Il flat design per i siti web: ha perso il suo fascino negli utenti?
el 13 de Aprile de 2021
el 13/04/2021
Qualsiasi utente di Internet che abbia navigato attivamente in rete negli ultimi anni si è imbattuto in un sito basato su questo design. Non ci è voluto molto perché il flat design per i siti web diventasse una tendenza mondiale. Ciononostante, molti esperti hanno messo a fuoco i suoi limiti.
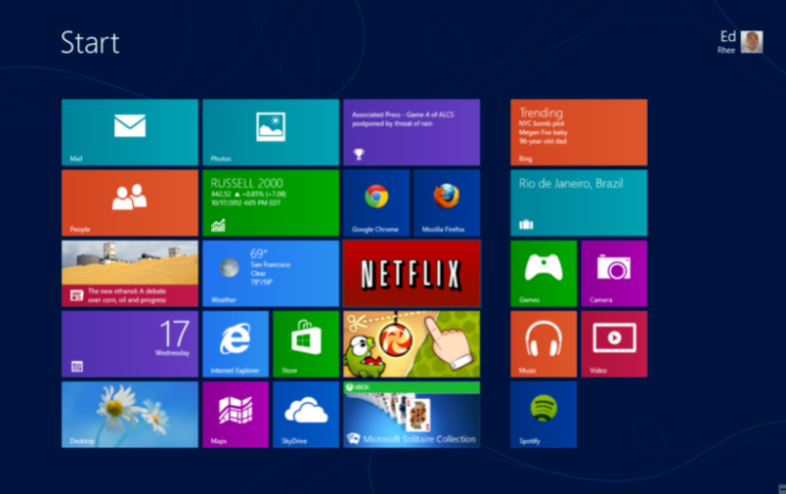
Sebbene le sue virtù siano ben note e abbiano reso il flat design di uso comune anche per colossi come Apple e Microsoft, il minimalismo potrebbe vedere la fine della sua egemonia.
INDICE DEI CONTENUTI
A cosa si riferisce esattamente il flat design?
Forse non conoscete bene questo concetto. Nel flat design, gli elementi mancano di caratteristiche quali ombre, gradienti, texture o qualsiasi altro stile destinato a far apparire il design tridimensionale.
Quella che era iniziata come una mania ha lentamente ricevuto critiche negative per il suo uso eccessivo. Conosciuto anche come design piatto, è stato etichettato come uno stile moderno, più incentrato sul messaggio da trasmettere che sul design del sito web.
Se l’obiettivo è far conoscere un’idea o un prodotto alla comunità, scegliere uno stile piatto sembra una buona idea. Ma, come per tutte le mode, presto emersero anche gli aspetti negativi. L’intento di liberare il design dal disordine ha finito per confondere gran parte degli utenti di Internet.
Il flat design per i siti web: i motivi per lasciarselo alle spalle
Per anni, molti programmatori e creativi si sono affidati al flat design per i loro siti web. Tuttavia, ci sono diverse ragioni che spiegano il suo possibile declino e la sua diminuzione di applicazione:
1.- Un’opzione un po’ obsoleta che ha poco senso
Per uno sviluppatore web, il funzionamento e l’approccio di un sito non hanno segreti. Il flat design cerca di semplificare il più possibile tutti gli elementi che lo compongono. Ma questo, per un professionista esperto, non è un incentivo a scommettere su di esso. Le loro conoscenze sono sufficienti a garantire che tutto vada bene su un sito web.
Tuttavia, questo design semplificato può confondere l’utente. Alcune persone hanno bisogno di indizi di design, ad esempio le ombreggiature, per sapere quando qualcosa è cliccabile o in quali spazi si può digitare.
Non tutti gli utenti hanno la stessa conoscenza dell’usabilità. L’eliminazione di questi “aiuti” può portare all’uscita prematura del visitatore.
2.- Non sempre corrisponde alla “realtà” degli utenti
È stato dimostrato che il flat design non è pratico per tutti. Se il design complessivo del sito web è complesso, portarlo al flat design è complicato, con un’alta probabilità di sbagliare.
Uno dei principi fondamentali di uno sviluppatore è quello di creare uno spazio in cui la navigazione sia comoda e semplice. Semplificare troppo può essere controproducente. È consigliabile provare diversi design e funzionalità fino a trovare quello giusto. A volte, una buona idea richiede un lungo sviluppo, anche se si ha paura di apparire troppo ambiziosi.
Il flat design è stato talvolta etichettato come poco pratico, ma non è sempre così. Ci sono situazioni in cui fornisce ottimi risultati. Se all’epoca molti hanno fatto questo passo perché era la moda prevalente, non scartatelo ora perché si sono levate voci contrarie.
3.- Un’opzione non adatta a tutti
Nessuno conosce i tuoi potenziali utenti meglio di te. Pertanto, è necessario adattare il design e l’usabilità del sito web alle loro capacità. Evitare le opzioni astratte è spesso un’ottima idea. Così come evitare le frustrazioni è una delle ragioni principali per cui il flat design è sempre meno presente sul web.
Non perdere mai il senso della realtà. Potresti pensare che il tuo sito web sia un capolavoro quando, in realtà, è un’accozzaglia di idee slegate tra loro. Le cose belle, se non sono pratiche, sono inutili. Le cose scomode stancano rapidamente, e questo porta a una perdita di utenti e a una conseguente riduzione dei profitti.
Ogni sito web che progetti, sia per il tuo brand che per altri, deve essere facilmente utilizzabile da tutti.
Occorre trovare un equilibrio tra flat design e design interattivo
Non è ancora arrivato il momento di seppellire il flat design per i siti web. C’è un’occasione per ogni stile. Ma potrebbe non essere la scelta giusta per progettare i menu, i pulsanti e i collegamenti importanti del sito web della tua azienda.
Ma c’è un’altra cosa che deve essere chiara: tutti gli stili possono dare cattivi risultati. Il flat design deve trovare un equilibrio tra l’estrema semplicità e la visualizzazione di aree interattive. Il che porta il progettista a porsi le seguenti domande:
- È questo lo stile di cui hai bisogno per affrontare i potenziali problemi che il cliente può avere o che possono sorgere sul tuo sito web?
- Lo stile visivo corrisponde a ciò che si vuole?
- La navigazione e l’interazione con l’interfaccia sono facili da capire e da sviluppare?
Design facile da navigare
Indipendentemente dallo stile scelto, se la risposta a queste domande è positiva, il design sarà buono.
La conclusione è che il flat design non è così negativo come si legge su alcuni siti. Non è nemmeno buono come è stato venduto quando è uscito per la prima volta.
Oggi un web design ottimale deve favorire la navigazione, essere visivamente accattivante e in linea con i valori del brand. Alla fine, spetta al progettista raggiungere questo obiettivo e decidere quale strada seguire.
Come sfruttare il flat design per i siti web
Un flat design ben sviluppato per i siti web può essere molto utile per i tuoi interessi. È necessario considerare come mostrare il modo in cui cliccare su pulsanti, link, ecc.
1.- Non utilizzare mai lo stesso trattamento visivo per il testo statico e per il testo collegato
Nel design flat per i siti web è importante non utilizzare lo stesso colore per i pulsanti delle azioni principali e per lo sfondo dell’intestazione. Sfrutta il design visivo del tuo sito web per aiutare gli utenti a capire su quali spazi e luoghi possono cliccare. In questa sezione è essenziale essere coerenti.
2.- Optare per design e modelli tradizionali, quando possibile
Semplicità e facilità di comprensione sono gli elementi che garantiscono un’esperienza d’uso eccellente. E questo è un fattore importante nel design flat per i siti web. Con un’opzione standard, il visitatore non dovrebbe avere problemi a capire lo scopo di ogni elemento. Anche senza ricorrere a elementi appariscenti.
La combinazione di un design standard con un design visivo chiaro in un ampio spazio bianco aiuta ancora di più. In questo modo, ogni sezione del sito web risalta ancora di più ed è più facile da capire.
3.- Non avere un eccessivo rispetto per i collegamenti ipertestuali
Ci sono situazioni in cui il testo stesso “chiede” di essere accompagnato da un link. Ciò può avvenire per fornire un contesto o per condurre l’utente a un contenuto specifico.
Ad esempio, se un link ha un testo descrittivo, un titolo e un’immagine di anteprima, tutti questi elementi insieme devono portare l’utente alla stessa pagina.
4.- Introdurre una certa profondità
Non è necessario attenersi il più possibile al termine “flat”. Si può provare a introdurre ombre 3D o effetti speciali per migliorare il rapporto tra gli elementi della pagina.
Oggi, con una rapida ricerca su Google è possibile trovare manuali con regole, comportamenti degli utenti ed elementi visivi specifici che ti aiuteranno nel tuo compito. Tuttavia, se si seguono queste linee guida per migliorare l’aspetto piuttosto che l’usabilità, si danneggia la navigabilità del sito.
5.- Il contrasto delle pagine web è importante nel flat design
Sarebbe un peccato se i tuoi contenuti e i tuoi testi passassero inosservati ai visitatori del tuo sito. Per garantire che tutto ciò che hai fatto non cada nel vuoto, assicurati che tutto ciò che vuoi mostrare sia chiaramente leggibile. E, naturalmente, che sia perfettamente visibile.
Ci sono cose che funzionano peggio di quanto sembrino a prima vista nel flat design. In questo gruppo rientra, ad esempio, la tendenza a utilizzare l’approccio grigio chiaro su grigio scuro. Questo tende a non funzionare molto bene. Inoltre, fate molta attenzione se vuoi inserire immagini di sfondo sotto il testo.
Come hai visto, il flat design per i siti web ha ancora un contributo interessante. Un buon design può essere la chiave per migliorare la visibilità del tuo brand e persino per catturare lead che possono portare a conversioni in futuro. Il primo passo verso il successo è mettere da parte l’idea preconcetta che il design sia territorio di designer esperti.
Grazie al Software di Generazione di Landing Page di MDirector sarete in potrai creare landing page dinamiche che ti aiuteranno ad attirare lead di valore sul tuo sito web. Bastano pochi minuti per progettare la tua landing page ottimizzata per computer e dispositivi mobile. E non è necessario avere una conoscenza approfondita dell’argomento. Non aspettate oltre e dai una spinta alle tue conversioni.