“Responsive design”: il futuro dell’email marketing
el 29 de Maggio de 2019
el 29/05/2019
Dato che circa il 68% delle campagne e-mail viene aperta da un dispositivo mobile, avere un design responsive è diventata una necessità per i brand. In effetti, gli utenti stessi sono quelli che decidono di abbandonare i siti che non sono responsive e non sono possono essere visualizzati su qualsiasi tipo di dispositivo.
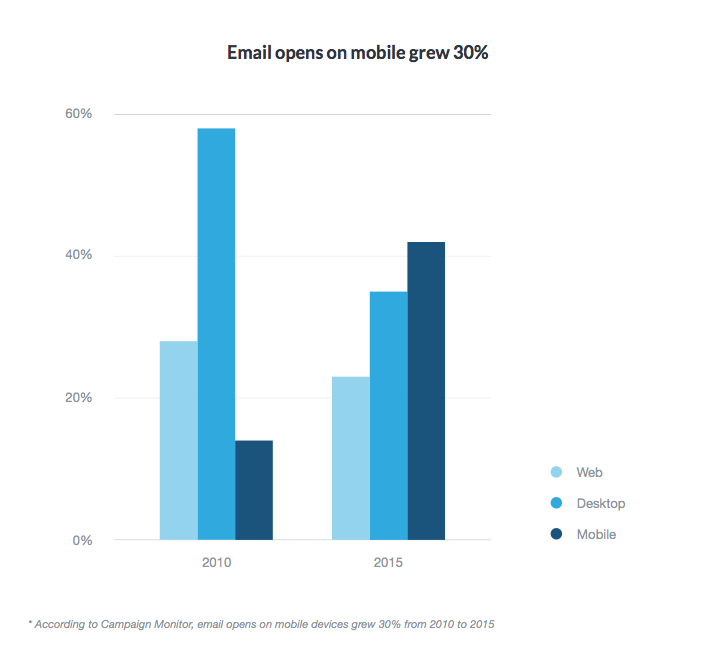
Se prima una delle tue maggiori preoccupazioni riguardava l’aspetto delle tue e-mail sui diversi client di posta, ora il problema è passato in secondo piano. L’esplosione dei dispositivi mobile ha generato una grande sfida. In soli cinque anni, l’apertura delle e-mail sui dispositivi mobili è aumentata del 30%. E si stima che questa cifra continuerà a crescere.
Se le tue e-mail non sono compatibili con i dispositivi mobili, potresti perdere l’opportunità di attirare i tuoi potenziali utenti. Secondo i dati di Adestra, le e-mail che non vengono visualizzate correttamente da un cellulare vengono eliminate in 3 secondi.
Ma non credere che l’utente cancellerà solo l’e-mail. È molto probabile che annulli l’iscrizione per non sapere di più sul tuo brand.
INDICE DEI CONTENUTI
Perché è importante creare e-mail con un design responsive?
Come hai visto, le aziende che non rispettano un design responsive nelle loro comunicazioni perdono credibilità. Ma perdono anche professionalità. Di conseguenza, quegli utenti che potrebbero essere più vicini alla conversione subiscono l’effetto opposto e rischiano di passare alla concorrenza.
Esistono molte ragioni per cui il design responsive dovrebbe essere sempre nei tuoi piani. Prendersi cura della grafica e avere modelli che facilitano la creazione dei tuoi contenuti è un vantaggio che molti dovrebbero avere. Soprattutto per due motivi:
1.- Il design responsive consente il pieno accesso ai contenuti
Da un telefono cellulare, i contenuti della tua e-mail sono ordinati in blocchi. Cioè, a seconda delle caratteristiche dello schermo, i blocchi verranno riorganizzati in un modo o nell’altro. I parametri con cui viene definita questa gerarchia sono i seguenti:
[bannerHeroIT]- Larghezza e altezza della finestra del browser.
- L’orientamento del dispositivo.
- Proporzione tra altezza e larghezza dello schermo.
- La risoluzione del dispositivo, cioè, la precisione dei dettagli nelle immagini bitmap. È inoltre essenziale ottimizzare le immagini per l’email marketing. Altrimenti, sarai ugualmente danneggiato.
Tenendo conto di tutti questi parametri, il design responsive garantisce che il contenuto si adatti a ciascun dispositivo. Pertanto la visualizzazione sarà sempre ottimale.
2.- Il design responsive riduce la frequenza di rimbalzo
I dati di Adestra lo confermano. Le e-mail che non vengono visualizzate correttamente da un cellulare vengono eliminate in 3 secondi. Quindi non c’è dubbio che se possono essere visualizzati per intero e con una qualità decente, la frequenza di rimbalzo diminuirà. Gli utenti trascorreranno più tempo interagendo con la tua e-mail e avranno maggiori probabilità di cliccare sulla tua CTA.
La buona notizia è che hai più di un software di email marketing professionale a tua disposizione che può fornirti modelli di design responsive per i tuoi contenuti. In questo modo, indipendentemente dal fatto che tu abbia o meno conoscenze di design e programmazione, ti assicurerai che le tue e-mail vengano visualizzate correttamente.
I migliori esempi per creare e-mail con design responsive
Ti consigliamo, durante la creazione di progetti responsive, di guardare come fanno gli altri brand. Soprattutto, dovresti guardare la concorrenza.
In questo modo puoi vedere cosa funziona nel tuo settore e come adattare queste idee nel tuo business. Prendi nota dei seguenti suggerimenti in modo che, appena possibile, tu possa iniziare:
1.- Misura l’estensione del subject
La tipica casella di posta in arrivo sul desktop mostra circa 60 caratteri. Tuttavia, secondo un’analisi del percorso è possibile vedere solo 25-30 caratteri sui dispositivi mobile. Una misura che la maggior parte dei responsabili del marketing non considera.
Dopo aver analizzato più di 2 milioni di e-mail da 3.000 mittenti diversi, lo studio ha rilevato che la maggior parte dei subject mobile erano compresi tra 41 e 50 caratteri. Una pratica negativa se si cerca di catturare l’utente al primo contatto.
Tuttavia, prima di abbreviare i tuoi subject per un design responsive, è importante avere un’analisi o una percentuale di quanti utenti apriranno le tue e-mail tramite dispositivo mobile rispetto a tablet o desktop Questo è l’unico modo efficace per determinare l’estensione ideale.
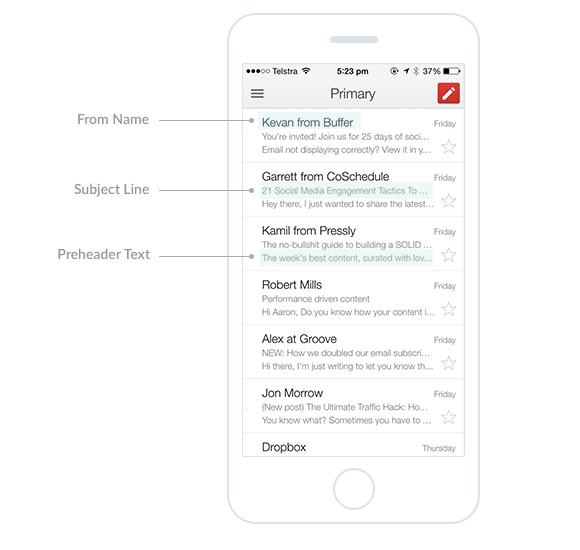
2.- Approfitta del testo pre-header
Uno dei grandi contenuti dimenticati è il pre-header. Viene ignorato ed è un elemento molto utile, specialmente quando le e-mail vengono visualizzate da un dispositivo mobile.
È la prima riga della tua e-mail e supporta il subject, fornendo un contesto più ampio al contenuto, in modo che tu possa attirare meglio il lettore e che lui possa riconoscerti più facilmente.
La lunghezza del pre-header varierà a seconda del client di posta elettronica e del dispositivo, quindi si consiglia di eseguire diversi test A / B con diverse estensioni e verificare quale funziona meglio.
3.- Crea un copy chiaro e conciso
Il copy fa anche parte dell’ecosistema di progettazione responsive. In effetti, tutti gli elementi che compongono il contenuto di posta elettronica dovrebbero essere ottimizzati se si desiderano risultati di successo.
Idealmente, in questo caso devi creare frammenti di contenuto breve, scansionabile e consumabile. Cioè elenchi puntati, brevi paragrafi, ecc. L’idea è di rendere più facile al lettore la “digestione” del tuo copy e assicurarti che capisca cosa deve fare dopo aver letto la tua e-mail.
La cosa più consigliabile è tenere conto di diversi fattori quando si progetta un messaggio di posta elettronica che verrà visualizzato da un dispositivo mobile:
- Le dimensioni dello schermo sono generalmente più piccole.
- Gli utenti hanno maggiori probabilità di svolgere più attività quando ricevono la tua e-mail.
- Dovresti assicurarti di non coinvolgere l’utente in un modo che debba fare uno sforzo in più per capire la tua email.
- Limita la quantità di copy che includi e assicurati che il tuo pezzo sia completamente scansionabile usando titoli, punti elenco e brevi paragrafi.
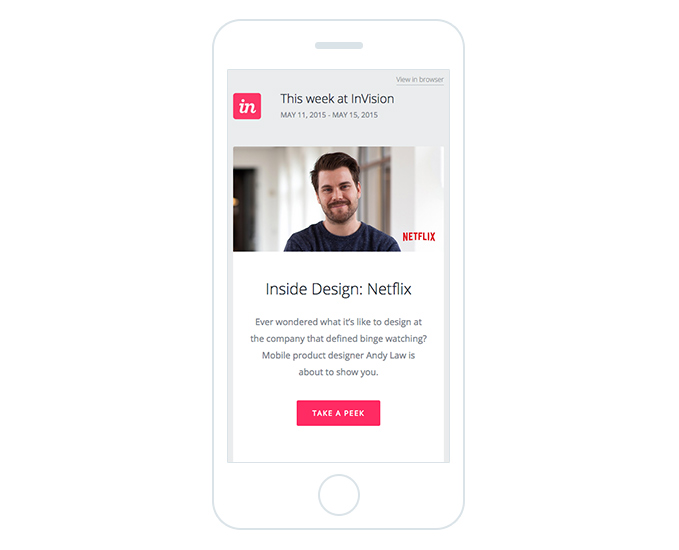
Questa newsletter di InVision è un ottimo esempio. Il copy è breve ma abbastanza convincente da motivare l’utente a fare clic e leggere l’articolo, ed è direttamente correlato all’immagine e al pulsante.
4.- Non trascurare i contenuti visuali
Non tutti i dispositivi mobile visualizzano le immagini per impostazione predefinita, quindi è meglio ottimizzarle per assicurarsi che tutte le e-mail abbiano senso se non vengono visualizzate.
5.- Mantenere la CTA al centro
Durante la creazione di un messaggio di posta elettronica con un design adeguato probabilmente avrai pensato che l’utente potesse essere occupato o in movimento. Quindi l’attenzione che potrebbe prestare al pezzo potrebbe essere probabilmente inferiore al solito.
Sulla base di ciò, è essenziale che l’utente raggiunga rapidamente il punto in cui spieghi cosa vuoi che faccia e cosa otterrà in cambio. Metti la tua CTA nella parte superiore della tua e-mail per renderla più compatibile con i dispositivi mobile. Per garantire la massima capacità di click, i pulsanti delle CTA devono avere almeno 44 x 44 pixel.
6.- Prenditi cura degli spazi vuoti
Quando crei un design responsive via e-mail, dovresti pensare a ogni parte del contenuto. Ad esempio, sei sicuro che sia facile per l’utente cliccare sulla CTA?
Tieni presente che le schermate sono tattili e gli utenti dovranno fare click con il dito, pertanto si consiglia di lasciare spazio sufficiente attorno al pulsante in modo che non si apra un collegamento diverso da quello che porta alla conversione.
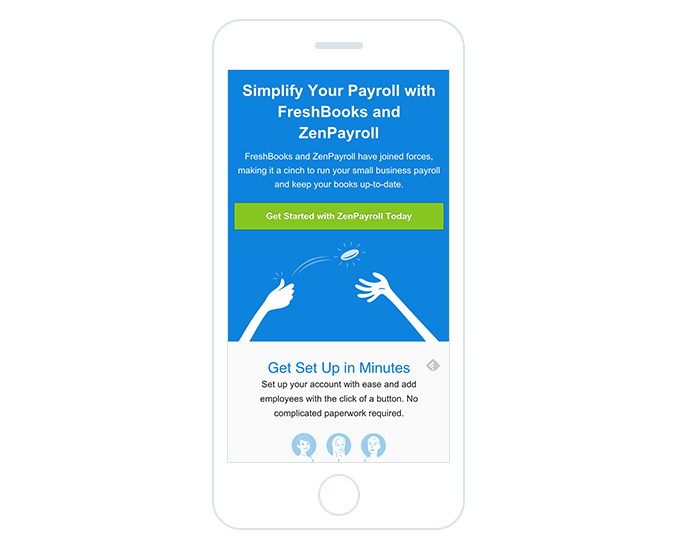
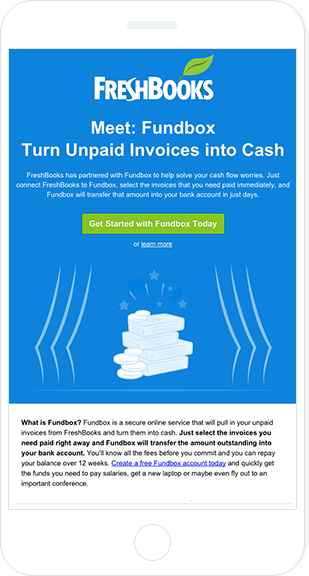
Puoi vederlo nell’esempio di Freshbooks in cui c’è molto spazio attorno al pulsante della CTA, quindi è facile cliccare senza selezionare accidentalmente qualcos’altro per errore.
7.- Metti alla prova le tue e-mail su più dispositivi
Prima di programmare e inviare il tuo nuovo contenuto responsive, assicurati di aver effettuato i test necessari prima. Ti consigliamo di avviare test su più dispositivi e client di posta elettronica. Quindi puoi vedere come viene visualizzato lo stesso contenuto in ciascuno di essi.
È anche importante creare diversi A / B test per verificare che ciascuno degli elementi della tua e-mail funzioni.
Ad esempio, in MDirector semplifichiamo questo compito con il servizio gratuito di A / B test del nostro software di email marketing. Usando il nostro A / B test puoi verificare rapidamente quale elemento visivo funziona meglio. O anche quale viene visualizzato in un modo migliore. MDirector invierà automaticamente il “vincitore” a tutti gli utenti della campagna.