Cómo diseñar un footer creativo para una newsletter
el 28 de octubre de 2020
el 28/10/2020

Esto es fundamental a la hora de estructurar tu boletín, no es un simple cierre o un adorno, deben contener información importante que produzca una acción.
Está en tus manos dirigir al destinatario más allá de ese email que le has enviado. Y, justamente, para eso está el pie de página. Pero debes saber cómo crearlo de forma que atraiga al usuario y se interese por ese final. Todo depende de una buena técnica y, sobre todo, un diseño atractivo.
Así que si quieres tener un footer creativo para newsletter, que debe cumplir dos objetivos: por un lado, debe aportar una información complementaria al contenido del correo, recuerda que los destinatarios siempre quieren saber más. Por otro, que capte la atención del usuario guardando coherencia tanto en forma como en contenido con el resto del email.
ÍNDICE DE CONTENIDOS
Descubre más sobre el footer
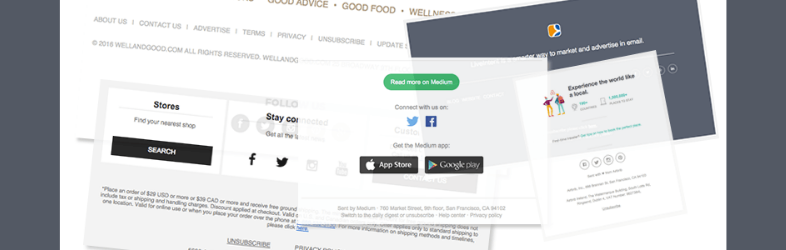
Como ya sabrás, el footer o pie de página de los emails representa la firma o el cierre de tu boletín. Los usuarios pueden encontrarlo en la parte inferior del correo, donde pueden visualizar datos como el contacto del remitente, los enlaces, las redes sociales e información de interés para el destinatario.
Este elemento suele ser estándar porque no varía de campaña en campaña. Por eso es importante diseñar un footer creativo para newsletter. Puede tener una plantilla, pero hacer pequeñas modificaciones, ya sea en la tipografía o los colores que deseas usar.
La idea es que puedas tener un pie de página en tu boletín que sea lo suficientemente llamativo. Por ejemplo, si colocas tus redes sociales, le estás haciendo una invitación a los usuarios a conocer más tu marca. Los diriges de un canal directo a otros más masivos pero que también tienen alto alcance y efectividad.
Elementos para crear tu footer creativo para newsletter
Si quieres tener un footer creativo para newsletter, solo tienes que conocer algunos puntos clave. De esta forma, te será más fácil diseñar el pie de página para tus campañas de email marketing. ¿Quieres efectividad? asegúrate de incluir estos elementos.
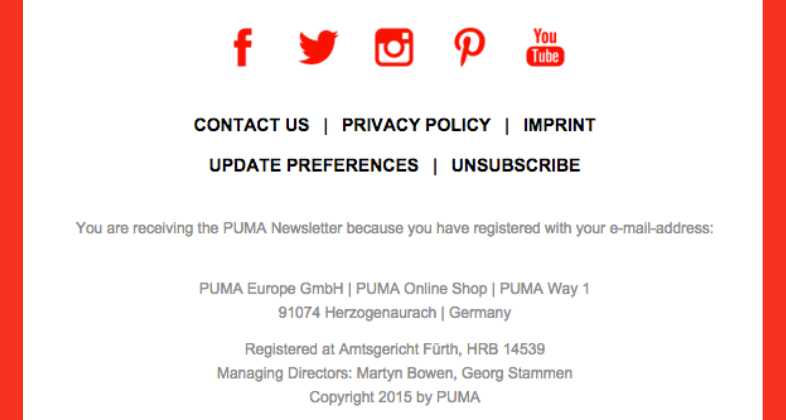
1.- Enlace para darse de baja

¡Claro! a nadie le gusta perder suscriptores, pero es importante que añadas este vínculo al final de tu newsletter. Ponte en el lugar del suscriptor, imagina lo frustrante que sería querer darte de baja de algún sitio y no hallar la opción.
Además, es mejor que le des esa alternativa a que le sigas enviando correos que tal vez ya no le interesen. Probablemente no los abrirá, lo que afectará directamente a tu tasa de apertura.
Esto no es un simple protocolo, de hecho, existen leyes internacionales de defensa de la privacidad del consumidor que lo exigen. Así que cumple con estás políticas y te ganarás la confianza de tus suscriptores.
2.- Información de contacto
Ten presente que puede haber suscriptores que no estén muy familiarizados con tu marca pese a recibir tus newsletters. Por esta razón, es importante que en el pie de página de tu email incluyas información relacionada a tu empresa.
Al colocar la información de contacto le das la posibilidad al suscriptor de comunicarse contigo cuando tenga alguna duda, pregunta o queja. Piensa que, si tiene tu información, puede hacerte el reclamo de forma privada por email y te evitas el escarnio en las redes sociales.
A continuación, observarás cuáles son algunos de los datos que se aconseja colocar:
- Enlace que dirija a tu sitio web: así tu contacto podrá saber toda la información necesaria sobre tu marca.
- Dirección postal: si tienes oficinas, es de suma relevancia que incluyas tu información postal. De este modo, el suscriptor se siente más confiado porque se trata de una empresa real, que cuenta con una sede física.
- Email o teléfono de contacto: lo más básico e importante para permitirle al suscriptor que se comunique, son los datos de contacto. Puedes añadir uno o varios emails y números de teléfono en el caso que desees orientarlos a los diversos departamentos.
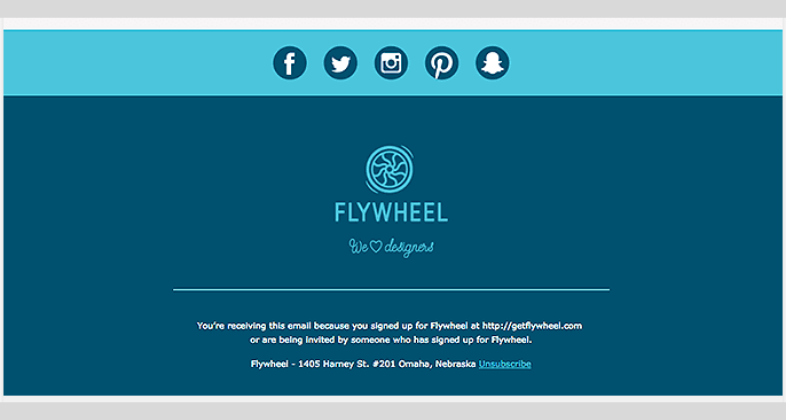
3.- Llamadas a la acción de redes sociales

Aconsejan colocarlos en el pie de página de la newsletter para que no interfiera ni le quiten el protagonismo al CTA principal. Coloca las plataformas en las que tu marca tenga mayor potencial y alcance.
Esta es una forma para que la conozcan más y te dará más visibilidad en las redes sociales y mayor audiencia.
4.- Información legal
Es relevante que todo footer de email tenga determinada información legal. Normalmente son las letras pequeñas que se colocan en el pie de página, en las que se detallan ciertos datos para que el receptor comprenda las políticas de dicho envío.
De este modo, le demuestras a los usuarios que te tomas en serio la protección de su información personal. Los siguientes datos deberían estar incluidos en esta sección:
- Por qué reciben el email: resuelve dudas y evita problemas recordándole a los destinatarios por qué reciben tus newsletters. Además, señala que pueden ser eliminados de la lista cuando lo quieran.
- Política de privacidad: tienes la opción de colocar un breve resumen o un enlace que los dirija a la Política de Privacidad de la empresa.
- Derechos de autor: es importante que si tu email está sujeto a derechos de autor o tiene copyright, lo indiques.
- Política de confidencialidad: en ocasiones, algunas campañas que se envían a un segmento determinado pueden incluir políticas de confidencialidad sobre la información que se expresa en el correo.
Consejos para diseñar un footer creativo para newsletter
Ya sabes los elementos que puedes añadir, pero es importante que conozcas algunas claves para diseñar tu footer creativo para newsletter. Toda esta información te facilitará el proceso de creación, así que toma nota a los siguientes tips:
A.- Hazlo simple

Por este motivo, lo recomendable es que hagas un diseño simple y que a la vez no escape de la vista del suscriptor. Y recuerda usar una tipografía y unos colores que faciliten la legibilidad.
Evita saturar footer con mucha información y deja visible los enlaces relevantes como el de cancelación de la suscripción o el de políticas de privacidad. Si este lo colocas en texto, procura que la letra no sea diminuta.
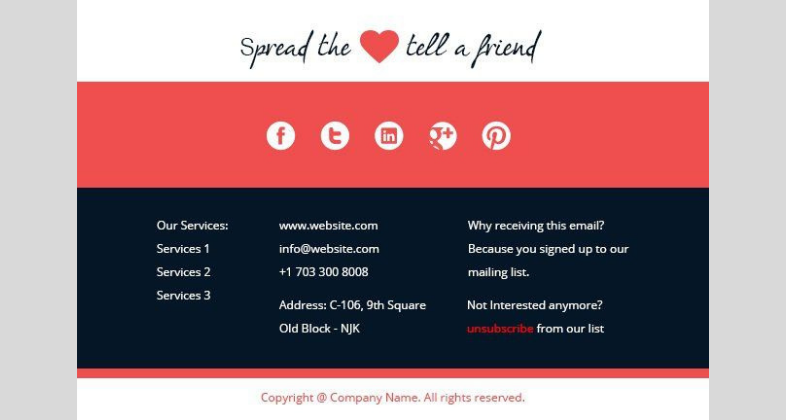
B.- Jerarquiza el contenido
Toma en cuenta que debes organizar todos los elementos que deseas colocar en el pie del email. Por ejemplo, en la parte superior puedes añadir los botones de redes sociales. Así, el usuario de inmediato realizará otra acción, puesto que probablemente visitará tus perfiles y te seguirá.
Seguidamente, puedes colocar el enlace para que el suscriptor se de de baja cuando desee. Y puedes finalizar con los derechos de autor en caso de tenerlos y las políticas de privacidad que suelen estar en una letra más pequeña y con un enlace.
C.- Usa colores de fondo HTML
Para destacar más el pie de página de tu newsletter, puedes usar un color de fondo HTML. De esta forma, los usuarios pueden distinguirlo con mayor facilidad y no ignorarlo como suelen hacer con este tipo de finales.
Esto es una forma simple pero efectiva de explicarle visualmente al lector dónde termina el boletín y donde empieza el footer.
D.- Recuerda el diseño responsive

Por eso, debes asegurarte que tanto el cuerpo del correo como el footer estén optimizados para que se vea bien en todo tipo de pantalla.
Tienes que validar que toda la información que coloques en el pie de página del email se vea bien en cualquier dispositivo. En este caso, lo mejor es que hagas un diseño de una sola columna, con textos legibles. Y sobre todo que los botones y enlaces sean fáciles de presionar desde un smartphone.
Hay casos en los que algunas herramientas de diseño de emails permiten incluir condiciones para ocultar o mostrar ciertas partes. Esto sucede cuando son abiertos desde equipos móviles. Así los elementos con menor relevancia no se visualizan para no dejar tan abajo el footer.
Como ves, no es complicado diseñar tu footer creativo para newsletter, siguiendo estas recomendaciones será mucho más sencillo.
Ahora, si necesitas ayuda para hacer el envío, en MDirector te brindamos nuestra plataforma de Email Marketing para que envíes tus boletines de forma automatizada a tus audiencias segmentadas. ¡Aprovecha y haz la prueba ya!