Las 12 tipografías más usadas por los diseñadores web
el 26 de mayo de 2021
el 26/05/2021
Las tipografías más usadas por los diseñadores web son las que mejor se deja leer. Son también las que más fácil entran por nuestros ojos y las que mejor se adaptan a nuestros objetivos. El uso de tipografías adecuadas es fundamental para lograr un buen diseño web.
La tipografía web es sencillamente el tipo de letra que hemos decidir utilizar en nuestro site para los textos y todos los demás componentes de la misma. Además de la propia fuente, se tiene que tener en cuenta el color, el formato y el tamaño, puesto que la tipografía es una parte esencial de la imagen corporativa y, como tal, es capaz de despertar una sensación en los usuarios que después asociarán a tu marca de forma inconsciente.
Si estás abordando el proyecto de diseñar tu página web, te resultará muy útil saber cuáles son las tipografías más usadas por los diseñadores y cómo las implementan para que se integren totalmente con la imagen de marca que quieres proyectar.
ÍNDICE DE CONTENIDOS
El diseño web
El diseño web permite impregnar a la página web del estilo y personalidad que buscamos. La necesidad de generar tanto tráfico como conversiones a través del sitio obliga a todo aquel que quiera construir su sede virtual a conocer cuáles son las tipografías más usadas por los diseñadores para aplicarlas de forma correcta.
¡Convierte tus contactos en clientes!
Una parte fundamental del diseño web es, por tanto, la tipografía. Hay que elegir la más adecuada a nuestros objetivos para que la lectura sea ágil y sencilla. Algo que también influye directamente en la usabilidad y en la experiencia del usuario.
Principios básicos del uso de la tipografía en la web
Para conocer las tipografías más usadas por los diseñadores hay que fijarse bien en sus trabajos. Y a la hora de seguir su ejemplo y aplicar cualquier tipo de fuente, hay que tener en cuenta una serie de aspectos básicos.
A.- Lectura fácil
La lectura fácil es un mantra de obligado cumplimiento. Todo el contenido de nuestra web tiene que ser fácilmente legible. De lo contrario, no solo estarás haciendo crecer tu tasa de rebotes, sino que estarás perjudicando tu reputación de marca.
B.- Orden jerárquico
La información aparece siempre jerarquizada. Cada elemento del contenido (antetítulo, título, subtítulo, sumario, entradilla, texto o despiece-), debe ir con un formato diferente de la fuente elegida en el diseño web, lo que hace prevalecer un orden estructurado. Esto permite de un vistazo calibrar lo que es importante porque así se ha jerarquizado. Se favorece lógicamente la legibilidad.
C.- Diseño responsive
El uso de diferentes dispositivos para la lectura de webs hace indispensable realizar diseños reponsive, por lo que se deberían usar tipografías que permitan una fácil lectura, independientemente del dispositivo que el usuario use para navegar en la web.
D.- Personalidad
Para conseguir personalidad en nuestra web a nivel de tipografía que permita al usuario identificar claramente a la misma, es conveniente definir una guía estándar de marca que contenga todos los elementos de las fuentes utilizadas por la marca como el tipo de letra, tamaño, color o estilo de fuente específico.
La importancia de las fuentes en el diseño web
La tipografía es fundamental en el diseño web. Una correcta elección de la misma mejora el diseño de la página y logra que los lectores se encuentren mucho más cómodos. Un error en la elección implicará efectos negativos como confusión y posterior abandono de la página.
Las tipografías más usadas por los diseñadores son siempre las denominadas fuentes seguras. Las fuentes seguras lo son por su compatibilidad con cualquier tipo de dispositivo. Brevemente, este término se utiliza para describir una fuente que se instala universalmente en todos los dispositivos. Dado que se almacenan localmente, tu sitio web debería cargarse más rápido cuando utilice una fuente segura para la web.
¡Convierte tus contactos en clientes!
Una consecuencia inmediata es que afecta al SEO. La razón es que la velocidad de carga de la página es uno de los factores que se tienen en cuenta al clasificar las páginas en el SERP. Se trata del Search Engine Results Page o página de resultados del buscador, que hace referencia a los resultados que muestran los distintos buscadores como pueden ser: Google, Bing, y Yahoo, entre los más destacados.
Top 12 de tipografías más usadas por los diseñadores
Una vez definida la importancia de la tipografía para diseñar una página web, es importante empezar a elegir cuál será la más adecuada para ti. Puede ser una de las más usadas por los diseñadores de páginas web, o cualquier otra que elijas. Pero siempre deben ir alineadas con la personalidad de tu marca.
1.-Arial, la reina de Google Docs
Es una de las tipografías más usadas por los diseñadores y muy famosa tanto para medios impresos como en línea es la fuente Arial. Es más, es la fuente predeterminada en Google Docs, la popular suite ofimática en línea. Muchos creen que es siempre una apuesta segura.
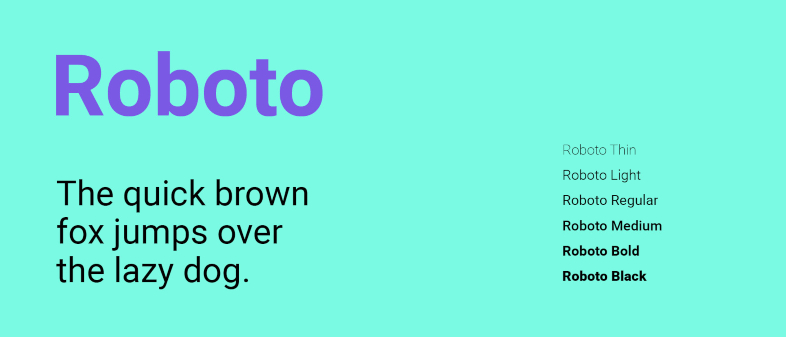
2.- Roboto, una fuente muy visual
Una gran tipografía ‘sans serif’ utilizada en una gran cantidad de páginas webs que reciben miles de visitas diarias. La combinación de sus líneas curvas y sus remates geométricos la convierten en una fuente muy visual. Esta característica le permite ser visualizada correctamente en dispositivos móviles. Algo muy importante para las webs actuales, ya que es su principal vía de consumo.
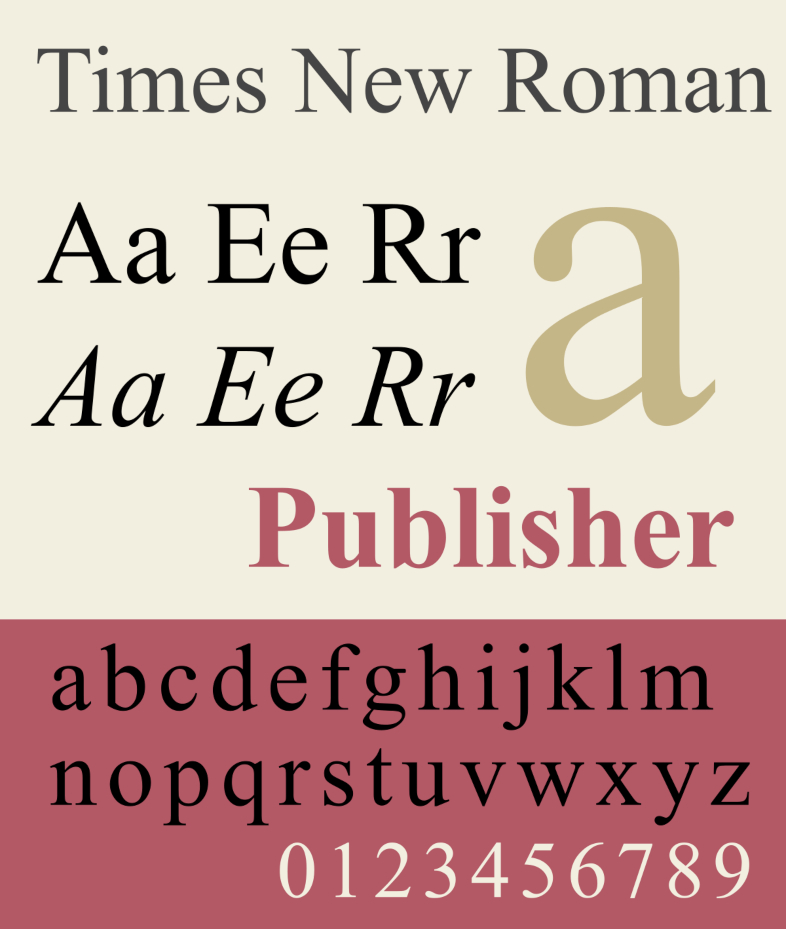
3.-Times new roman
Times New Roman es una variación de la antigua fuente Times del grupo de tipografías que presentan serifa. Con su aspecto profesional, se ha convertido en la opción favorita para los medios impresos y el contenido más formal.
Además, este tipo de letra se ve favorecido por los sitios web de noticias. La fuente Times probablemente se vea familiar. Es la impresión del periódico viejo que estás acostumbrado a ver en un tamaño pequeño en columnas estrechas. Es muy tradicional y produce un efecto de confianza.
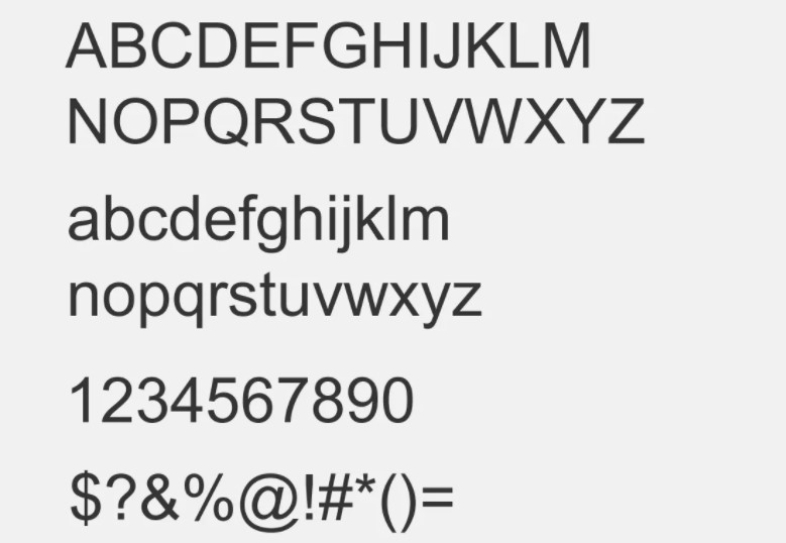
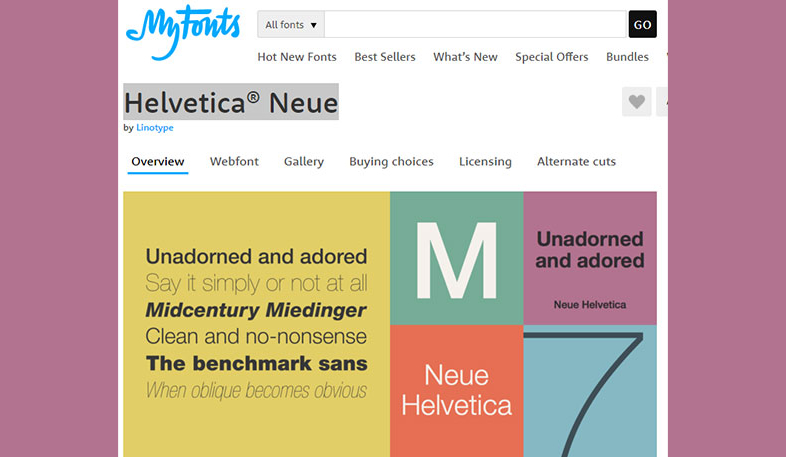
4.- Helvética, un canon desde 1960
Creada en la década de los 60, es una de las tipografías más usadas por los diseñadores web debido a su claridad y neutralidad a la hora de establecer grandes textos como encabezados, o cuando deben crear carteles informativos.
Es una fuente cuya familia se ha ampliado, dando versatilidad a los diseñadores. Actualmente conocida como Helvética Neue, están activas variantes como Rounded o la línea Pro, útiles para cualquier tipo de comunicación comercial.
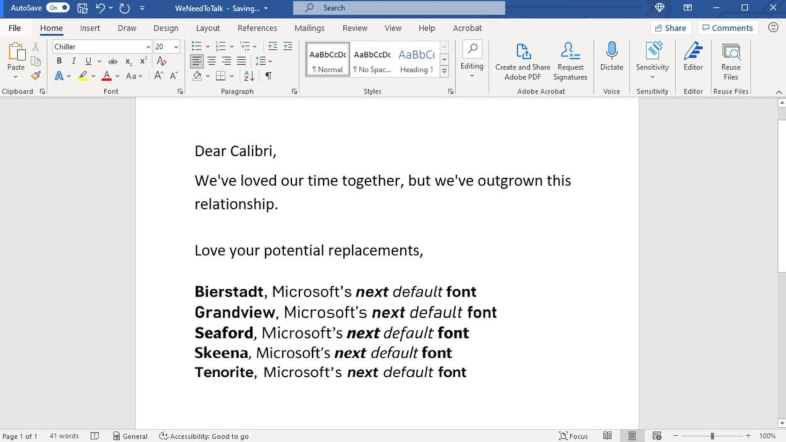
5.- Calibri, por defecto en Microsoft
Calibri es un tipo de letra de paloseco de la familia Humanist, conocida por ser la nueva tipografía predeterminada en la suite Microsoft Office 2007. Sustituye a Times New Roman (en Microsoft Word) y a Arial (en PowerPoint, Outlook y Excel).
Usada por defecto cuando abres un documento de texto en Microsoft Word sustituyendo en dicho puesto a la Times New Roman, sus trazos curvos la hacen atractiva para los diseñadores a la hora de escribir textos que se puedan leer fácilmente en pantalla, sin importar el tamaño de la letra.
6.- Geneva, con origen en Apple

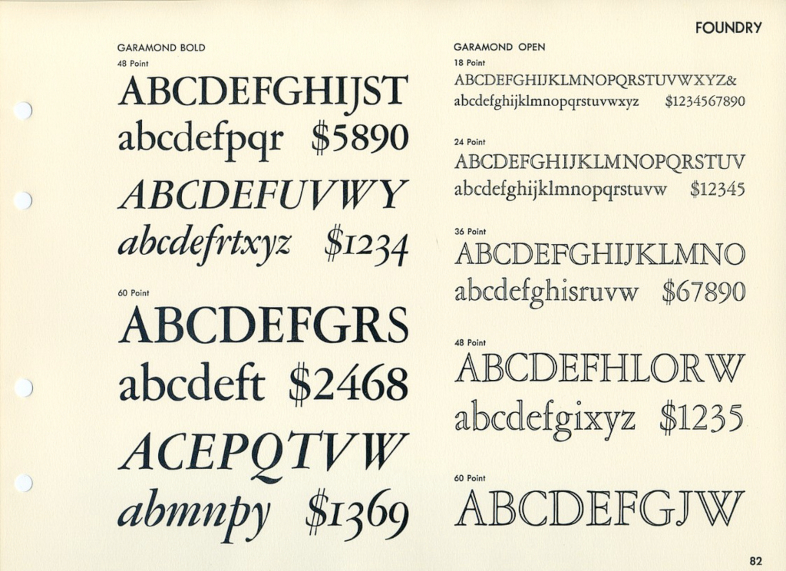
7.- Garamond, un toque clásico para la web
Garamond es una fuente con serifas, inspirada en los tipos de letra hechos por el grabador parisino del siglo XVI, Claude Garamond. Tiene bordes más suaves y redondeados que algunas de las fuentes serif más estándar, como Times New Roman. Garamond es adecuado para agregar un toque clásico a un sitio web.
8.- Ubuntu, tipografía para todos los usuarios
La familia Ubuntu nos permite tener una fuente muy legible y decorativa en textos como el menú, botones y otras partes de nuestra web. Muy atractiva en sus remates, pero puede resultar pesada si se usa de ella en textos demasiado largos.
El alcance de la familia de fuentes de Ubuntu incluye todos los idiomas utilizados por los diferentes usuarios de Ubuntu en todo el mundo, en sintonía con la filosofía de Ubuntu, que establece que todos los usuarios deben poder usar su software en el idioma que prefieran.
9.- Trebuchet, una tipografía con mucho cuerpo
Una vez más, Microsoft solicitó el diseño de otra muy buena fuente para web también en 1996. Funciona especialmente bien para títulos grandes y es ahí donde se utiliza más popularmente. Trebuchet MS es otra fuente sin serifas desarrollada por Microsoft.
¡Convierte tus contactos en clientes!
Fue una de las fuentes originales incluidas en el núcleo del paquete web de Microsoft. Todavía es soportada virtualmente por todos los dispositivos de Microsoft y Apple. Las letras son más delgadas que muchas otras fuentes sin serifas, lo que la convierte en una opción para los párrafos y el cuerpo del texto.
10.- Lucida Bright, con un toque científico
Es una de las versiones de fuente Lucida con más contraste. El tipo de letra estrecho permite el uso eficaz del espacio y puede ser ideal para manuales o revistas. Un usuario famoso de este tipo de letra es Scientific American Magazine. Se trata de una página de noticias sobre los últimos avances en ciencia, medicina y tecnología. Por tanto, necesitan una tipografía para un diseño web que ofrezca credibilidad, claridad y confianza.
11.- Verdana, la letra de IKEA
Este tipo de letra es fácilmente legible incluso cuando se utilizan tamaños de letra pequeños o cuando se muestra en pantallas de baja resolución. Esto convierte a Verdana en una fuente de pantalla excelente.
Sin embargo, una gran empresa como IKEA ha utilizado Verdana durante mucho tiempo, no solo para su sitio, sino también para sus catálogos impresos. Si estás buscando una fuente HTML con una gran legibilidad, deberías probar este tipo de letra.
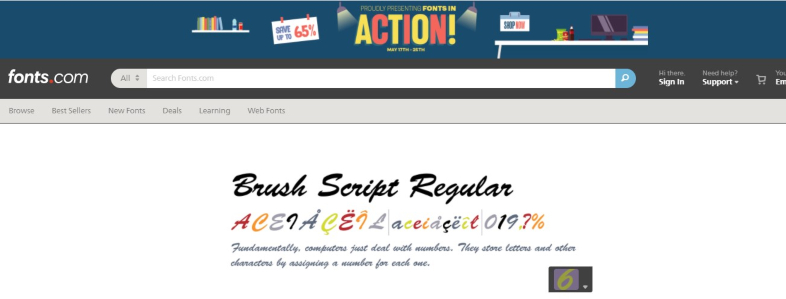
12.- Brush Script MT
Se trata de otra de las tipografías más usadas por los diseñadores web. Esta fuente presenta un estilo de caligrafía basado en técnicas de escritura a mano. De esta manera, Brush Script MT se traduce en una fuente HTML hermosa pero legible para su sitio. Aunque Brush Script MT es elegante y sofisticado, podría ser más adecuado para notas del editor y usos similares.
Aunque en publicidad se usan muchas más tipografías, pero con estas doce conseguirás mejorar la legibilidad de tus email tanto en desktop como en móvil.
¿Quieres crear landing pages profesionales que tengan en cuenta la tipografía como elemento diferenciador? En MDirector te ofrecemos nuestra herramienta Landing Optimizer. Podrás acceder a un enorme catálogo de plantillas profesionales y personalizables.