«Responsive design»: el futuro del email marketing
el 29 de mayo de 2019
el 29/05/2019
Teniendo en cuenta que cerca del 68% de las campañas de email se abre en un dispositivo móvil, contar con un responsive design ha pasado a ser una necesidad para las marcas. De hecho, los propios usuarios son quienes deciden abandonar a aquellas que no adapten sus contenidos para poder visualizarse en cualquier tipo de dispositivo.
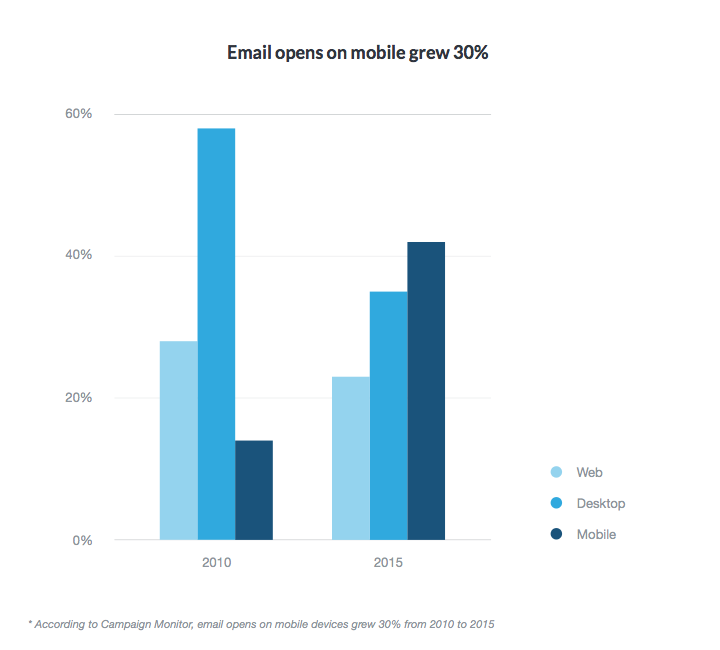
Si antes una de tus mayores preocupaciones se centraba en cómo se verían tus emails en varios clientes de correo electrónico, ahora ese dilema ha pasado a un segundo plano. La explosión de dispositivos móviles ha creado un gran desafío. En tan solo cinco años, la apertura de emails en mobile ha aumentado en un 30%. Y se estima que esa cifra seguirá creciendo.
Si tus emails no son compatibles con dispositivos móviles, podrías estar perdiendo la oportunidad de atraer a tus suscriptores potenciales. Según los datos de Adestra, los correos electrónicos que no se visualizan correctamente desde un móvil se eliminan en 3 segundos.
Pero no creas que el usuario únicamente eliminará el email. Es muy probable que también se dé de baja para no saber más de tu marca. Por lo que estarías jugándote la permanencia de tus clientes.
ÍNDICE DE CONTENIDOS
¿Por qué es importante crear emails con responsive design?
Como has podido comprobar, las empresas que no respetan un responsive design en sus comunicaciones pierden credibilidad. Pero también pierden profesionalidad. Como consecuencia, aquellos suscriptores que pudieran estar más cercanos a la conversión tendrían el efecto contrario. Estarían cada vez más cerca de abandonar tu marca y pasarse a la competencia.
Existe un gran abanico de razones por las que el responsive design debería estar siempre en tus planes. Cuidar los diseños y contar con templates que te faciliten la creación de tus piezas es una ventaja con la que muchos deberían contar. Sobre todo por dos razones:
[bannerHero]1.- El responsive design permite el acceso completo al contenido
Desde un móvil, los contenidos de tu email se ordenan en bloques. Es decir, dependiendo de las características de tu pantalla, los bloques se reorganizarán de una manera u otra. Los parámetros por los que se define esa jerarquía son los siguientes:
- Ancho y alto de la ventana del navegador.
- La orientación del dispositivo.
- Proporción entre el alto y ancho de la pantalla.
- La resolución del dispositivo. Es decir, la precisión del detalle en las imágenes de mapa de bits. También es fundamental que optimices tus imágenes para email marketing. De lo contrario, te verás igualmente perjudicado.
Teniendo en cuenta todos estos parámetros, el responsive design consigue que la pieza se ajuste a cada dispositivo. Así la visualización siempre procura ser óptima.
2.- El diseño responsive disminuye la tasa de rebote
Ya lo dicen los datos de Adestra. Los emails que no se visualizan correctamente desde un móvil se eliminan en 3 segundos. Por lo que no hay duda de que si estos consiguen visualizarse al completo y con una calidad decente, la tasa de rebote bajará. Los usuarios pasarán más tiempo interactuando con tu email y existirán más probabilidades de que haga clic en tu llamada a la acción.
La buena noticia es que tienes a tu disposición más de un software profesional de email marketing que pueda proporcionarte plantillas responsive design para tus piezas. De esta manera, independientemente de que tengas o no conocimiento de diseño y programación, conseguirás asegurarte de que tus emails se visualicen correctamente.
Los mejores ejemplos para crear responsive design emails
Lo más recomendable a la hora de crear diseños responsive es que te fijes en cómo lo hacen otras marcas. Sobre todo, deberías fijarte en tu competencia.
De esta manera podrás ver qué funciona en tu sector y cómo adaptar esas ideas en tu propio negocio. Toma nota de los siguientes consejos para que, en cuanto estés inspirado, puedas ponerte en marcha:
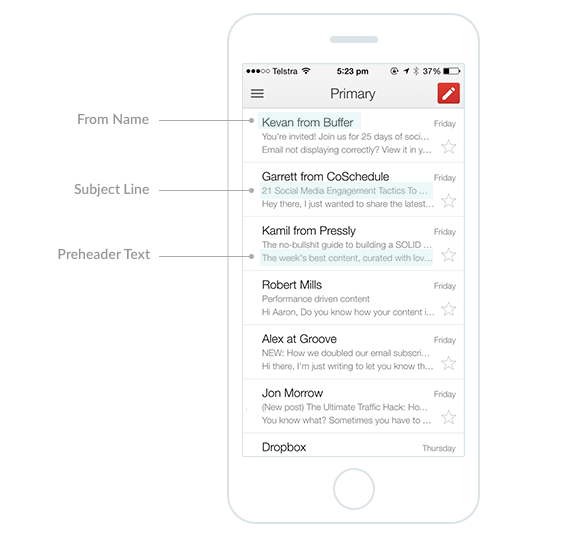
1.- Mide la extensión de tu línea de asunto
La típica bandeja de entrada de escritorio muestra aproximadamente 60 caracteres. Sin embargo, en los dispositivos móviles solo se pueden ver entre 25-30 caracteres, según un análisis de Return Path. Una medida que la mayoría de los responsables de marketing no cumple.
Tras analizar más de 2 millones de emails de 3.000 remitentes diferentes, el análisis descubrió que la mayoría de las líneas de asunto móviles tenían entre 41 y 50 caracteres. Una mala práctica si lo que se busca es atrapar al suscriptor desde este primer contacto.
No obstante, antes de ir acortando tus asuntos para responsive design, es importante que tengas un análisis o un porcentaje sobre cuántos de tus suscriptores abrirá tus emails vía móvil en comparación con tablet o desktop. Esta es la única manera efectiva de determinar cuál es la extensión ideal.
2.- Aprovecha el texto del pre-encabezado
Uno de los grandes olvidados del email marketing es el pre-header o pre-encabezado. Se pasa por alto y es un elemento muy útil, sobre todo cuando los emails se visualizan desde un dispositivo móvil.
Se trata de la primera línea de tu email y sirve de soporte a tu línea de asunto, proporcionando un mayor contexto a la pieza, de forma que puedas atraer más al lector y te reconozca con mayor facilidad.
La longitud del pre-encabezado variará según el cliente de correo electrónico y el dispositivo, así que lo más recomendable es que realices diferentes pruebas A/B con varias extensiones y compruebes cuál funciona mejor.
3.- Crea un copy claro y conciso
El copy también forma parte del ecosistema del responsive design. De hecho, todos y cada uno de los elementos que forman la pieza de email deberían estar optimizados si esperas encontrar resultados de éxito.
Lo ideal en este caso es que crees fragmentos de contenidos cortos, escaneables y consumibles. Es decir, listas con viñetas, párrafos cortos, etc. La idea es facilitar al lector la «digestión» de tu copy y asegurarte de que entienda qué tiene que hacer tras leer tu email.
Lo más recomendable es que tengas en cuenta varios factores a la hora de diseñar un email que vaya a visualizarse desde un dispositivo móvil:
- El tamaño de la pantalla, por lo general, es más pequeño.
- Es más probable que los usuarios realicen tareas múltiples cuando reciban tu email.
- Deberías asegurarte de no involucrar al usuario de forma que tenga que realizar un sobre esfuerzo para comprender tu email.
- Limita la cantidad de copys que incluyas y asegúrate de que tu pieza es totalmente escaneable utilizando encabezados, viñetas y párrafos cortos.
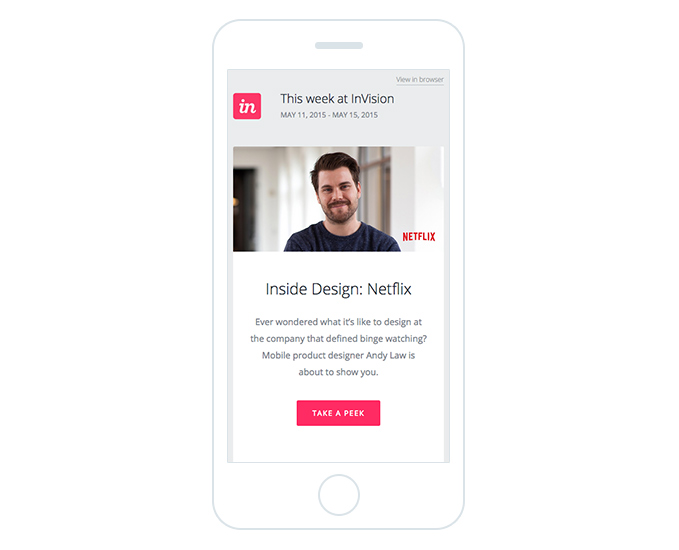
Esta newsletter de InVision es un gran ejemplo. El copy es corto pero lo suficientemente convincente como para motivar al usuario a que haga clic y lea el artículo, y está directamente relacionado con la imagen de arriba y el botón de abajo.
4.- No descuides los contenidos visuales
No todos los dispositivos móviles muestran las imágenes de forma predeterminada, por lo que es mejor que las optimices para asegurarte de que todo tu email tenga sentido si éstas no consiguen visualizarse.
5.- Mantén las CTAs en el centro
Al crear un email con un resposive design probablemente habrás pensado que el usuario podría estar ocupado o en movimiento. Por lo que la atención que pudiera prestar a la pieza sería probablemente más baja de lo habitual.
Partiendo de esta base, es fundamental que el suscriptor llegue rápidamente al punto en el que le explicas qué quieres que haga y qué conseguirá a cambio de hacerlo. Coloca tu llamada a la acción cerca de la parte superior de tu correo electrónico para que sea más compatible con dispositivos móviles. Para garantizar la máxima capacidad de clics, haz que los botones de tu CTA tengan al menos 44 x 44 píxeles.
6.- Cuida los espacios en blanco
Al crear un email responsive design debes pensar en cada parte de la pieza. Por ejemplo, ¿estás seguro de que al usuario le resulta fácil hacer clic en tu botón de llamada a la acción?
Ten en cuenta que las pantallas son táctiles y los usuarios tendrán que hacer clic con el dedo, por lo que se recomienda que alrededor del botón haya el suficiente espacio en blanco como para que no se abra un enlace que no sea el que finalizaría la conversión.
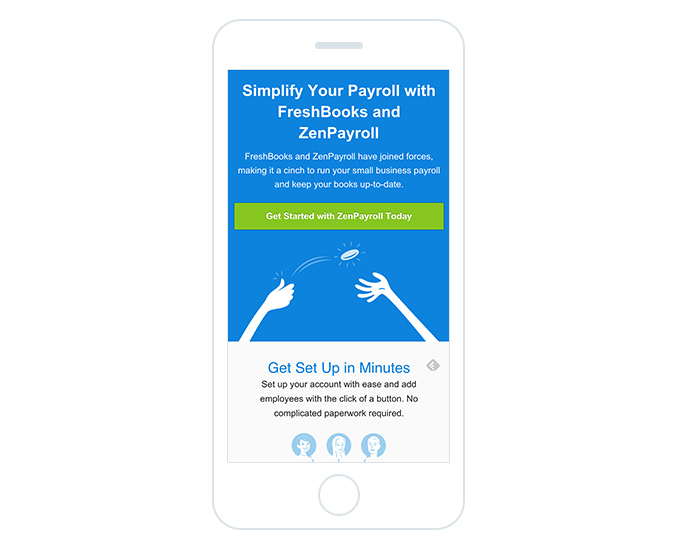
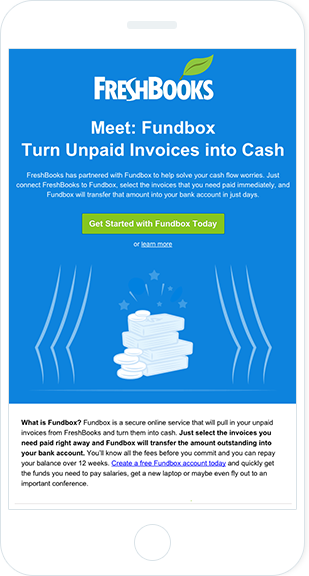
Puedes ver esto en el ejemplo de Freshbooks. Dejan mucho espacio alrededor del botón de la CTA, por lo que es fácil hacer clic sin accidentalmente hacer clic en otra cosa por error.
7.- Realiza pruebas de tus emails en múltiples dispositivos
Antes de programar y enviar tu nueva pieza responsive design, asegúrate de que has realizado las pruebas necesarias antes. Para ello, se recomienda que lances pruebas en múltiples dispositivos y clientes de correo electrónico. Así podrás observar cómo se visualiza la misma pieza en cada uno de ellos.
Asimismo, es importante que crees diferentes pruebas A/B. En ellos necesitarás comprobar que cada uno de los elementos de tu email funciona.
Por ejemplo, en MDirector hacemos que esta tarea sea muy fácil con el servicio gratuito de A/B Testing de nuestro software de email marketing. Usando nuestro Test A/B podrás comprobar rápidamente qué elemento visual funciona mejor. O incluso cuál se visualiza de forma más potente y atractiva. MDirector enviará automáticamente el “ganador” a todos los usuarios de la campaña.