Come fare una landing page perfetta per mobile
el 15 de Novembre de 2022
el 15/11/2022
Una landing page per mobile è un sito web trasformato per esere visto attraverso i dispositivi mobile. Una landing che tarda meno nell’aprirsi e ha una grafica diversa. È possibile che tu non abbia considerato questa possibilità sufficientemente importante nella tua strategia di digital marketing. Ovviamente una landing page perfetta per mobile ti aiuterà a ottenere migliori risultati.
Secondo l’informazione confidenziale di Telefonica, Orange, Vodafone e MasMovil a cui ha avuto accesso El Economista “il consumo di dati mobile in Spagna è cresciuto tra il 70 e il 75% nel 2017 rispetto all’anno precedente”.
Secondo uno studio di Deloitte la maggior parte degli intervistati segnala di usare il telefono mobile per cercare prodotti o servizi. E il 56% lo usa per effettuare un acquisto di prodotti e il 40% per contrattare servizi.
Quindi è necessario avere una landing page perfetta per mobile. Ma creare una landing page perfetta per mobile non è facile. Inoltre hai bisogno anche di una strategia mobile solida che generi traffico e ti dia visibilità. Se non ce l’hai potresti perdere opportunità per ottenere più conversioni.
INDICE DEI CONTENUTI
Cosa serve per avere una landing page perfetta per mobile?
Non è mai stato così importante avere una pagina di destinazione mobile perfettamente creata. E ciò non significa solo avere una landing page ottimizzata. Significa dedicare tempo e sforzi alla grafica mobile e la creazione di pagine di destinazione create per utenti che utilizzano mobile al posto di plasmare la stessa versione per il formato mobile.
Ci sono diversi fattori che intervengono nella grafica di una landing page perfetta per mobile. La landing page che crei deve essere in grado di funzionare come il tuo sito ma in maniera più efficiente, deve essere più rapida ed avere un’interfaccia facile da usare. Queste sono le principali chiavi che devi considerare se vuoi fare in modo che una landing page sia perfetta per mobile:
1 – Crea una landing page per mobile separata dal tuo sito
Non è sufficiente che sia responsive. Oc eh la tua pagina sia adattata per essere vista da mobile. La tua landing page per mobile deve essere disegnata specificatamente per l’uso mobile. Altrimenti non convertirà.
Il problema della grafica responsive è che tutti gli elementi sono creati per essere visti da pc. E la usabilità o esperienza dell’utente non è la stessa. La tua landing page deve essere personalizzata per ogni dispositivo in cui viene utilizzata. È importante tracciare il cammino dell’utente e costruire il tuo sito ottimizzato per ogni dispositivo.
2.- Implementare il Click-to-Scroll
La maggior parte delle volte le landing page devono essere corte. Ovviamente ci sono casi in cui gli utenti devono navigare ed è allora che conviene inserire pulsanti che ti aiutino a fare in modo che agiscano. Questi pulsanti di navigazione su cui un utente può cliccare sono perfetti per portare l’utente in altre aree della landing.
Come si vede nell’esempio di Nike, nella landing presentano un prodotto e ti danno la possibilità di realizzare due azioni specifiche. A seconda di dove clicchi arriverai in una sezione differente della landing. Una landing page perfetta per mobile deve includere pulsanti. Click-to-Scroll.
In questo senso i pulsanti di Click-to-Call sono ugualmente importanti. È un tipo di pulsante che iuta a ampliare informazioni sul tuo brand. Puoi creare il pulsante della call alla fine della landing per dare l’opzione agli utenti che si mettano in contatto in maniera immediata.
[bannerHeroIT]3 – La velocità di caricamento è essenziale
Quando si tratta di landing pages per mobile la velocità di caricamento è tutto. Più tempo i clienti devono aspettare per il caricamento della pagina, più è probabile che vadano altrove. Ogni secondo conta. Più tempo di caricamento, più tassi di rimbalzo.
Non utilizzare tecnologie come Flash o altri complementi che possano ritardare il caricamento o incompatibili con i dispositivi mobile dei tuoi clienti. Al posto assicuratii che le immagini sono nel formato .jpg quando possibile e evita le immagini .png. Considera la codifica delle pagine utilizzando tecnologie come HTML5 e jQuery per migliorare i tempi di caricamento.
Ottimizza la tua landing page per mobile per mantenere la quantità di richieste http al minimo (eliminando scripts non necessari, per esempio) e usa sprites di immagini CSS quando possibile per ridurre il tempo di caricamento della tua landing. Se ottimizzi le tue pagine di destinazione perché si carichino rapidamente con connessioni pessime, saranno ancora più rapide con connessioni ad alta velocità.
4 – Utilizza grafiche a una sola colonna
I dispositivi mobile non hanno bisogno di più colonne. Non hanno spazio. Utilizzare una sola colonna di navigazione è molto più efficace per creare una buona landing. Ciò fa sì che navigare sul web e spostarsi sia semplice. Questa non è una regola strettamente necessaria a seconda del formato di landing page che utilizzi ma di solito è la migliore opzione.
5 – Ribalta la tua navigazione
Alcuni specialisti di marketing considerano che si dovrebbe eliminare la navigazione nelle landing. Soprattutto per basarsi sulle risposte necessarie degli utenti. Basarsi sul motivo per cui hanno cliccato per arrivare lì. Quindi una landing page perfetta per mobile deve avere una navigazione quasi inesistente.
Si utilizza molto la tecnica ‘hamburger’ per creare un menu per navigare ma ovviamente non occupa quasi spazio. La maggior parte degli utenti sanno cosa significa questo simbolo senza la necessità di indicare che si tratta del menu.
Indipendentemente dalla tecnica che utilizzi pensa che devi ristrutturare il modo in cui l’utente naviga nella tua landing per mobile. Considera che qualsiasi cosa occupi uno spazio in eccesso nella landing ridurrà la velocità dell’interfaccia quindi è preferibile mantenere gli elementi aggiuntivi al di fuori.
6 – Le call to action nella prima parte della landing
Colloca sempre le call to action nella parte superiore della landing. Anche se gli utenti mobile sono obbligati a spostarsi, l’80% dell’attenzione di un visitatore mobile è nella parte superiore della pagina. Per questo è lì che devi essere.
Ovviamente solo perché è visibile e in alto non significa che sia ottimale. Se il proposito principale della tua pagina di destinazione mobile è generare leads per esempio non puoi chiedere ai possibili clienti di compilare un form lungo. Per questo è così importante dove posizioni la tua call e come la disegni.
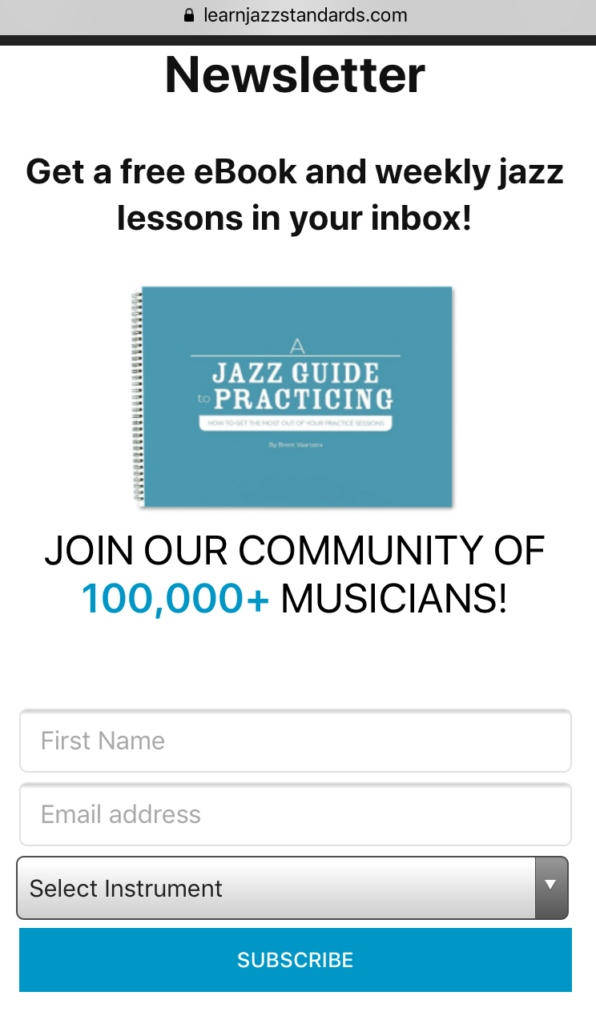
7 – Ottimizzare form per mobile
È molto importante ottimizzare i tuoi form per gli utenti mobile. Completare form in un dispositivo mobile in realtà è qualcosa che nessuno vuole fare. Per questo assicurati di chiedere le informazioni minime necessarie per raggiungere il tuo obiettivo. Potrai sempre fare un tracciamento successivo attraverso altre tecniche se ciò che vuoi è ottenere più informazioni.
Qusto form di Learn Jazz Standards è un grande esempio di ciò che dovrebbe essere un form mobile. Tre campi: nome, indirizzo mail e un menu a tendina per selezionare lo strumento che vuoi imparare a suonare.
8 – I titoli devono essere corti
I titoli devono essere corti, davvero corti. Quattro parole o meno è ideale. Una volta che pensi di aver terminato il tuo copy nella pagina di destinazione, fai un respiro e torna a leggerlo per editarlo. Accorcia le parole non necessarie. Anche le descrizioni dei prodotti devono essere corte e interessanti.
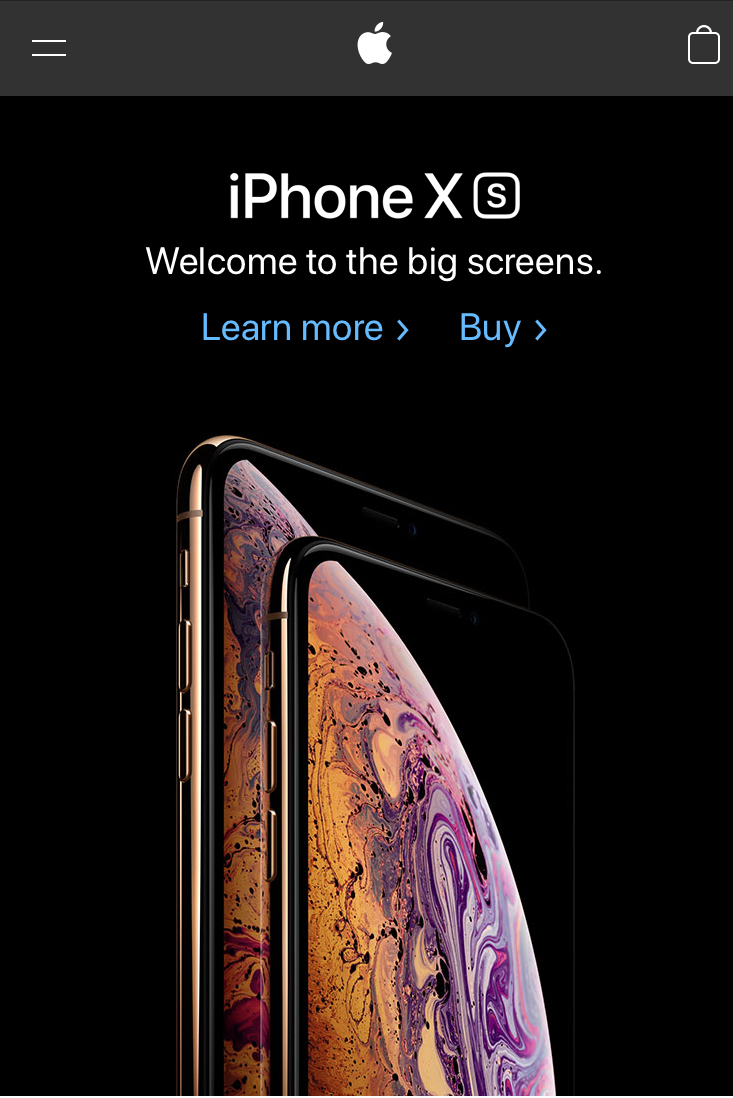
9 – Utilizza il contrasto
I colori con alti contrasti hanno un doppio proposito per l’ottimizzazione di una landing page perfetta per mobile. In primo luogo sono interessanti. E in secondo luogo gli utenti usano i loro dispositivi mobile dappertutto e alla luce naturale, all’aria libera. Può essere difficile una lettura dello schermo se la grafica ha un ridotto contrasto.
Apple fa un eccellente uso dell’utilizzo del contrasto tra testo e immagini.
10 – Usa lo spazio bianco
Utilizzare lo spazio bianco è qualcosa che fa sì che le landing pages per mobile siano aggiornate, pulite e senza un tempo di caricamento lungo. Lo spazio in bianco facilita anche le interazioni degli utenti, riducendo i click accidentali.
Un consiglio extra: utilizza gli A/B test creando le pagine di destinazione mobile. Comincia con variazioni importanti prima di definire i cambiamenti a livello specifico. Non limitarti a provare grafiche delle pagine di destinazione mobile sperimenta la redazione delle call to action, inclusi i piccoli cambiamenti che possono avere un impatto sul tasso di conversione.
Una strategia di marketing mobile insieme a una landing page perfetta per mobile è tutto ciò che ti serve per avere un impatto sugli utenti che navigano con gli smartphones. Utilizza il nostro software di generazione Landing Pages e crea pagine di atterraggio dinamiche e ottimizzate per attirare leads.