Che cos’è un webhook e a cosa serve?
el 09 de Maggio de 2023
el 09/05/2023
Sai cos’è un webhook e a cosa serve? I webhook sono uno strumento straordinario che ti fa risparmiare molto lavoro. Sono molto popolari oggi. E la loro popolarità significa che possono essere integrati nella maggior parte delle applicazioni web disponibili.
I webhook hanno un gran numero di usi e aprono molte possibilità. Una di queste può essere quella di collegare il tuo software di email marketing con altre applicazioni. Ad esempio, può essere utilizzato per collegare il tuo gateway di pagamento in modo che l’utente riceva un’e-mail ogni volta che un pagamento viene rimbalzato.
Puoi anche usarli per sincronizzare i dati dei clienti con altre applicazioni. Ad esempio, se un utente cambia il proprio indirizzo email, il webhook ti consente di assicurarti che questa modifica si rifletta anche nel CRM.
È molto probabile che tu li abbia usati ma non sappia nemmeno cosa sia un webhook. Qui puoi chiarire tutti i tuoi dubbi e imparare a sfruttare questi potenti strumenti di automazione.
INDICE DEI CONTENUTI
Cos’è un webhook
Un webhook è, per dirla in modo più semplice, un sistema di comunicazione automatica tra le app. Quello che fanno è fornire una soluzione semplice per lo scambio di dati tra applicazioni web o anche tra il nostro sito web e tali applicazioni.
Differenze tra un’API e un webhook
Molto spesso i webhook vengono confusi con le API o vengono menzionati insieme. Sebbene siano due cose simili che possono aiutarti a ottenere lo stesso risultato, in realtà sono diverse.
I webhook sono strumenti che consentono a diverse applicazioni di comunicare tra loro. Da parte loro, le API utilizzano un’interfaccia di programmazione dell’applicazione. Sono spesso confusi perché lo stesso servizio offerto da un webhook può essere offerto anche da un’API.
In effetti, le API sono spesso soluzioni più flessibili e indipendenti. Tuttavia, a volte il loro utilizzo non è fattibile. Soprattutto in progetti molto piccoli o per la mancanza di conoscenze tecniche per gestirle, il che può rendere il processo molto complesso.
In questi casi, l’utilizzo di un webhook è più conveniente. I webhook sono più facili da usare rispetto alle API. Ma qual è la principale differenza tra API e webhook?
Beh, si tratta di come ricevono i dati. Con un’API i dati vengono ottenuti tramite un processo noto come “polling”. Il polling si verifica quando l’applicazione effettua periodicamente una richiesta a un server API per verificare la presenza di nuovi dati.
D’altra parte, il webhook consente al provider di inviare dati alla propria applicazione in tempo reale. Questo è il motivo per cui i webhook vengono talvolta chiamati “API inverse”.
API e webhook non si escludono a vicenda
Sapere cos’è un webhook e cos’è un’API ti aiuterà a scegliere il sistema più adatto al tuo progetto. Tuttavia, il fatto che siano diversi non significa che siano esclusivi. Possono essere usati insieme e, infatti, è molto comune vederli lavorare insieme.
Ad esempio, di solito funzionano insieme quando si dispone di un’applicazione Web che, non appena si verifica un evento, invia i dati a un’altra applicazione che dispone di un’API. Questi possono essere gestori di posta elettronica, social network ecc.
In questi casi, le informazioni vengono inviate dall’applicazione a un URL di controllo, che è ciò che funziona come un webhook. In esso verranno raccolti i dati e verrà effettuata la chiamata all’API per trasmettere le informazioni.
Come funziona un webhook
Ora che è chiaro che cos’è un webhook e come si differenzia da un’API, è il momento di ottenere una comprensione più approfondita di come funzionano. I webhook sono invii di richieste http definiti dall’utente che vengono attivati da eventi specifici.
Sono come piccoli pezzi di codice che sono collegati a un’applicazione web e che, a determinate azioni, vengono inviati a un URL specificato dall’utente sotto forma di una richiesta http. Puoi persino configurare un evento su un sito per attivare un’azione su un altro.
Affinché i webhook funzionino, è necessario registrare un URL per avvisarti ogni volta che si verifica un evento. La rotta creata dovrebbe contenere la logica che verrà eseguita una volta che si verifica l’evento.
In questo modo, un sistema non deve conoscere la natura di ciò che deve essere eseguito. Deve solo tenere traccia dei percorsi da notificare. E questo si traduce in un potente strumento di automazione. L’applicazione che riceve le informazioni dall’URL specificato non solo sa cosa è successo, ma come dovrebbe reagire all’evento.
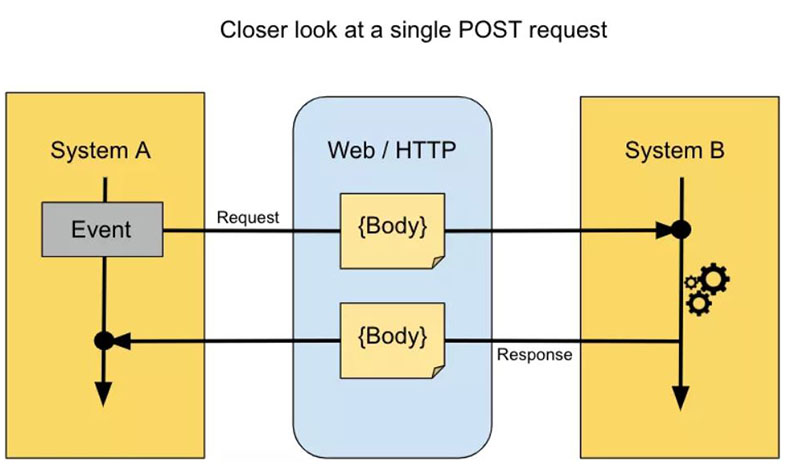
Qualcosa da notare qui è che la logica deve essere accessibile tramite una richiesta POST http. Una richiesta POST è un metodo che consente il trasferimento di informazioni nel corpo della richiesta tramite http.
È direttamente nel corpo in cui troverai le informazioni che specificano quale evento si è verificato. Includerà anche informazioni su quale utente lo ha attivato, a che ora e i dati più specifici dell’evento, nonché il formato del testo (JSON, XML).
Perché non dovresti ignorare i webhook
Non è solo importante sapere che cos’è un webhook e come funziona. È anche interessante sapere perché dovresti implementarli nelle tue strategie di automazione del marketing.
I webhook sono strumenti ideali per sapere quali transazioni avvengono all’interno di un’applicazione. Ad esempio, sono utili per:
- Conoscere gli eventi che si sono verificati.
- Sincronizzare automaticamente tutti i dati con tutte le applicazioni web che utilizzi.
- Aggiornae alcune funzionalità delle applicazioni a seconda delle necessità.
- Connettere e comunicare diverse applicazioni in modo che un evento in una attivi un’azione in un’altra.
Capire cos’è un webhook significa capire che hanno un ruolo rilevante nei sistemi di automazione delle notifiche di qualsiasi progetto web. L’automazione è un enorme risparmio di tempo. Inoltre, puoi mantenere aggiornato il tuo CRM in tempo reale in modo da non perdere nessuna occasione.
Best practice per lavorare con i webhook
Ora sai cos’è un webhook e perché è così utile. Ma come sarebbe usarli nella vita reale? Farlo è relativamente semplice. Il motivo principale è che i webhook vengono liberati dalla complessità gestita solitamente dalle API.
Inoltre, ci sono una serie di strumenti che possono aiutarti a risparmiare molto tempo durante il processo. Ci sono una serie di passaggi e best practices prima di tuffarsi a capofitto in piscina.
1.- Consulta la documentazione del webhook
È meglio leggere sempre la documentazione del webhook prima di mettersi al lavoro. Può sembrare una sciocchezza, ma potresti pensare di non aver mai bisogno di questo passaggio. Tuttavia, questo può costarti molto tempo.
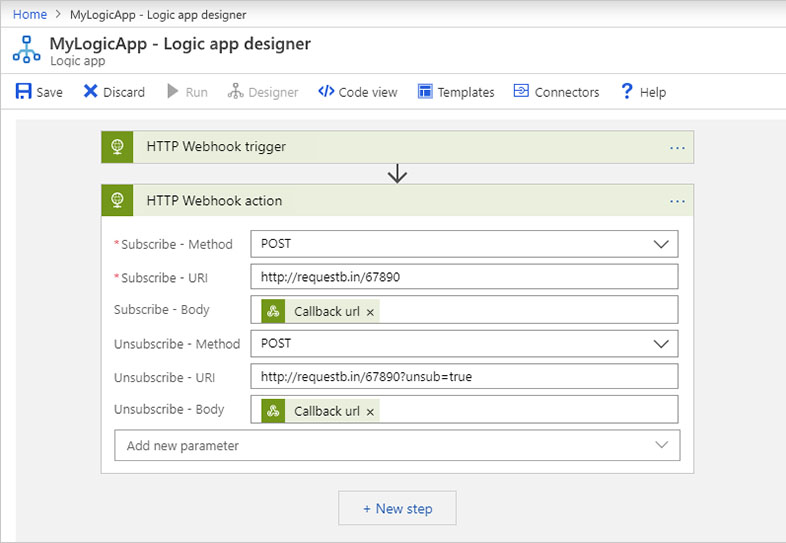
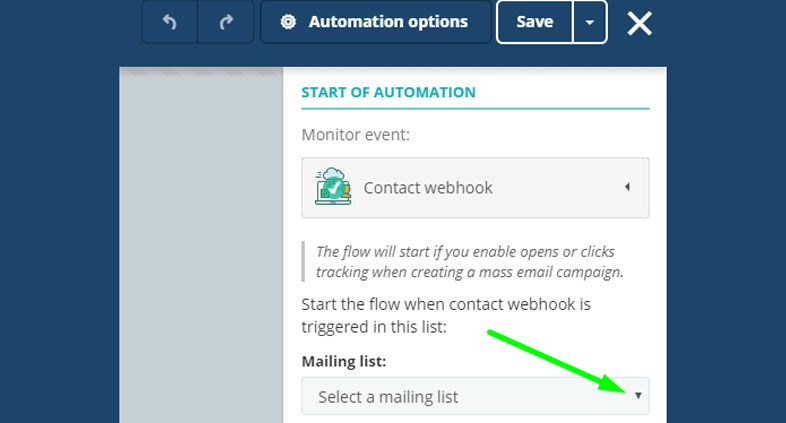
2.- Verificare che gli eventi vengano attivati
Successivamente, è meglio verificare che gli eventi vengano effettivamente attivati. Ci sono molti strumenti che possono essere molto utili per farlo. Sono in grado di raccogliere tutte le richieste inviate. È un modo molto semplice per confermare il corretto funzionamento di un percorso e assicurarsi di ricevere i dati degli eventi senza problemi.
Inoltre, puoi anche approfittare per verificare se i dati contenuti nel corpo delle richieste corrispondono agli oggetti corretti come mostrato nei documenti.
3.- Prima prova a configurarli in locale
Una buona idea è generalmente quella di iniziare prima localmente. In questo modo, puoi utilizzare tutta la tecnologia ed eseguire tutti i tipi di test in un ambiente controllato. Qui devi tenere presente che la logica che stanno utilizzando nel tuo webhook sarà gestita solo sul tuo computer.
Pertanto, non sarà possibile eseguire test per comunicare le applicazioni che si trovano su Internet. Per risolvere questo problema hai strumenti come ngrok, che viene utilizzato per rendere pubblico il tuo localhost.
Se non vuoi ancora aprire il tuo localhost, puoi sempre provare a rifiutare le richieste. Esistono strumenti come Postnam o Insomnia che consentono di falsificare manualmente le richieste http.
4.- Gestisci la logica creata
Quando hai tutto pronto, è il momento di testare con dati in tempo reale. Come accennato nel punto precedente, con ngrok puoi aprire il tuo localhost al mondo esterno. Se i test vanno bene e tutto funziona correttamente è il momento di ospitare la tua logica. Ci sono due modi per farlo:
- Host su un server completo.
- Host utilizzando funzioni serverless.
Il più grande vantaggio dei webhook sono, in poche parole, le notifiche istantanee e in tempo reale. Il che si traduce in maggiore efficienza, capacità di scalare le applicazioni e facile accesso a funzionalità esterne.
Con i webhook non è necessario eseguire il polling dei dati come in un’API. Mentre si verifica l’evento, i dati vengono trasmessi ad altre applicazioni. Grazie ai webhook puoi avere un maggiore controllo su ciò che accade con le tue email. Inoltre, ti permette di avere il tuo CRM sempre aggiornato.
Vuoi ottimizzare il processo di comunicazione tra il tuo software di posta elettronica e altre applicazioni? MDirector è una piattaforma di invii di massa di email marketing professionale. Ottimizza la tua strategia e raggiungi i tuoi clienti nel modo più efficace. Iscriviti ora.