Tipografía para correos electrónicos: las mejores fuentes web para tus envíos de Email Marketing
el 14 de julio de 2022
el 14/07/2022
El Marketing por correo electrónico se ha convertido en uno de los canales más poderosos para atraer, captar y fidelizar clientes. A la hora de diseñar la creatividad para enviar tus campañas de email marketing, entran en juego dos factores cruciales para su éxito:
- Un diseño responsive para que no solo pueda llegar a la bandeja de entrada de tu audiencia, sino que además permita la lectura en cualquier dispositivo.
- Comunicar tu identidad de marca, permitir que el lector se identifique y generar confianza, llamar su atención y llevarlo a la acción.
Sabemos que un diseño de tus emails es tan importante como mantener la línea gráfica en todas tus comunicaciones. Sin embargo, nos encontramos con que uno de los elementos gráficos más utilizados son las tipografías corporativas y que, a la hora de trasladarlas a nuestras comunicaciones o newsletters, afectan su lectura porque no todas las fuentes son compatibles con cualquier navegador en cualquier dispositivo.
¿Qué debemos hacer en esos casos?. La respuesta es sencilla: Asegurar la lectura de tu mensaje debe ser la prioridad y adaptar tu diseño lo siguiente.
Bajo esta premisa, debemos ser sabios a la hora de elegir la tipografía para nuestras comunicaciones y escoger una fuente segura. Debido a los diferentes sistemas operativos y múltiples dispositivos, es difícil asegurar que todos tengan habilitadas las mismas fuentes de texto, por lo que, esta elección es relevante.
ÍNDICE DE CONTENIDOS
¿Cuáles son las tipografías más recomendadas para enviar campañas de Email Marketing?
Tanto en internet como en emailing existen las fuentes web y fuentes web seguras. Os explicaremos como funcionan y cuándo usarlas:
Fuentes web seguras
Son las fuentes que se encuentran en el directorio de fuentes local de los sistemas operativos de los usuarios, esto significa que son fuentes previamente instaladas en sus dispositivos. Se les llama seguras porque hay un mayor porcentaje de “seguridad” que están preinstaladas en el directorio de fuentes locales de la mayoría de los sistemas operativos, esto incluye clientes de correo electrónico y web, por lo que no generará ningún error de visualización de nuestra comunicación y el usuario la verá tal y como queremos que la vea.
Según W3School, las siguientes fuentes son las mejores fuentes web seguras para HTML y CSS:
- Arial (sans-serif)
- Verdana (sans-serif)
- Helvetica (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Garamond (serif)
- Courier New (monospace)
- Brush Script MT (cursive)
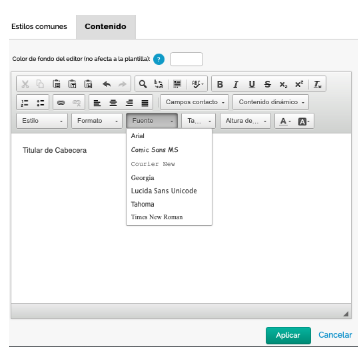
Para email (y las que encuentras en MDirector) las fuentes recomendadas son:
- Arial
- Courier New
- Georgia
- Lucida Sans Unicode
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
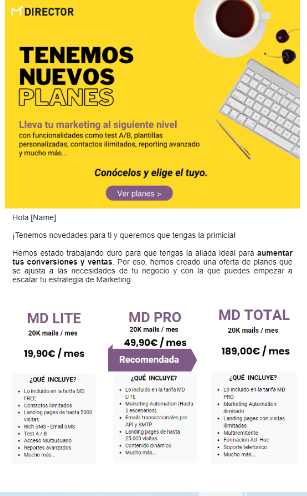
Sobre todo porque se recomienda usar tipografías que faciliten la lectura. Si estás empezando en el mundo del Email Marketing, te recomendamos adaptar tus diseños a estas fuentes. Puedes equilibrar el diseño con titulares en imagen que incluyan tu branding o tipografía corporativa y en el cuerpo del texto hacer uso de las fuentes web seguras. Con ello, sin cargar de imágenes tu creatividad, puedes mantener la consistencia y a la vez asegurar una lectura correcta en las aplicaciones de correo electrónico.
A continuación te mostramos un ejemplo, realizado con el Editor Drag and Drop de MDirector. El encabezado amarillo es una imagen que tiene una tipografía específica y el cuerpo del correo, está hecho con una web font segura.
Fuentes Web
Son fuentes creadas especialmente para sitios web. Suelen estar en un servidor (interno o externo). Esto significa que el navegador descarga las fuentes web mientras renderiza la página web y luego las aplica al texto.
Ahora bien, ¿qué pasa con las fuentes web en email marketing?.
Dado que no podemos añadir archivos a una newsletter, las fuentes se añaden a las plantillas (sea desde Drag and Drop o en un HTML) desde una propiedad CSS llamada “font-family”. Esta propiedad incluye normalmente varios tipos de fuentes y garantiza que, si una fuente no funciona, haya una fuente de respaldo o Fallback Fonts, de esta forma el cliente de correo electrónico puede decidir su fuente de respaldo.

Fuente :https://unsplash.com/es/fotos/TaOGbz_S-Qw
¿Cómo funcionan las Fallback Fonts?
Siempre cabe la posibilidad de que una fuente no se encuentre en el dispositivo de los usuarios, por lo tanto, es muy importante utilizar fuentes alternativas. Cuando los usuarios abren su correo electrónico, el navegador lee la propiedad de la familia de fuentes y extrae la fuente principal o alternativa de su directorio local: si la primera fuente no funciona, el navegador probará con la siguiente, y con la siguiente, y así sucesivamente. Por esto, lo recomendable es finalizar con un tipo de fuente genérico.
Y las 5 familias de fuentes genéricas son:
- Serif
- Sans-serif
- Monospace
- Cursive
- Fantasy
Ahora bien, aunque recomendamos ceñiros a las fuentes web seguras, es posible añadir Fuentes Web como las de Google Fonts:
Google Fonts
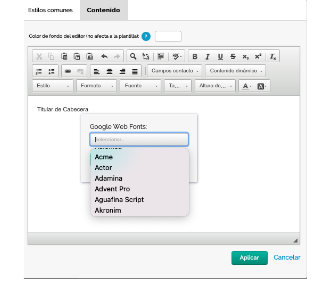
Es un tipo de Fuente Web, que como mencionamos antes se extraen de un servidor, ya sea interno o en este caso externo. Google Fonts cuenta con un catálogo de 1.432 familias de fuentes de código abierto y completamente gratuito, lo que te permite mayor flexibilidad en tus diseños de plantillas. Puedes añadir las Google Fonts en el CSS de tu HTML o bien puedes encontrarlas ya instaladas en el editor Drag&Drop de tu cuenta MDirector.
¿Qué pasa si estoy usando un HTML? ¿Cómo aseguro la previsualización de mis newsletters o comunicaciones si uso una web font?
Al usar webfonts recomendamos asegurar una tipografía fallback que no genere problemas de legibilidad y asegure la conservación de la estructura de tu email. Si utilizas Google Fonts en el código CSS que añadirás, ya incluye la fallback font.
Durante la creación de tu newsletter o comunicación puedes hacer envíos de prueba. De esta manera puedes comprobar cómo funcionan en otros dispositivos. Utiliza direcciones de correo de Outlook o Gmail que suelen ser las utilizadas más comúnmente. Ten en cuenta también que la mayoría de usuarios leen sus emails en el móvil o en la tablet.
A partir de ello, puedes ajustar todo lo que tiene que ver con el email a las condiciones de cada dispositivo. Puedes crear emails optimizados y conocer el tipo de dispositivo que usan tu audiencia con los reportes avanzados que ofrece MDirector.