Tipografia per emails: i migliori font web per i tuoi invii di email marketing
el 14 de Luglio de 2022
el 14/07/2022
Il Marketing per email si è trasformato in uno dei canali più potenti per attrarre, captare e fidelizzare clienti. Nel momento di disegnare la creatività per inviare le tue campagne di email marketing, entrano in gioco due fattori cruciali per il suo successo:
- Un disegno responsive per far sì non solo che possa arrivare alla casella di posta dei propri contatti, ma anche che permetta la lettura in qualsiasi dispositivo.
- Comunicare la tua identità di marca, permettere che il lettore si immedesimi e generi fiducia, richiamare la sua attenzione e portarlo all’azione.
Sappiamo che un design delle tue email è importante tanto quanto mantenere la linea grafica in tutte le tue comunicazioni. Tuttavia, riscontriamo che uno degli elementi grafici più utilizzati sono le tipografie corporative e che, nel momento di muoverle alle nostre comunicazioni o newsletters, influenzano la propria lettura perchè non tutti i fonts son compatibili con qualsiasi browser in qualsiasi dispositivo.
Cosa fare in questi casi? La risposta è semplice: la priorità deve essere la leggibilità del messaggio e l’adattamento del design la successiva.
Da questa premessa, dobbiamo essere saggi quando scegliamo la tipografia per le nostre comunicazioni e scegliere un tipografo sicuro. A causa dei diversi sistemi operativi e dei molteplici dispositivi, è difficile garantire che tutti abbiano gli stessi font abilitati, quindi questa scelta è rilevante.
INDICE DEI CONTENUTI
Quali sono i font più consigliati per l’invio di strategie di email marketing?
Sia in Internet che nella posta elettronica esistono font web e font web sicuri. Vi spiegheremo come funzionano e quando usarli:
Font web sicuri
Si tratta di font che si trovano nella cartella locale dei font dei sistemi operativi degli utenti, quindi i font preinstallati sui loro dispositivi. Sono chiamati sicuri perché esiste una percentuale maggiore di “sicurezza” che sono preinstallati nella libreria locale dei font della maggior parte dei sistemi operativi, compresi i client di posta elettronica e web, in modo da non generare alcun errore nella visualizzazione della nostra comunicazione e l’utente la potrà vedere come noi vogliamo che la veda.
Secondo W3School, i seguenti tipi di carattere sono i migliori font sicuri per il web per HTML e CSS:
- Arial (sans-serif)
- Verdana (sans-serif)
- Helvetica (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Garamond (serif)
- Courier New (monospace)
- Brush Script MT (cursive)
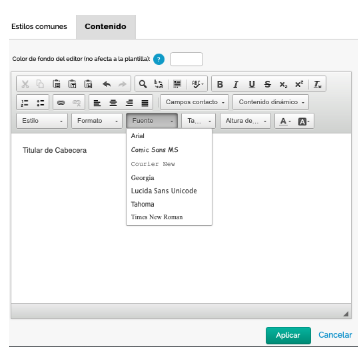
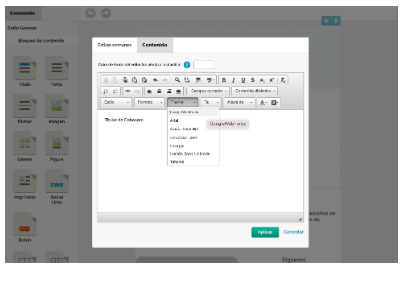
Per le e-mail (e quelli che si trovano in MDirector) i font consigliati sono:
- Arial
- Courier New
- Georgia
- Lucida Sans Unicode
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
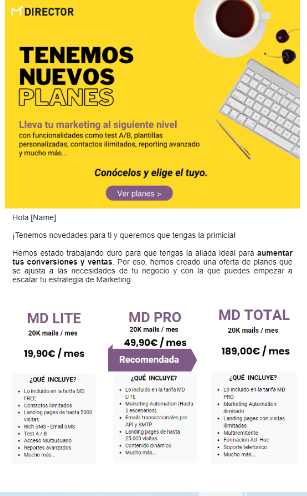
Se sei agli inizi del mondo dell’Email Marketing, ti consigliamo di adattare i tuoi progetti a questi font. Puoi bilanciare il design con titoli di immagini che includano il tuo branding o la tipografia aziendale e utilizzare font sicuri per il web nel testo del corpo. In questo modo, senza sovraccaricare la creatività con le immagini, è possibile mantenere la coerenza e garantire la corretta leggibilità nelle applicazioni di posta elettronica.
Vediamo un esempio, realizzato con l’editor Drag and Drop di MDirector. L’intestazione gialla è un’immagine con una tipografia specifica e il corpo dell’e-mail è realizzato con un font web sicuro.
Caratteri web
Si tratta di font creati appositamente per i siti web. Di solito sono ospitati su un server (interno o esterno). Ciò significa che il browser scarica i font web durante il rendering della pagina web e poi li applica al testo.
Ma che dire dei font web nell’email marketing?
Poiché non è possibile aggiungere file a una newsletter, i font vengono aggiunti ai template (da Drag and Drop o in HTML) da una proprietà CSS chiamata “font-family”. Questa proprietà di solito include diversi tipi di font e garantisce che, se un font non funziona, ci sia un Font di riserva, in modo che il cliente di posta elettronica possa decidere il suo font di riserva.

Fuente :https://unsplash.com/es/fotos/TaOGbz_S-Qw
Come funzionano i font di riserva?
C’è sempre la possibilità che un font non venga trovato sul dispositivo dell’utente, quindi è molto importante utilizzare font alternativi. Quando gli utenti aprono la loro e-mail, il browser legge la proprietà della famiglia di font ed estrae il font primario o alternativo dalla sua libreria locale: se il primo font non funziona, il browser prova il successivo, e il successivo ancora, e così via. Per questo motivo si consiglia di terminare con un tipo di carattere generico.
Le 5 famiglie di sorgenti generiche sono:
- Serif
- Sans-serif
- Monospace
- Cursive
- Fantasy
Tuttavia, anche se consigliamo di attenersi a font web sicuri, è possibile aggiungere font web come quelli di Google Fonts:
Google Fonts
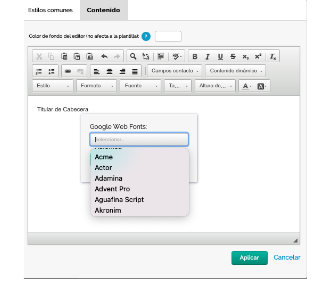
Si tratta di un tipo di Font Web che, come già detto, vengono estratti da un server, interno o in questo caso esterno. Google Fonts dispone di un catalogo di 1.432 famiglie di caratteri di codice aperto e completamente gratuiti, che permettono una maggiore flessibilità nella creazione dei template. Potete aggiungere i Google Font nel CSS del vostro HTML o trovarli già installati nell’editor Drag&Drop del vostro account MDirector.
Cosa succede se si utilizza l’HTML? Come posso garantire il preview delle mie newsletter o comunicazioni se utilizzo un font web?
Quando si utilizzano i webfont, si consiglia di assicurare un font di riserva che non generi problemi di leggibilità e che garantisca la conservazione della struttura dell’e-mail. Se utilizzate Google Fonts nel codice CSS che aggiungerete, questo include già il fallback font.
Durante la creazione della vostra newsletter o comunicazione potete effettuare invii di prova. In questo modo è possibile verificare il funzionamento su altri dispositivi. Utilizzate gli indirizzi e-mail di Outlook o Gmail, che sono i più comunemente utilizzati. Tenete anche presente che la maggior parte degli utenti legge le proprie e-mail sul cellulare o sul tablet.
Da qui è possibile adattare tutto ciò che ha a che vedere con la posta elettronica alle condizioni di ogni dispositivo. Potete creare e-mail ottimizzate e conoscere il tipo di dispositivo utilizzato dal vostro pubblico grazie ai report avanzati offerti da MDirector.