Porqué utilizar la ley Gestalt para mejorar el diseño web
el 01 de marzo de 2018
el 01/03/2018
¿Porqué utilizar la ley Gestalt para mejorar el diseño web de tus páginas? Fundamentalmente, para conseguir simplicidad y claridad en tus diseños.
Las leyes Gestalt, a nivel general, se centran en explicar cómo debe ser la figura, el fondo y la forma de un objeto o diseño. Fueron desarrolladas a principios del siglo XX por psicólogos que creían que las imágenes eran percibidas como algo más que la suma de las partes. La máxima de la Gestalt es: “El todo es más que la suma de sus partes”
Utilizar la ley Gestalt para mejorar el diseño web supondrá para tu marca defender que la percepción se rige por unas leyes que se basan en que la interpretación y significación de cualquier obra, ya sea una página web, una pintura o, incluso, un tema musical, depende de la relación que se establece entre los elementos que la forman: gráficos, elementos auditivos y texto de cada elemento individual.
Si utilizas la ley Gestalt para mejorar tu diseño web conseguirás un esquema organizativo global de tu diseño web. Y te asegurarás que tu mensaje se va a entender completamente como lo habías diseñado y pensado en tu mente.
ÍNDICE DE CONTENIDOS
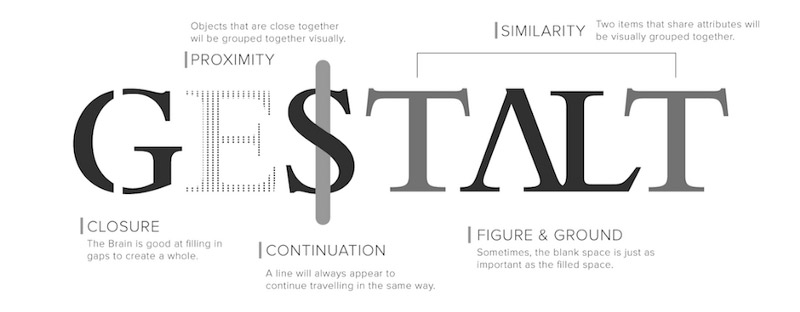
Cuáles son las leyes básicas de la Gestalt
1.-ley de Proximidad
Es el principio de la organización perceptual, en el que los grupos de elementos se perciben asociados por su proximidad.
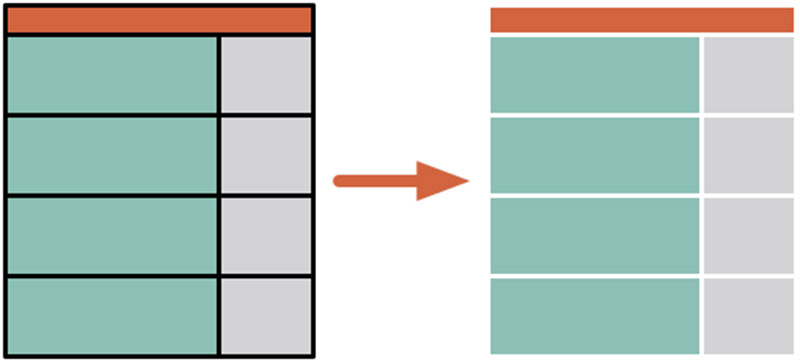
2.- Ley de la Semejanza
Este es otro principio de agrupamiento que plantea que los elementos que poseen cualidades similares (color, forma, tamaño) son percibidos como parte de la misma forma.
3.- Ley de continuidad
La buena continuidad te indica que es preferible percibir contornos continuos suaves a aquellos que cambian bruscamente.
4.- Ley de cierre
El cierre te indica que se tiende a encerrar formas completando contornos. Se podría decir que se llenan espacios vacíos con formas o dicho de otro modo, se ven formas en espacios vacíos.
Muchos especialistas creen que ésta es la idea principal de la Gestalt, la percepción de cómo se entiende el mundo.
5.- Ley de Figura y fondo
La organización de figura/fondo es un fenómeno interesante dentro de la Gestalt. La figura/fondo radica en que se tiende a percibir ciertos elementos como figura, con formas y bordes, y otros como fondo.
Hay figuras que, aunque ocupen el mismo porcentaje de lugar dentro de una imagen, tienden a ser figura y no fondo.
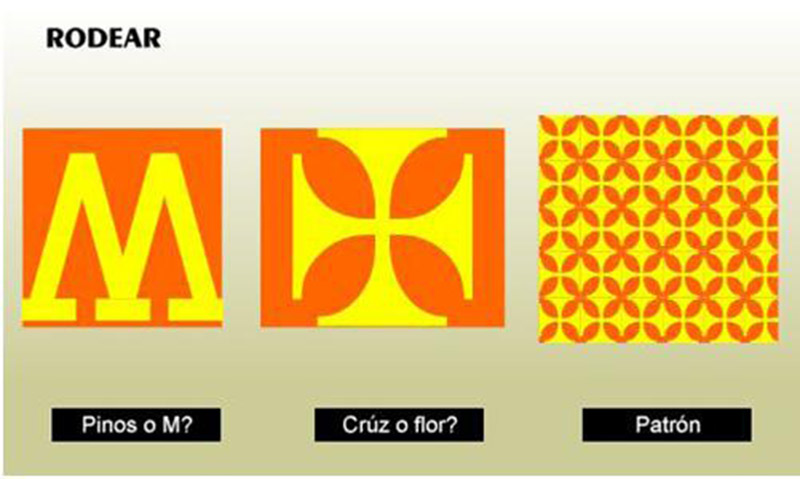
a.- Rodear
Rodear es otro principio que organiza la figura y el fondo. En este principio, en particular, se hace más difícil identificar cuál es la figura y cuál el fondo, ya que según se perciba, una puede rodear a la otra.
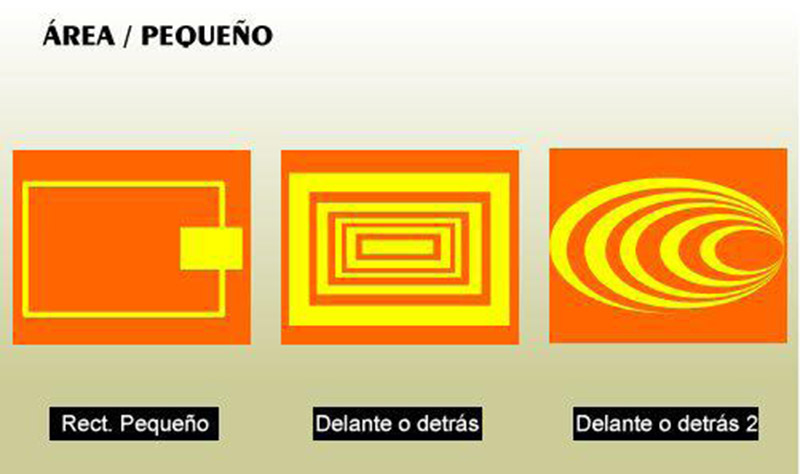
b.- Área pequeña
Este principio, también deriva de la organización figura/fondo. Su aportación radica en que el área más pequeña sobresale sobre el área mas grande, transformándose así en figura.
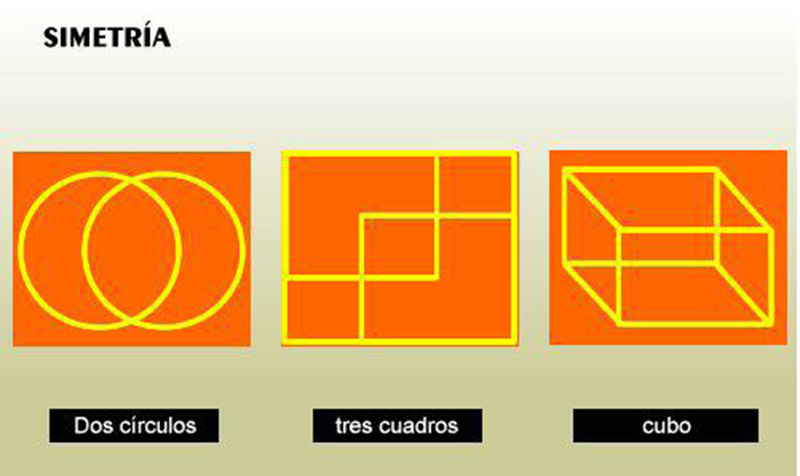
6.- Ley de la Simetría
Este principio demuestra que se tienden a percibir con más facilidad las formas combinadas de modo simétrico que aquellas combinadas de modo asimétrico.
7.- Ley del Equilibrio
La ley del equilibrio, referida a figuras claras, simétricas y armónicas, se conoce también como Ley de la Praegnanz. Afirma que la organización perceptual tiende a la mayor simplicidad posible. Las personas organizan los elementos del modo más simple posible.
En el equilibrio juegan mucho los conceptos de figura/fondo y área pequeña, como así también los demás principios de la Gestalt.
Relación entre la Gestalt y la usabilidad
En relación con un sitio web, utilizar la ley Gestalt para mejorar el diseño web implica mejorar la usabilidad. Lo que te permitirá que la interfaz que crees sea amigable y se entienda por los usuarios de la página web. Tu sitio se convertirá en atractivo con información eficiente y un diseño logrado para cumplir con todo lo que tus internautas esperan de él.
Entender el concepto de usabilidad dentro del diseño de páginas web te ayudaría a:
- Facilitar el uso de la página web.
- Equilibrar diseño y contenido.
- Adaptación de la página web al medio.
- Accesibilidad de la página web.
- Utilizar los textos de la página web.
- Los gráficos de la página web: Su uso te permite dotar a tu página de una mayor vistosidad, a ti como empresa hacer publicidad y, en general, transmitir mejor tu mensaje. Pero si te excedes también puede ser perjudicial.
- Navegación por la página web: Permite a tu usuario sentirse cómodo dentro de la página web y poder llegar a toda la información de forma clara.
Cómo utilizar la ley Gestalt para mejorar el diseño web
Algunas de las claves para extraer el mayor valor de las leyes Gestalt en lo referente al marketing digital son:
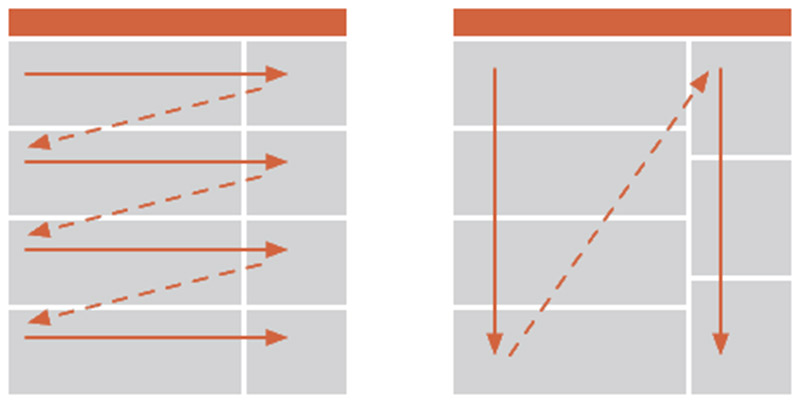
A.- Dirige al usuario hacia donde quieras que vaya
Lo que tu usuario está buscando depende de cómo se lo muestres. Utilizar la ley Gestalt para mejorar el diseño web es esencial para conseguirlo. Para ello, debes tener en cuenta:
- Posición: Donde algo en la página puede influenciar en qué orden lo ve el usuario.
- Color: Si usas colores que llamen la atención verás que es una manera sencilla de indicarle a tu usuario hacia donde mirar.
- Contraste: Si eres diferente harás que las cosas resalten, mientras que si todo es parecido, las harás secundarias.
- Tamaño: Lo grande es más importante que lo pequeño.
- Elementos de diseño: Poner una gran flecha apuntando a algo hace que el usuario lleve su mirada hacia ese elemento.
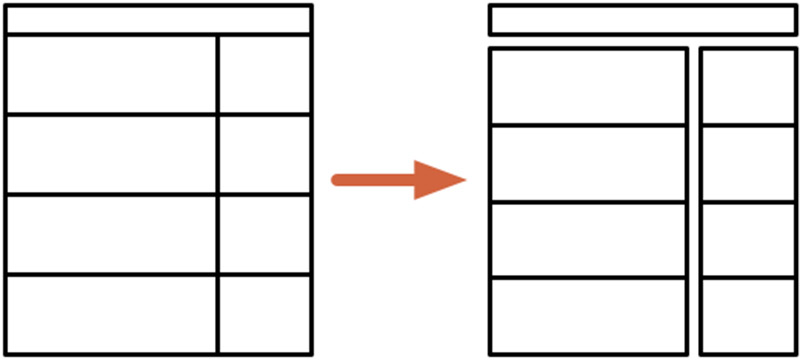
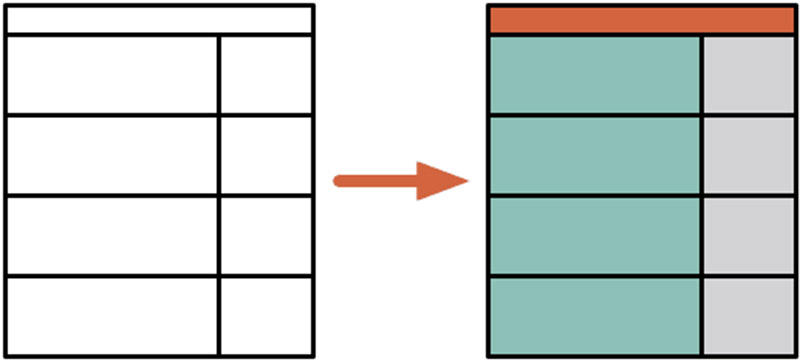
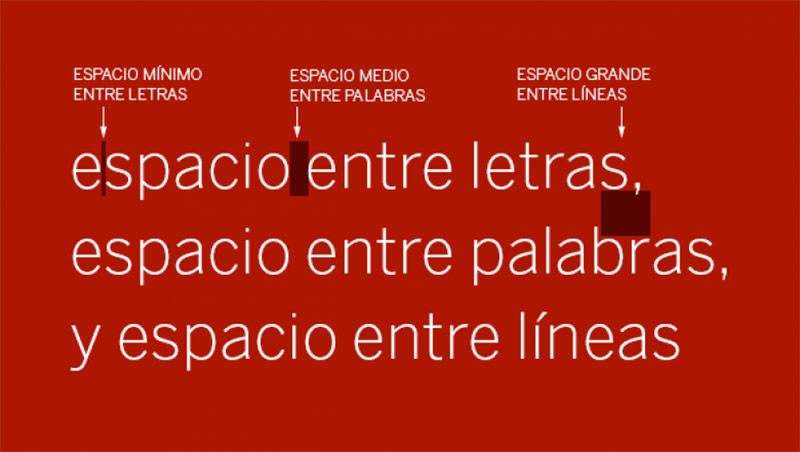
B.- Juega con el espacio
El espacio hace las cosas más claras. En tu diseño web tienes que tener en cuenta tres aspectos sobre el espacio:
- Espacio entre líneas. Cuando presentas un texto, el espacio entre líneas afecta directamente a lo legible que aparece. Muy poco espacio hará fácil que el ojo caiga de una línea a otra en lugar de la siguiente. Demasiado espacio significa que cuando termines una línea de texto y vayas a la siguiente, la pierdas de vista. Así que necesitas encontrar una medida equilibrada.
- Relleno. A nivel general, el texto nunca debería tocar otros elementos. Las imágenes, por ejemplo, no deben tocar el texto, ni tocar bordes o tablas. El relleno es el espacio entre los elementos y el texto. La regla básica es que siempre debes tener espacio libre. Hay excepciones, por supuesto. En particular, si el texto es algún tipo de encabezado/gráfico. Pero, como regla general, si pones espacio entre el texto y el resto todo será más legible y visualmente más atractivo.
- Espacio en blanco. Debes entender que el espacio en blanco no es necesariamente de color blanco. El término se refiere al espacio vacío en una página. O a los espacios negativos como a veces se les llama. El espacio en blanco se usa para dar contraste a una página. Si quieres aprender a usar espacios en blanco de forma efectiva consigue una revista y revisa cómo están presentadas las paginas de publicidad. Los anuncios de grandes marcas de relojes y automóviles tienden a tener mucho espacio vacío usado como elemento de diseño. A veces, menos es más.
C.- Una navegación clara
No puedes olvidar que hay algunas reglas de sentido común que tienes que tener en cuenta. Tus botones para navegar en el sitio web deberían ser fáciles de encontrar. Mejor que los coloques en la parte de arriba de la página y que sean fáciles de identificar.
Tienes que conseguir que se vean como botones de navegación y deberías describirlos bien. El texto de tu botón tiene que indicar hacia dónde le lleva a tu usuario. Aparte del sentido común, es importante también indicarlo claramente.
Por ejemplo, si tienes un submenú desplegable, es importante garantizarle a tu usuario que puede ir hacia los objetos del submenú sin perder lo desplegable. Al igual que también es importante cambiar el color de la imagen al pasar el ratón por encima. Esto hace que tu usuario perciba dónde está y le indica hacia dónde ir.
D.- Orienta a tus visitantes
Hay muchísimas maneras en las que puedes orientar a un usuario, así que no hay excusa para no hacerlo. En sitios web pequeños, es solo cuestión de un gran encabezado. En un sitio más grande, podrías utilizar la técnica de las migas de pan, sub-encabezados y un mapa del sitio para los que se puedan perder.
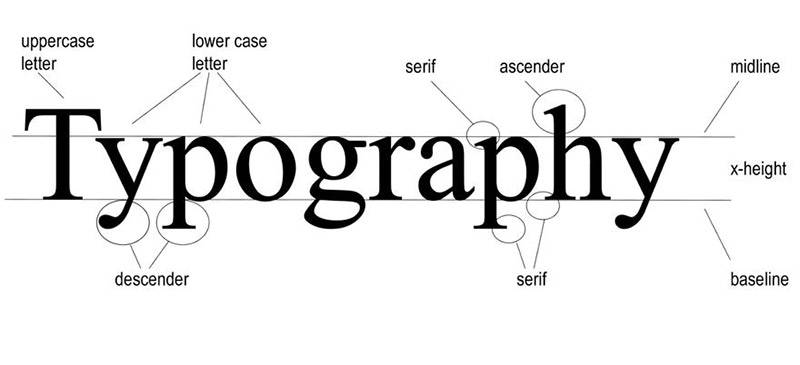
E.- Cuida la tipografía
En este aspecto, debes tener en cuenta los siguientes aspectos:
- Opciones de letras: Los diferentes tipos de letra cuentan cosas diferentes sobre un diseño. Utiliza el tipo de letra adecuado para cada sitio según su temática.
- Tamaño de letra: Hace años se utilizaban textos de tamaño pequeño. Pero el texto está hecho para que se pueda leer. Más ahora teniendo en cuenta el uso de dispositivos móviles.
- Espaciado: El espacio entre líneas también es otro elemento a tener en cuenta como el espaciado entre letras. Aunque a veces no se tenga en cuenta en el diseño web.
- Anchura de las líneas: No hay una regla establecida, pero generalmente los párrafos de tu texto no deberían ser muy largos. Cuanto más largos sean, más difíciles serán de leer.
- Color: No pongas un color de texto muy claro. Puede resultar bonito en cuanto el diseño pero también es probable que resulte difícil de leer.
E.- Asegura la usabilidad
Hay un cierto tipo de cosas que la gente espera de tu web, y no dárselas provoca confusión. Por ejemplo, si subrayas el texto, tu usuario espera que sea un link. Si no lo es, no lo hagas.
- Piensa sobre lo que los usuarios van a hacer. Haz prototipos para probar el diseño de tu web. Las pequeñas cosas, a veces, marcarán la diferencia.
- Piensa en las tareas del usuario. Tu diseño web es una herramienta. Y a la gente no le gusta utilizar herramientas incómodas. Pónselo fácil.
F.- Busca una alineación de elementos
Mantener las cosas alineadas es tan importante en el diseño web como lo es en un diseño de impresión. La alineación hace tu diseño más ordenado y digerible. Es otro ejemplo de cómo utilizar la ley gestalt para mejorar el diseño web. Y es un factor esencial para que un sitio web consiga conversiones.
G.- Apuesta por un diseño consistente
Consistencia significa hacer que todo combine. Es un ejemplo de cómo utilizar la ley Gestalt para mejorar el diseño web. Tamaño de encabezados, tipos de letra, colores, estilos de botones, espaciado, elementos de diseño, estilos de ilustraciones, fotos escogidas, etc.
Un diseño consistente te hará profesional. Este es uno de los objetivos de utilizar la ley Gestalt para mejorar el diseño web. Tienes que conseguir que se vea bien. Incluso si es un mal diseño, al menos haz de él un mal diseño consistente.
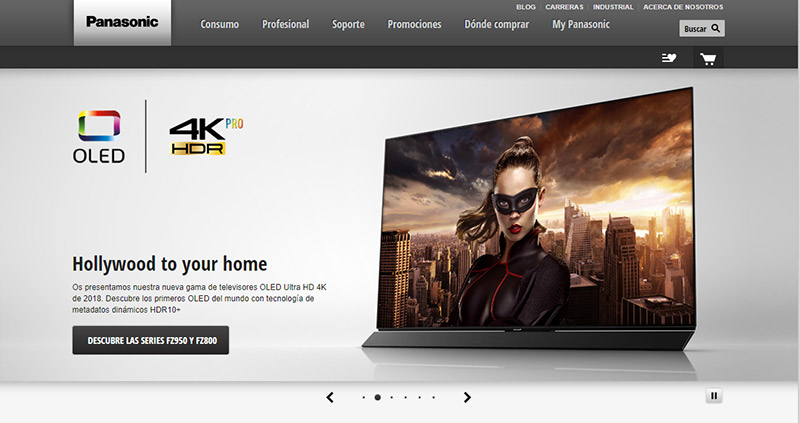
Panasonic, un ejemplo de cómo utilizar Gestalt para mejorar el diseño web
El sitio web de Panasonic cumple con los requerimientos de una buena página web al tiempo que muestra información clara sobre los productos que vende. Se pueden ver características de cada producto según su tecnología, al igual que el precio de cada uno de ellos.
La información que muestra es justamente la necesaria para el usuario. Y las imágenes tienen buena resolución, lo que resalta el producto. Además, esta página web de Panasonic tiene menús sencillos e interactivos que permiten al usuario llegar fácilmente a la sección que necesitan sin perderse.
Por todo ello, es un ejemplo de cómo utilizar la ley Gestalt para mejorar el diseño web. Algo crítico en las páginas de llegada creadas para finalizar las conversiones de anuncios, por ejemplo.
¿Necesitas una herramienta de generación de landings que te permita crear espacios que se visualicen correctamente tanto en entornos de escritorio como en dispositivos móviles y que cumplan con las leyes Gestalt? MDirector Landing Optimizer es la herramienta perfecta para crear tu página en sólo unos minutos. ¿Quieres probar Landing Optimizer?