I 20 migliori Fonts di Google per le tue landing page
el 21 de Marzo de 2019
el 21/03/2019
L’uso della tipografia web sta vivendo un momento di grande creatività. E senza dubbio, i migliori Fonts Google sono diventati una delle risorse più preziose in questo settore. Tutto è dovuto al fatto che sono fonts open source. Uno dei vantaggi infatti è che il gigante di Internet ne consente l’uso sia a livello personale sia commerciale.
Inoltre, la qualità della selezione è molto elevata, poiché tiene conto degli aspetti essenziali della tipografia web e mobile. Ad esempio, leggibilità e accessibilità.
La tipografia è diventata un importante elemento di design. Queste sono le ultime tendenze. Ciò rende i migliori font di Google più preziosi che mai. Inoltre, la sua interfaccia e il sistema di download sono così intuitivi e convenienti che puoi confrontare tutti i caratteri e gli stili disponibili fino a trovare quelli ideali per le tue landings.
I migliori fonts di Google uniscono caratteri in grassetto, caratteri serif, elementi di grandi dimensioni, stili decorativi e altro ancora. Come indicano le tendenze, la ‘Typography is the new black‘. Quanti stili diversi conosci?
INDICE DEI CONTENUTI
I migliori fonts di Google: 20 opzioni per ottimizzare i tuoi progetti
Se hai bisogno di un piccolo incentivo, ecco una selezione dei migliori Fonts Google del momento. Tutti si distinguono per il loro aspetto estetico, ideale per creare landing page ben strutturate. Ma ciò che spicca maggiormente è la loro funzionalità.
I migliori Fonts Google sono quelli ottimizzati per creare esperienze dell’utente positive, i più leggibili e i più comodi da scorrere su qualsiasi dispositivo.
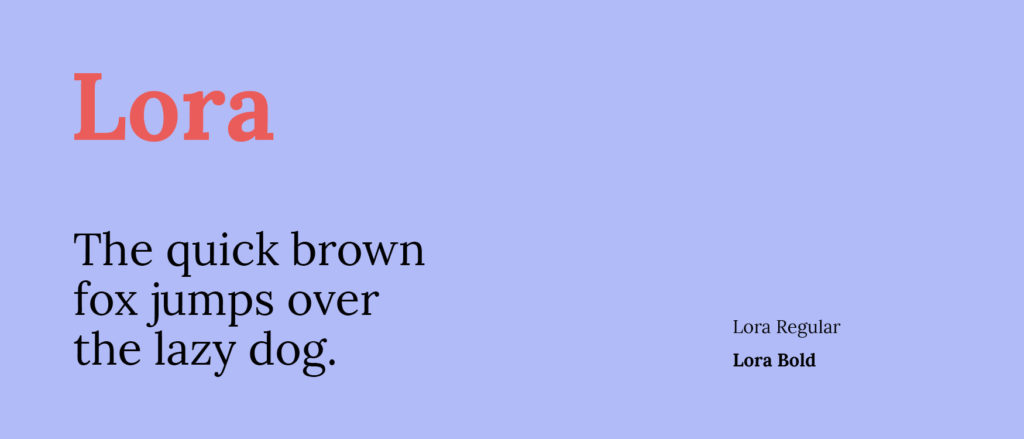
1.- Lora
Lora è un serif contemporaneo ben bilanciato che affonda le sue radici nella calligrafia. È un carattere tipografico che crea un contrasto moderato e che si adatta bene ai testi.
Un paragrafo scritto in Lora sembrerà ottimale. Soprattutto grazie alle sue curve create dallo stile serif. Inoltre, lo stile generale di Lora trasmette perfettamente l’atmosfera di una storia moderna o di un saggio artistico. Cosa che rende questa opzione uno dei migliori Fonts Google per landings in cui sono raccontate storie, testi descrittivi dalla storytelling o recensioni.
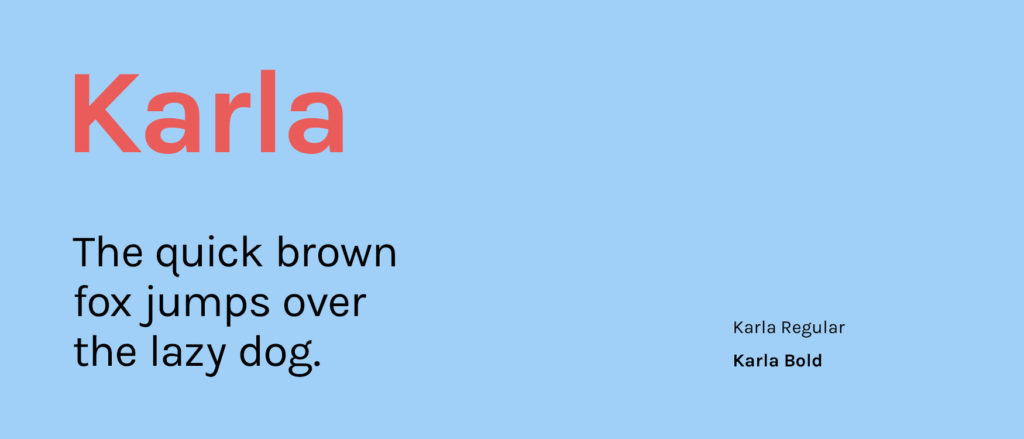
2.- Karla
Karla è un carattere gotico a bastone secco che include alcune modulazioni. Una delle sue caratteristiche principali è che la spaziatura dei suoi elementi è abbastanza ampia. Ma non è uno svantaggio per i testi delle tue landing page. Al contrario.
Sebbene la spaziatura dei suoi elementi possa essere in qualche modo destabilizzante, è un font con personalità. Probabilmente viene ricordato dagli utenti grazie a questa peculiarità.
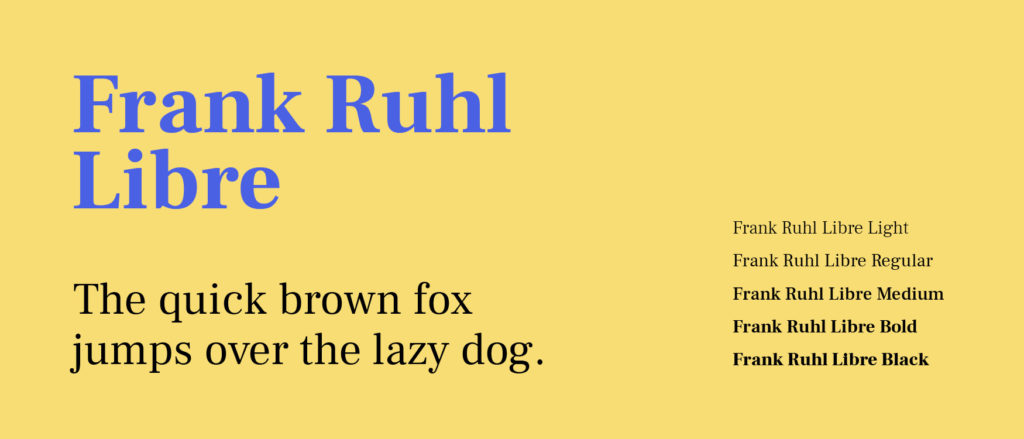
3.- Frank Ruhl Libre
Frank Ruhl Libre è una versione open source del classico carattere ebraico, il carattere ebraico più popolare nella stampa. Frank Rühl è stato progettato nel 1908 da Rafael Frank in collaborazione con Auto Rühl della fonderia C. F. Rühl di Lipsia. Sebbene la versione finale sia stata rilasciata nel 1910, molti libri, giornali e riviste israeliani usano ancora il Frank Rühl come font principale dei testi.
Si tratta di uno dei migliori Fonts Google perché è progettato per adattarsi alle esigenze moderne, per essere leggibile in testi di grande formato. Il Frank Rühl ha proporzioni Sephardi (l’altezza del mem è di circa 4½ della larghezza) e si basa approssimativamente sui caratteri tipografici veneziani usati nella stampa di Daniel Bomberg.
4.- Archivo
Un altro dei migliori font di Google è Archivo. Questo carattere tipografico è stato progettato per essere utilizzato contemporaneamente per usi stampa e digitali. Le caratteristiche tecniche ed estetiche del carattere sono funzionali per caratteri tipografici ad alte prestazioni. In effetti, è compatibile con oltre 200 lingue in tutto il mondo.
Archivo proviene da una famiglia di caratteri sans serif Omnibus-Type. È stato progettato principalmente per punti salienti e titoli.
5.- Fjalla One
Un altro dei migliori font di Google per distinguersi nelle landing pages è Fjalla One: questo font si distingue perché è stato accuratamente adattato alle restrizioni dello schermo. E grazie a quel lavoro, questo tipo di font può essere utilizzato in una vasta gamma di dimensioni.
6.- Roboto
Roboto proviene da una famiglia di caratteri Sans Serif. E Sans Serif è il tipo di tipografia che si distingue perché non ha ornamenti o piccole finiture. Cosa che lo rende adatto per l’uso sugli schermi, in modo da evitare troppi elementi o facilitare la lettura.
È stato creato da Google per essere utilizzato nel sistema operativo Android. Ma il suo utilizzo è stato successivamente esteso al sistema operativo Chrome OS e, grazie alle sue funzionalità, è attualmente utilizzato in tutti i prodotti, progetti e servizi Google. Quindi è uno dei migliori Fonts Google del momento.
7.- Spectral
Spectral è il primo font reattiva di Google. Il font, progettato da Production Type, è un serif che mira a sfatare il mito che i caratteri dry stick siano gli unici che possono essere adattati a qualsiasi tipo di testo.
In effetti, le 14 definizioni disponibili nei Fonts Google rendono Spectral il carattere perfetto per progetti collaborativi o che sono stati progettati per essere visualizzati su schermi o dispositivi con diversi tipi di risoluzioni.
8.- Rubik
Lo studio Hubert & Fischer firma il design di questo font sviluppato per il progetto Google Chrome Cube Lab. La caratteristica principale di questa famiglia di stick asciutti è che tutti gli angoli dei suoi elementi sono leggermente arrotondati. È un piccolo dettaglio che, sebbene sottile, porta un tocco unico. È uno dei migliori Fonts Google in grado di dare personalità ai testi delle tue landings.
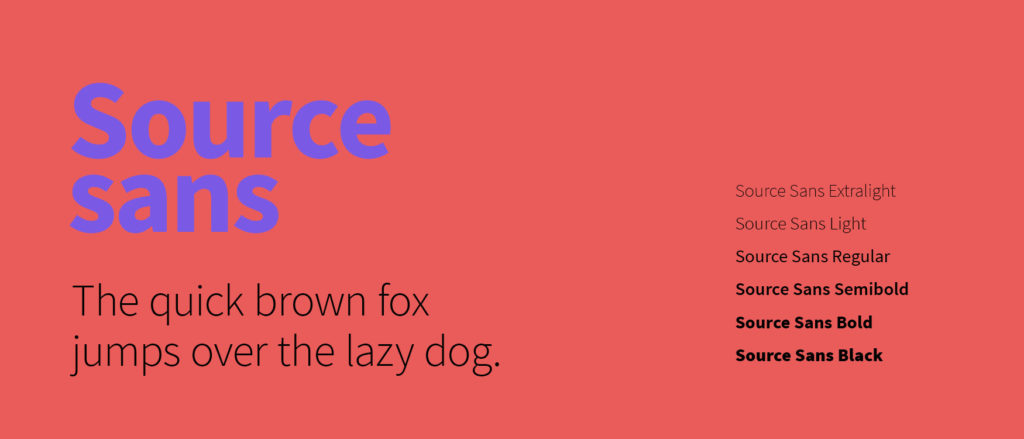
9.- Source Sans
Source Sans Pro, è la prima famiglia di caratteri tipografici open source di Adobe. Questo font è stato progettato da Paul D. Hunt ed è un carattere tipografico sans serif destinato a funzionare bene nelle interfacce create per fornire una buona esperienza utente.
10.- Cardo
Cardo è un ottimo carattere Unicode progettato specificamente per esigenze classiche. È stato usato da studiosi biblici, di storia medievale e studiosi linguistici. Funziona bene anche in situazioni in cui è necessario un carattere vecchio stile di alta qualità. In effetti, per campagne specifiche o landings particolari, questo potrebbe essere uno dei migliori Fonts Google.
Contiene anche funzionalità richieste per i caratteri di alta qualità, come elementi di collegamento, maiuscole e una varietà di segni di punteggiatura e spazio.
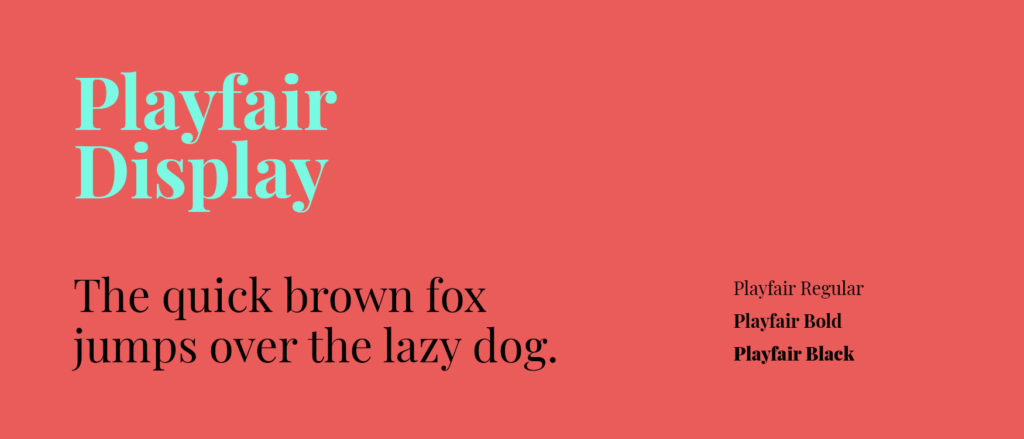
11.- Playfair Display
Il forte contrasto tra sottile e spesso oltre al suo aspetto moderno e ai suoi piccoli dettagli rendono questo font, uno dei migliori Fonts Google per creare titoli o testi in primo piano.
12.- Montserrat
La designer Julieta Ulanovsky si è ispirata ai segni dello storico quartiere di Montserrat, a Buenos Aires, per progettare uno dei caratteri tipografici a bastone che attualmente fanno parte dei migliori caratteri di Google.
Il boom di questo design ha dato origine a diverse varianti stilistiche. Quindi Montserrat è in crescita e ora ospita 16 versioni con diverse varianti.
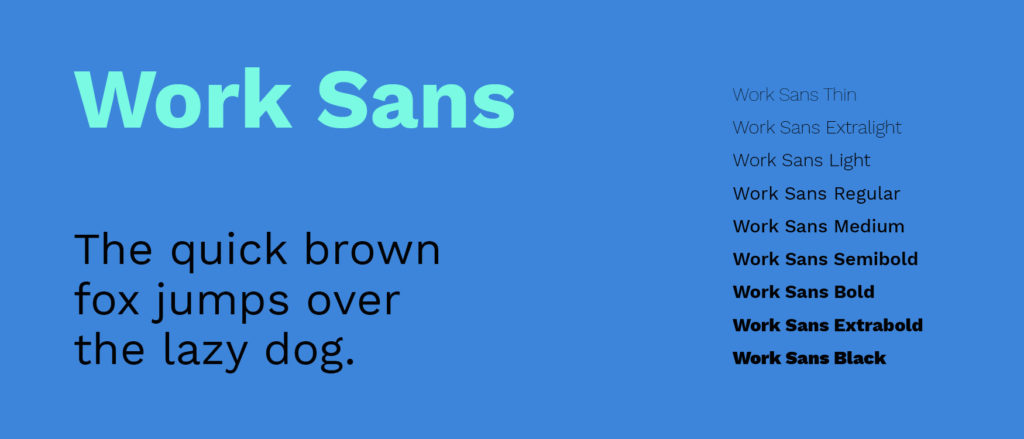
13.- Work Sans
Work Sans è una famiglia sviluppata dal designer australiano Wei Huang. Una delle sue caratteristiche principali è che si ispira ai primi caratteri tipografici a bastone del XIX secolo, rendendolo neutro, semplice e particolare al tempo stesso.
Le sue 9 varianti (dal sottile al nero) lo rendono uno dei migliori caratteri di Google, versatile e utile per lavorare con diversi tipi di testo.
14.- Cormorant
Senza dubbio, uno dei migliori Fonts Google che probabilmente conoscerai. È ispirato a Claude Garamond ed è progettato da Christian Thalmann.
Cormorant ha tutto. Soprattutto, si distingue perché contiene l’essenza della tipografia romana classica per eccellenza. È una famiglia di display, il che significa che è progettata per titoli e testi in primo piano. La forte influenza storica delle sue forme fa trasportare il lettore nel mondo della letteratura perché queste caratteristiche gli conferiscono un tono sobrio e solenne.
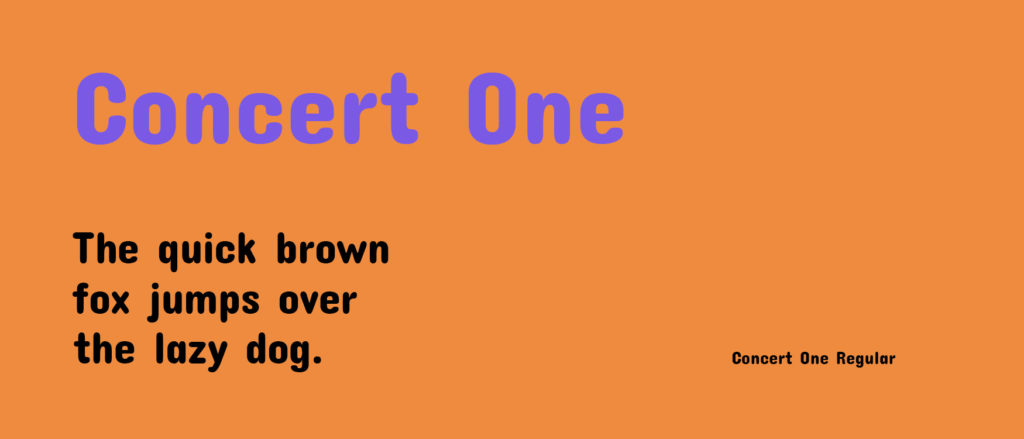
15.- Concert One
Concert One è posizionato come un altro dei migliori Fonts Google perché è un carattere arrotondato e gotico. Si ispira alle lettere 3D del XIX secolo di un opuscolo che annuncia un concerto da camera. Quindi dona molta personalità a landings specifiche.
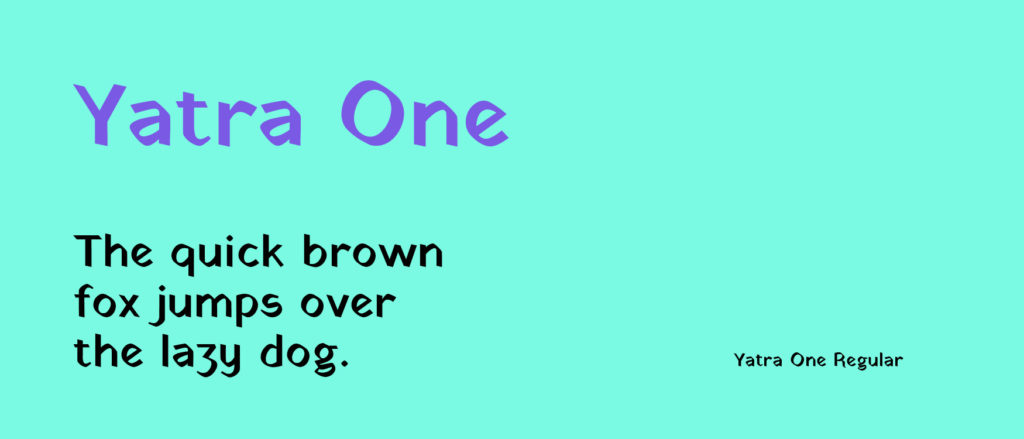
16.- Yatra One
Yatra One è un font latino ispirato alla segnaletica dipinta a mano della ferrovia locale di Mumbai. Questo carattere tipografico mantiene il carattere speciale della segnaletica dipinta a pennello presentando tagli angolari e elementi aperti.
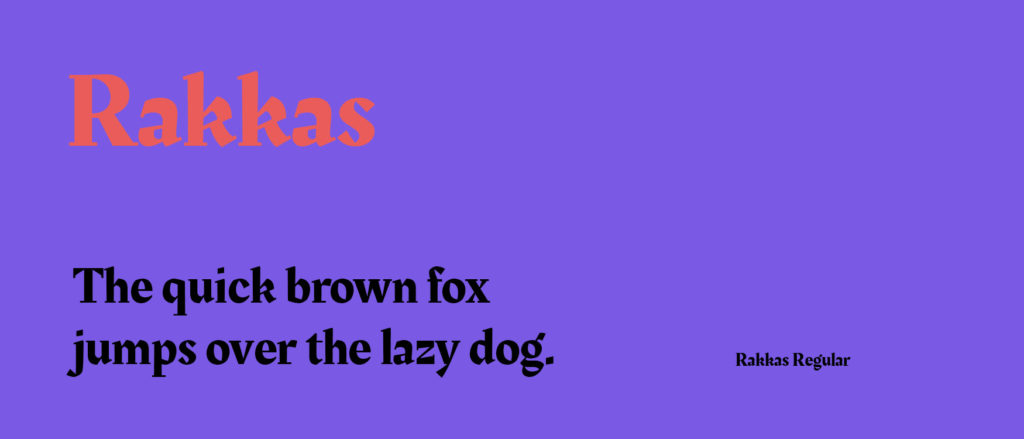
17.- Rakkas
Rakkas è un tipo di carattere che supporta script arabi e latini. I due script condividono uno stile unico e ognuno si distingue.
Il design arabo si ispira ai testi di Ruq’ah, come nei poster dei film degli anni ’50 e ’60 e si avvale di elementi contestuali per emulare la calligrafia. Propone forme diverse per molte lettere ed è in verticale, offrendo all’utente la possibilità di giocare anche con la grafica.
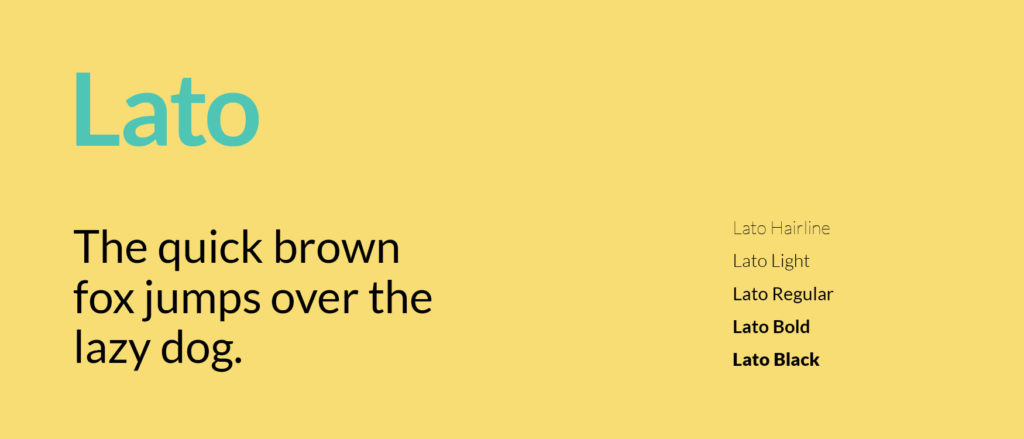
18.- Lato
Lato è una famiglia di caratteri sans serif sviluppata nell’estate del 2010 dal designer Warsawukasz Dziedzic. Lavorando su Lato, si è cercato di bilanciare attentamente alcune delle priorità che potrebbero essere in conflitto negli altri fonts.
Per farlo si è pensato di creare un carattere che sembrasse abbastanza “trasparente” quando usato nel corpo del testo, ma che avrebbe mostrato alcune caratteristiche originali se usato in dimensioni maggiori.
19.- April FatFace
April Fatface fa parte di una famiglia più ampia che comprende 18 stili per tutti gli usi su schermo e testo. Si tratta di un connubio tra stile contemporaneo e stili classici di Didone.
È neutro e ha una forte presenza sulla pagina attirando l’attenzione del lettore con la tensione misurata dalle sue curve, il colore e l’alto contrasto. Precisamente, queste sono le caratteristiche che rendono questo carattere tipografico uno dei migliori caratteri Google da utilizzare nelle landings.
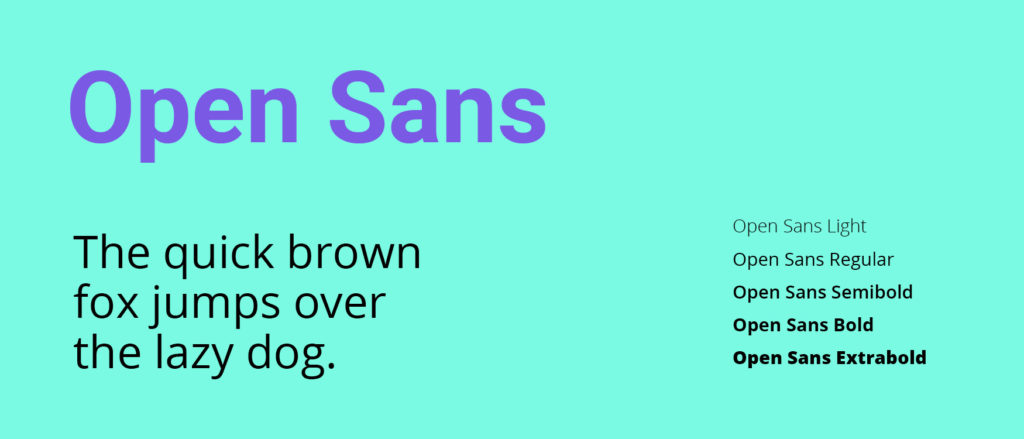
20.- Open Sans
Open Sans è un carattere umanistico sans serif disegnato da Steve Matteson, Director Type of Ascender Corp. Questa versione contiene il set completo degli elementi, in totale 897.
Open Sans è stato progettato con una tensione verticale, forme aperte e un aspetto neutro ma gradevole. È stato ottimizzato per le interfacce di stampa, web e mobile e ha eccellenti caratteristiche di leggibilità.
Pper creare progetti davvero particolari che si adattino agli utenti, avrai bisogno di un buon software per generare Landing Pages come MDirector, attraverso il quale potrai provare i migliori Fonts Google e determinare quale si adatta meglio al tuo stile e trasmette al meglio la tua personalità.