Adattarsi a AMP o scomparire
el 10 de Maggio de 2017
el 10/05/2017
Come adattarsi a AMP è una questione che molti responsabili marketing cercano di risolvere da tempo. Di fatto molti ci stanno già lavorando. Se non sai ancora cosa riguarda questo concetto, quando capirai di cosa si tratta ti sarà chiaro che utilizzando AMP puoi ottenere miglioramenti.
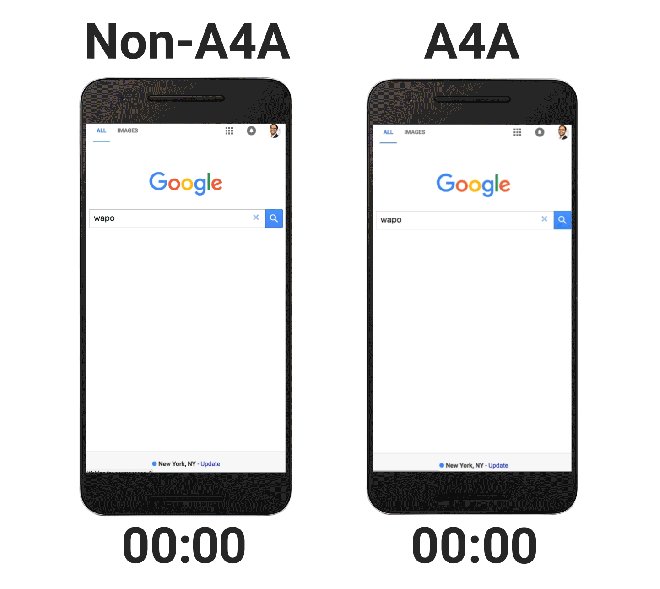
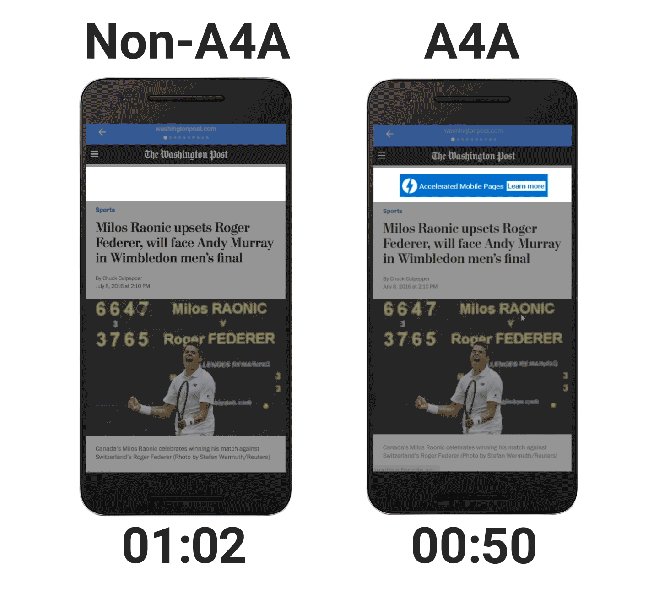
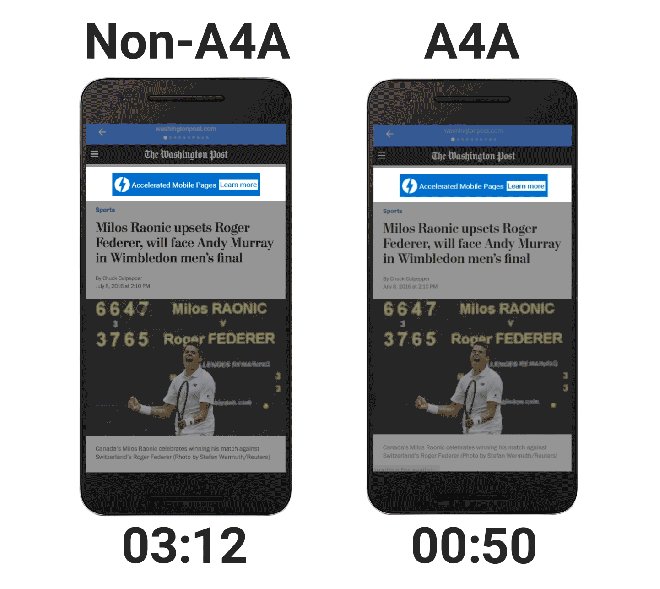
Uno degli aspetti in cui si focalizza è la rapidità, la velocità alla quale si accede alle informazioni. Se un utente non può accedere a un sito in meno di 3 secondi lo abbandona. E i dati lo confermano. L’83% degli utenti mobile assicura che la navigazione in una landing page deve essere fluida.
Tutto viaggia a ritmi diversi. Quindi le decisioni di acquisto si prendono in micro momenti. E il tuo lavoro come responsabile marketing deve saper gestire questi aspetti. Se la tua pagina è lenta o non è ben adattata al mobile, nessuna strategia ti servirà.
Ma cosa succederebbe se esistesse un modo per cui il contenuto della tua pagina si caricasse molto più rapidamente per i tuoi utenti mobile? In questo caso è probabile che diverse persone potrebbero accedere ai tuoi contenuti e trascorrerebbero più tempo sui tuoi spazi digitali, con più possibilità di convertire come clienti.
Per questo è interessante sapere come adattarsi a AMP, la soluzione per ottenere una velocità rapida e sintonizzare immediatamente le necessità del tuo pubblico.
INDICE DEI CONTENUTI
Cos’è AMP
AMP o Accelerated Mobile Pages è un’iniziativa di Google affinché le pagine web si carichino più rapidamente sui dispositivi mobile. Tra le altre cose, è un’alternativa a Facebook Instant Articles. Il social ha lanciato nel 2014 una funzione che offriva articoli creati per essere caricati più rapidamente sulle pagine web.
Ovviamente la principale differenza tra i due progetti è che AMP è a codice aperto. E come puoi immaginare, Facebook Instant Articles è controllato dall’algoritmo di Facebook. Quindi mentre AMP permette agli editori di controllare ciò che vogliono fare con le loro pagine, gli articoli istantanei di Facebook sono controllati.
AMP ottimizza il tempo di caricamento di un sito quando si accede da un dispositivo mobile. Ossia, riduce al massimo gli elementi superficiali della pagina per mostrare l’indispensabile. Così le pagine AMP si caricano approssimativamente 4 volte più rapidamente delle pagine mobile abituali. Google le definisce come “lightning-fast”.
Perché è importante sapere come adattarsi a AMP?
Da quando Google ha provocato il Mobilegeddon, il fatto di avere contenuti e grafiche responsive è un fattore realmente importante per il ranking di una pagina web. Fattori come il tempo di caricamento, l’esperienza dell’utente e la funzionalità degli annunci hanno a che fare con la posizione delle pagine su Google. E a partire da questo aspetto sono nate alternative che aiutano a migliorare il posizionamento e il ranking.
AMP è stato creato per aiutarti in questo. Ti permette di fornire ai lettori tutte le informazioni e il contenuto che cercano senza attesa. Cosa che riguarda anche il tuo posizionamento SEO. Il fatto che il contenuto sia disponibile con più facilità migliora la tua classificazione.
AMP vs Responsive
Ma non devi confondere AMP con il Responsive. Anche se si assomigliano perché toccano gli stessi temi, non sono uguali. L’obiettivo di convertire un sito in responsive è più visivo. È un tema di comodità per l’utente.
Come sai un sito che non è responsive verrà visualizzato da mobile come si vede su un desktop. E ciò rende difficile la lettura. I dati di SocialMediaToday assicurano che il 57% degli utenti non consiglierebbe anessuna azienda di avere un sito non adattato per il mobile.
Ma AMP non ha a che fare con il fatto che un sito sia responsive o no. Lo dà per assoldato. Perché è la base della velocità di caricamento e dell’ottimizzazione dell’esperienza dell’utente.
Tre chiavi per implementare AMP
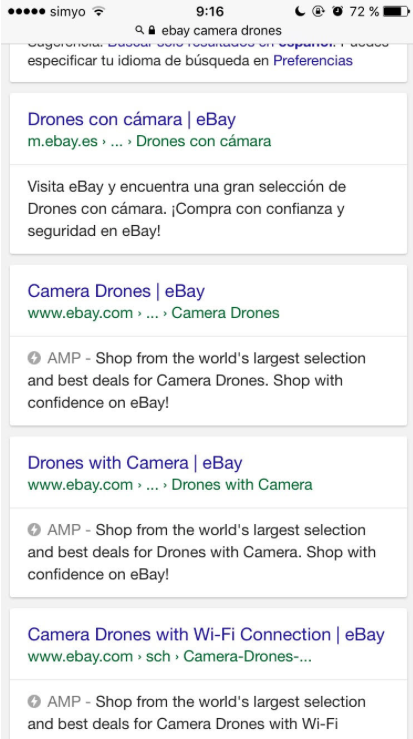
Non dimenticarti che anche se AMP è stato implementato su grandi piattaforme come WordPress è ancora un progetto a codice aperto di Google. Sai dove gli utenti notano le pagine AMP? Negli articoli di notizie.
1 – Hai bisogno di due versioni di ogni articolo che pubblichi
AMP accelera i tempi di caricamento delle pagine eliminando tutto ciò che tecnicamente non richiede la pagina. Quindi dovrai mantenere due versioni di ogni pagina. Una versione originale e una AMP.
Considera che AMP elimina elementi legati a JavaScript e elementi aggiuntivi. Quindi è possibile che aspetti come i commenti o i form non compaiano.
2 – Dovrai aggiornare i tuoi contenuti multimedia
Contenuti come immagini o video ne sono colpiti. Di fatto, come segnala Search Engine Land, le immagini devono adattarsi a requisiti specifici di altezza e larghezza. Quindi qualsiasi GF dovrà utilizzare la funzione AMP-anim per essere visualizzata.
E anche le tag. I video del tuo sito avranno bisogno di una tag per essere inglobati mediante HTML5. Ma c’è un’eccezione quando si tratta di video di Youtube che utilizzano il tag amp-youtube al posto di amp-video.
3 – Ti consigliamo di modificare le versioni originali della tua pagina
Per allertare Google che disponi di una versione AMP del tuo contenuto, devi cambiare la versione originale del contenuto in questione. E lo devi fare usando un’etichetta canonica:
Se hai pagine che ricadono nelle categorie di articoli, recensioni, ricette o video dovrai anche includere l’informazione meta di Schema.org per aiutare i motori di ricerca a comprendere il contenuto della tua pagina.
AMP e gli annunci
Sapere come adattarsi a AMP ti offrirà anche soluzioni riguardo alla pubblicità. È un’alternativa per contrastare gli AdBlockers. Sai perché?
In molte occasioni il caricamento lento degli annunci ha invogliato gli utenti a installare un software di blocco degli annunci. Per questo è importante sapere come adattarsi a AMP. Perché magari è la soluzione a questi problemi.
AMP può aiutare a rendere redditizi i siti con la pubblicità senza pregiudicare l’esperienza dell’utente. E alla base di ciò le principali reti come AdSense, AdTech, Flite, Taboola, Adform, Yeldmo e Amazon A9 stanno lavorando con pagine AMP.
Come adattarsi a AMP su WordPress?
Non poteva essere diversamente. WordPress è il miglior amico di AMP. Qualsiasi persona con un sito in WordPress può utilizzare AMP. Si attiva automaticamente in tutti i siti di wordpress.com
Gli utenti con un sito in WordPress in hosting dovranno solo installare l’elemento AMP per abilitare la funzione nelle pagine. È l’unico CMS che ha lanciato un modo facile per creare la versione AMP di tutti i post. Per questo devi seguire questi passi:
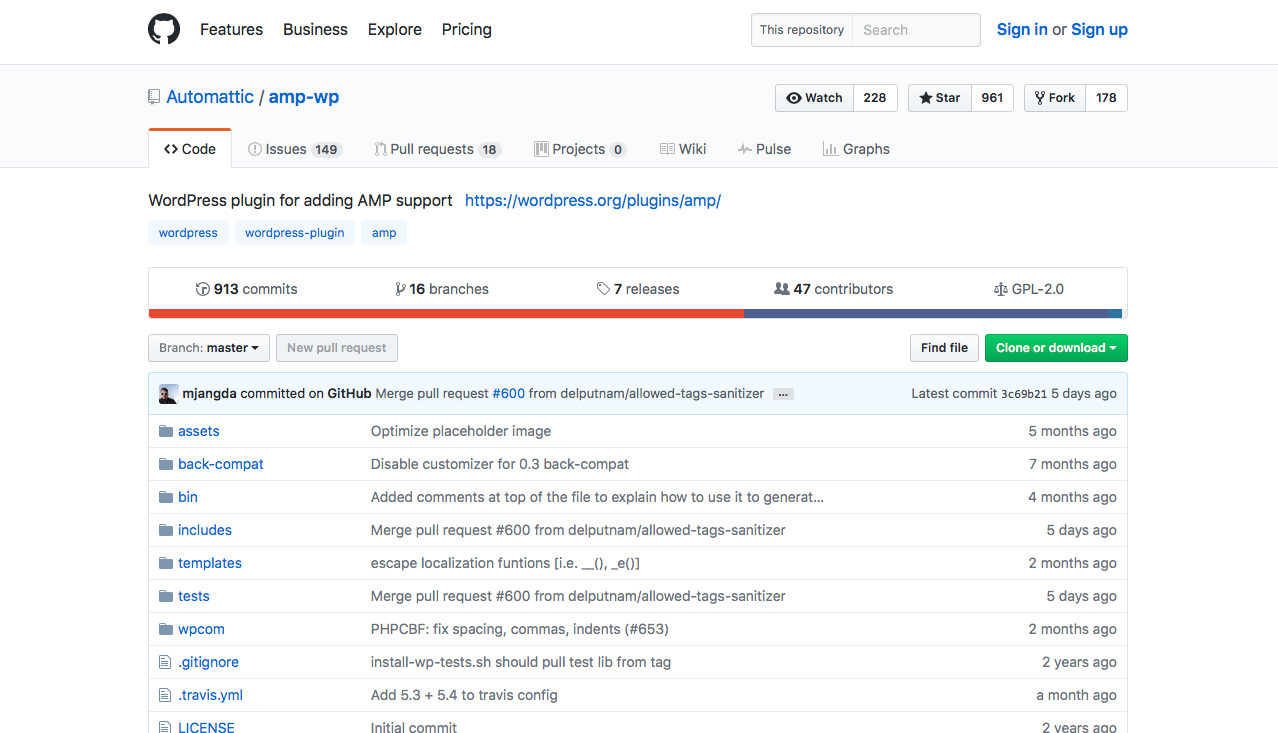
1.- Installa il plugin
Come sempre in WordPress, il primo passo è installare il plugin di WordPress di AMP. Dalla pagina GitHub clicca su ‘Scarica ZIP’ e potrai installare il plugin sul tuo sito.
Una volta che il plugin è installato, tutto ciò che ti serve è inserire”/amp/” ai permalink delle pagine dei tuoi articoli.
2 – Aspetta Google
Inoltre devi dare tempo a Google di recepire i tuoi nuovi articoli di AMP. Anche se puoi utilizzare il processo di validazione di Chrome per accelerare il process:
- Usa il browser di Google Chrome per trovare una delle tue pagine AMP.
- Inserisci #development=1 alla URL della tua pagina.
- Apri la barra degli strumenti e vai a Consolle. Lì troverai una nota che segnalerà la validazione di AMP avvenuta con successo.
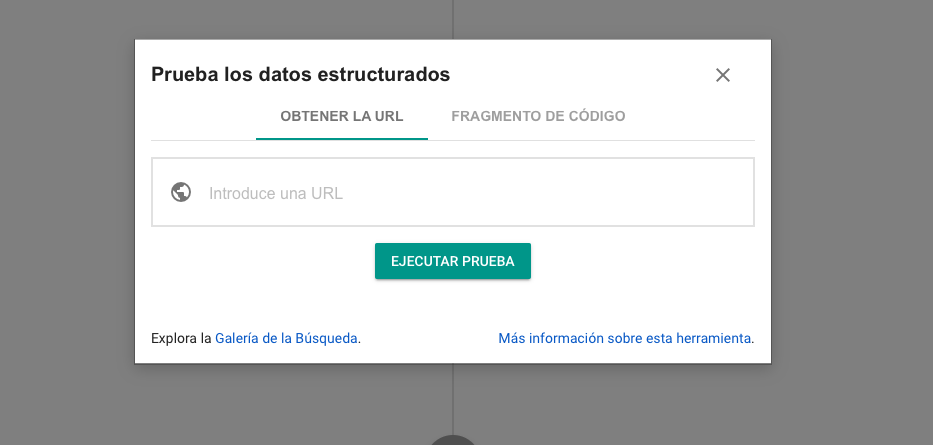
3 – Verifica i dati strutturati
Utilizza lo strumento di prova dei dati di Google per verificare se le tue pagine sono state contrassegnate. Individua lo schema ideale nelle pagine in uno degli elementi chiave per verificare il funzionamento di AMP.
4.- Integra Google Analytics
Per sapere come adattarsi a AMP vai al pannello di WordPress, cerca plugins e clicca su Editor. Da qui la cosa migliore è selezionare AMP e aggregare il tuo ID di Analytics che sarà un codice in questo formato: UA-XXXXX-Y. Una volta fatto dovrai solo tornare a validare tutte le pagine AMP e l’analisi sarà pronta.
In definitiva capire come adattarsi a AMP è importante perché è uno strumento che cambierà l’esperienza mobile.
Fortunatamente AMP non è difficile da implementare. I benefici della classificazione migliorata e le pagine che si caricano 4 volte più velocemente sono maggiori degli inconvenienti di alterare un codice o validare delle pagine.
Ricorda che Google penalizza le pagine che cercano conversioni utilizzando escamotages non chiari. O quelle che utilizzano vie rapide e non legali per posizionarsi meglio. Ovviamente tutto dipende da un’implementazione corretta.
Quindi è sempre interessante scommettere su un software di generazione di landing pages come Landing Optimizer con cui potrai creare pagine di atterraggio dinamiche in maniera semplice. E ottimizzate per ottenere leads sia via desktop sia via mobile.