10 esempi “fail and win” di email di conferma
el 01 de Settembre de 2022
el 01/09/2022
L’ email di conferma è la prima comunicazione ufficiale che un’azienda invia all’utente appena registrato sul proprio sito. Pertanto questa deve essere una buona lettera di presentazione e un invito chiaro al consumo di prodotti e servizi che l’azienda offre.
Qui ti mostriamo 10 esempi buoni e cattivi di email di conferma da cui potrai prendere spunto:
INDICE DEI CONTENUTI
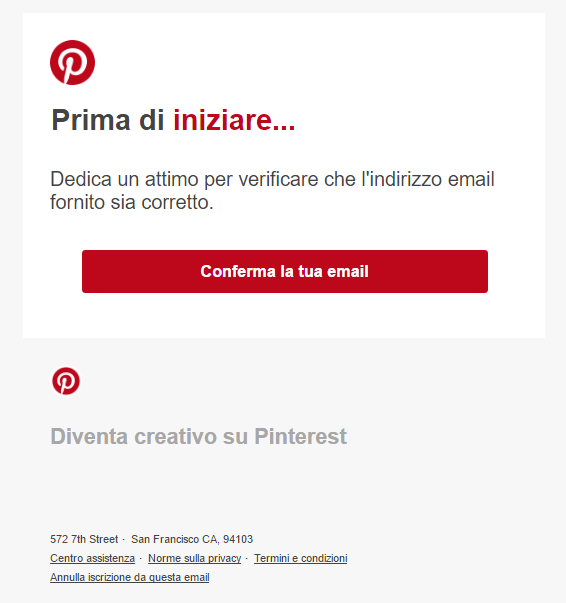
1. Pinterest
Pinterest è uno dei social newtork con più utenti registrati in tutto il mondo.
Il sito funziona principalmente con schede di immagini, testo, etc, dove l’utente può mostrare il suo interesse con un Pin (simile al Like). L’email di benvenuto di Pinterest è una lettera di presentazione molto interessante. All’interno vengono descritte le funzioni principali ed è presente una call to action di invito alla condivisione dei propri contenuti.
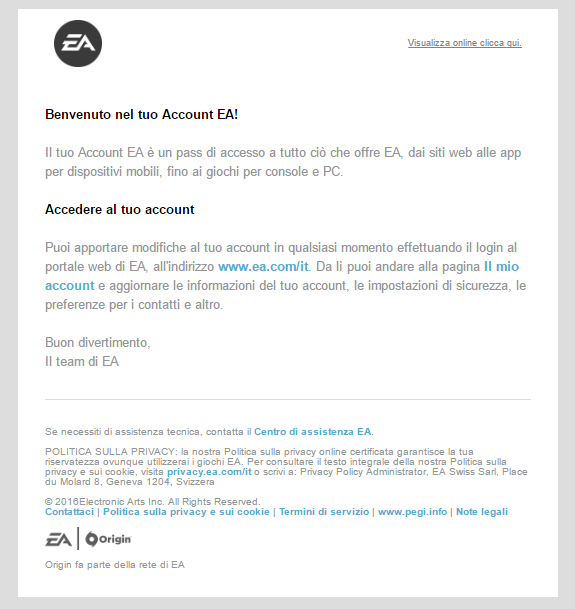
2. EA
EA Games è uno dei principali sviluppatori di videogames in tutto il mondo. Nonostante questo, la sua discreta email di conferma rientra negli esempi di cosa non fare, a causa del mancato aggancio con il tema trattato. Questa email potrebbe considerarsi un messaggio per i clienti sicuri e predisposti ai prodotti EA che non hanno bisogno di essere convinti.
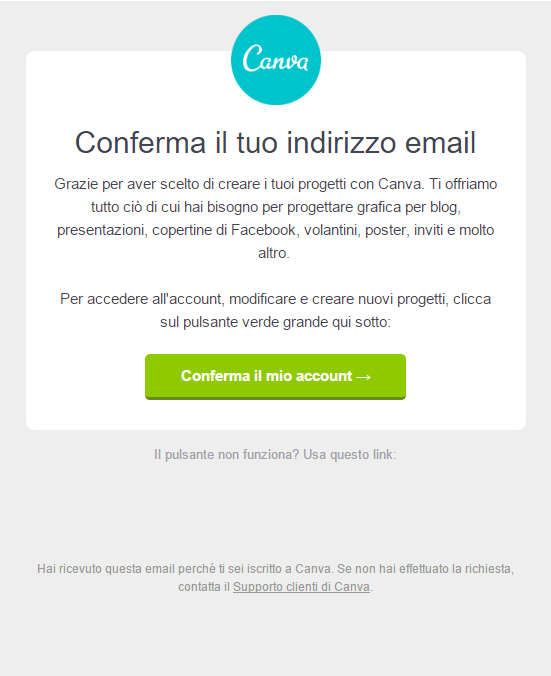
3. Canva
Il sito web per creare immagini di tutti i tipi (infografiche, intestazioni per i social, ect) segue un po’ la linea di EA, offrendo un messaggio molto schietto e senza particolari elementi emergenti.
Sembra curioso come un’azienda così affezionata all’immagine non invii un messaggio di benvenuto con alcuni esempi di quello che è possibile creare con Canva, al di là di quanto indicato nei due paragrafi di testo.
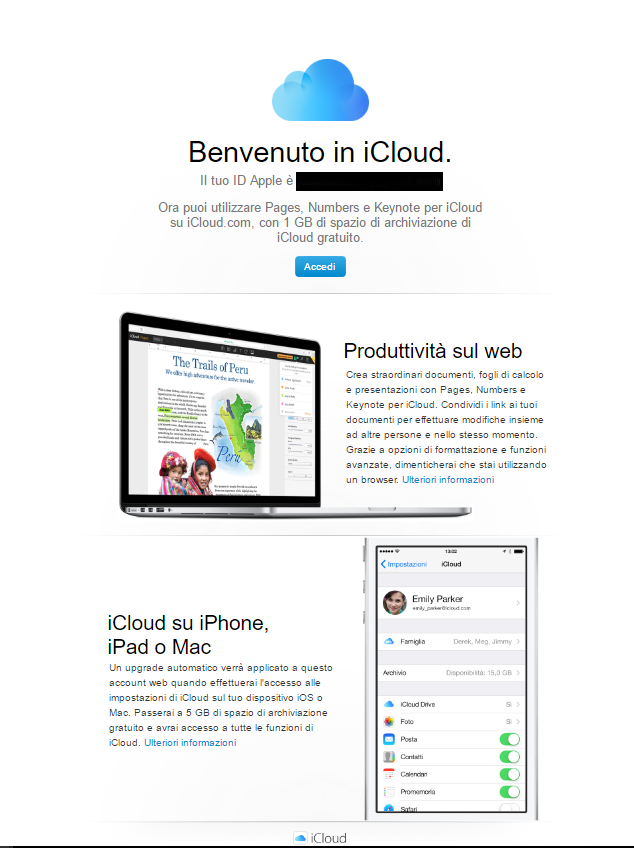
4. iCloud
Il servizio file hosting di iCloud (Apple), pur non avendo un design spettacolare, è invece un buon esempio di email di conferma. In quanto vengono fornite sufficienti informazioni sul servizio in modo da invogliare l’utente registrato al continuo utilizzo dei loro servizi e prodotti.
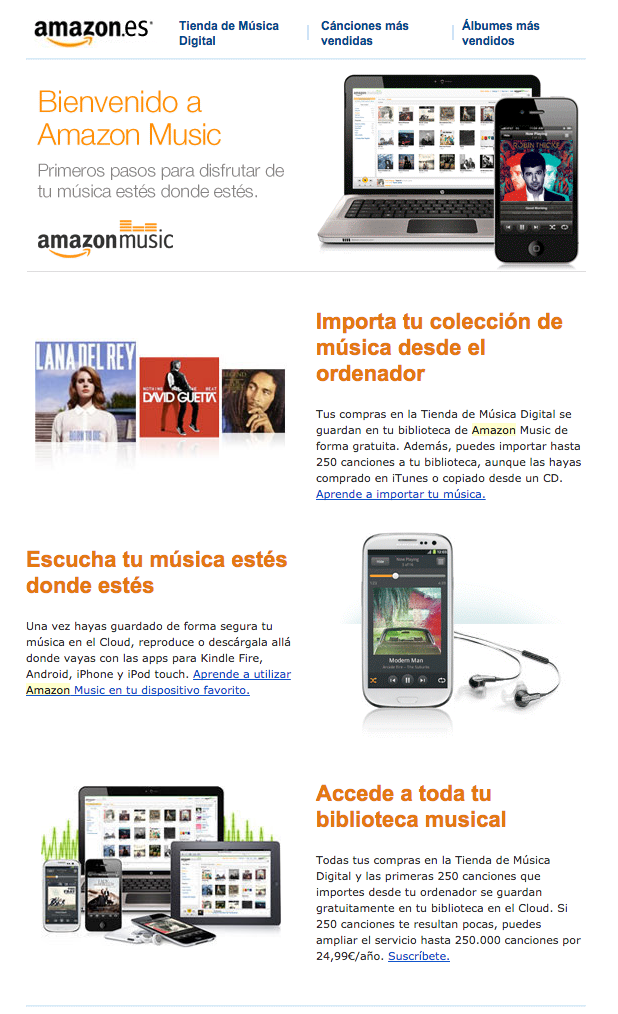
5. Amazon Music
In Amazon vi è una sezione speciale dedicata alla musica. Con questo servizio è possibile importare sul proprio pc la musica acquistata, offrendo anche la possibilità di ascolto in streaming e di condivisione dei brani su iTunes.
Il successo dell’email di conferma di Amazon Musica è determinato dal fatto che viene impiegato lo stesso design del marchio (Amazon), il che la rende perfettamente identificabile dagli utenti.
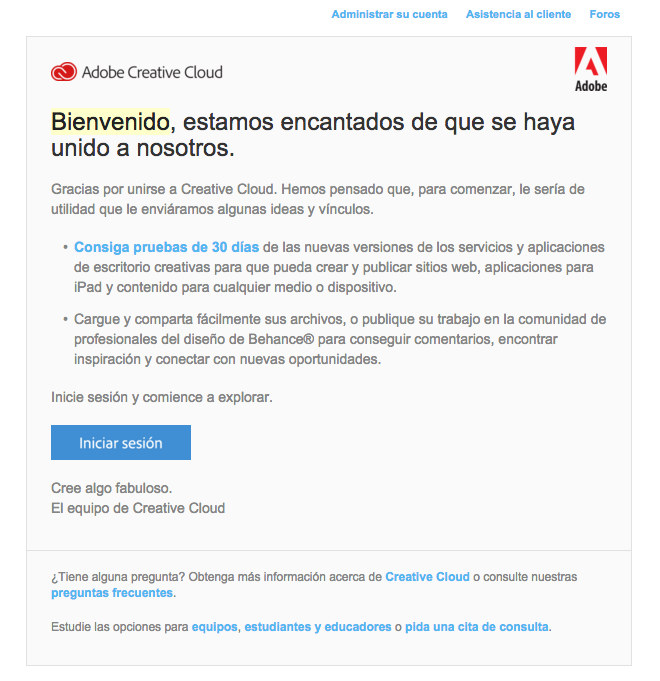
6. Adobe Creative Cloud
Il pacchetto prova gratuita di Adobe, invia un messaggio dove l’assenza di immagini o elementi che attraggano l’utente è la cosa più sorprendente. Con appena due link di collegamento all’interno, non è decisamente quello che ci si aspetta per un’ email di conferma memorabile.
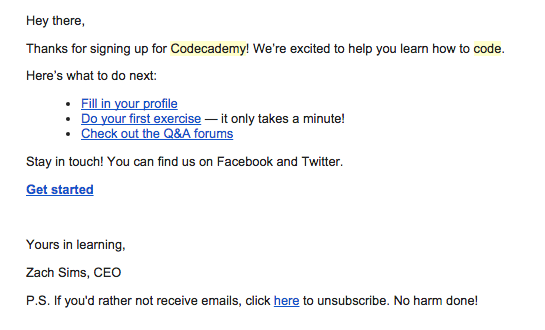
7. Codecademy
Se l’esempio di Adobe vi sembra dei peggiori, non avete ancora visto Codecademy. Questa mail proviene dal sito web destinato a corsi di insegnamento di codice HTML e calcolo. Sembra strano anche qui, come un sito dedicato all’informatica sia così povero, un triste esempio di ciò che è possibile fare con il linguaggio HTML.
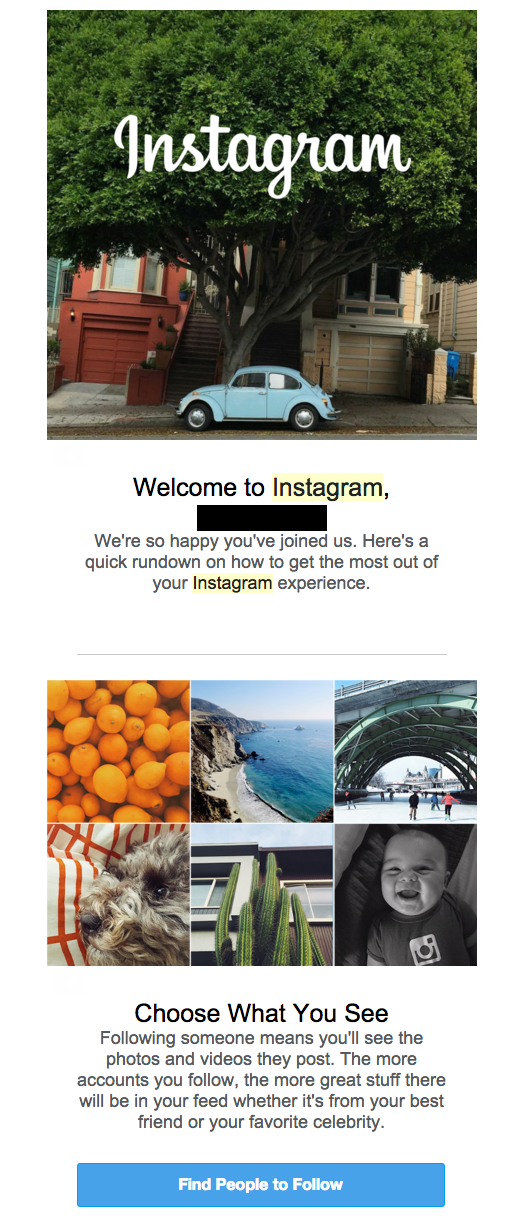
8. Instagram
All’interno dei buoni esempi troviamo Instagram, il social network per la condivisione di foto e video. Questo invia una mail di conferma (più lunga di quanto mostrato nell’esempio) che invita direttamente gli utenti a trovare i loro amici, condividere foto e incominciare ad essere parte della rete social. Qui ci troviamo di fronte ad un perfetto esempio di ciò che deve essere inserito in un’email di conferma per convincere il cliente all’utilizzo del servizio.
9. Alsa
L’azienda di trasporto offre MiBusplus, un servizio con il quale gli utenti possono usufruire di benefici per i loro viaggi (es punti e sconti). L’email di conferma inviata da Alsa, è un buon esempio, ma non il migliore, su cosa inserire in un messaggio di conferma. Quest’ultimo infatti riassume semplicemente tutto ciò che è possibile trovare all’interno del sito.
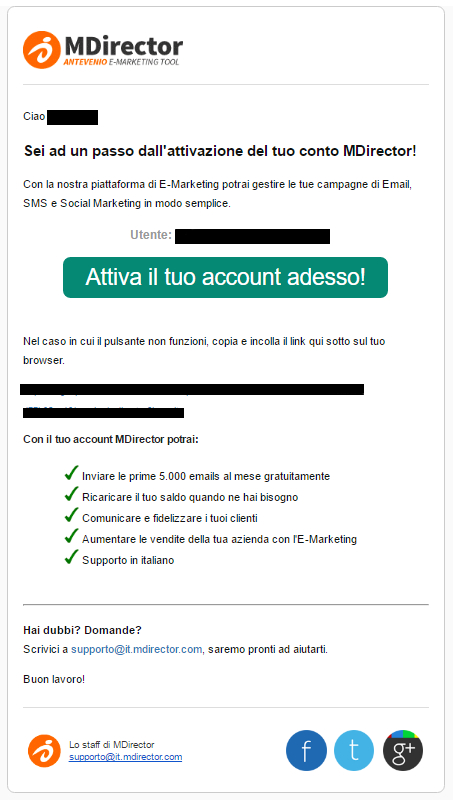
10. MDirector
L’email di benvenuto inviata da MDirector è un esempio di cosa fare senza la forte necessità di includere delle immagini nel messaggio. MDirector infatti preferisce dare spazio a colori e icone, che svolgono una funzione di guida dell’utente verso il sito web molto importante, per questo motivo è buona pratica saper bene quali sono gli obbiettivi del messaggio inviato.