10 exemplos para criar o melhor formulário de captação
os 02 de September de 2022
o 02/09/2022
Sua landing page está preparada, mas falta o formulário perfeito. Certeza que você encontrou nesta situação. Não sabe como escolher o formulário. Não sabe desenhar o formulário de captação. Não sabe o que fazer.
Para ajudá-lo neste trabalho, mostramos 10 exemplos de formulários de captação que podem ajudar a atrair melhor aos clientes.
ÍNDICE DE CONTEÚDOS
1.- MDirector
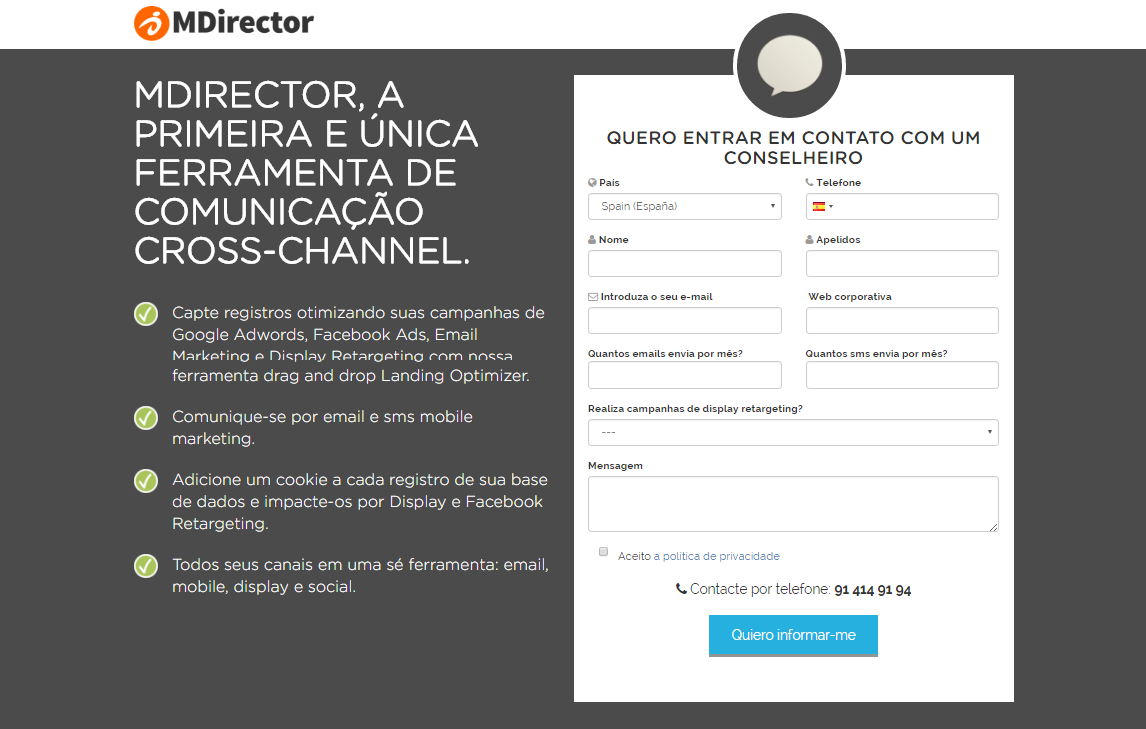
O segredo de uma landing page de captação é a de saber criar um formulário fácil de compreender. A facilidade de compreensão de um formulário de captação está em oferecer o mínimo de informação e ainda assim ser capaz de que os clientes entendam o que lhes pedem.
No exemplo dado de MDirector, o formulário é composto por 10 campos, todos eles fáceis de entender em um piscar de olhos. Trata-se de uma landing page fácil de compreender onde a informação solicitada em cada secção fique suficientemente clara.
A landing page de MDirector aproveita o espaço livre para lançar informação extra sobre o produto, mas não assim sobre o formulário de captação. A informação é para convencer ao cliente em obter o produto, em nenhum caso para ajudá-lo ao preenchimento do formulário.
2.- Atresplayer
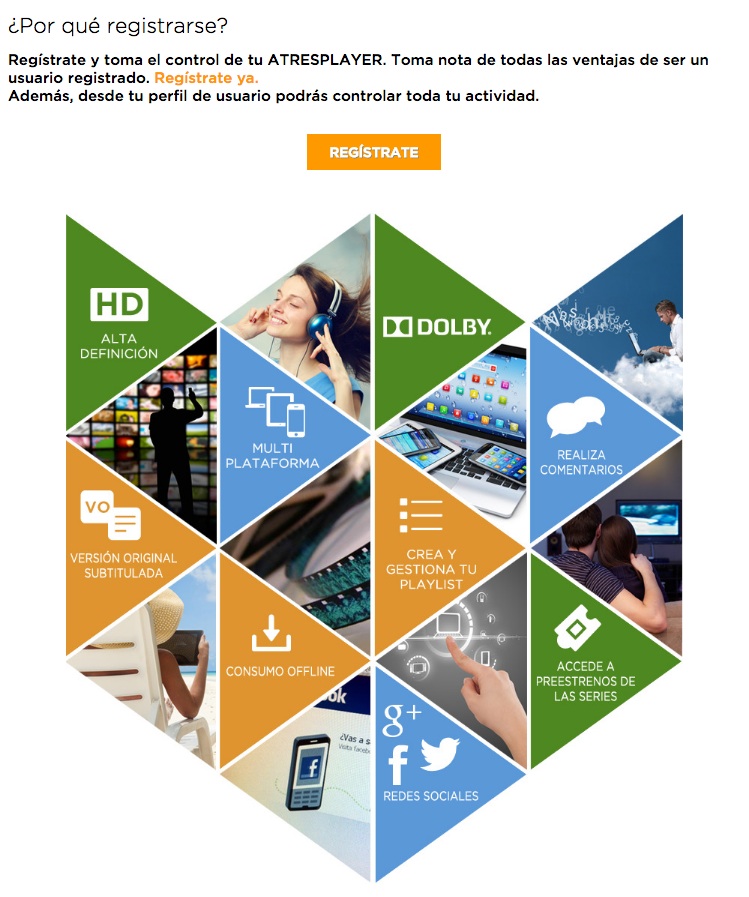
O exemplo de Atresplayer é ideal para explicar outra modalidade de criar um formulário de captação. Neste tipo de formulário incluem as janelas de completar o formulário, neste caso de registro.
Neste tipo de variável de formulário é quase mais importante a informação extra que contribui do que a informação própria do formulário. Trata-se de fazer mais relevante seu formulário através de dados ou elementos externos.
Atresplayer ao ser um serviço audiovisual, aproveita o potencial das imagens para poder dar detalhes sobre o serviço e atrair clientes para si. A landing page torna-se o principal reclamo para completar a ação.
3.- ISDI
O exemplo do formulário de ISDI é um formulário clássico com um desenho chamativo. Nestes casos pode existir um erro importante, que é utilizar imagens muito vistosas que tirem a concentração do cliente. Se o cliente está completando o formulário e se distrai com a fotografia de fundo talvez não chegue a preenchê-lo. O exemplo de ISDI é justamente ao contrário, já que o fundo combina a perfeição com o formulário e além de elementos da landing page.
Nestes casos é melhor optar por um desenho mais chamativo do formulário que ceder todo o protagonismo ao fundo. A atenção deve centrar-se no elemento central: o formulário, todo o que seja dispersar o cliente com elementos externos será contraproducente.
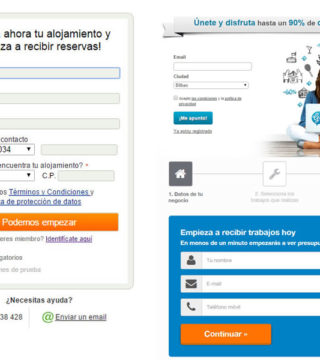
4.- Antevenio
Outra modalidade de formulário de captação é o que Antevenio mostra na sua web site. Trata-se de um tipo de formulário que aparece em forma de janela emergente a medida que o usuário navega. Normalmente é um formulário muito curto, com apenas um campo ou dois e onde solicita o e-mail em um dos campos.
O exemplo do formulário de Antevenio é claro. Um formulário de um campo onde solicita a direção de e-mail do cliente para dar conta das novidades da marca através de uma newsletter.
Ao ser as janelas emergentes elementos invasivos, que aparecem quando o cliente menos espera, o formulário que contenha terão que ser o mais amável possível. Neste caso, ao ser um formulário curto de apenas um campo, o cliente não se sentirá pressionado ou oprimido pela informação que tem que contribuir. Ao criar um formulário de captação, trata-se de compensar de certa maneira os elementos e a reação do cliente para que realmente funcione e capte ao cliente.
5.- Sportium
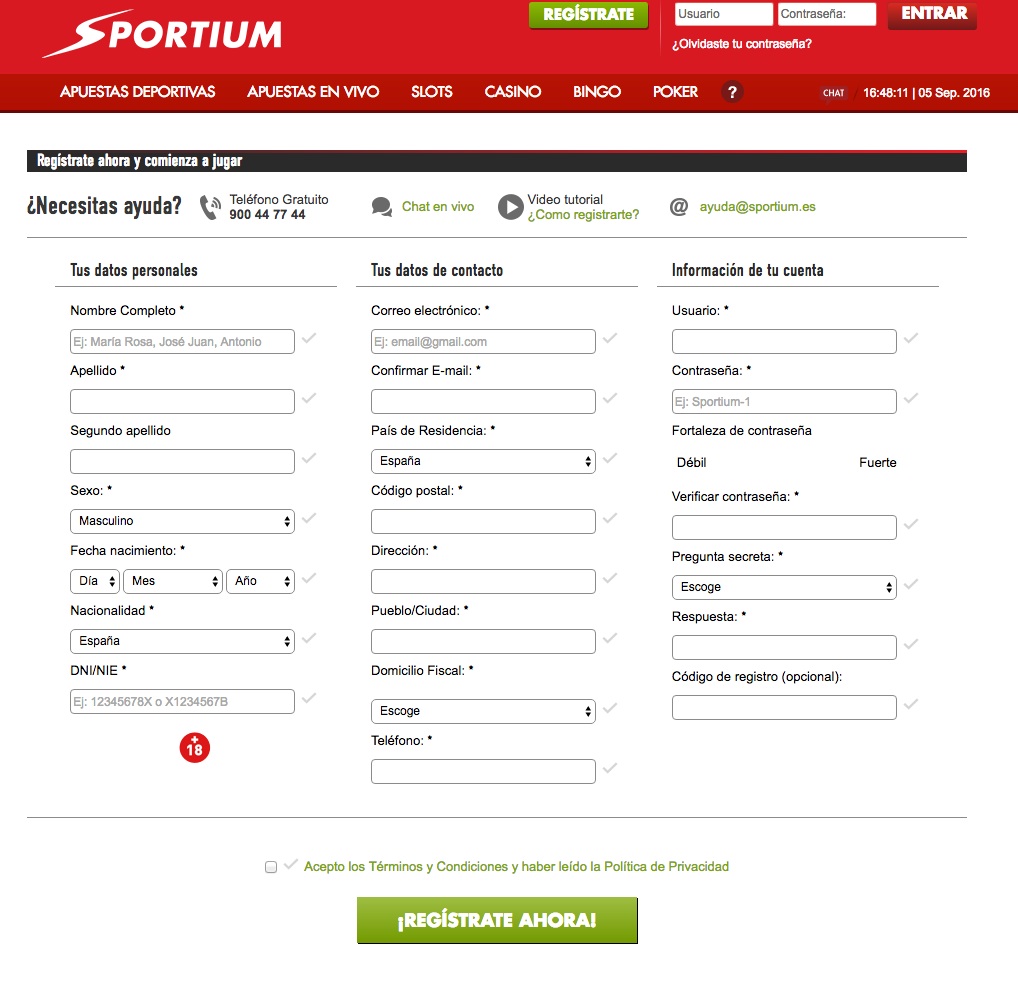
No lado oposto da extensão de Antevenio temos o exemplo de Sportium. A web de apostas desportivas dispõe de um formulário que pode-se denominar de tudo menos breve.
O formulário ocupa toda a tela, resultando um exemplo de formulário de captação pouco atrativo e sobrecarregado. Os 21 campos do que é composto o tornam um desafio para o usuário. Habitualmente será complicado que um usuário que mostra um interesse moderado pelo produto que irá adquirir complete um formulário destas dimensões.
Ao criar um formulário de captação é essencial colocar na pele do cliente e elaborar conjuntos que resulte interessantes para poder atraí-lo até a sua marca. O melhor é optar por um formulário de captação breve, onde apenas peca um par de dados e depois aplicar estratégias que ajudem você a completar sua base de dados de clientes.
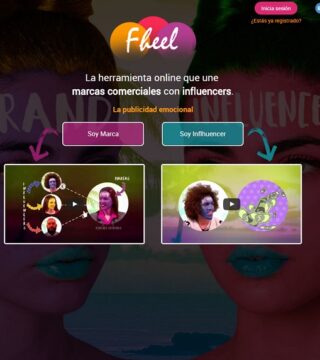
6.- Flavors
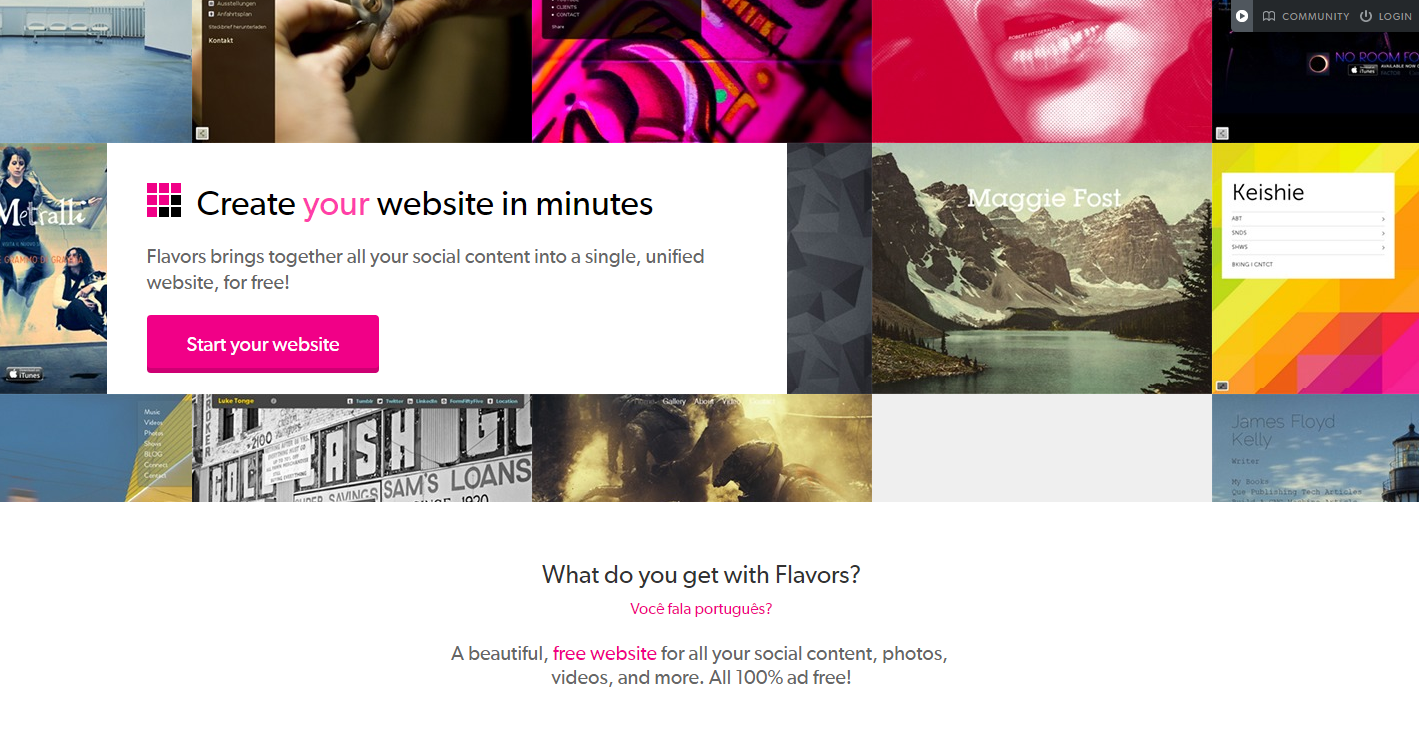
Flavors utiliza este formulário de captação para seus novos usuários. Trata-se de um web site onde o elemento central é o botão de ação que funciona a modo de formulário. Basta com clicar sobre o botão de ação rosa para começar a participar no serviço de Flavors.
A facilidade de ser completada é imprescindível na hora de criar um formulário de captação para sua landing page. O objetivo é que o cliente não tenha dúvida alguma sobre a maneira em que terá que introduzir os dados.
Um formulário bem desenhado é o que não requer muito tempo para ser completado. Facilite o preenchimento do formulário de maneira ágil e rápida para evitar qualquer buraco ou dúvida. Deste modo, permite que o cliente não tenha lugar a dúvidas na hora de completar o formulário se está convencido fará no mesmo momento e rapidamente.
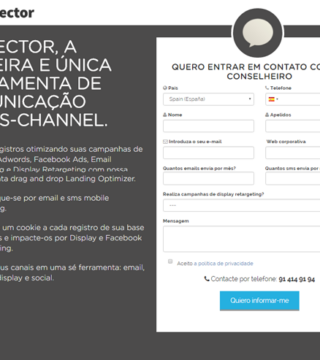
7.- Coobis
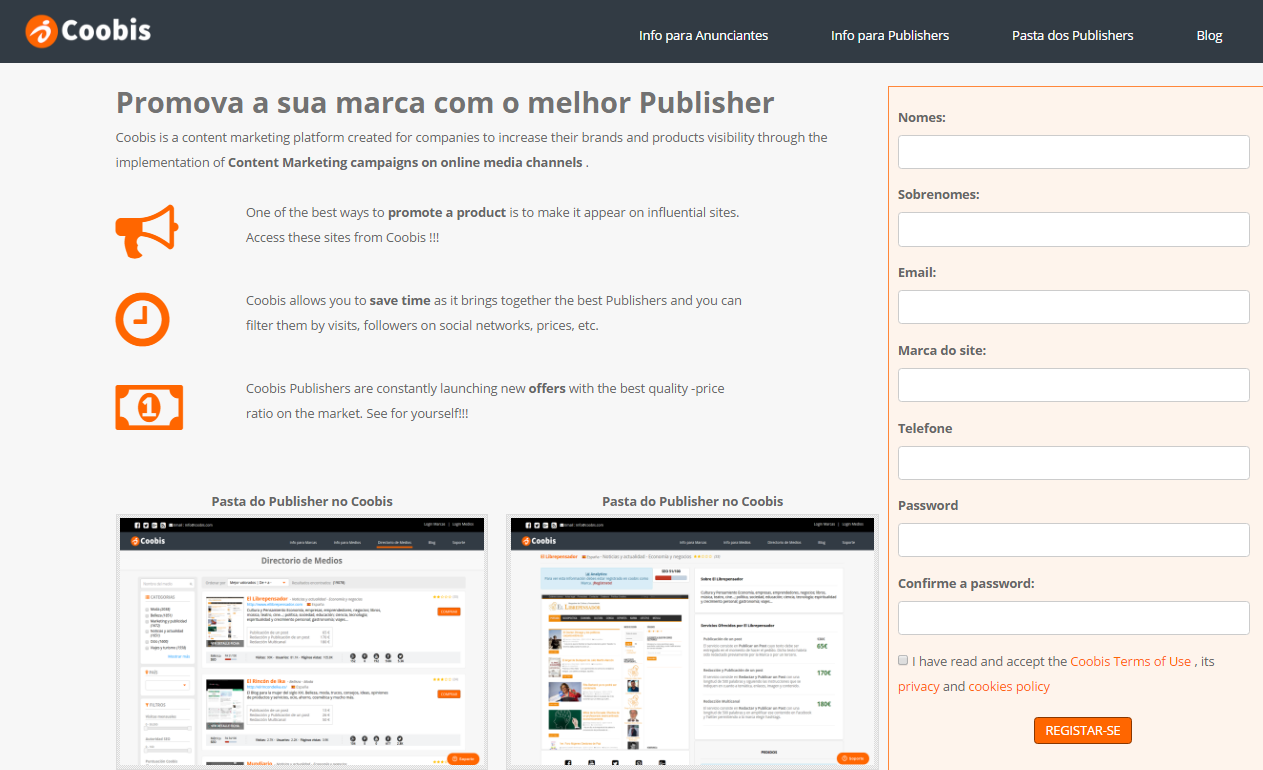
O de Coobis é um exemplo clássico de formulário de captação. Trata-se de um formulário mais breve que o de MDirector, mas igualmente simples. Novamente dispensa informação extra para dar conta da maneira de completar o formulário.
A novidade de Coobis é que incorpora imagens e desenhos. Os elementos visuais são de grande ajuda para apoiar a mensagem de uma landing page. Sua efetividade fica aprovada se atendem ao grau de interesse que gera no cliente. Trata-se de elementos que consigam chamar a atenção muito mais que o texto. Garantindo a presença do cliente na página durante mais tempo, o que pode ajudá-lo a conseguir mais conversões..
As imagens, além de ser recursos interessantes também contribuem com o dinamismo e colorido na página. Sem cair no erro de acompanhar o formulário de captação com imagens que lhe roube o protagonismo, a questão é acompanhar o conjunto de maneira eficaz para que gere uma boa sensação no visitante.
8.- Movistar
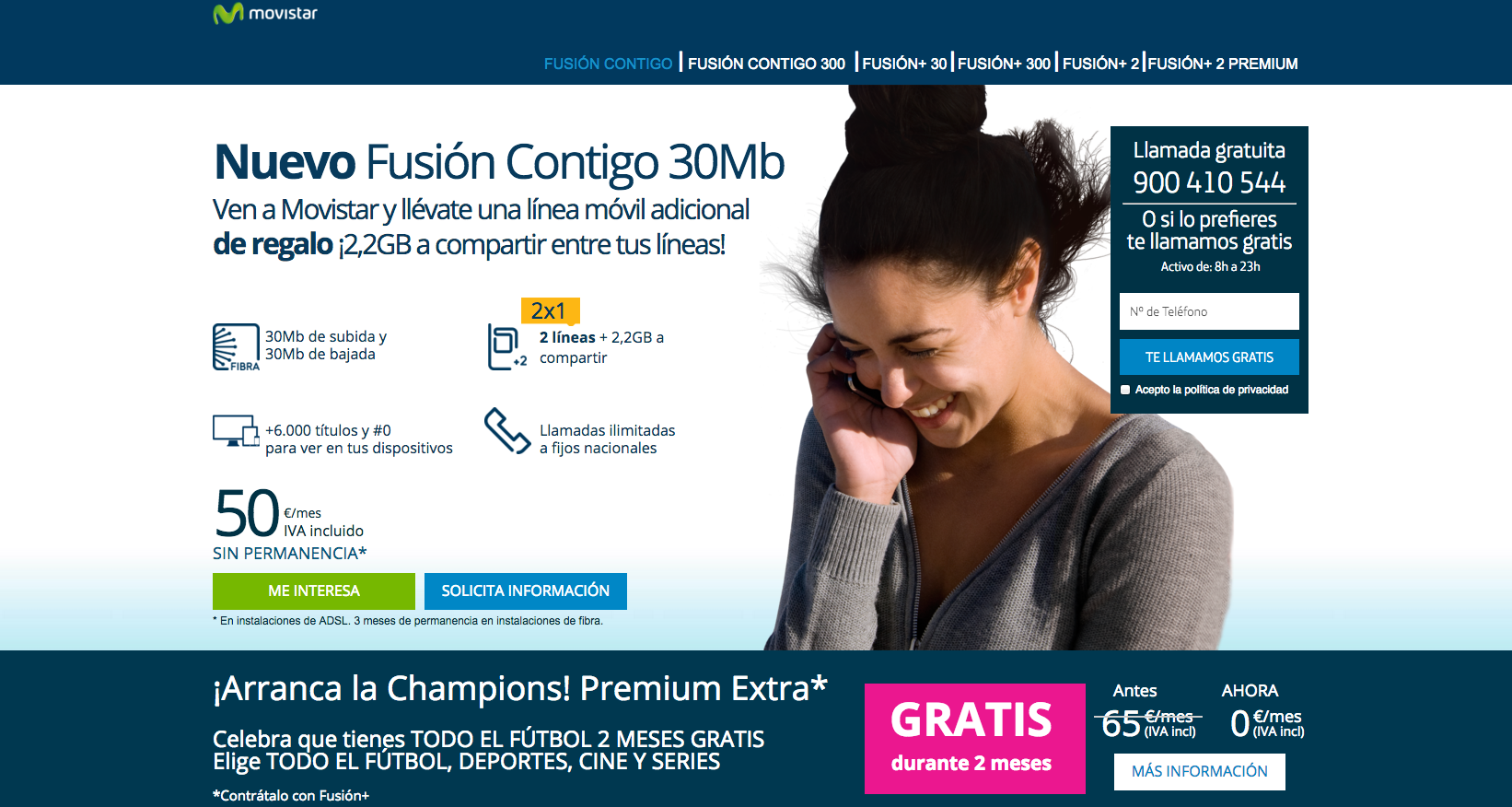
Movistar é um site a ter em conta. Seu desenho de formulário é muito simples, rápido de completar e combina bem com o fundo e o entorno. O formulário está desenhado de tal maneira que as cores utilizadas no fundo sejam as mesmas..
É importante que ao desenhar um formulário o conjunto fique bem mesclado com o contexto. Se o seu formulário fica bem situado no entorno, o cliente encontrará que tal elemento é parte do mesmo, não se verá como algo estranho inserido aí para buscar ao cliente e já. O exemplo de Movistar é ideal por este motivo. Consegue que o desenho de sua landing page seja atrativa com o formulário incluído.
9.- Zendesk
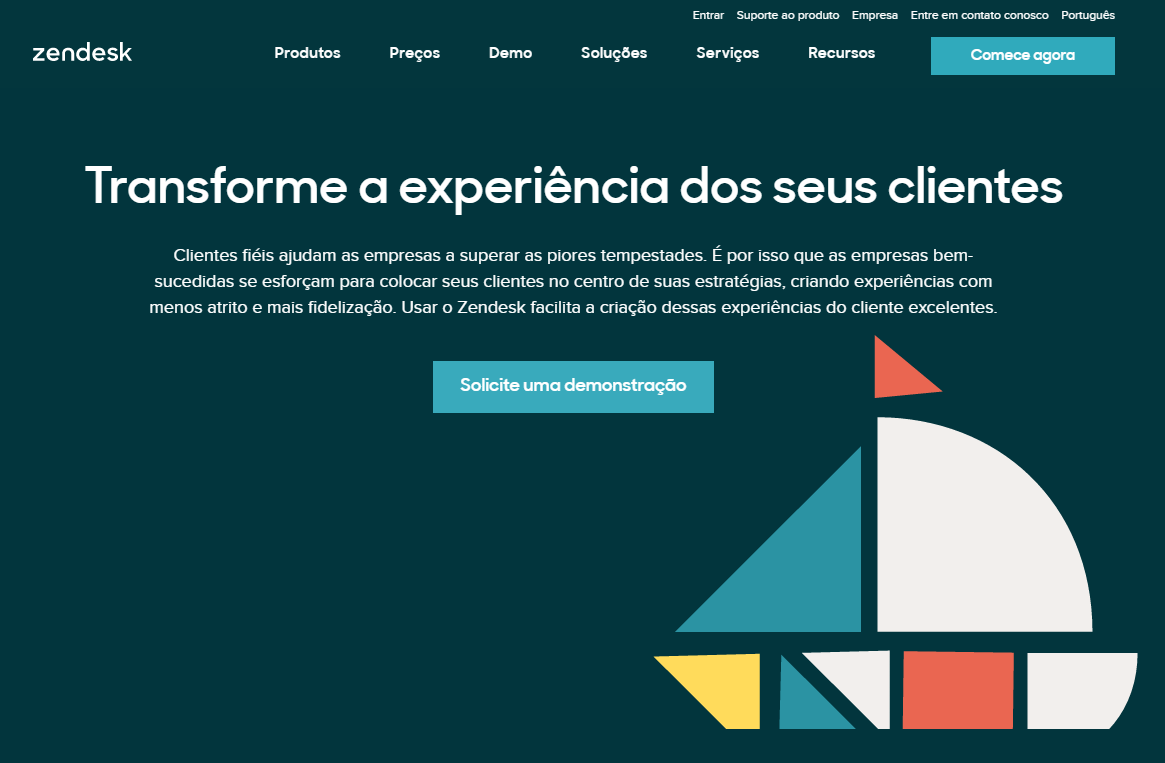
O formulário de Zendesk para provar o serviço da marca é outro exemplo de formulário que combina bem com o entorno. Mas seu grande potencial não é este, senão ser fiel a marca e a seu desenho habitual.
Outro elemento a ter em conta ao desenhar um formulário de captação é a de criar um desenho que seja representativo da marca. Zendesk é uma marca que tem uma identidade bem fixada.
Se o seu formulário é reconhecido com sua imagem da marca, você conseguirá criar maior engagement e atrair aos clientes. Apesar de ser um formulário largo ou não muito atrativo, sim é facilmente reconhecido com a marca melhorará a atração do cliente.
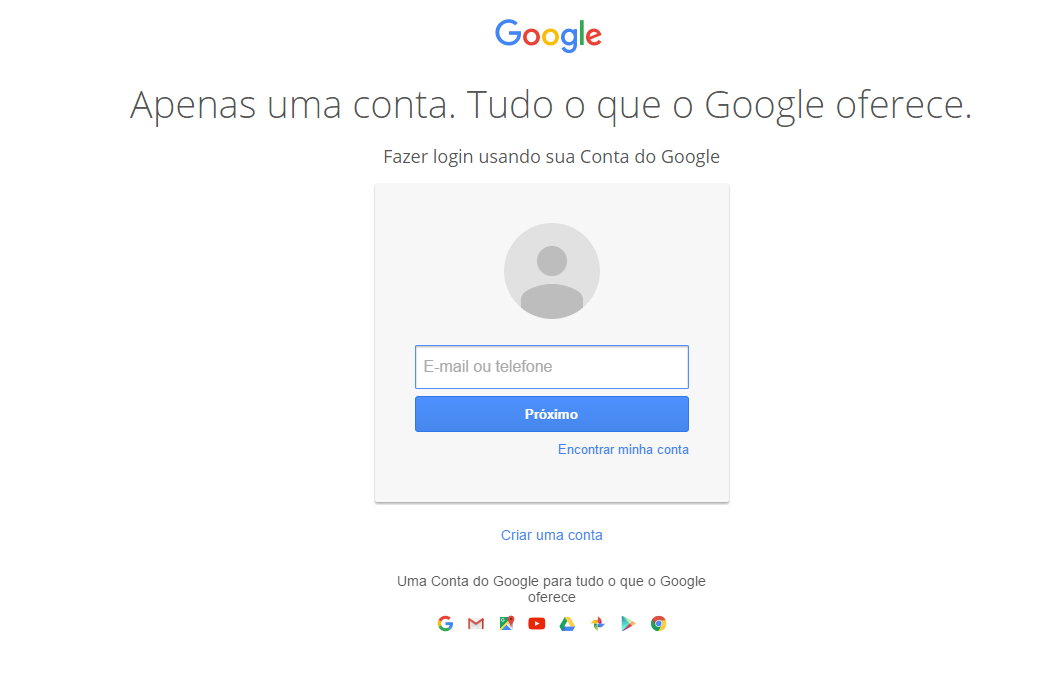
10.- Google
Cria uma necessidade. O exemplo de Google é ideal para explicar um dos princípios que melhor funcionam na hora de pedir a um cliente que complete um formulário. Trata-se de criar interesse e necessidade no próprio cliente que o faça a completar o formulário.
Se o seu cliente quer utilizar as ferramentas de Google terá que completar o formulário e unir-se a Google. Caso contrário sua experiência com essas ferramentas não existirá.
Esta estratégia é inversa, já que em vez de começar a convencer através do formulário o fará através do produto. Seu trabalho consistirá em apresentar o produto de maneira atrativa, chamativa e interessante. Se o seu cliente deseja consumir o produto terá que completar o formulário e poderá faze-lo.
Ofereça a isca e o cliente venderá. Se o cliente não gosta não o fará.
O software de geração de Landing Pages de MDirector vai lidar de facilitar as ferramentas e meios pelo que você poderá criar suas Landings. Uma página de aterrissagem bem desenhada e com os objetivos bem fixados é a maneira mais eficaz e conseguir conversões.
Com Landing Optimizer, o software de geração de Landing Pages de MDirector, você poderá criar em poucos minutos Landings otimizadas para desktop e dispositivo móvel. Crie de maneira simples páginas de captação sem a necessidade de conhecimentos técnicos. Consiga atrair a seus clientes as melhores páginas e captação graças a Landing Optimizer. Descubra você mesmo o software de geração de Landings mais completo.