12 esempi di hero image che migliorano una landing
el 06 de Agosto de 2020
el 06/08/2020
Se lavori con le landing, è importante conoscere alcuni esempi di hero image. Ti sarà di grande aiuto per catturare immediatamente l’attenzione dell’utente. Ricorda che, oggigiorno, le persone sono attratte principalmente dalla grafica di buona qualità.
Utilizzando queste immagini di grandi dimensioni all’inizio della tua landing, migliori il suo potenziale. Ma devi sapere come scegliere quella corretta, poiché ha la funzione di mostrare di cosa tratta il sito. Inoltre, questa illustrazione deve essere chiaramente correlata al contenuto.
Non è un semplice ornamento. È fondamentale che sia orientata a trasmettere un messaggio specifico, per accompagnare il messaggio centrale.
Quindi, è essenziale utilizzare alcuni esempi di hero image come guida per aiutarti in questo processo. L’idea è che quello che scegli sia in grado di comunicare esattamente quelle informazioni di cui hai bisogno per risaltare sulla tua landing.
INDICE DEI CONTENUTI
Dati per scegliere la hero image ideale
Prima di conoscere gli esempi di hero image, è necessario prendere in considerazione alcuni consigli che ti aiuteranno in questo processo. Come in ogni strategia di marketing digitale, tutto ha una struttura e passaggi da seguire. Quindi prendi nota di questi dati per scegliere la migliore immagine dell’eroe:
Per fare ciò, è importante cercare la risposta a domande come: di cosa ha bisogno il cliente e cosa si aspetta di vedere? o qual è il valore dei tuoi prodotti o servizi? Questo ti aiuterà a raggiungere i tuoi obiettivi molto meglio.
- Concentrati sulla selezione delle immagini più adatte alla tua attività. In questo modo puoi connetterti immediatamente con il pubblico.
- La cosa più importante da tenere a mente è che le hero image devono sempre contenere informazioni utili. E dovresti sempre tenere a mente lo scopo di risvegliare l’interesse del tuo pubblico target.
- Prenditi cura della qualità delle immagini quando effettui la selezione. Devono essere ottimizzate, essere senza tempo e devi assicurarti che mantengano il loro formato anche se hanno risoluzioni diverse.
Impara a migliorare la tua pagina con le hero image
Ora che conosci il modo migliore per scegliere le hero image, il primo passo è definire chiaramente cosa vuoi che facciano i tuoi visitatori. Questi elementi grafici ti aiuteranno non solo a catturare la loro attenzione ma anche a portare a termine l’azione che desideri.
Puoi ottenere tutto questo valorizzando la tua landing page con queste immagini che, senza dubbio, sono le protagoniste. Ma devi considerare altri suggerimenti che ti saranno utili:
- È importante assicurarsi che la dimensione dell’immagine si adatti allo schermo del visitatore. Pertanto, è necessario disporre di un design responsive. Ciò influenzerà sicuramente l’esperienza dell’utente.
- Nel caso dell’orientamento dell’illustrazione, può essere sia verticale che orizzontale, anche se ciò che è veramente importante è che copra lo schermo da un lato all’altro. Ricorda che questa sarà l’immagine principale della pagina e deve essere evidenziata. Ecco perché deve essere il più grande. Il resto delle immagini che metti in altri punti saranno solo complementari e, quindi, la cosa logica è che siano più piccole.
- Devi posizionarla nella parte centrale della cornice sfruttando al massimo lo spazio che hai.
- Evita che l’immagine possa creare confusione visiva per il visitatore. Per farlo ti consigliamo di non utilizzare molti elementi che possono distrarre. Si tratta di un aspetto che di solito viene trascurato ma che può far sì che la tua landing non funzioni.
- Il test di progettazione è essenziale prima di pubblicarlo sulla tua landing. Puoi farlo tramite A / B test per identificare quali hero image hanno il maggior potenziale.
Scopri i 12 migliori esempi di hero image
Ora sai come scegliere questi tipi di immagini e come migliorare la tua landing. Ma ora è il momento di vedere alcuni esempi di hero image che ti faranno visualizzare meglio l’idea di applicarla sulla tua pagina. Presta attenzione ai seguenti modelli per conoscere le best practices delle hero image nelle landing di tutti i tipi:
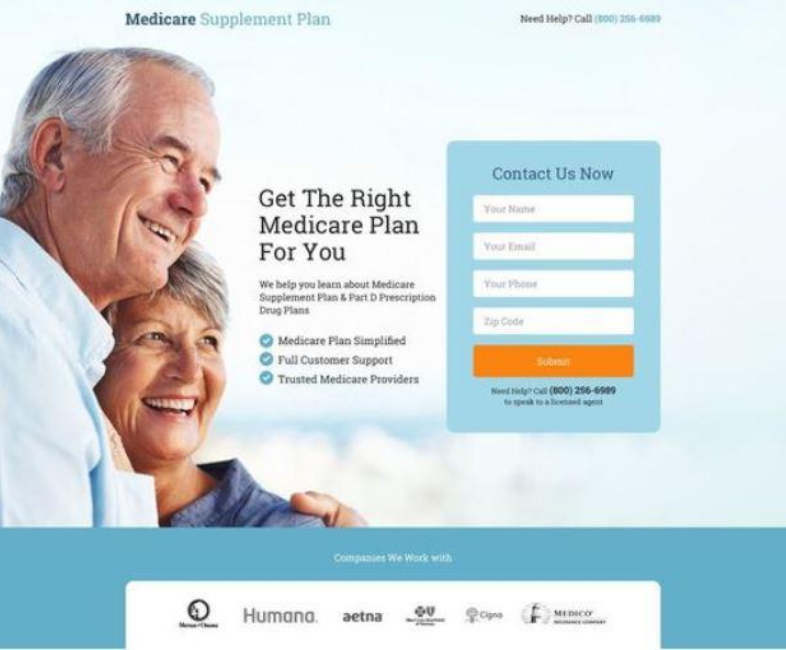
1.- Medicare
In questo primo modello di landing page puoi vedere che la hero image adempie alla sua funzione a prima vista. L’elemento grafico di due anziani con effetto 3D, ti dà il benvenuto nella pagina.
Inoltre mostra le informazioni necessarie per comprendere il messaggio, accompagnato da un modulo e dalla call to action.
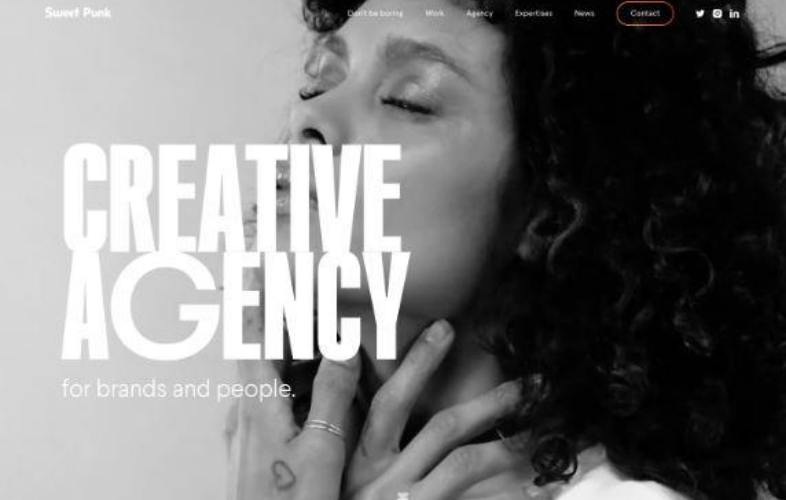
2.- Sweet Punk
La funzione principale della hero image è catturare immediatamente l’attenzione dell’utente. Ed è proprio quello che fa Sweet Punk, un’agenzia che mostra il suo lavoro creativo. Inoltre, rende chiaro il servizio che offre, sia per i brand che per le persone. Nel resto della pagina vedrai altre immagini relative a quella principale.
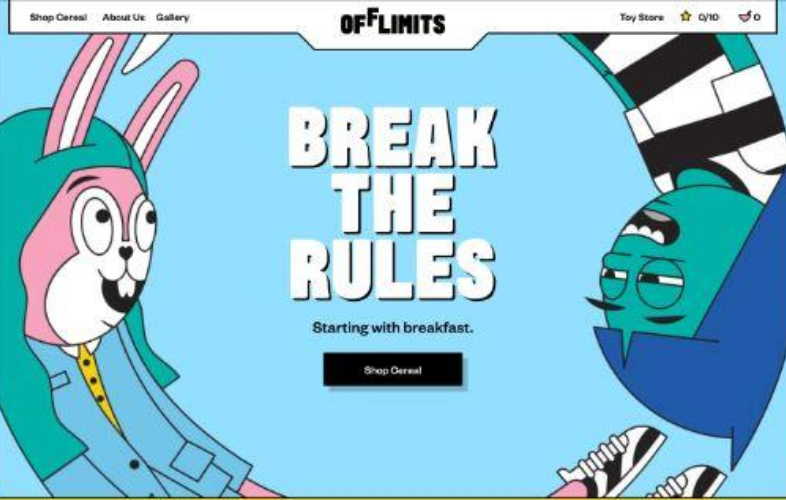
3.- OffLimits
Rappresentare il brand in questo tipo di elementi grafici è un punto chiave per rafforzarne l’identità. E così fa OffLimits, che si concentra sui personaggi che appaiono nei loro prodotti. Parlano di ciò che hanno da offrire e utilizzano un pulsante CTA per consentire alle persone di visualizzare e acquistare i loro cereali.
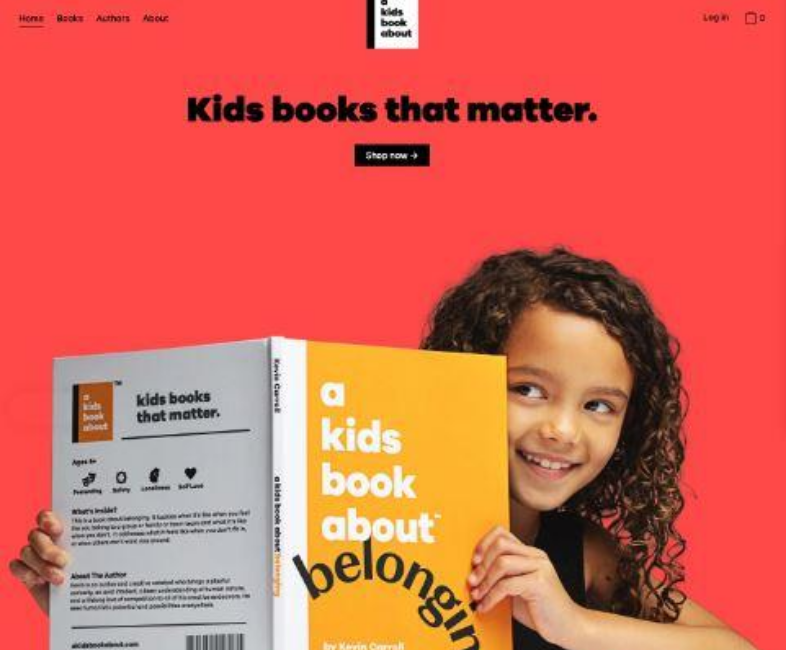
4.- A kids book about
Umanizzare le immagini è un modo per attirare gli utenti. Per questo motivo, molti scommettono sull’inclusione di persone per la loro landing.
È il caso di A kids book about, dedicato a mostrare non solo il suo prodotto ma anche i protagonisti a cui è diretto. La hero image mostra una ragazza sorridente che tiene in mano uno dei libri della collezione.
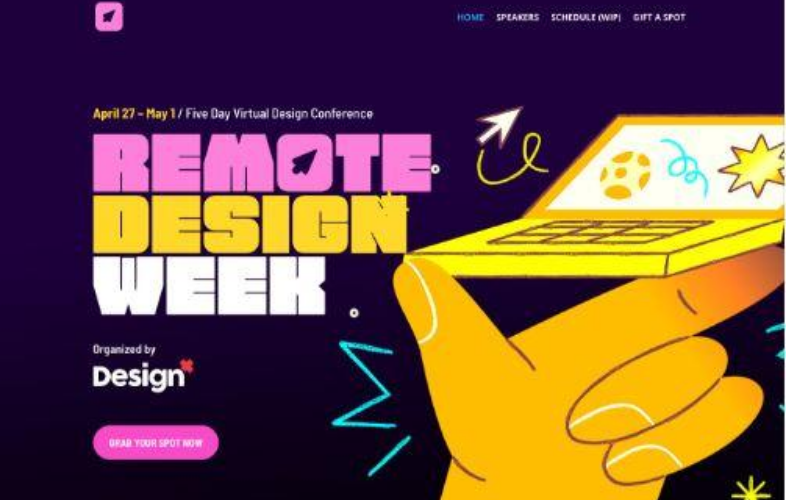
5.- Remote Design Week
Anche le illustrazioni colorate sono una buona opzione, dando un aspetto più creativo e divertente. Inoltre, ti consente di giocare con i colori della tua landing.
Per la Remote Design Week usano un’immagine molto suggestiva e animata con uno sfondo che raggiunge un contrasto eccellente. C’è una breve descrizione della conferenza e della call to action.
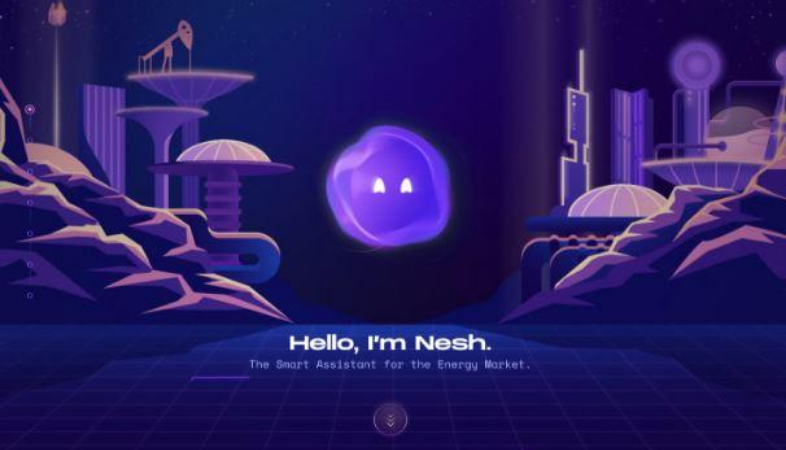
6.- Nesh
Un altro esempio di hero image è la landing di Nesh. Come puoi vedere, utilizza anche illustrazioni che risaltano e danno un tocco di animazione, utilizzando il carattere distintivo del suo brand.
In poche parole, spiegano al visitatore di cosa tratta questo servizio. Il resto della pagina è costruito intorno agli stessi toni dell’immagine principale, che è visivamente ed esteticamente piacevole.
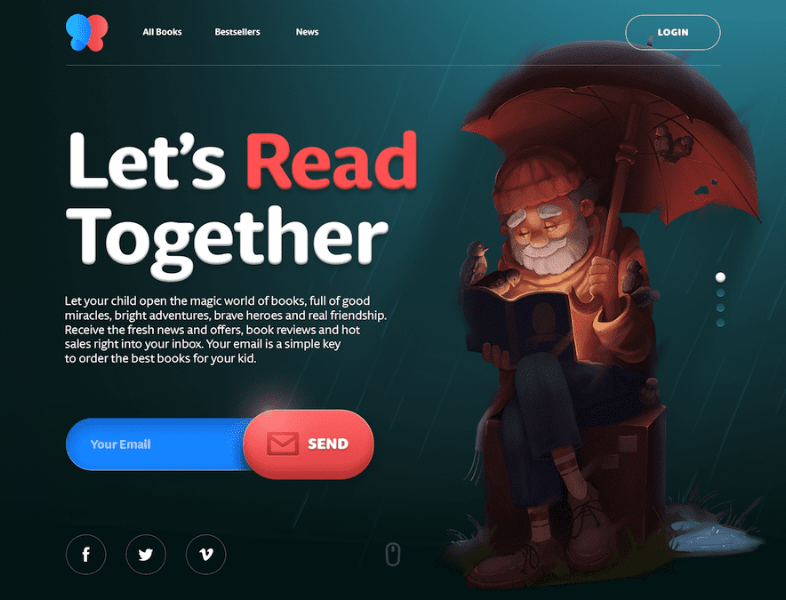
7.- Libro per bambini
Pensi che un’immagine possa influenzare le emozioni delle persone? Se è così, hai ragione. Questa hero image che Book for Children usa nella sua landing lo dimostra.
Entrando nella pagina, si viene accolti con un’illustrazione a schermo intero che include un’intestazione accattivante, un testo descrittivo e un invito all’azione.
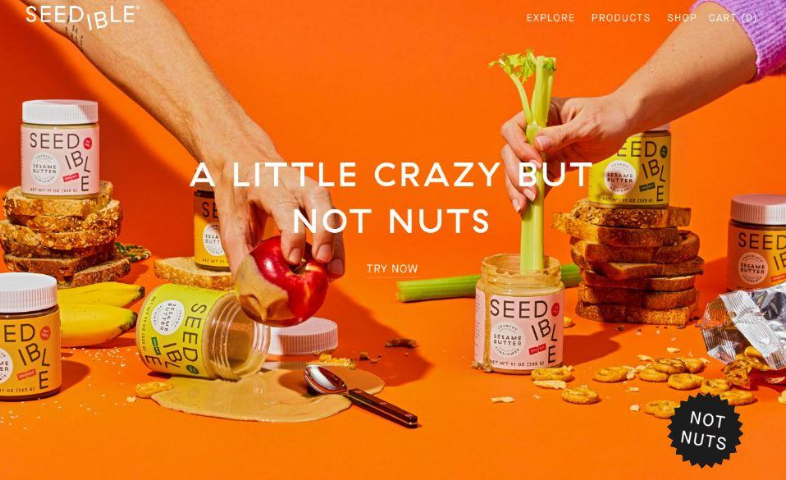
8.- Seedible
Uno dei fattori di questi tipi di immagini è che ti danno la possibilità di andare direttamente al tuo obiettivo. Un esempio è la landing page di Seedible che, sin dall’inizio, ha un impatto sugli utenti con il suo prodotto. E gli dai quel tocco umano. Includono un titolo accattivante e un invito all’azione interessante per coloro che desiderano acquistare.
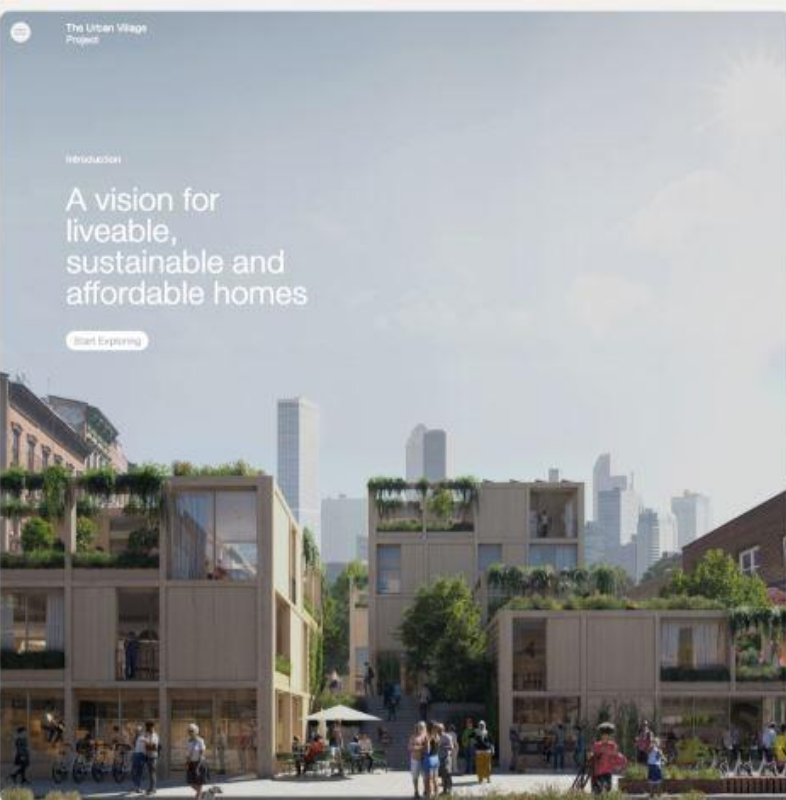
9.- Il progetto Urban Village
Una immagine grande è essenziale ma, ancora più importante, è che sia di qualità. Per questo motivo, quando la scegli devi assicurarti che non sembri pixelato.
Un modello che puoi prendere come riferimento è quello di The Urban Village Project, che utilizza una fotografia di ottima risoluzione che cattura immediatamente l’attenzione dei visitatori.
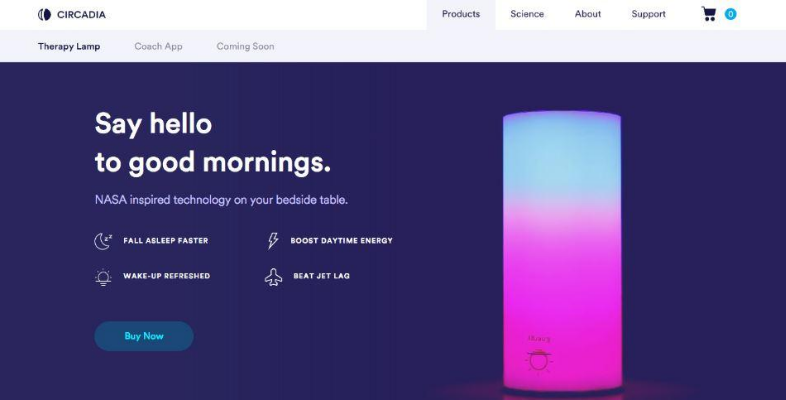
10.- Circadia
A volte non si tratta di avere un’immagine con molti colori e molti elementi. Circadia dimostra che meno è meglio, mentre attira immediatamente l’attenzione. Mostra semplicemente che il tuo prodotto, da solo, catturerà l’utente. E lo combina con uno sfondo monocolore. Inoltre, per dettagliare le caratteristiche si utilizzano icone relative alle informazioni.
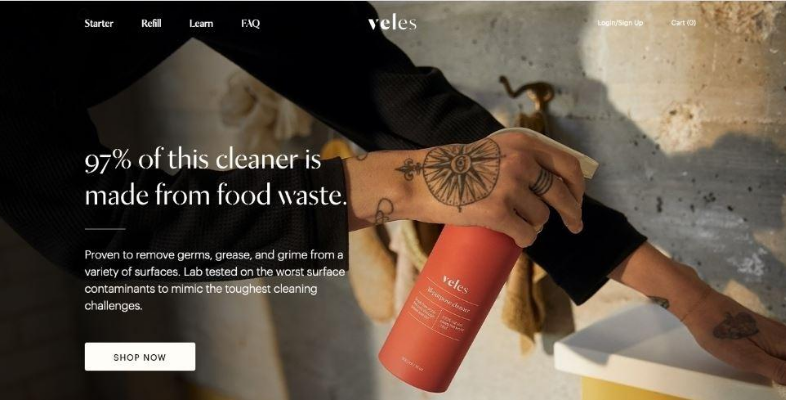
11.- Veles
Quando lavori sulla tua landing con hero image, è importante ricordare che è essenziale che contenga testo che descriva ciò che l’utente sta vedendo. Questo perché a volte l’immagine non parla da sola.
Veles non solo mostra il tuo prodotto ma anche un’azione e aggiunge una chiara descrizione del suo utilizzo. Inoltre evidenzia la CTA che invita direttamente all’acquisto.
12.- Cash App
L’utilizzo di immagini 3D per dare il benvenuto alla tua landing avrà sicuramente l’impatto che desideri. E quale esempio migliore di Cash App, che applica elementi grafici eccezionali. Sebbene il testo sia estremamente breve, spiega ciò che è necessario. E aggiunge inviti all’azione che portano al download.
Non hai scuse, ora hai le conoscenze necessarie e diversi esempi di hero image. Ora non ti resta che mettere in pratica tutto quello che hai imparato e vedrai i risultati. Se hai intenzione di iniziare da zero, in MDirector ti proponiamo Landing Optimizer, il nostro generatore di landing per semplificare il tuo lavoro.