Come applicare la legge della prossimità nel design web
el 10 de Dicembre de 2024
el 10/12/2024
La legge della prossimità è uno dei principi fondamentali della teoria della Gestalt e gioca un ruolo cruciale nel design web. Questo principio stabilisce che gli elementi vicini tra loro tendono ad essere percepiti come un gruppo, mentre quelli separati sembrano indipendenti. La sua corretta applicazione nel design web non solo migliora l’esperienza utente (UX), ma facilita anche la navigazione e stimola l’interazione con l’interfaccia.
Impara con questo articolo come applicare la legge della prossimità nel design web, con esempi chiari e consigli pratici per strutturare visivamente le informazioni in modo efficace.
INDICE DEI CONTENUTI
Cos’è la legge della prossimità e perché è importante?
La legge della prossimità fa parte dei principi della psicologia della Gestalt, che studiano come percepiamo i pattern visivi. Secondo questa legge, gli elementi vicini tra loro vengono interpretati come correlati, mentre quelli distanti vengono percepiti come indipendenti.
Nel design web, la legge della prossimità è particolarmente rilevante perché:
- Semplifica la comprensione visiva: Raggruppando gli elementi correlati, come pulsanti o menu, gli utenti elaborano meglio le informazioni.
- Riduce il carico cognitivo: Gli utenti non devono sforzarsi per interpretare le connessioni tra gli elementi.
- Aumenta la conversione: Interfacce chiare e ben organizzate favoriscono l’interazione e le azioni desiderate, come acquisti o clic.
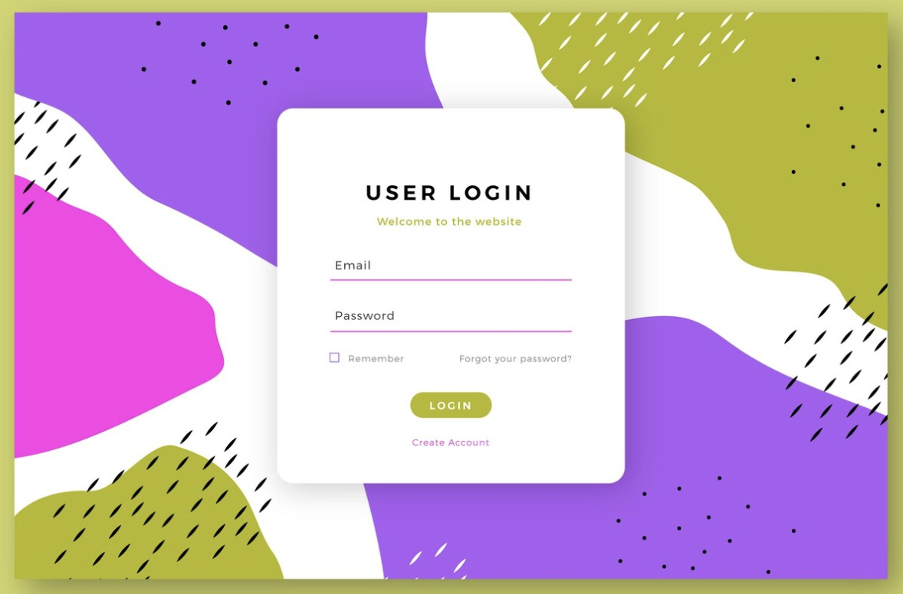
Esempio pratico: moduli web.
Immagina un modulo con campi come “Nome”, “Email” e “Messaggio”. Se sono sparsi senza una relazione apparente, l’utente potrebbe sentirsi confuso. Applicando la legge della prossimità, raggruppi questi campi correlati, migliorando la chiarezza e riducendo la possibilità di errori.
Come applicare la legge della prossimità nel design web
Per implementare questo principio in modo efficace, è importante considerare sia lo spaziamento che l’allineamento degli elementi sulla pagina. Ecco alcune strategie chiave:
- Usa lo spaziamento per definire le relazioni:
Lo spazio tra gli elementi è una risorsa potente. Ad esempio, se posizioni un titolo vicino al suo paragrafo corrispondente, gli utenti capiranno che sono correlati. - Raggruppa gli elementi con funzioni simili:
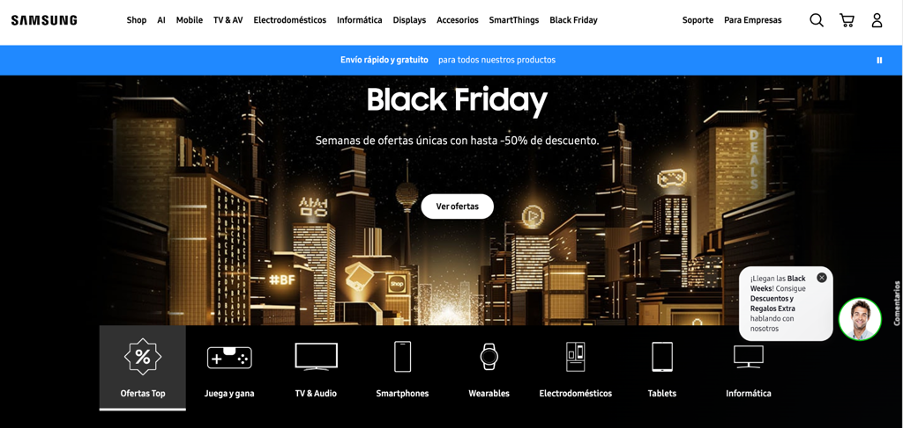
In un sito di e-commerce, è comune vedere i prodotti raggruppati per categorie. Questo facilita la navigazione e migliora l’esperienza del cliente. - Evidenzia gli elementi principali:
Usa la prossimità combinata con colori o dimensioni per evidenziare le informazioni chiave, come i pulsanti di chiamata all’azione (CTA).
Legge della prossimità applicata ai menu di navigazione
I menu sono un ottimo esempio di come la legge della prossimità possa guidare l’esperienza dell’utente. Raggruppare opzioni simili, come “Home”, “Servizi” e “Contatti”, aiuta gli utenti a trovare rapidamente ciò di cui hanno bisogno. Evita di posizionare elementi non correlati troppo vicini tra loro, poiché potrebbe generare confusione.
La legge della prossimità in immagini e grafici
Un altro ambito in cui questo principio è essenziale è il design di immagini e grafici. La legge della prossimità aiuta a strutturare gli elementi visivi in modo che siano più comprensibili.
- Gallerie di immagini: Raggruppa le foto simili in sezioni o categorie chiare per facilitare la navigazione.
- Grafici informativi: Nei grafici a barre o nelle tabelle, gli elementi devono essere abbastanza vicini per evidenziare la loro relazione.
Legge della prossimità Gestalt nelle infografiche
Nel design delle infografiche, applicare la legge della prossimità Gestalt assicura che il contenuto sia chiaro e accattivante. Ad esempio, posizionare le icone accanto alle rispettive descrizioni permette all’utente di comprendere rapidamente le informazioni.
Differenze con altri principi della Gestalt
Sebbene la legge della prossimità sia uno dei pilastri della Gestalt, ci sono altri principi che influenzano anch’essi il design, come:
- Legge della somiglianza: Raggruppa elementi simili per forma, colore o dimensione.
- Legge della chiusura: Completa automaticamente le forme incomplete nella mente dell’utente.
Queste leggi, combinate con la legge della prossimità, possono portare i tuoi design a un livello superiore.
Consigli avanzati per usare la legge della prossimità
Ecco alcuni consigli aggiuntivi per sfruttare al meglio questo principio nel design web:
- Applica allineamenti coerenti: Evita distribuzioni disordinate. Un allineamento chiaro migliora la percezione del raggruppamento.
- Evita saturazioni visive: Non raggruppare troppi elementi in uno stesso spazio, poiché potrebbe rendere difficile la comprensione.
- Combina la prossimità con la gerarchia visiva: La prossimità deve lavorare in sinergia con altri elementi, come la dimensione o il colore, per dirigere l’attenzione dell’utente.
Strumenti utili per implementare la legge della prossimità
Alcuni strumenti popolari che facilitano l’applicazione di questo principio sono:
- Figma e Sketch: Permettono di regolare gli spazi e lavorare con raggruppamenti visivi.
- Adobe XD: Ideale per testare prototipi interattivi con strutture organizzate.
La legge della prossimità è un principio indispensabile nel design web, che migliora l’usabilità e la chiarezza visiva. Dai moduli ai menu e ai grafici, la sua applicazione aiuta a strutturare le informazioni in modo intuitivo, guidando l’utente verso una navigazione più efficiente e piacevole. Incorporare questo principio nei tuoi design è fondamentale per creare esperienze digitali che funzionano davvero.
Ricorda che la legge della prossimità non agisce in modo isolato: combinata con altri principi della Gestalt e tecniche di design, può massimizzare il suo impatto. Progettare per la percezione umana non è solo arte, ma scienza applicata.