7 esempi di moduli pop-up che ti ispireranno
el 29 de Settembre de 2021
el 29/09/2021
Ottenere l’attenzione può essere difficile, ma ci sono alcuni esempi di moduli pop-up che mostrano che è possibile farlo. Si tratta di un elemento molto utilizzato nelle pagine web per attirare visitatori, soprattutto quelli che entrano per la prima volta.
Tieni presente che i pop-up sono una forma di home page e chiede solo al visitatore di confermare di avere l’età legale per bere, altrimenti non avrà accesso.
Questa peculiare finestra pop-up aiuta a verificare l’età della persona che vuole accedere alla pagina. L’istruzione è chiara fin dall’inizio “devi essere maggiorenne per entrare in questo sito”. Segue il modulo breve e la CTA che è un semplice “entra”.
Non è un design che risalta come nei casi precedenti poiché è trasparente e sullo sfondo si possono vedere alcuni dei loro drink. Forse in questo caso sarebbe meglio differenziare la vendita dal resto della pagina, inserendo un colore di sfondo o meno trasparenza.
INDICE DEI CONTENUTI
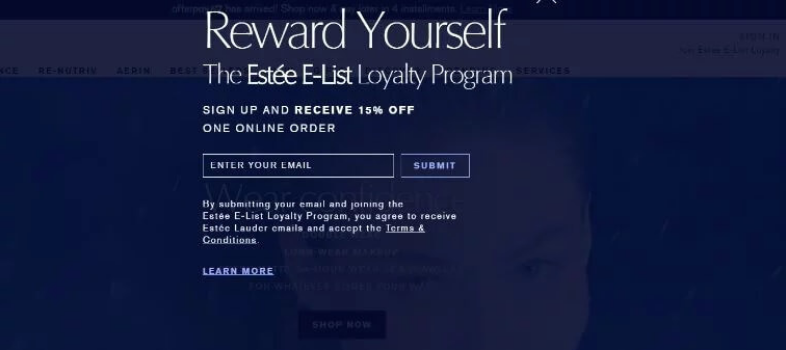
5.- Estee Lauder
Gli esempi di moduli pop-up includono anche Estee Lauder. In questo caso si apre una grande finestra che occupa l’intera pagina web, questo significa che il visitatore non prosegue senza prima accettare l’offerta o rifiutarla se non è interessato.
Usano un titolo molto interessante e con un carattere più grande e diverso dal resto del testo. Usano un modulo a campo singolo in cui richiedono solo l’indirizzo e-mail e un invito all’azione di base.
Anche in questo esempio l’eccesso di diversi tipi di font dovrebbe essere evidenziato come un aspetto non così positivo. Può essere fastidioso per l’occhio del lettore e compromettere la leggibilità delle istruzioni. Ricordati di utilizzare sempre i caratteri originali, ma questo non significa che siano impossibili da leggere.
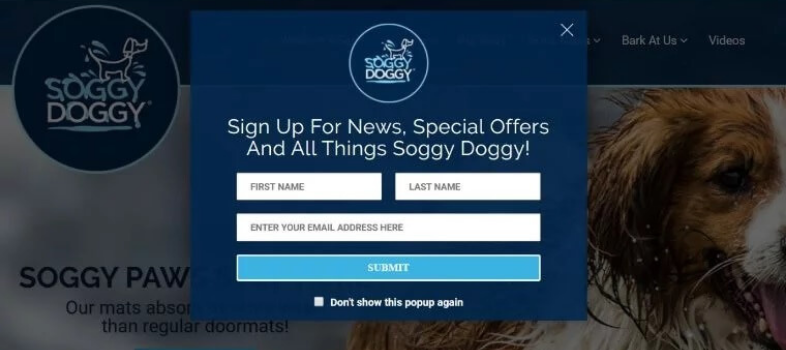
6.- Soggy Doggy
Non appena l’utente accede alla pagina Soggy Doggy, vede una finestra pop-up tipo modulo. Iniziano con un testo in cui invitano il visitatore ad iscriversi in modo che possa ricevere notizie e offerte speciali. La proposta di valore è chiara fin dall’inizio in modo che possano procedere con l’azione.
Per quanto riguarda il design in generale, si integra perfettamente con i colori del sito. La prima cosa che spicca è il logo aziendale, che mettono al centro della parte superiore e che aiuta le persone a memorizzarlo. Ci sono tre campi di richiesta, nome, cognome e indirizzo e-mail, oltre a un semplice CTA.
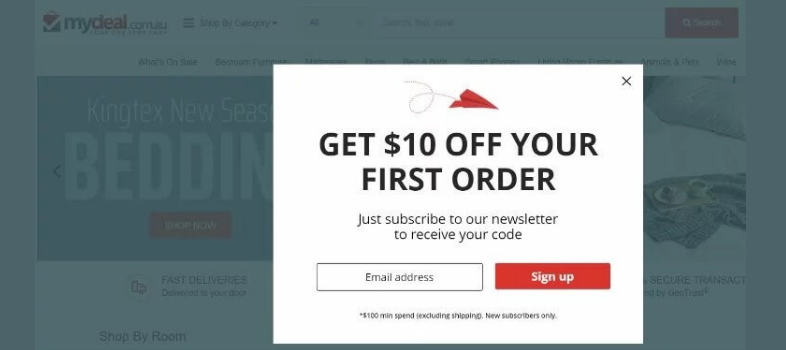
7.- My Deal
Infine, l’ultimo modello di questa serie di esempi di moduli pop-up è My Deal. Offrono strategicamente $ 10 di sconto sul primo ordine. Ma per usufruirne, l’utente deve registrarsi alla newsletter dove riceverà il codice promozionale.
Lo schema dei colori bianco, nero e rosso corrisponde al design del sito principale. Nel modulo richiedono solo l’indirizzo e-mail del visitatore, il che rende il processo molto più veloce. Inoltre, utilizzano caratteri più grandi e lettere maiuscole nel titolo per attirare immediatamente l’attenzione.
Suggerimenti per la creazione di moduli popup
Ora che hai visionato gli esempi di moduli pop-up più in voga è opportuno conoscere alcuni suggerimenti aggiuntivi. Tieni presente che ti aiuteranno a creare i tuoi progetti nel modo giusto:
- Devono essere informativi e appropriati, il che significa che le informazioni devono essere utili e visualizzate in modo tempestivo.
- Lavora con un singolo popup e un singolo messaggio, altrimenti potresti confondere i tuoi visitatori.
- Rendi i tuoi moduli pop-up divertenti e interessanti; puoi utilizzare immagini o animazioni che suscitano l’interesse dell’utente.
- È importante lavorare con un design responsive, questo significa che deve adattarsi automaticamente a qualsiasi schermo, sia computer che smartphone.
Con tutti questi esempi e consigli puoi metterti al lavoro. Hai solo bisogno di uno strumento di supporto come il generatore di landing page di MDirector per progettare le tue pagine e incorporare i tuoi moduli pop per attirare più utenti.