4 landing pages móveis atrativas
os 16 de July de 2015
o 16/07/2015
O espectro de resoluções e tamanhos de tela aumenta a cada dia: computadores mais pequenos, celulares maiores, tablets de todo tipo.. Além disso, uma grande quantidade de cidadãos já são usuários multiscreen.
Por isso, é importante adaptar as páginas web para que tenham sucesso. Os dados demonstram: 74% das pessoas que utilizam dispositivos móveis para as compras, existe 5 vezes mais dispositivos móveis que computadores no mundo e mais de 50% das buscas por dispositivos móveis acabam em venda.
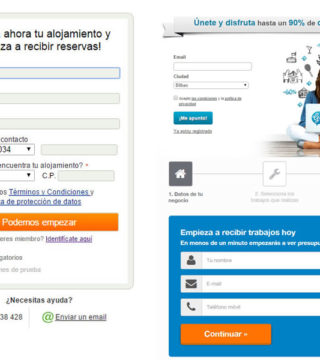
Aqui terá 4 exemplos de landing pages móveis que respeitam as características adequadas ao entorno móvel:
ÍNDICE DE CONTEÚDOS
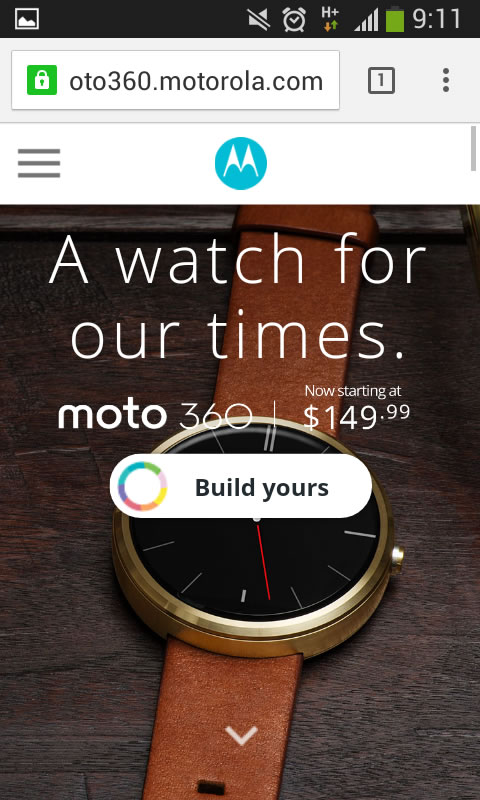
1.- Título curto e simples
O título é um dos elementos mais importantes de qualquer landing page. Para que seja efetiva, deve centrar-se nos seguintes 3 aspectos:
- Enfoque: o título deve ir ao assunto principal.
- Relevância: deve estar relacionado com o que é oferecido na página.
- Benefícios: dirá ao visitante o que poderá obter com o produto.
Um relógio para nosso tempo (“A watch for our times”) cumpre com esses 3 aspectos: a mensagem é clara, é um relógio de última tecnologia. Além disso, o subtítulo oferece dados adicionais como o preço para completar a informação.
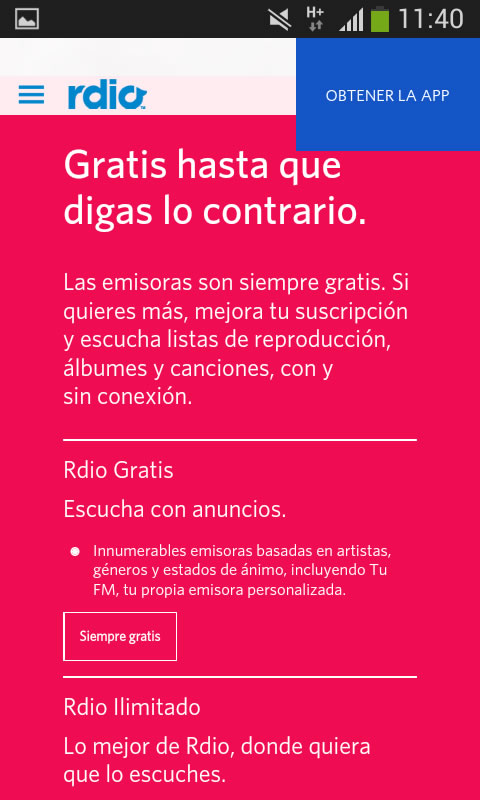
2.- Estrutura de uma coluna
A landing page da aplicação musical Rdio é um bom exemplo de como deve ser uma página responsive. Títulos curtos, tipografia simples e uma chamada a ação (CTA) que encaixam perfeitamente em um template pequeno. A informação ocupa somente uma coluna, com dois benefícios: a página é carregada mais rápido e a leitura é mais agradável.
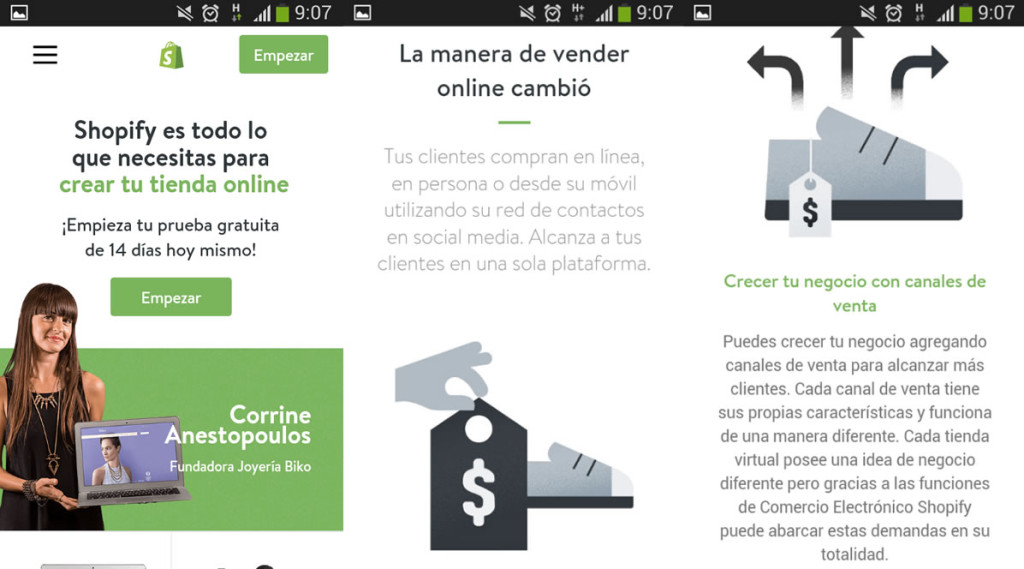
3.- Textos breves e em forma de lista
Abusar da informação é um dos erros mais comuns. Em uma landing page a regra de ouro menos é mais. Por isso, é conveniente escrever textos curtos ou resumir a informação e dividi-la por pontos.
Shopify cumpre com essas normas. Se fosse somente um texto, poderia aparecer muito largo, mas a informação está separada por pontos pelo que a leitura é clara e agradável. As fotos vão de acordo com as descrições e aportam um desenho moderno.
4.- Espaço suficiente entre os diferentes elementos
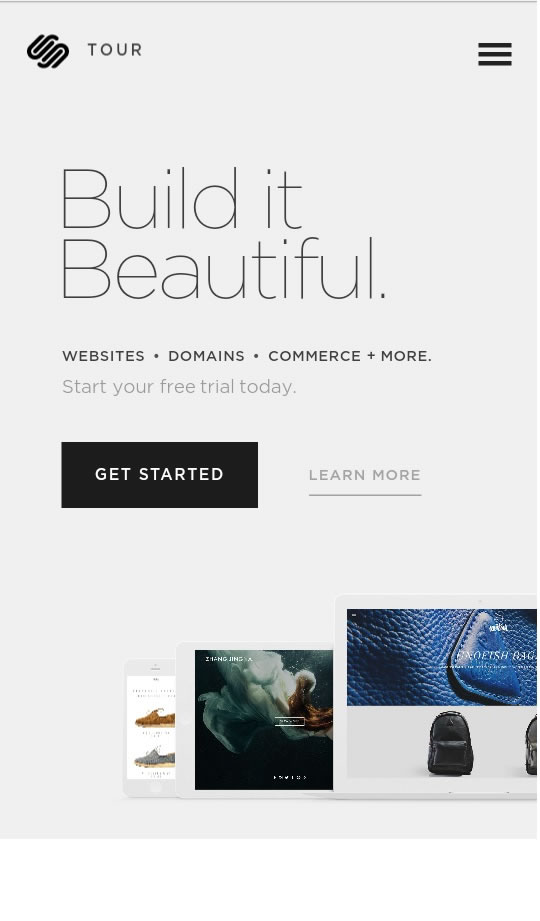
Outro dos erros mais comuns é sobrecarregar a landing page com muitos elementos: fotos, vídeos, textos, música… Por isso, é importante que tenha espaços em brancos colocados estrategicamente na página para fazer que certas áreas destaquem.
Esses espaços ajudam os elementos respirar, fazem que a página seja visualmente muito mais atrativa e permitem que os usuários cliquem sobre eles sem problemas.
Na landing page móvel de SquareSpace graças aos espaços em branco o título e o botão CTA chamam a atenção o suficiente para atrair as conversões dos usuários.
Quer provar e realizar landing pages móveis com MDirector Landing Optimizer?