegúrate de crear un contraste. El gran problema que puede traer la tipografía de color es la mala legibilidad. Por eso el contraste es un must.
- No utilices demasiados colores. Conseguirán distraer al usuario.
- Trabaja con una armonía de tonos.
- Ten cuidado con los efectos. Los colores fluorescentes o brillantes han sido tendencia, pero es posible que no siempre casen bien con determinadas landings.
Elige tu tipografía para landings y crea los mejores diseños para captar leads. Con Landing Optimizer, el software de MDirector para generación de Landing Pages, podrás crear en pocos minutos páginas de aterrizaje optimizadas para desktop y mobile, de forma sencilla y sin necesidad de conocimientos técnicos.