¿Qué es un webhook y cómo usarlo?
el 09 de mayo de 2023
el 09/05/2023
Los webhooks son herramientas de automatización que facilitan la transferencia de datos, lo cual permite ahorrar tiempo y agilizar las dinámicas de trabajo. Son soluciones muy populares hoy en día por poder integrarse en la mayoría de las aplicaciones web que existen y facilitar el traspaso de información en tiempo real y de forma simplificada.
En general, los webhooks tienen una gran cantidad de usos y abren infinidad de posibilidades. Por una parte, te permiten conectar tu software de email marketing con el resto de aplicaciones. También puedes usarlos para sincronizar datos de clientes con otras aplicaciones. Por ejemplo, si un usuario cambia su dirección de correo, configurar un webhook facilita que el cambio se aplique directamente en tus estrategias de CRM y email marketing.
Asimismo, los webhooks hacen posible transferir datos fácilmente, activar flujos de trabajo y programar automatizaciones, además de incorporar diferentes tipos de mejoras. Es muy posible que los hayas empleado sin ni siquiera saber qué es un webhook. Aquí podrás aclarar todas tus dudas y aprender a sacarles partido a estas poderosas herramientas de automatización.
ÍNDICE DE CONTENIDOS
¿Qué es un webhook?
Un webhook es, por decirlo de la manera más sencilla, un sistema de comunicación automático entre apps. Esta herramienta aporta una solución sencilla para el intercambio de datos entre aplicaciones web, incluso entre nuestro sitio web y esas aplicaciones.
Se trata de una notificación automática que se activa ante una acción y que manda la señal de una app a otra externa. Los webhooks también se conocen como puntos de retrollamada HTTP y normalmente los define el usuario. Permiten registrar una URL donde se van a almacenar esos datos que, posteriormente, se les pueden dar distintos usos.
Un webhook puede ser empleado en diversas situaciones. Por ejemplo, para enviar información de seguimiento de una campaña de email marketing a una plataforma de CRM. Cada vez que una persona abre un correo electrónico o hace clic en un enlace alojado en uno, la plataforma de email marketing envía una solicitud HTTP POST al webhook configurado previamente, que a su vez traslada la información a la plataforma de CRM.
Así pues, al configurar los webhooks, los equipos de ventas tienen acceso a información actualizada en tiempo real sobre cómo los destinatarios están interactuando con la campaña que acabas de lanzar. Asimismo, un webhook también puede utilizarse para activar acciones automatizadas, como agregar contactos a una lista de retargeting.
¿Para qué sirven los webhooks?
Entre los usos de los webhooks, podemos destacar dos funciones diferenciadas. La primera se basa en recibir la información de un evento y almacenarla con algún fin. La segunda, compilar la información sobre los eventos y, además, comunicarla. Esta última suele ser la forma más común en la que se emplean estos sistemas.
En el campo del email marketing, los webhooks pueden realizar seguimiento de eventos como las aperturas de un email, clics, bajas de suscripción, entregas, correos no deseados, entre otras muchas acciones. Todas ellas facilitan la extracción de datos y optimizan el tiempo, ya que no es necesario hacerlo manualmente.
Recepción y almacenamiento
Al instalar o programar un webhook es posible recibir notificaciones push sobre los eventos. Es la manera más sencilla de tener acceso a la información; también la más automática, puesto que no tienes la necesidad de ingresar al sistema y actualizarlo cada vez que necesites nuevos datos. En resumidas cuentas, el sistema en el que instales el webhook hará saber la información que tiene cuando la dispone. También suele permitir el almacenamiento prolongado hasta que tú decidas prescindir de la información.
Comunicación de los eventos
En este caso el papel del webhook es más activo y no solo se encarga de recibir y almacenar la información que percibe, sino que es capaz de desencadenar acciones a partir de esa información recibida. De esta forma es posible integrar varios servicios al mismo tiempo, como una pasarela de pagos y un sistema de facturación, pero también es posible generar actualizaciones automáticas de un inventario o, incluso, enviar mensajes de bienvenida cada vez que la web detecte un nuevo registro.
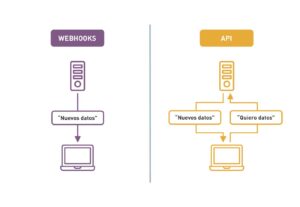
¿En qué se diferencia un webhook de una API?
Muy a menudo se confunden los webhooks con las API, o son mencionados conjuntamente. Aunque son dos recursos que pueden ayudarte a conseguir el mismo resultado, en realidad son sistemas distintos:
- Los webhooks son herramientas para que las diferentes aplicaciones puedan comunicarse entre sí.
- Las API utilizan una interfaz de programación de aplicaciones. Suelen confundirse porque el mismo servicio que ofrece una webhook también puede ofrecerlo una API.
Las API suelen ser soluciones más flexibles e independientes. Sin embargo, en ocasiones su uso no resulta viable. Sobre todo, en proyectos muy pequeños o por la falta de conocimientos técnicos para manejarlas que pueden hacer que el proceso resulte muy complejo. En este caso, los webhook son más sencillos de utilizar que las API.
La principal diferencia entre ambos está en la recepción de los datos. Con una API los datos se obtienen a través de un «sondeo». El sondeo se produce cuando tu aplicación realiza periódicamente una solicitud a un servidor API para verificar si hay nuevos datos. En cambio, el webhook permite al proveedor enviar datos a su aplicación en tiempo real. De ahí que los webhooks a veces reciban el nombre de «API inversas».
API y webhook no son excluyentes
Saber qué son los webhooks y API, y en qué se diferencian, te ayudará a elegir el sistema que mejor encaje con tu proyecto. Sin embargo, que sean distintos no quiere decir que sean excluyentes. Pueden emplearse conjuntamente y, de hecho, es muy común verlos trabajando juntos.
Por ejemplo, habitualmente funcionan juntas cuando se tiene una aplicación web que en cuanto se produce un evento envía datos hacia otra aplicación que disponga de API. Estas pueden ser gestores de correo, redes sociales, etc.
En estos casos se envía información desde la aplicación hacia una URL de control que es la que funciona como webhook. En ella se recogerán los datos y se realizará la llamada a la API para transmitirle la información.
¿Por qué utilizar los webhooks?
Hay varias razones indiscutibles por las que utilizar webhook es una buena idea:
- Permiten transferir datos de forma automatizada.
- Son de utilidad para enviar pequeñas cantidades de información específica.
- Se pueden configurar fácilmente.
- Permiten eliminar la necesidad de recibir consultas por los clientes.
Además, los webhooks son herramientas ideales para conocer qué transacciones ocurren dentro de una aplicación:
- Recibir información sobre los eventos que han ocurrido.
- Sincronizar automáticamente todos los datos con todas las aplicaciones web que utilices.
- Actualizar ciertas funcionalidades de las aplicaciones en función de las necesidades del momento.
- Conectar y comunicar aplicaciones diferentes de manera que un evento dispare una acción en otra.
Cómo usar los webhooks con MDirector
La inmediatez y la capacidad de automatización son las principales virtudes de los webhooks, ya que gracias a sus notificaciones puedes tomar acciones concretas ante escenarios adversos que puedan afectar a tu negocio.
Si te preguntas cómo usar los webhooks en tus estrategias de email marketing, debes saber que su potencial es de gran valor para dar seguimiento a las métricas más importantes de cada campaña. En este caso, con la herramienta de MDirector puedes configurar los webhooks para recibir toda la información sobre tasas de apertura, clics, rebote, notificaciones de spam y bajas.
A.- Aperturas
Cuando se genere una apertura recibirás un mensaje de notificación del webhook instalado. Va a indicar que el mensaje se abrió correctamente o si hubo algún problema. MDirector permite la instalación de estos sistemas para notificar qué sucedió tras el envío de la campaña.
B.- Rebotes
Este mensaje es uno de los más importantes en el momento de enviar la campaña, ya que va a identificar cuáles son los emails que están generando rebotes y también indica cuál es el tipo de rebote que se generó. En este punto, un webhook puede decirte si es soft bounce o hard bounce, así tienes una idea más clara de qué hacer para resolver esta problemática.
C.- Notificación de spam o bloqueo
Cuando algún usuario te bloquea, o denuncia que eres spam, también es posible obtener una notificación de dicho evento. Este mensaje te avisará en tiempo real quién te ha bloqueado, de este modo sabrás con certeza qué está sucediendo con tus envíos. Lo más importante en este caso es que, si es un error, lo puedas solucionar lo más pronto posible para evitar afectar la entregabilidad de la campaña.
D.- Clics
En estos casos el mensaje recibido será una notificación con el detalle del clic que ha hecho el usuario. De esta forma puedes saber cuál es la URL que han clicado para obtener las estadísticas del mismo y evaluar el rendimiento de los enlaces integrados en la campaña.
E.- Bajas
Cuando tus suscriptores accionan el botón de darse de baja o unsubscribe generan una notificación que llegará a tu perfil de MDirector. Así, sabrás quiénes han manifestado que quieren salir de tu lista de contactos. Cuando recibes esta notificación en tiempo real puedes hacer lo siguiente:
- Aceptar la baja de forma inmediata.
- Enviar un correo electrónico para conocer la razón de la baja.
- Evitar que el usuario se dé de baja con alguna estrategia.
Mejores prácticas para trabajar con webhooks
Hay una serie de pasos y buenas prácticas antes de lanzarte de cabeza con la implementación de un webhook:
1.- Consultar la documentación del webhook
Lo más recomendable es siempre documentarte sobre la configuración de un webhook antes de ponerte manos a la obra. Quizá parezca una nimiedad, pero si terminas cogiendo soltura en esto, puedes pensar que no necesitas realizar nunca este paso. Sin embargo, esto puede costarte mucho tiempo a largo plazo.
2.- Verificar que los eventos se envían
Hay múltiples herramientas que pueden ser de gran utilidad para hacerlo. Estas son capaces de recopilar cualquier solicitud enviada a esa ruta para inspeccionarla. Es una forma muy sencilla de confirmar el correcto funcionamiento de una ruta y asegurarte de que la transferencia de datos sobre los eventos se efectúa de manera adecuada.
Además, también puedes aprovechar para verificar si los datos contenidos en el cuerpo de las solicitudes se corresponden con los objetos correctos como se recoge en los documentos.
3.- Probar primero a configurarlos en Local
Una buena idea suele ser comenzar primero de forma local. De esta manera, puedes utilizar toda la tecnología y hacer todo tipo de pruebas en un entorno controlado. Aquí tienes que tener en cuenta que la lógica que están utilizando en tu webhook estará alojada en tu ordenador, nada más.
Por ello, no podrás hacer pruebas comunicando aplicaciones que estén en la Red. Para solventar este problema tienes herramientas como ngrok, que se utiliza para hacer público tu localhost.
Si no quieres abrir tu localhost aún, siempre puedes probar a rechazar las solicitudes. Existen herramientas como Postnam o Insomnia que te permiten “falsificar” solicitudes http manualmente.
4.- Alojar la lógica creada
Cuando tienes todo preparado es hora de hacer pruebas con datos en tiempo real. Como se ha mencionado en el punto anterior, con ngrok puedes abrir tu localhost al mundo exterior. Si las pruebas van bien y todo funciona correctamente es hora de alojar tu lógica. Hay dos formas de hacerlo: en un servidor o utilizando funciones sin servidor.
El mayor beneficio de los webhooks es, en pocas palabras, las notificaciones instantáneas y en tiempo real. Lo que se traduce en eficiencia adicional, el poder de escalar aplicaciones y el fácil acceso a las funcionalidades externas.
Como ves, gracias a los webhooks puedes tener un mayor control sobre lo que ocurre con tus emails. Además, te permite tener tu CRM siempre actualizado. Empieza a configurar los webhooks con la herramienta de MDirector, optimiza tus tareas y crea campañas con rapidez y efectividad.