Impara a creare landings con questi 15 esempi

Se vuoi imparare a creare landings, la cosa migliore è cercare i brand che hanno creato le migliori landing pages per prenderle come esempio. Ognuna di esse contiene molti degli elementi persuasivi e basilari che devi considerare per creare un’eccellente landing.
Questi sono 15 esempi di landings con titoli interessanti, social inclusi, brand autorevoli e molti altri elementi che hanno a che fare con una landing page politicamente corretta. Quindi puoi cominciare a prendere nota.
INDICE DEI CONTENUTI
Come imparare a creare landings con questi 15 esempi
Riguardo a questi 15 esempi puoi analizzare le best practices e le cattive abitudini contrastandole con strumenti come l’A/B test di MDirector.
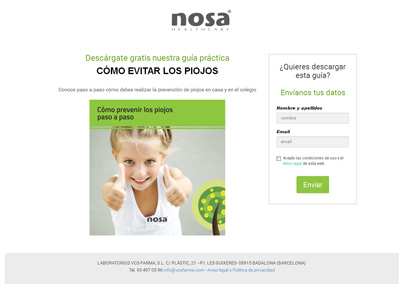
1.- Nosa

- Il messaggio del titolo e sottotitolo deve corrispondere a una necessità del pubblico target.
- I messaggi sono concisi e portano all’azione:”Scarica gratis…”, “Inviaci i tuoi dati”…
- Il pulsante della CTA emerge sul fondo bianco.
Ciò che l’A/B test avrebbe potuto verificare: il logo è legato alla home page, cosa che facilita i clienti ad andarsene. Se vuoi imparare a creare landings che generino leads tienine conto.
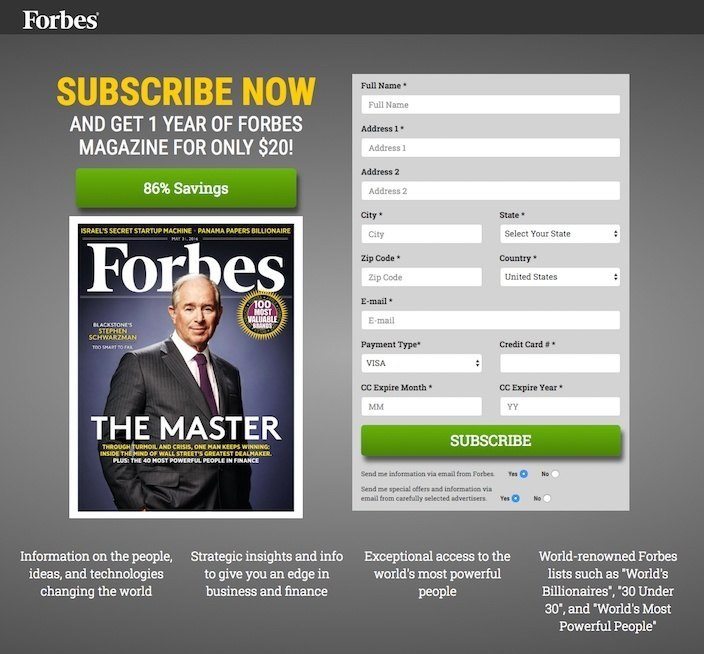
2.- Forbes Magazine

- Il titolo e sottotitolo comunicano il vantaggio di iscriversi alla rivista Forbes: “ottieni uno sconto dell’86%, un anno a 20$”.
- Spiega perfettamente cosa troverai nella rivista.
- Il colore del pulsante della CTA emerge nella pagina.
L’A/B test di MDirector potrebbe aver verificato che un logo su cui si può cliccare permette alle persone di abbandonare la pagina. E la call to action “Iscriversi” potrebbe adattarsi meglio all’offerta. Per esempio “Un anno per soli 20$”. Includere offerte è essenziale per imparare a creare landings.
3.- Rivista Fortune
- Mette nel titolo l’informazione per gli studenti che stanno ricevendo un’offerta esclusiva.
- Il titolo trasmette un vantaggio registrandosi: “ottieni un anno completo della rivista per soli 15$”.
- La call to action è scritta in prima persona “Inviare il mio ordine” al posto di “Inviare l’ordine”. Un segnale di fiducia che permette agli utenti di capire che l’informazione sul pagamento è sicura.
L’A/B test di MDirector potrebbe aver rilevato che il pulsante della CTA è usato troppe volte nella pagina quindi non emerge tanto e l’offerta gratuita nella barra laterale destra distrae gli utenti perché porta a una nuova pagina. La distrazione non è una buona opzione quando si impara a creare una landing.
4.- Moz Content
- Il colore del pulsante della CTA contrasta bene con il colore scuro.
- La call to action si adatta all’offerta.
- L’header e il sottotitolo trasmettono un vantaggio.
- Il copy è organizzato a piccoli pezzi e facilmente leggibile.
- Due CTA portano alla conversione.
- La pagina è breve e con poco testo.
Il test A/B avrebbe potuto verificare come nel caso anteriore che un logo cliccabile offre agli utenti una via di uscita.
5.- IBM Marketing Cloud
Il titolo è legato ai vantaggi.
Il sottotitolo richiama l’attenzione verso il 5000 brand che usano IBM Marketing Cloud.
La call to action si adatta all’offerta.
Il colore del pulsante della CTA emerge perché è diverso dal resto e richiama l’attenzione sullos fondo bianco.
Il logo di IBM ricorda ai clienti potenziali che sono su una pagina di IBM
Ciò che potrebbe essere verificato nell’A/B test: con 7 campi il form è un po’ lungo. Sapere come creare un buon form è essenziale per imparare a creare landings.
6.- VWO
- Il colore del pulsante della CTA ha uno sfondo viola.
- L’azienda mostra brand noti come Target, eBay e Microsoft con cui VWO ha lavorato. Il testo dice “Con la fiducia di oltre 4000 clienti in tutto il mondo!” Approfitta del potere delle prove social per spingere le conversioni.
- Include i risultati dello studio del caso Hyundai, Jagex e Tinkhoff Bank che dimostrano che VWO è una piattaforma potente.
- Un footer minimalista non distrae le persone dall’offerta.
- Il numero di telefono per chiamare facilita la comunicazione con VWO.
Ciò che potrebbe essere verificato con l’A/B test: le icone enfatizzano caratteristiche al posto dei vantaggi. Descrivere di più i vantaggi rispetto alle caratteristiche dei prodotti genera fiducia. Non usare questa risorsa se vuoi imparare a creare landings.
7.- Fiverr
- Un titolo in forma di domanda coinvolge il lettore a generare una relazione.
- Il copy a vignette trasmette rapidamente i vantaggi.
- La parola ‘gratis’ si può vedere diverse volte nella pagina, anche nella CTA.
- Una testimonianza video.
- Diverse call to action offrono all’utente più possibilità di conversione.
- Un pulsante ‘Mi piace’ di Facebook aumenta la presenza sui social.
- Il copy spiega cos’è la piattaforma Fiverr.
Ciò che potrebbe essere verificato nell’A/B test: si può cliccare sul logo, cosa che facilita le persone ad andarsene.
8.- Aceable
- L’header e il sottotitolo comunicano la proposta di vendita unica di Aceable.
- I paragrafi corti rendono la pagina facile da leggere.
- Si può cliccare sul link “Come funziona” e “Domande frequenti”.
- La CTA offre agli utenti la possibilità di conversione.
Ciò che prova l’A/B test: un footer che contiene links ai social serve come via di uscita. Va bene includere i social nelle landing ma non evidenziarli troppo. Possono distrarre gli utenti. Devi essere prudente se vuoi imparare a creare landings.
9.- SelectHub
- Il logo nell’angolo superiore sinistra non è legato alla pagina principale quindi non si può usare per abbandonare la pagina.
- La call to action si adatta all’offerta e usa la parola ‘Gratis’.
- Mettono in comune SelectHub con brand forti come Sony, Sears, Xerox, Oracle e IBM.
- Il footer è minimalista e non distrae dall’offerta.
- L’informazione di contatto offre alle persone un modo per mettersi in contatto con SelectHub.
- Questa landing descrive non solo le caratteristiche ma anche i vantaggi.
- Un consiglio del Direttore di Oracle, Bharath Prabhar, è una recensione forte.
Cosa può verificare l’A/B test: così tante caratteristiche e vantaggi sono eccessivi
10.- Twago
- Il titolo trasmette che è facile trovare professionisti indipendenti che usano il tuo servizio.
- Il numero di telefono rende semplice mettersi in contatto.
Cosa potrebbe verificare un A/B test: si sarebbero potuti usare elementi più convincenti e non è necessario il pulsante della CTA che distrae dall’offerta principale della pagina.
11.- iMeetLive
- Le icone piccole chiariscono rapidamente i vantaggi di usare iMeetLive.
- Gli elementi distintivi della compagnia offrono alle persone un’idea dei brand con cui iMeetLive ha lavorato.
- Un numero di telefono offre ai clienti potenziali un altro modo di entrare in contatto.
Il test A/B potrebbe verificare che il colore del pulsante della CTA è stato utilizzato già diverse volte nel sito quindi si nota meno. La CTA deve essere chiara e interessante. Se vuoi imparare a creare landings ricordatelo.
12.- Domo
- Il copy con le vignette spiega il servizio semplicemente.
- Nessun footer quindi non ci sono distrazioni nell’offerta.
- Un pulsante che si nota per la CTA compare nel form della pagina.
Ciò che potrebbe verificare l’A/B test: il titolo è abbastanza insulso. “Domo per i venditori online” non ispira il visitatore a leggere o partecipare e il logo è linkato alla homepage quindi l’utente potrebbe fuggire.
13.- TildenTasks
- Il titolo è convincente e offre ai lettori ‘un segreto’.
- Una recensione con nome completo, carica e ruolo aziendale rende la pagina più persuasiva.
- I paragrafi corti e le icone rendono la pagina facile da leggere. Il copy della CTA si adatta all’offerta.
L’A/B test potrebbe verificare che il footer contiene links a pubblicazioni del blog e altre pagine del sito che distraggono gli utenti.
14.- NetSuite
- Un pulsante brillante per la CTA attira l’attenzione dell’utente.
- La parola ‘gratis’ si usa direttamente nella call to action.
- Le recensioni complete con nome e funzione apportano credibilità.
- Le CTA multipli offrono agli utenti diverse possibilità di conversione.
- La CTA è scritta in prima persona e trasmette fiducia.
- I loghi nella parte inferiore della pagina mostrano i premi vinti da NetSuite.
Ciò che potrebbe essere verificato con l’A/B test è che il titolo è vago. Gli utenti si rendono conto del tema solo dopo aver riprodotto il video. Ma a volte non ci arriva nessuno e il contenuto del video potrebbe essere presentato facilmente nel testo con vignette.
15.- Capital Rehab Group
- Il logo non è legato alla homepage.
- La parola ‘gratis’ si menziona diverse volte nella pagina (inoltre si pagano anche i costi di spedizione, quindi non ci sono spese).
- La freccia azzurra serve come segnale verso la CTA.
Ciò che potrebbe verificare l’A/B test: il video è lungo, più di 4 minuti e non è convincente. Basicamente è una presentazione di diapositive di testo e il footer ha un link di uscita alla homepage di Capital Rehab Group che distrae dall’obiettivo della pagina di destinazione (ottenere il DVD gratis).
Con il generatore di landing pages di MDirector in 2 minuti potrai creaerle tue landing perfette. Prova gratis la piattaforma per 15 giorni e ti convincerai. Non dimenticare di provare il nostro A/B test perché se vuoi migliorare i risultati delle tue campagne devi fare prove per sapere cosa funziona meglio.

