Webinar: ¡HTML para todos! Envía emails dominando nuestro editor avanzado
¿Buscas un editor avanzado de emails para personalizar tus mensajes? En este webinar, titulado «¡HTML para todos! Envía emails dominando nuestro editor avanzado«, te explicamos, paso por paso, cómo utilizar el editor avanzado de emails de MDirector para que saques el mayor partido a nuestras herramientas.
Gracias a una buena estrategia de emailing podrás atraer clientes potenciales, generar más tráfico hacia tus sitios web, fidelizar a tus usuarios o, incluso, aumentar las ventas. Para ello, en el webinar se ofrecen algunas claves para que optimices tus campañas y logres unos diseños perfectos.
Así, en esta formación específica de MDirector te enseñamos a:
- Trabajar con plantillas prediseñadas.
- Crear tus propias plantillas desde cero.
- Utilizar el editor avanzado de emails drag and drop de MDirector.
- Sacar el máximo partido al editor de HTML.
ÍNDICE DE CONTENIDOS
Trabajar con plantillas prediseñadas o plantillas propias

Comenzaremos por trabajar con las plantillas que MDirector proporciona. Para acceder a ellas, debes dirigirte al botón de acción principal llamado ‘Crear Envío‘.
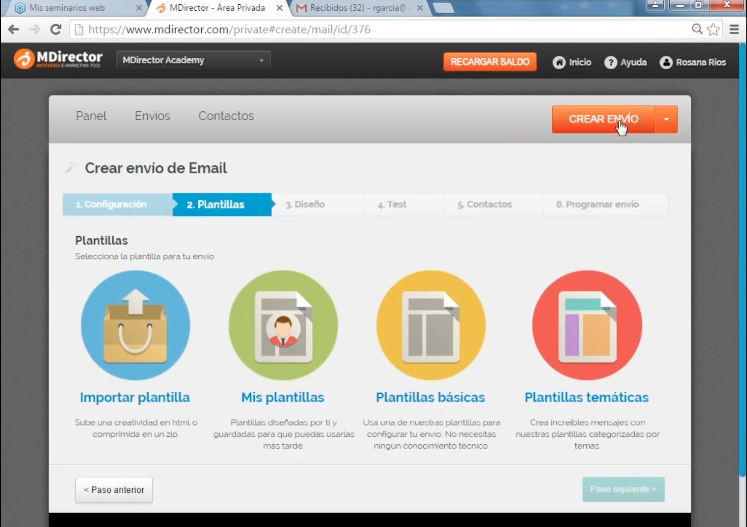
A continuación se configuran los datos de envío como el remitente, la campaña, etc. En la siguiente pestaña ya entraremos a configurar el diseño del emailing. Estas son las opciones que puedes encontrar:
1.- Importar plantilla
Se trata de una opción que puedes utilizar si tienes un diseño creado. El editor avanzado de emails de MDirector te permite cargarlo para usarlo. Eso sí, trabaja en base a las siguientes condiciones:
- Debe estar en formato HTML.
- Comprimido en ZIP.
- Si el ZIP contiene más de un archivo HTML se recomienda que el principal se llame index.html.
- Lo óptimo es que el peso máximo no exceda los 200 Kb.
2.- Mis plantillas
La opción de mis plantillas es un apartado donde puedes dejar todos tus diseños en borrador para usarlos todas las veces que necesites. A continuación te dirigirá al editor avanzado de emails de MDirector, que es drag & drop, por si quieres modificarla. Puedes añadir un texto o hacer los cambios que necesites.
Una vez cambiada, debes guardarla con los cambios que hayas hecho para que se muestren.
3.- Plantillas básicas
El editor avanzado de emails de MDirector te propone una serie de plantillas básicas para que trabajes sobre ellas. Se trata de:
- Plantillas de tres columnas.
- Plantillas de dos columnas.
- Básicas con barra lateral derecha y botón de llamada.
- Básica de una columna.
- Tres columnas y cabecera de botones sociales.
- Una columna con barra lateral derecha.
Todas ellas son plantillas responsive. Es decir, que se adaptan a todos los dispositivos móviles y a cualquier tamaño de pantalla.
4.- Plantillas temáticas o sectoriales
Son diseños ya creados en los que podrás hacer los cambios que quieras. Puedes añadir o quitar imágenes, cambiar el logotipo o incluir texto. Te permite casi el mismo margen de acción que las plantillas básicas pero con un empujón ya que están prediseñadas por profesionales. De ahí que te ofrezcan cierta ayuda frente a las básicas.
Estas plantillas se agrupan en base a diferentes temáticas. Entre ellas puedes encontrar la que mejor se ajuste a tus objetivos:
- ONG.
- Ecommerce.
- Formación y empleo.
- Negocios.
- Artesanía.
- Hostelería.
- Belleza y Salud.
- Arte y Entretenimiento.
- Viajes.
- Felicitación.
Simplemente elige la que más te guste y empieza a trabajar sobre ella editándola.
Exprime las opciones de envío del editor avanzado de emails
A continuación te mostramos las opciones que te ofrece el editor avanzado de emails drag & drop de MDirector. Para empezar, selecciona una de las plantillas más básicas para poder ver cuáles son las opciones disponibles.
Al comenzar a trabajar con el editor avanzado de emails verás que la barra de herramientas se divide en dos grandes bloques:
- Estilo general.
- El contenido.
1.- Estilo general
En el estilo le puedes dar un formato determinado al diseño que vas a crear. Es decir, se trata de configurar el estilo que va a seguir tu mensaje de email. Para ello, tendrás que modificar algunos de los siguientes aspectos:
- Fondo. Puede ser de color o de imagen. Pero la imagen no es recomendable. Por ejemplo, Outlook no lo permite. Además, a nivel de diseño, la legibilidad no siempre es buena.
- Texto. Podrás definir la tipografía que vas a utilizar en tu diseño, el tamaño, el grosor y el color.
- Links. También podrás personalizar los enlaces poniéndolos en un color determinado. Así estará en línea con tu diseño y con tus colores corporativos.
- Título. Solo afecta a los títulos principales de la página (H1).
- Borde. Todas las newsletters están creadas mediante tablas. El borde de la tabla también puede personalizarse. Podrás elegir el color, el radio, el ancho y el estilo.
Una vez definido el estilo, llega el momento de definir el contenido.
2.- El contenido
Dentro de esta sección de contenido, antes de nada tendrás que definir la distribución. Esto incluye las columnas y las galerías de imágenes que quieres aportar. Una vez tengas el estilo y la distribución de tu plantilla, el siguiente paso es ir al contenido. Para ello te proponemos varias herramientas:
- Texto. Proporciona una barra de herramientas con varias opciones con las que definir tus textos. Es fundamental que si pegas tus textos, los pegues como ‘Texto Plano‘. Así se anularán los estilos de origen.
- Título. Con diferentes encabezados, estilos y fuentes. Puedes personalizarlo a tu gusto.
- Divisor. Es una línea de separación. Puede crearse con la misma herramienta o con una imagen. No obstante, te recomendamos que lo hagas con una imagen para evitar problemas.
- Imagen. Aparecerá un menú diferente. Podrás cargar la imagen que quieras. El editor avanzado de emails de MDirector está preparado para hacer varios cambios sobre ella: Recortarla, enlazarla, ponerle un título y añadir una opción de texto alternativo. Que es recomendable rellenarlo ya que se trata de un texto descriptivo de la imagen.
- Galería. Te permite añadir cuatro imágenes a la vez con sus respectivos textos.
- Figura. Una imagen con un texto debajo. Es decir, los pies de foto.
- Img+Texto. Te permite insertar fotos con textos alrededor. Existen cuatro posiciones sobre las que trabajar: Derecha, izquierda, arriba y abajo.
- Social Links. Pinta tus redes sociales activas en el menú de preferencias. Solo tendrás que escoger las que quieras y añadir la url de cada una.
- Botón. Es la herramienta que te permitirá hacer la llamada a la acción, por lo que es una de las más importantes. Podrás añadir el botón donde quieras y editar completamente su aspecto.
En resumido, los pasos a seguir al trabajar con las plantillas son:
- Definir los estilos.
- Definir la distribución.
- Editar el contenido.
Diseña una nueva plantilla desde cero en pocos minutos
Para explicarte cómo diseñar una nueva plantilla desde cero, lo haremos utilizando como ejemplo este propio blog de MDirector. Imagina que quieres enviar las notificaciones de esta semana del blog. Para ello, vamos a organizarlo, por ejemplo, en una plantilla con dos columnas.
1.- Primer paso: Definir los estilos
Lo primero que debes hacer es definir el estilo de la plantilla que vas a gestionar.
Para ello, desde ‘Estilo general‘ seleccionas todos los aspectos que se han comentado anteriormente: Tipografía, colores, fondo,…
Lo siguiente será pensar en la distribución. Una primera cabecera con el logo y después irían las noticias.
Para preparar el contenido, os recomendamos ir a la página de ayuda y ver los tamaños de imágenes que se recomiendan, que son:
- Titular: 600 px de ancho.
- Galería: que no llegue a 300 px.
Cuanto tengas las imágenes, el siguiente paso es ir montando la plantilla.
2.- Segundo paso: La cabecera
Empieza por cargar el logo y personalizarlo. Para ello podrás escoger si darle o no espacio tanto por arriba como abajo, cómo poner los bordes, el color de fondo o los textos alternativos.
Es muy importante que no olvides añadir a la imagen del logo un link que lleve al usuario a tu página web y a tu blog.
Además, el editor avanzado de emails te propondrá ponerle a la misma cabecera un título.
Te recomendamos que sea similar al de tu página web. Si vas a copiar y pegarlo, recuerda hacerlo usando la opción de ‘Texto plano‘ para que no se peguen estilos. Haz lo mismo con el subtítulo.
A continuación, puedes añadir un separador con la herramienta ‘divisor‘ o bien mediante una imagen.
En este caso, te planteamos utilizar una imagen con el mismo ancho de 600 px. Inserta la imagen que funcionará como separador y el editor avanzado de emails te ofrece la posibilidad de añadirle un texto alternativo.
3.- Tercer paso: El contenedor
Una vez editada la cabecera y el separador, es el momento de editar las entradas del blog.
Para comenzar, inserta la primera imagen con su correspondiente titular. En caso de que sea demasiado grande, el editor avanzado de emails lo adaptará automáticamente.
A continuación y siguiendo con el ejemplo del blog, personaliza la fecha y descripción.
Para ello crea un nuevo bloque en el que adjuntar la información. Siempre usando la opción de texto plano.
Y, por último, añade un botón de llamada a la acción que lleve a la web de MDirector. De esta manera tendrás completado el bloque con el que trabajar.
Mediante la opción de vista previa podrás previsualizarlo y corregir en el editor avanzado de emails los aspectos que sean necesarios.
La manera más fácil de seguir trabajando es duplicar los bloques y ponerlos en el resto de contenedores. Así se mantendrán los valores seleccionados y solo tendrás que cambiar el contenido.
La arquitectura será igual y, como puedes comprobar en la imagen, ya se habrá creado una línea o fila. Revisa tu trabajo con la ‘Vista previa‘ y observa cómo se vería también en dispositivos móviles.
4. Cuarto paso: Las redes sociales y el pie
Selecciona las redes que tengas activadas. Posteriormente, recuerda añadir los enlaces y personalizar el estilo que sea más acorde con tu diseño.
Por último se te dará la posibilidad de editar también el pie. En este caso copiamos el pie del blog de MDirector, siempre como texto plano.
Además también podrás enlazarlo con la url que dirijan al usuario a tu página web.
En el control avanzado puedes añadir un estilo CSS. En este caso hemos añadido otro separador entre las redes sociales y el pie. Así, la newsletter ya estaría diseñada.
5.- Quinto paso: Lanzar pruebas
Solo quedaría lanzar pruebas en diferentes clientes de correo. Para ver cómo se ve en plataformas como Gmail, Hotmail, Outlook, Apple o Android, entre otros.
Este es el proceso de creación de una plantilla. Como ves, sigue un orden: Primero estilo, luego distribución y por último el contenido.
Como recomendación, si vas a seguir una sesión muy larga, te aconsejamos que vayas guardando los cambios que realices.
¿Eres un experto en código? Descubre nuestro editor avanzado de emails HTML
Además, si eres de los que controlan CSS, también puedes acceder al código desde ‘Editor HTML‘. Realmente te aparece el mismo que cuando editas un contenido propio, pero tiene una peculiaridad especial. Gracias al editor avanzado podrás tener acceso a todo el código HMTL y tocar lo que quieras.
Desde MDirector no recomendamos copiar y pegar códigos, pero sí editarlos libremente.
Recomendaciones generales
Por último, para ayudarte con el editor avanzado de emails de MDirector, éstas son unas recomendaciones básicas para que tu trabajo sea óptimo:
- Formatos de imagen: JPG, Gif y PNG.
- Vídeos: Actualmente no disponemos de estándar de vídeo. Podrás hacerlo desde HTML5 pero corres el riesgo de que no te vean.
- Tipografías: Utilizar una estándar, similar a tus contenidos para que pueda mostrarse.
- HTML5: Un diseño HTML5 tampoco funcionará en clientes de correo porque no lo va a leer. Igual que utilizar programaciones. Corres el riesgo de caer en spam.
Si quieres poner en práctica algunas de estas buenas prácticas de edición de emails será necesario que cuentes con una plataforma de emailing profesional como MDirector.
Podemos ayudarte con los pasos adecuados para que implementes una estrategia de emailing perfecta. ¿Necesitas más información para comunicarte adecuadamente con tus clientes a través del email marketing?


